NEWS
jarvis v3.2.x - just another remarkable vis
-
@der-eine Stell mal das Script rein.
Diese

-
const LOGGING_ENABLED = false; const rooms = [ { name: "Wohnzimmer", sollDP: "heatingcontrol.0.Rooms.Wohnzimmer.CurrentTimePeriodTemperature", statusDP: "heatingcontrol.0.Rooms.Wohnzimmer.State", istDP: "alias.0.Aqara.EG.Wohnzimmer.Temperature", ventilDP: "shelly.0.SHTRV-01#60A423D91058#1.tmp.valvePosition", fensterDPs: ["zigbee.0.00158d000aca7c1a.opened"], tuerDPs: ["zigbee.0.00158d000aca7c3a.opened"] } ]; async function updateTable() { try { const table = await Promise.all(rooms.map(async (room) => { const [soll, ist, ventil, status, ...fensterTueren] = await Promise.all([ getStateAsync(room.sollDP), getStateAsync(room.istDP), getStateAsync(room.ventilDP), getStateAsync(room.statusDP), ...room.fensterDPs.map(dp => getStateAsync(dp)), ...room.tuerDPs.map(dp => getStateAsync(dp)) ]); const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "Offen" : "Geschlossen") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "Offen" : "Geschlossen") : "-" }; const tuerStatus = room.tuerDPs.length ? { "Tür": fensterTueren[room.fensterDPs.length]?.val ? "Offen" : "Geschlossen" } : { "Tür": "-" }; return { Raum: room.name, Soll: `${soll?.val ?? "N/A"} °C`, Ist: `${ist?.val ?? "N/A"} °C`, Ventil: `${ventil?.val ?? "N/A"} %`, Status: status?.val ?? "N/A", ...fensterStatus, ...tuerStatus }; })); if (LOGGING_ENABLED) console.log(JSON.stringify(table, null, 2)); setState("0_userdata.0.Variablen.Jarvis.Heizung.testTable", JSON.stringify(table), true); } catch (error) { console.error("Fehler beim Abrufen der Daten:", error); } } schedule("* * * * * *", updateTable); updateTable(); -
@der-eine Du meinst die Überschriften?
-
-
const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-" };wenn der Hintergrund geändert werden soll dann
background-colornutzen -
@mcu top funktioniert. Danke.

-
@der-eine Wenn du das mit styles innerhalb der jsonTable machen wolltest
"style": "(rowindex, row, props) => (row.Tür == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')"MIt Fenster 1 und Fenster 2 würde es nicht gehen da dort ein Leerzeichen ist
Müsste man evtl so machen"style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" -
@mcu das wäre der Ansatz gewesen aber ich habe nicht herausgefunden wo der Style Tag stehen muss. Hatte immer ne Spalte mit Style und den Background Werten.
-
-
@mcu hätte das schon versucht:

-
@der-eine Nein.
row["Fenster 1"] ==Und das muss ein Array sein, so wie ich es oben gezeigt habe
-
@mcu das davor war nur die "Erklärung"

-
@der-eine
Dort muss ein Array drin stehen[ { "field":"Raum", "label":"Raum", }, { "field":"Soll", "label":"Soll", }, { "field":"Ist", "label":"Ist", }, { "field":"Ventil", "label":"Ventil", }, { "field":"Status", "label":"Status", }, { "field":"Fenster 1", "label":"Fenster 1", "style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Fenster 2", "label":"Fenster 2", "style": "(rowindex, row, props) => (row['Fenster 2'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Tür", "label":"Tür", "style": "(rowindex, row, props) => (row['Tür'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" } ] -
@mcu passt. Danke für die Erklärung.

-
@der-eine Fenster 2 war noch falsch, korrigiert
-
Ist beim Entwicklerteam eigentlich soweit alles in Ordnung? Mir ist gerade aufgefallen, dass es zumindest im Github-Repo seit November keinen Commit mehr gab.
Natürlich will Gut Ding Weile haben und jeder macht mal Pause und hat wichtigeres zu tun, noch dazu bei einem Freizeitprojekt. Ich hoffe, @Zefau geht's gut.
Gruß,
Bastian -
@bastian-m Er entwickelt auf jedenfall weiter. Mal mehr mal weniger. Ist in github zu sehen, wenn man auf den Namen klickt.

