NEWS
POST Request an Pushcut
-
@martin-schlender Wenn Du ihn so aus dem Browser aufrufst, dann nutzt auch die GET Methode und nicht die Post-Methode.
-
@mickym schon klar - aber warum geht die POST nicht? Ankommen tut sie - d.h. die Nachricht auf dem iPhone erscheint. Aber der Text wird nicht gesetzt.
-
@martin-schlender Funktioniert denn das JS ohne Blockly? Funktioniert die webapi?
-
@martin-schlender sagte in POST Request an Pushcut:
https://api.pushcut.io/xxxxxxxxxxxxxx/notifications/Test?text=Dies ist ein Test
die url passt nicht mit der api beschreibung überein
curl -X 'GET' \ 'https://api.pushcut.io/v1/notifications' \ -H 'accept: application/json' \ -H 'API-Key: xxxxxx'ich gehe davon aus, das das xxxxxxx dein API-token ist?
Der ist gemäß API Beschreibung als Header mitzuliefern.Warum die Abfrage im Browser funktioniert? Weiß ich nicht.
Evtl eine Vereinfachung für die GUI, was aber nicht heißen muss, das das für die anderen Endpunkte ebenso gilt.Interessant wäre auch der Fehlercode, den die API zurückliefert. Die sind im Link von @mickym ebenfalls beschrieben.
Wenn du oben rechts auf Authorize gehst und dann beim jeweiligen endpoint auf try it out, kannst du das jeweils live mit deinem account testen -
@oliverio danke - genau. Das xxxx ist meine token. Aber nicht der API Token - ich mache das ganze ja nicht über die API sondern über die direkt URL für jede Notification:
Linkund wenn ich wie oben beschrieben im Javascript die URL abändere zu:
https://api.pushcut.io/xxxxxxxxxxxxxx/notifications/Test?text=Dies ist ein Test
dann funktioniert es ja.der CURL wäre dann:
curl -X POST -d "{"title": "ein Test "}" -H "Content-Type: application/json" https://api.pushcut.io/xxxxxxxxxxxxxx/notifications/TestAlso zusammengefaßt: Ich starte das Blockly mit dem integrierten JavaScript und die Benachrichtigung auf iOS kommt an. Allerdings nicht mit dem Text den ich mitgebe. Egal ob title oder text. Das kommt einfach nicht an.
-
@martin-schlender
ich verstehe schon was du willst.
dann zeig doch mal auf die doku wo das so beschrieben ist.
du kannst ja nichts wollen, was vom Anbieter so nicht vorgesehen ist.
nur weil es in einem fall geht, kannst du das verhalten nicht auf die anderen anwendungsfälle übertragen.und das so zu übergeben dürfte mit blockly genauso möglich sein. du musst halt deine daten jeweils nur an einer anderen stelle eintragen.
oben ist allerdings ein javascript-beispielhast du den response wert noch ermitteln können? meist sagen einem die schnittstellen schon ungefähr was das problem ist (304 forbidden,404 not found,etc.)
-
@oliverio der Link ist oben und es funktioniert alles über blockly - nur bekomme ich es über Blockly nicht hin, ein Action Object mitzugeben.
-
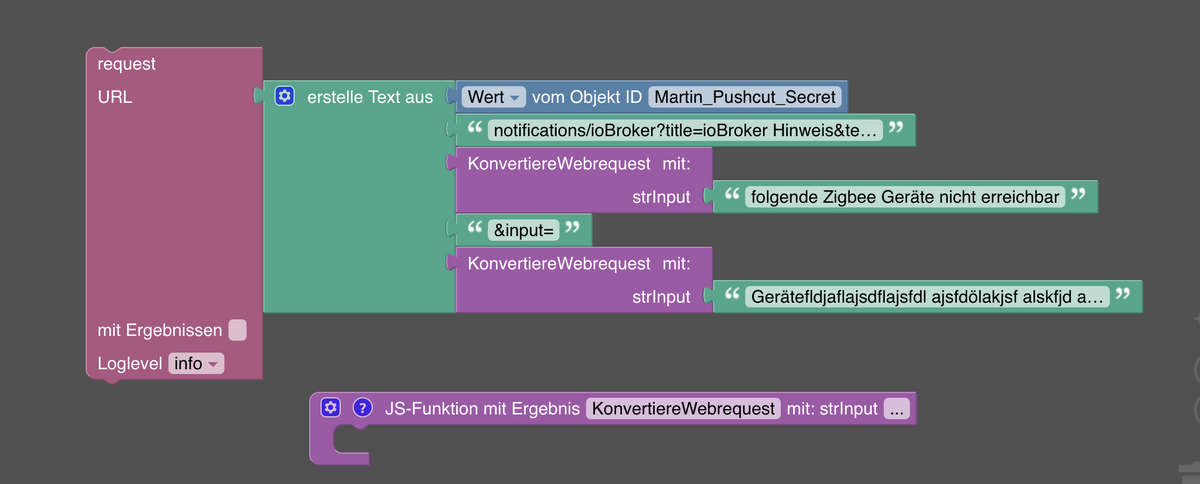
@oliverio hier das Blockly:

das funktioniert wunderbar. Wenn ich das jetzt allerdings ergänze um:
&defaultAction={input:"bla der Text von oben", shortcut:"InputText"}dann funzt es nicht
-
ich sehe keinen link zu einer doku, welche deine form der url beschreibt
nur den von mickym und so hast du es nicht gemachtprobier mal das bitte, deinen API-Key noch eintragen
var request = require('request'); request.post({ headers: { 'accept': 'application/json', 'API-Key': 'xxxxxx', 'Content-Type': 'application/json' }, url: 'https://api.pushcut.io/v1/notifications/test', body: "Dies ist ein Test" }, function(error, response, body){ console.log(error); console.log(body); }); -
@oliverio super - jetzt bin ich etwas weiter und bekomme auch mal einen error:
{"error":"Unexpected token D in JSON at position 0"}
Aber das ist klar - jetzt muß man die Variablen noch mitgeben. Ich probier mal und melde mich. -
