NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@kamikaze

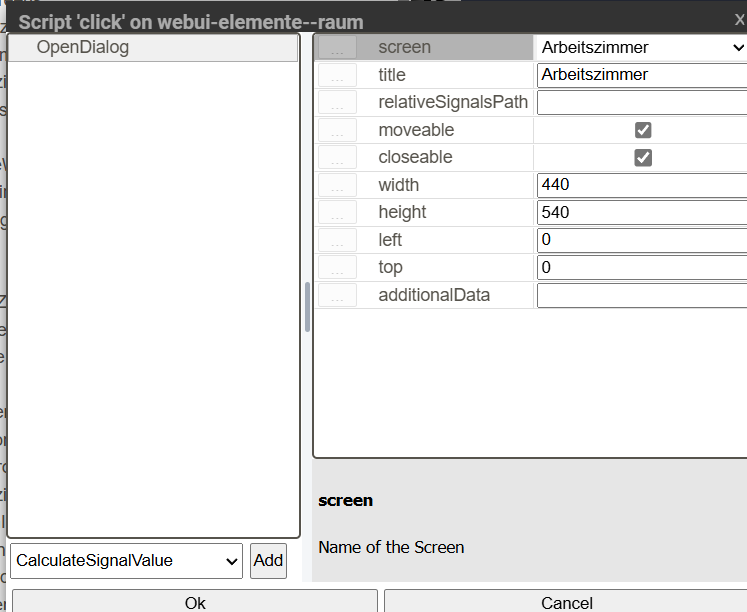
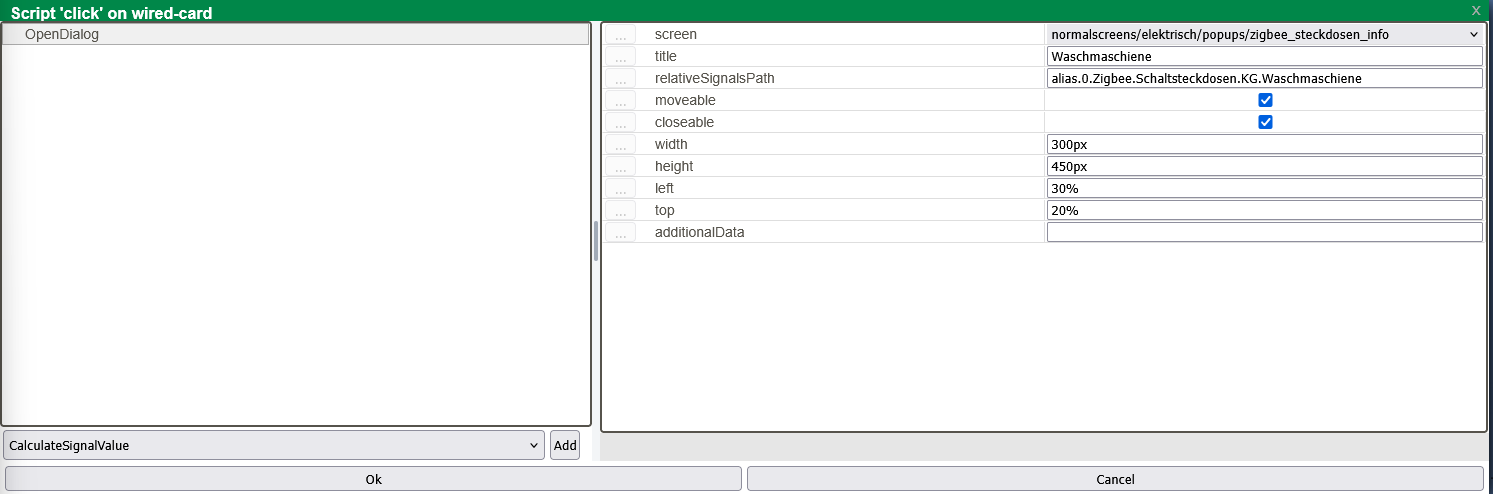
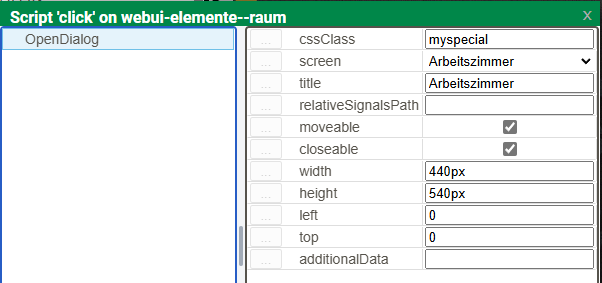
das geht mit dem event click und open dialog zb hätte auch noch den vorteil das man es auch ( kein muss) mit variabeln vorbelegen kann an denen sich zb. nur die ortsbezeichnung ändert -
@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
@kamikaze mit dem x oben beim popup oder du musst halt noch einen knopf für close dialog machen ich mache es über das x
-
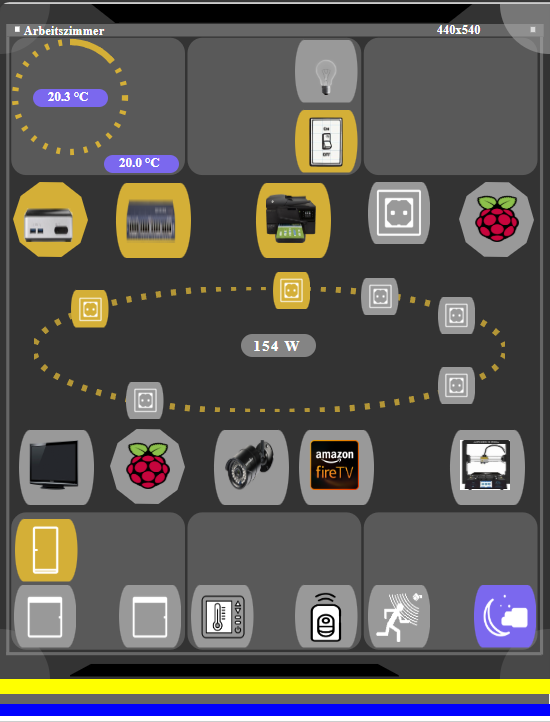
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen:

