NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
jetzt gehtsBei mir klappt es auch
-
Hallo Jochen,
ist es sinnvoll das wiki in Englisch zu machen?
Die User von ioBroker kommen doch zum überwiegenden Teil aus dem deutschsprachigen Raum. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ist es sinnvoll das wiki in Englisch zu machen?
Die User von ioBroker kommen doch zum überwiegenden Teil aus dem deutschsprachigen Raum.kp. könnt ihr entscheiden, können ja ein deutschsprachiges machen und mit chatgpt übersetzen.
Da kommt eig. qualtativ gutes englisch bei raus -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ist es sinnvoll das wiki in Englisch zu machen?
Die User von ioBroker kommen doch zum überwiegenden Teil aus dem deutschsprachigen Raum.kp. könnt ihr entscheiden, können ja ein deutschsprachiges machen und mit chatgpt übersetzen.
Da kommt eig. qualtativ gutes englisch bei rausAn sowas in der Art dachte ich auch.
Die Übersetzer sind bei IT-Themen wirklich nicht schlecht.
Also starten wir mal in Deutsch? -
@blockmove
von mir aus gerne.
Denke auch das die meisten User Deutschsprachig sind übersetzten können wir immer noch -
ja, hab mal ne startseite usw angefangen.
Bitte die Seiten englisch benenen mit DE: prefix
Ich hab die Bindings Seite mal von ChatGPT nach deutsch übersetzen lassen.

-
@Blockmove
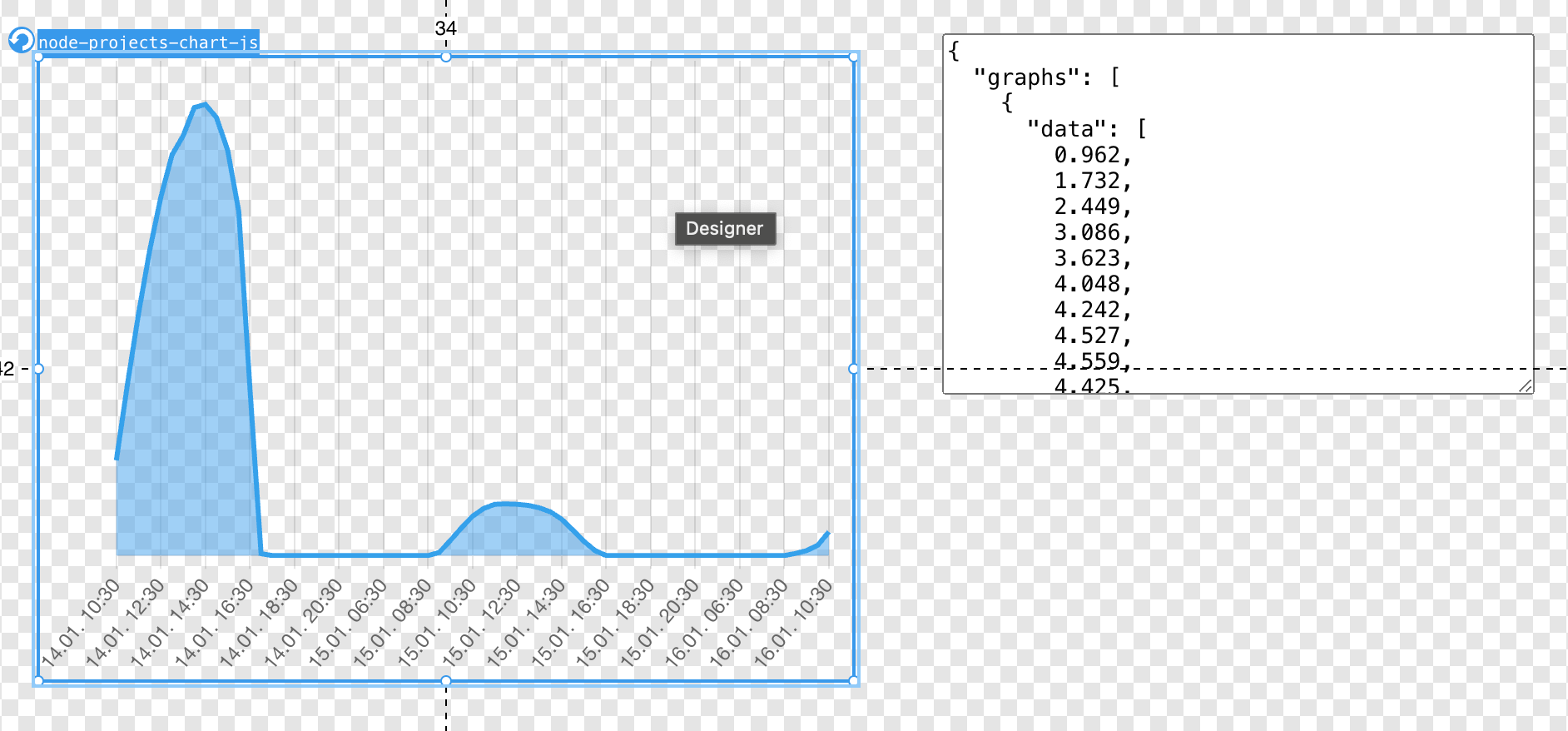
Kann man den graph aus pvvorcast{ "graphs": [ { "data": [ 0.962, 1.732, 2.449, 3.086, 3.623, 4.048, 4.242, 4.527, 4.559, 4.425, 4.095, 3.475, 1.691, 0.019, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.031, 0.152, 0.28, 0.398, 0.476, 0.518, 0.522, 0.518, 0.507, 0.482, 0.441, 0.367, 0.257, 0.144, 0.05, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.021, 0.05, 0.104, 0.24 ], "type": "bar", "legendText": "Total", "displayOrder": 1, "color": "#000000", "tooltip_AppendText": "kW", "datalabel_show": true, "datalabel_rotation": 270, "datalabel_color": "#cccccc", "datalabel_fontSize": 12, "yAxis_id": 0, "yAxis_position": "left", "yAxis_show": true, "yAxis_appendix": "kW", "yAxis_step": 1, "yAxis_max": 7, "yAxis_maximumDigits": 3 } ], "axisLabels": [ "14.01. 10:30", "14.01. 11:00", "14.01. 11:30", "14.01. 12:00", "14.01. 12:30", "14.01. 13:00", "14.01. 13:30", "14.01. 14:00", "14.01. 14:30", "14.01. 15:00", "14.01. 15:30", "14.01. 16:00", "14.01. 16:30", "14.01. 17:00", "14.01. 17:30", "14.01. 18:00", "14.01. 18:30", "14.01. 19:00", "14.01. 19:30", "14.01. 20:00", "14.01. 20:30", "14.01. 21:00", "14.01. 21:30", "15.01. 06:00", "15.01. 06:30", "15.01. 07:00", "15.01. 07:30", "15.01. 08:00", "15.01. 08:30", "15.01. 09:00", "15.01. 09:30", "15.01. 10:00", "15.01. 10:30", "15.01. 11:00", "15.01. 11:30", "15.01. 12:00", "15.01. 12:30", "15.01. 13:00", "15.01. 13:30", "15.01. 14:00", "15.01. 14:30", "15.01. 15:00", "15.01. 15:30", "15.01. 16:00", "15.01. 16:30", "15.01. 17:00", "15.01. 17:30", "15.01. 18:00", "15.01. 18:30", "15.01. 19:00", "15.01. 19:30", "15.01. 20:00", "15.01. 20:30", "15.01. 21:00", "15.01. 21:30", "16.01. 06:00", "16.01. 06:30", "16.01. 07:00", "16.01. 07:30", "16.01. 08:00", "16.01. 08:30", "16.01. 09:00", "16.01. 09:30", "16.01. 10:00", "16.01. 10:30" ] }Eigentlich mit stadartmitteln in eine graphische ansicht wandeln?
muss ich da was beachten ?
bei vis gabs dafür die vom material desinge den json-chart der das konnte. steh grad mal wieder am schlauch versuche das ganze möglichst ohne umbauten zu übernehmen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove
Kann man den graph aus pvvorcast{ "graphs": [ { "data": [ 0.962, 1.732, 2.449, 3.086, 3.623, 4.048, 4.242, 4.527, 4.559, 4.425, 4.095, 3.475, 1.691, 0.019, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.031, 0.152, 0.28, 0.398, 0.476, 0.518, 0.522, 0.518, 0.507, 0.482, 0.441, 0.367, 0.257, 0.144, 0.05, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.021, 0.05, 0.104, 0.24 ], "type": "bar", "legendText": "Total", "displayOrder": 1, "color": "#000000", "tooltip_AppendText": "kW", "datalabel_show": true, "datalabel_rotation": 270, "datalabel_color": "#cccccc", "datalabel_fontSize": 12, "yAxis_id": 0, "yAxis_position": "left", "yAxis_show": true, "yAxis_appendix": "kW", "yAxis_step": 1, "yAxis_max": 7, "yAxis_maximumDigits": 3 } ], "axisLabels": [ "14.01. 10:30", "14.01. 11:00", "14.01. 11:30", "14.01. 12:00", "14.01. 12:30", "14.01. 13:00", "14.01. 13:30", "14.01. 14:00", "14.01. 14:30", "14.01. 15:00", "14.01. 15:30", "14.01. 16:00", "14.01. 16:30", "14.01. 17:00", "14.01. 17:30", "14.01. 18:00", "14.01. 18:30", "14.01. 19:00", "14.01. 19:30", "14.01. 20:00", "14.01. 20:30", "14.01. 21:00", "14.01. 21:30", "15.01. 06:00", "15.01. 06:30", "15.01. 07:00", "15.01. 07:30", "15.01. 08:00", "15.01. 08:30", "15.01. 09:00", "15.01. 09:30", "15.01. 10:00", "15.01. 10:30", "15.01. 11:00", "15.01. 11:30", "15.01. 12:00", "15.01. 12:30", "15.01. 13:00", "15.01. 13:30", "15.01. 14:00", "15.01. 14:30", "15.01. 15:00", "15.01. 15:30", "15.01. 16:00", "15.01. 16:30", "15.01. 17:00", "15.01. 17:30", "15.01. 18:00", "15.01. 18:30", "15.01. 19:00", "15.01. 19:30", "15.01. 20:00", "15.01. 20:30", "15.01. 21:00", "15.01. 21:30", "16.01. 06:00", "16.01. 06:30", "16.01. 07:00", "16.01. 07:30", "16.01. 08:00", "16.01. 08:30", "16.01. 09:00", "16.01. 09:30", "16.01. 10:00", "16.01. 10:30" ] }Eigentlich mit stadartmitteln in eine graphische ansicht wandeln?
muss ich da was beachten ?
bei vis gabs dafür die vom material desinge den json-chart der das konnte. steh grad mal wieder am schlauch versuche das ganze möglichst ohne umbauten zu übernehmen
screen "chart sample"
-
@jogibear9988
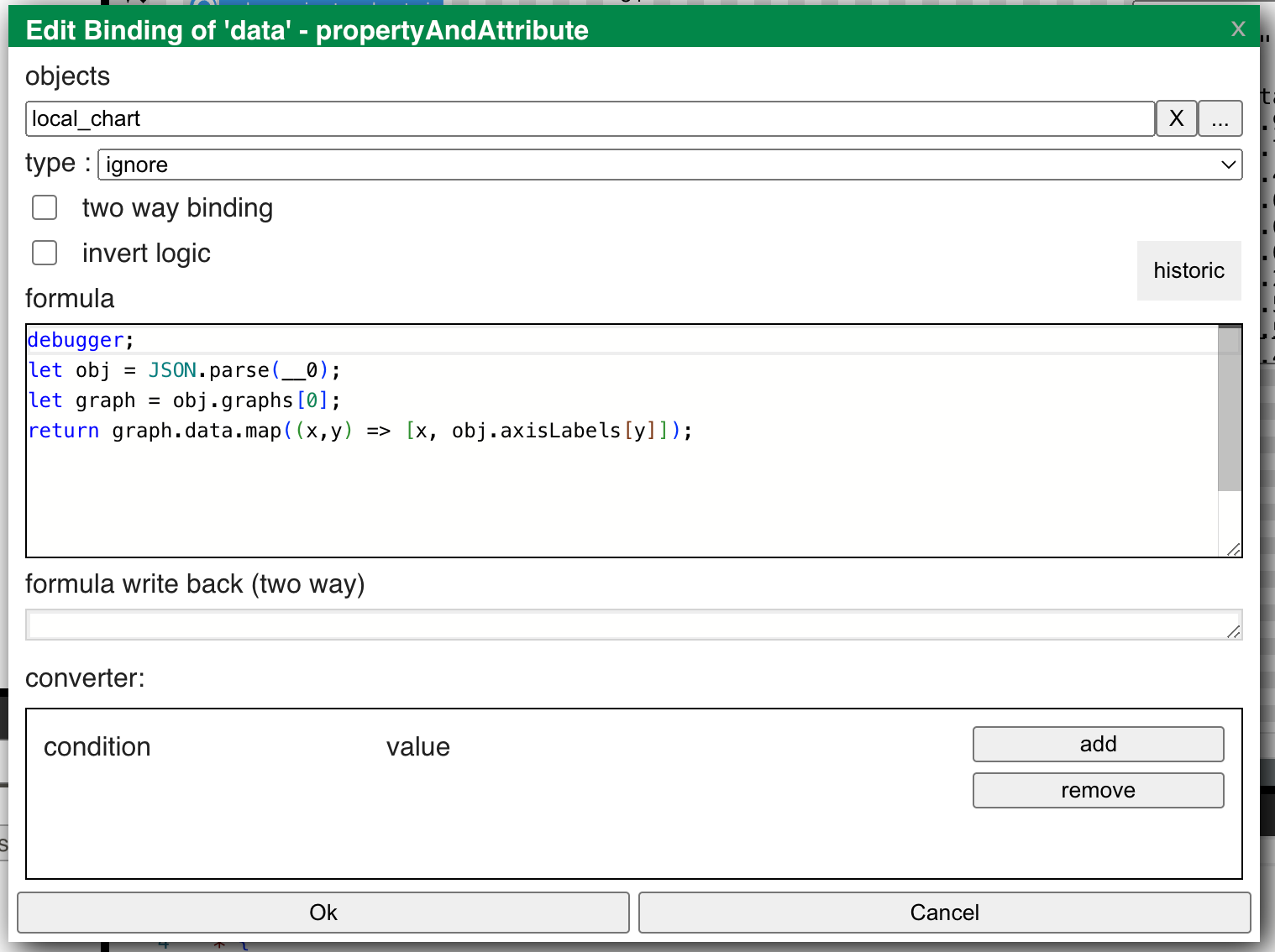
Sorry so geht das leider nicht ich glaub ich muss mich jetzt doch mal mit diesem parse beschäftigen.
Eigentlich ist es schon extrem wenn man mal ca 5 jahre nix mehr mit html usw macht wieviel man da vergisst schande
muss ich mir morgen mal anschen für heute gute nacht bin noch nicht ganz fit aber morgen ruft die arbeit
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Sorry so geht das leider nicht ich glaub ich muss mich jetzt doch mal mit diesem parse beschäftigen.
Eigentlich ist es schon extrem wenn man mal ca 5 jahre nix mehr mit html usw macht wieviel man da vergisst schande
muss ich mir morgen mal anschen für heute gute nacht bin noch nicht ganz fit aber morgen ruft die arbeit
Zum Spielen mit JSON.parse und map nutz ich immer ein normales ioBroker-Script. Da hast du bessere Debug-Möglichkeit.
Den Chart hab ich noch nie verwendet. Da muß ich auch mal schauen. -
Hallo Jochen,
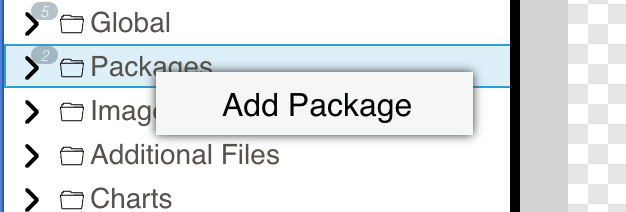
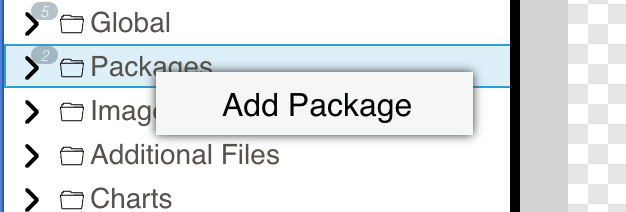
ich wollte gerade das node-projects Package installieren und hab dabei festgestellt, dass ich keine Packages mehr installieren kann. Das Kontextmenu mit "Install Package" öffnet sich nicht.
webui-Version 1.0.15VG
Dieter -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove
Kann man den graph aus pvvorcast{ "graphs": [ { "data": [ 0.962, 1.732, 2.449, 3.086, 3.623, 4.048, 4.242, 4.527, 4.559, 4.425, 4.095, 3.475, 1.691, 0.019, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.031, 0.152, 0.28, 0.398, 0.476, 0.518, 0.522, 0.518, 0.507, 0.482, 0.441, 0.367, 0.257, 0.144, 0.05, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.021, 0.05, 0.104, 0.24 ], "type": "bar", "legendText": "Total", "displayOrder": 1, "color": "#000000", "tooltip_AppendText": "kW", "datalabel_show": true, "datalabel_rotation": 270, "datalabel_color": "#cccccc", "datalabel_fontSize": 12, "yAxis_id": 0, "yAxis_position": "left", "yAxis_show": true, "yAxis_appendix": "kW", "yAxis_step": 1, "yAxis_max": 7, "yAxis_maximumDigits": 3 } ], "axisLabels": [ "14.01. 10:30", "14.01. 11:00", "14.01. 11:30", "14.01. 12:00", "14.01. 12:30", "14.01. 13:00", "14.01. 13:30", "14.01. 14:00", "14.01. 14:30", "14.01. 15:00", "14.01. 15:30", "14.01. 16:00", "14.01. 16:30", "14.01. 17:00", "14.01. 17:30", "14.01. 18:00", "14.01. 18:30", "14.01. 19:00", "14.01. 19:30", "14.01. 20:00", "14.01. 20:30", "14.01. 21:00", "14.01. 21:30", "15.01. 06:00", "15.01. 06:30", "15.01. 07:00", "15.01. 07:30", "15.01. 08:00", "15.01. 08:30", "15.01. 09:00", "15.01. 09:30", "15.01. 10:00", "15.01. 10:30", "15.01. 11:00", "15.01. 11:30", "15.01. 12:00", "15.01. 12:30", "15.01. 13:00", "15.01. 13:30", "15.01. 14:00", "15.01. 14:30", "15.01. 15:00", "15.01. 15:30", "15.01. 16:00", "15.01. 16:30", "15.01. 17:00", "15.01. 17:30", "15.01. 18:00", "15.01. 18:30", "15.01. 19:00", "15.01. 19:30", "15.01. 20:00", "15.01. 20:30", "15.01. 21:00", "15.01. 21:30", "16.01. 06:00", "16.01. 06:30", "16.01. 07:00", "16.01. 07:30", "16.01. 08:00", "16.01. 08:30", "16.01. 09:00", "16.01. 09:30", "16.01. 10:00", "16.01. 10:30" ] }Eigentlich mit stadartmitteln in eine graphische ansicht wandeln?
muss ich da was beachten ?
bei vis gabs dafür die vom material desinge den json-chart der das konnte. steh grad mal wieder am schlauch versuche das ganze möglichst ohne umbauten zu übernehmen
screen "chart sample"
schau dir den screen "chart sample2" an, füg deine daten in die textarea ein, und verlasse sie (die daten werden bei lost focus -> change übernommen)


-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte gerade das node-projects Package installieren und hab dabei festgestellt, dass ich keine Packages mehr installieren kann. Das Kontextmenu mit "Install Package" öffnet sich nicht.
webui-Version 1.0.15VG
Dieter???
geht bei mir:

-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte gerade das node-projects Package installieren und hab dabei festgestellt, dass ich keine Packages mehr installieren kann. Das Kontextmenu mit "Install Package" öffnet sich nicht.
webui-Version 1.0.15VG
Dieter???
geht bei mir:

War es nicht in den vorherigen Versionen so, dass man bei Suggestions mit Rechtsklick auf ein Package (z.B. material/web) das Package dann installieren konnte?
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte gerade das node-projects Package installieren und hab dabei festgestellt, dass ich keine Packages mehr installieren kann. Das Kontextmenu mit "Install Package" öffnet sich nicht.
webui-Version 1.0.15VG
Dieter???
geht bei mir:

War es nicht in den vorherigen Versionen so, dass man bei Suggestions mit Rechtsklick auf ein Package (z.B. material/web) das Package dann installieren konnte?
nö, einfach doppelklicken
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte gerade das node-projects Package installieren und hab dabei festgestellt, dass ich keine Packages mehr installieren kann. Das Kontextmenu mit "Install Package" öffnet sich nicht.
webui-Version 1.0.15VG
Dieter???
geht bei mir:

War es nicht in den vorherigen Versionen so, dass man bei Suggestions mit Rechtsklick auf ein Package (z.B. material/web) das Package dann installieren konnte?
nö, einfach doppelklicken
Hab's mal im Wiki notiert.
-
@jogibear9988 DANKE

-
Hab grad noch .16 freigegeben, nun sollte das drag/drop auf nicht aufgeklappte treenodes funktionieren
-
selection im split view text, selektiert nun auch im designer
-
Simlere Binding Syntax mit expressions:
Wenn Ihr in euerem Binding nun nur Variablen habt, und Expressions ohne ";" und ohne Zeilenumbruch, dann werden die bindings so ins HTML geschrieben:
<div bind-content:html="a:a.b.cvar1;b:a.b.c.varb;a + ' ' + b">das heißt, auch die bindings mit expressions sollten in HTML lesbar sein.
Nun ist noch die Frage, brauchen wir noch bindings im CSS editor? Hatte mit überlegt, z.b.: mit 2 klammern : ”{{bindingexpression}}" ein binding zu erzeugen.
Wird sowas benötigt?
Es geht ja auch jetzt schon, wenn ich CSS Variablen nutze, und die außerhalb an einem Control Binde.
Ich könnte natürlich über die Expression auch einfach dynamisch eine CSS Variable erzeugen (dann könnte man das binding aber nur für einfache css werte nutzen), oder ich ersetze jedes mal wenn sich am binding was ändert immer wieder den ganzen style (ist sicher langsamer, aber merkt man es? aber dadurch wäre auch mehr möglich)Bsp:
{ width: calc({{a.b.c}} * 1px) height: {{a:c.d.e;a + 'px'}} }ginge mit Variante 1 und 2. Bei Variante1 würde ich das entsprechend so transformieren:
{ width: calc(var(--tmpVar1) * 1px); height: var(--tmpVar2); }das folgende:
{ {{v:a.b.c;'width : ' + v + 'px'}} }ginge nur mit Variante 2, die frage ist bräuchte man das? Also das Ihr dynamisch per binding nicht nur werte, sondern auch css properties hinzufügt.