var request = require('request'); request.post({ headers: { 'accept': 'application/json', 'API-Key': 'xxxxxxxxxxxxxxxxxx', 'Content-Type': 'application/json' }, url: 'https://api.pushcut.io/v1/notifications/test', body: {title:"Dies ist ein Test"} }, function(error, response, body){ console.log(error); console.log(body); });so stürzt mir die Javascript Instanz ab

javascript.0 2023-08-18 14:27:40.894 error Error: The "chunk" argument must be of type string or an instance of Buffer or Uint8Array. Received an instance of Object javascript.0 2023-08-18 14:27:40.893 error An error happened which is most likely from one of your scripts, but the originating script could not be detected. javascript.0 2023-08-18 14:27:40.875 error Request error: Error: Argument error, options.body. -
@oliverio jetzt tut´s:
var request = require('request'); request.post({ headers: { 'accept': 'application/json', 'API-Key': 'xxxxxx', 'Content-Type': 'application/json' }, url: 'https://api.pushcut.io/v1/notifications/Test', body: '{"title":"Dies ist ein Test"}' }, function(error, response, body){ console.log(error); console.log(body); });Herzlichen Dank! Jetzt mal schauen ob das mit dem defaultAction Object auch klappt
-
@martin-schlender
wenn du dich an die doku hälst ganz sicher.
sonst würden sich ja ganz viele aufregen (und nicht nur hier bei iobroker) -
@oliverio klar - aber ich hatte ja offenbar ein großes Problem mit den Headern- da wußte ich nämlich die Syntax nicht. Jetzt komm ich auch wieder nicht weiter:
url: 'https://api.pushcut.io/v1/notifications/Test', body: '{"title":"Dies ist ein Test","defaultAction":{"input":"Eine Zeile zum Ausgeben", "shortcut":"InputText"}}' }, function(error, response, body){das läßt sich nicht speichern. Hast ne Idee warum nicht?
-
@martin-schlender sagte in POST Request an Pushcut:
body: '{"title":"Dies ist ein Test","defaultAction":{"input":"Eine Zeile zum Ausgeben", "shortcut":"InputText"}}' }, function(error, response, body){
hat sich erledigt. Das war jetzt das Blockly das auf einen Return Value gewartet hatte. Jetzt tut alles.
Danke Euch -
@martin-schlender
was heißt. es lässt sich nicht speichern?
in iobroker?
beim senden?gibt es eine fehlermeldung?
es ist nur ein ausschnitt! -
Moin,
ich bräuchte nochmal Hilfe.
Und zwar bekomme ich es ums Verr.... nicht hin, das Ergebnis aus dem POST zurückzugeben ins Blockly.
Unten das log('body:' + body); gibt mir im Protokoll genau das aus was ich möchte. Allerdings bekomme ich es nicht aus der function raus...
Danke im Vorausvar strBody = '{"token":"xxxxxxxxxxxxx","user":"xxxxxxxxxxxxxx","title":"' + strTitle + '","text":"' + strText + '" ,"subtext":"' + strSubtext + '"}' log('body: ' + strBody) var strErg request.post({ headers: { 'Content-Type': 'application/json' }, url: 'https://api.pushover.net/1/glances.json', body: strBody }, function (error, response, body){ if (error) { console.log('Fehler:' + error); return error; } else { strErg = body; log('body:' + body); } } ); return strErg ; -
@martin-schlender Dann mach halt das return strErg nicht ganz unten hin, sondern in Zeile 24 als direkt unter log
-
@mickym sagte in POST Request an Pushcut:
@martin-schlender Dann mach halt das return strErg nicht ganz unten hin, sondern in Zeile 24 als direkt unter log
Auch schon versucht. Geht auch nicht. Sehr spannend. Wenn ich da einen return body mache ist das Ergebnis undefined
-
Das völlig verrückte ist, wenn ich den unteren Teil so umbaue:
log('body:' + body); return body; } } ); return strErg;steht im Log:
body:{"status":1,"request":"2a0edda9-9e13-47bc-8541-43982263f8ae"}
und der Rückgabewert im Blockly ist undefined. Kapier ich einfach nicht