-
@kamikaze bei der größe bitte px hinzufügen probier das mal

-
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
-
@kamikaze das wird warscheinlich irgenwie mitcss schon gehen aber die bezeichnungen dafür müsste dir dann @jogibear9988 sagen die weis ich jetzt nicht hatte das so übernommen da es bei menen popups nur um einstellungen und senoren daten anzeige geht da ist mir das gleich sorry
-
@smilie108 Das glaube ich gerne. Je Usecase legt man eben andere Massstäbe. Btw. Wenn ich das richtig gelesen habe, bist du dabei Grafana-Grafiken einzubinden?
Wenn das richtig ist, wäre ich an einigen Informationen interessiert, wie du das machst. -
@kamikaze ja bin ich grad dabei wenn ich das soweit vereinfacht habe dann geb ich bescheid

-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet.sollte nun gefixt sein (mit dem release was kommt)
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
der kann im neusten release gestylt werden.
Dazu unter:style einfügen.
Bspw:
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: green; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }und dann bei openInDialog bei cssClass die klasse myspecial mitgeben. kannst natürlich auch den default umstylen.
-
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
#####################################
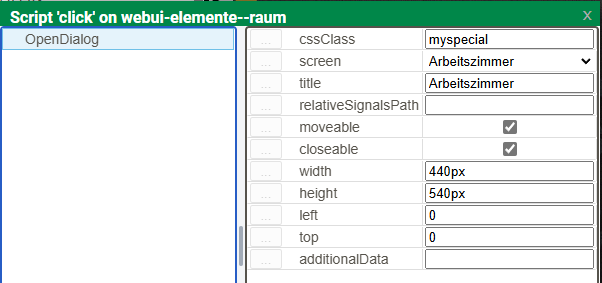
Stufe 2: OpenDialog
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter. -
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
kp. was das ist? kannst du das im demo projekt einbauen?
oder gibts fehler in der console? (wenn du die dev tools öffnest)#####################################
Stufe 2: OpenDialog
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
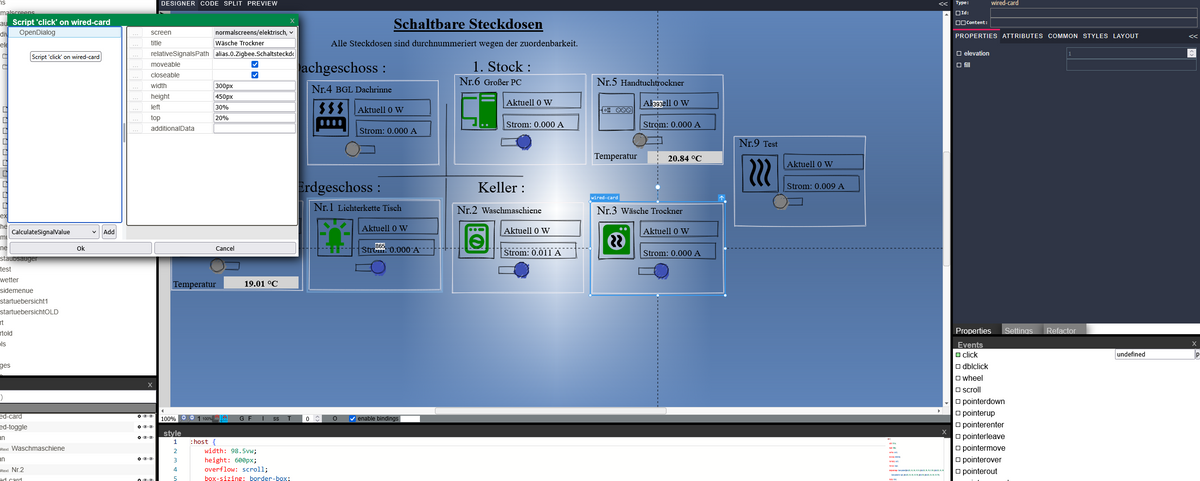
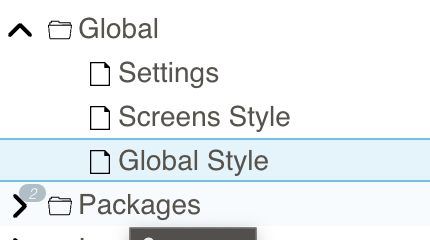
der style muss hier rein:

Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter.
-
@jogibear9988 Hallo,
Zu 1.: Ich habe das Vorgehen exakt auf deinem testserver nachgebaut.
a.) control erstellt (ScreenBeschriftungSignal)
b.) Screen erstellt der das control verwendet (ScreenBeschriftungSignal)
b.i) dort inputsignal auf ein Binding gelegt, beinhaltet den anzuzeigenen Wert
b.ii) status auf ein IOB signal gelegt (steuert den Hintergrund des Wertes
c.) Screen erstellt (BasicScreen) mit einem Button und dem Screen ScreenBeschriftungSignal
c.i) den Button habe ich mit einem Click-Event ausgestattet, der eine boolschen Wert vom IOBroker toggelt.
c.ii) beim Screen ScreenBeschriftungSignal habe ich display genutzt, um in Abhängigkeit von true/false block/none für diesem Screen zu steuern.Leider konnte ich bei dir den Problemfall nicht reproduzieren.
zu 2. Wenn man es richtig macht, geht es auch. Mit dem Styling muss ich erst einmal ein wenig experimentieren um es so hinzubekommen, dass es mir gefällt.
-
@kamikaze Ich habe noch etwas herausgefunden:
Wenn ich einen Screenwechsel mache, sind die Daten daraufhin auf der Homepage verfügbar. -
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@kamikaze Ich habe noch etwas herausgefunden:
Wenn ich einen Screenwechsel mache, sind die Daten daraufhin auf der Homepage verfügbar.Wenn es nicht nachstellen kannst, weiß ich gerade nicht was ich machen soll.
In der console vom browser hast geschaut ob es einen fehler gibt?
Oder kann ich iwie zugreifen? -
@jogibear9988 Sorry, das Konsolenthema hatte ich nicht erwähnt. Nein, es kommen keine Fehlermeldungen.
Wir legen das Thema solange auf Eis, bis ich das Nachstellen kann, bzw. ich eine Lösung für den Fernzugriff etabliert habe.
Derzeit habe ich auch noch andere Projekte, die meine Aufmerksamkeit benötigen.
Aber vielleicht kannst du ja einem "unfähigen" bei der anderen Sache noch helfen.
bei der anderen Sache noch helfen.
Ich bin zu blöd, bei dem Dialog, dass CSS so zu stylen, dass alle Rahmenelemente unsichtbar sind.

Bedeutet: Alles blaue, gelbe und weisses soll nicht sichtbar sein, inkl. der Kopfzeile.
Der Screen enthält ein gefülltes Rechteck mit 440*540 Pixel. Nur diesen Inhalt möchte ich sehen, wenn ich OpenDialog verwende.
-
so vlt?
iobroker-webui-dialog.myspecial { border: transparent !important; background-color: transparent; box-shadow: none; } iobroker-webui-dialog.myspecial::part(close) { display: none; } iobroker-webui-dialog.myspecial::part(head) { display: none; } iobroker-webui-dialog.myspecial::part(box) { border: transparent !important; background-color: transparent; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; } -
@jogibear9988 Hallo,
erst einmal vielen Dank für deinen Vorschlag. Zwar noch nicht ganz, was ich mir wünsche, aber schon gut brauchbar.
Ich werde noch ein wenig experimentieren. Ihr braucht Euch nicht damit aufzuhalten.Ich komme noch einmal auf das Problem vom 4 Mar 2025, 18:49 zurück.

<webui-elemente--beschriftung-temperatur inputsignal="alias.0.Geräte.Heizung.Heizung_Wohnzimmer.Isttemperatur" status="0_userdata.0.Räume.Wohnzimmer.Geräte.Heizung_Wohnzimmer.eigenschaften.deviceStatus" style="position:absolute;left:23px;top:65px;"></webui-elemente--beschriftung-temperatur> <webui-elemente--beschriftung-temperatur inputsignal="alias.0.Geräte.Heizung.Heizung_Wohnzimmer.Solltemperatur" status="0_userdata.0.Räume.Wohnzimmer.Geräte.Heizung_Wohnzimmer.eigenschaften.deviceStatus" bind-prop:inputsignal="alias.0.Geräte.Heizung.Heizung_Wohnzimmer.Solltemperatur;parseFloat(__0).toFixed(1) + ' °C'" style="position:absolute;left:23px;top:122px;"></webui-elemente--beschriftung-temperatur> <webui-elemente--beschriftung-temperatur bind-prop:inputsignal="alias.0.Geräte.Heizung.Heizung_Wohnzimmer.Isttemperatur;parseFloat(__0).toFixed(1) + ' °C'" status="0_userdata.0.Räume.Wohnzimmer.Geräte.Heizung_Wohnzimmer.eigenschaften.deviceStatus" style="position:absolute;left:76px;top:90px;width:64px;height:16px;"></webui-elemente--beschriftung-temperatur> <webui-elemente--beschriftung-temperatur bind-prop:inputsignal="alias.0.Geräte.Heizung.Heizung_Wohnzimmer.Solltemperatur;parseFloat(__0).toFixed(1) + ' °C'" status="0_userdata.0.Räume.Wohnzimmer.Geräte.Heizung_Wohnzimmer.eigenschaften.deviceStatus" style="position:absolute;left:81px;top:148px;width:64px;height:16px;"></webui-elemente--beschriftung-temperatur>Die Ursache habe ich herausgefunden auch warum ich da bei Euch nicht nachbilden konnte.
Wenn Ihr die vier Zeilen vergleicht, werdet ihr feststellen, dass die letzten zwei korrekt sind und auch permanent funktionieren.
Die erste zwei nur nach Zufall gleich beim ersten Aufruf.Das kommt davon, wenn man mit den Ergebnisses der ersten Schritte über Copy&Paste arbeitet.
Aufgefallen ist das, weil ein Raum immer funktionierte und diese Definition habe ich jetzt verglichen.Danke für eure Hilfe und bis zum nächsten Mal.
-
@jogibear9988 Hi und mal nen kurze frage
Habe ja das js script in das binding vom src rein. das geht soweit ja auch.
Wollte aber jetzt noch ein paar funktionen dazubauen dazu brauche ich aber den window.sessionStorage bzw eventuell auch cookies als speicherung diverser einstellungen bzw defaults.
kann man auf die zugreifen oder geht das nicht ?
Zumindest hab ich es bis jetzt nicht geschaft.Danke