-
@mcu möchte Dich nicht zu dem Thema nerven:
https://github.com/Zefau/ioBroker.jarvis/issues/2878Wenn Du sagst Du hast "keine Idee" dazu ist dies absolut in Ordnung.
Habe nun bei einer anderen Umgebung (anderes iobroker/jarvis) auch auf die neueste Version (jarvis.0, v3.2.0-rc.12) umgestellt und habe das gleiche Verhalten. Mich wunderte es nur, da du ja sagtest, dass "mein HTML" bei dir korrekt dargestellt wird. Hast Du vielleicht doch noch eine Idee an was es liegen kann? Das mit dem hinzufügen von height=100% hatte nichts gebracht gehabt.
Gibts eine Chance, dass bei der finalen v3.2 das Problem gefixt wird?
-
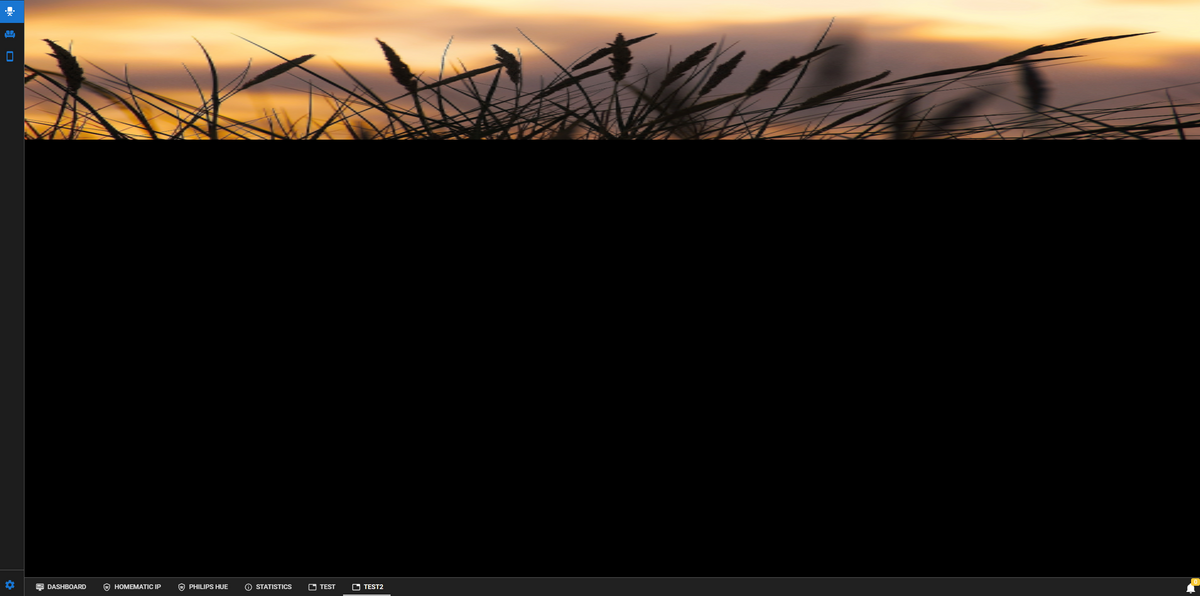
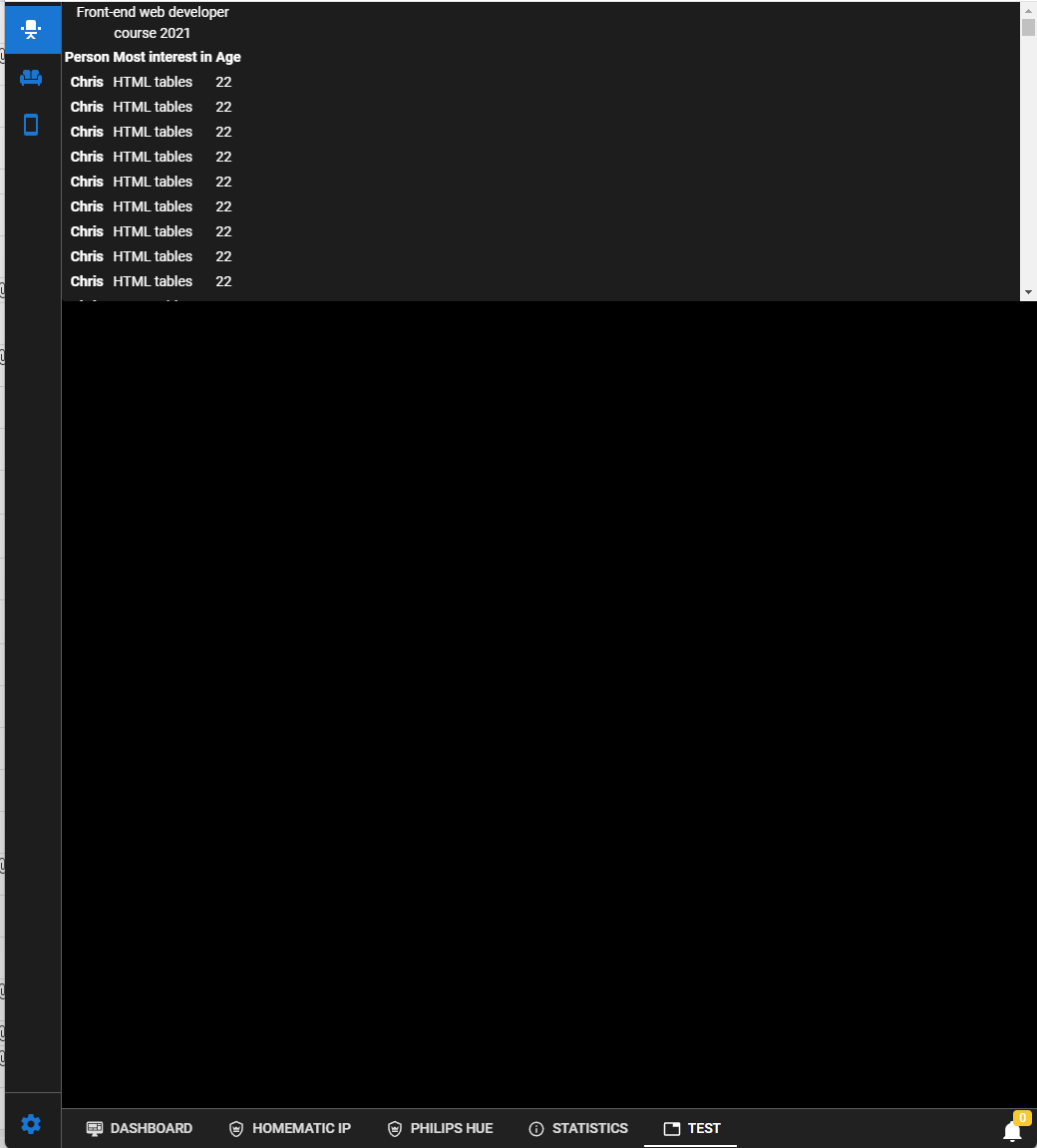
Ich habe zum Test mal einen neuen Reiter gemacht und ein simples HTML erstellt. Eigentlich sieht man, dass es gar nichts mit dem HTML zu tun hat, sondern eher mit dem "Panel" dahinter, welches einfach nicht "gefüllt" ist.

-
Habe nun mal reinen Reiter (Tab) mit einem Bild in Vollbild ergänzt. Gleiches Verhalten, d.h. hat mit dem HTML gar nichts zu tun. Für mich sieht es so aus, dass beim "Vollbild-Feature" ein Bug reinkam: