NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 DANKE

-
Hab grad noch .16 freigegeben, nun sollte das drag/drop auf nicht aufgeklappte treenodes funktionieren
-
selection im split view text, selektiert nun auch im designer
-
Simlere Binding Syntax mit expressions:
Wenn Ihr in euerem Binding nun nur Variablen habt, und Expressions ohne ";" und ohne Zeilenumbruch, dann werden die bindings so ins HTML geschrieben:
<div bind-content:html="a:a.b.cvar1;b:a.b.c.varb;a + ' ' + b">das heißt, auch die bindings mit expressions sollten in HTML lesbar sein.
Nun ist noch die Frage, brauchen wir noch bindings im CSS editor? Hatte mit überlegt, z.b.: mit 2 klammern : ”{{bindingexpression}}" ein binding zu erzeugen.
Wird sowas benötigt?
Es geht ja auch jetzt schon, wenn ich CSS Variablen nutze, und die außerhalb an einem Control Binde.
Ich könnte natürlich über die Expression auch einfach dynamisch eine CSS Variable erzeugen (dann könnte man das binding aber nur für einfache css werte nutzen), oder ich ersetze jedes mal wenn sich am binding was ändert immer wieder den ganzen style (ist sicher langsamer, aber merkt man es? aber dadurch wäre auch mehr möglich)Bsp:
{ width: calc({{a.b.c}} * 1px) height: {{a:c.d.e;a + 'px'}} }ginge mit Variante 1 und 2. Bei Variante1 würde ich das entsprechend so transformieren:
{ width: calc(var(--tmpVar1) * 1px); height: var(--tmpVar2); }das folgende:
{ {{v:a.b.c;'width : ' + v + 'px'}} }ginge nur mit Variante 2, die frage ist bräuchte man das? Also das Ihr dynamisch per binding nicht nur werte, sondern auch css properties hinzufügt.
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
hi jochen
Habe mich inzwischen mit der mittleren variate angefreundet dann kannst du eh sogut wie alles machen ( mit namen muss mann halt ein wenig erfinderisch sein )
)
mir langt das weis jetzt nicht ob das andere notwendig ist.Das was mir noch kopfzerbrechen macht aber ich glaube ich fange da mal wieder falsch an ist das ich zb einen navigationstree erstellen wollte ( eigene seite) und dann in dieser javascript verwenden wollte. ( Standart kopiert) das geht aber garnicht.
z.b.
https://github.com/gero1992/side-menu
oder zb.:
https://www.w3schools.com/howto/howto_js_treeview.aspaber da ich auch sonst noch genug zu tun habe habe ich das nach hinten verschoben

MFG und DANKE bis jeztt geht das eht inzwischen richtig gut wenn man mal etwas sich reingefuchst hat

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
2 Probleme:
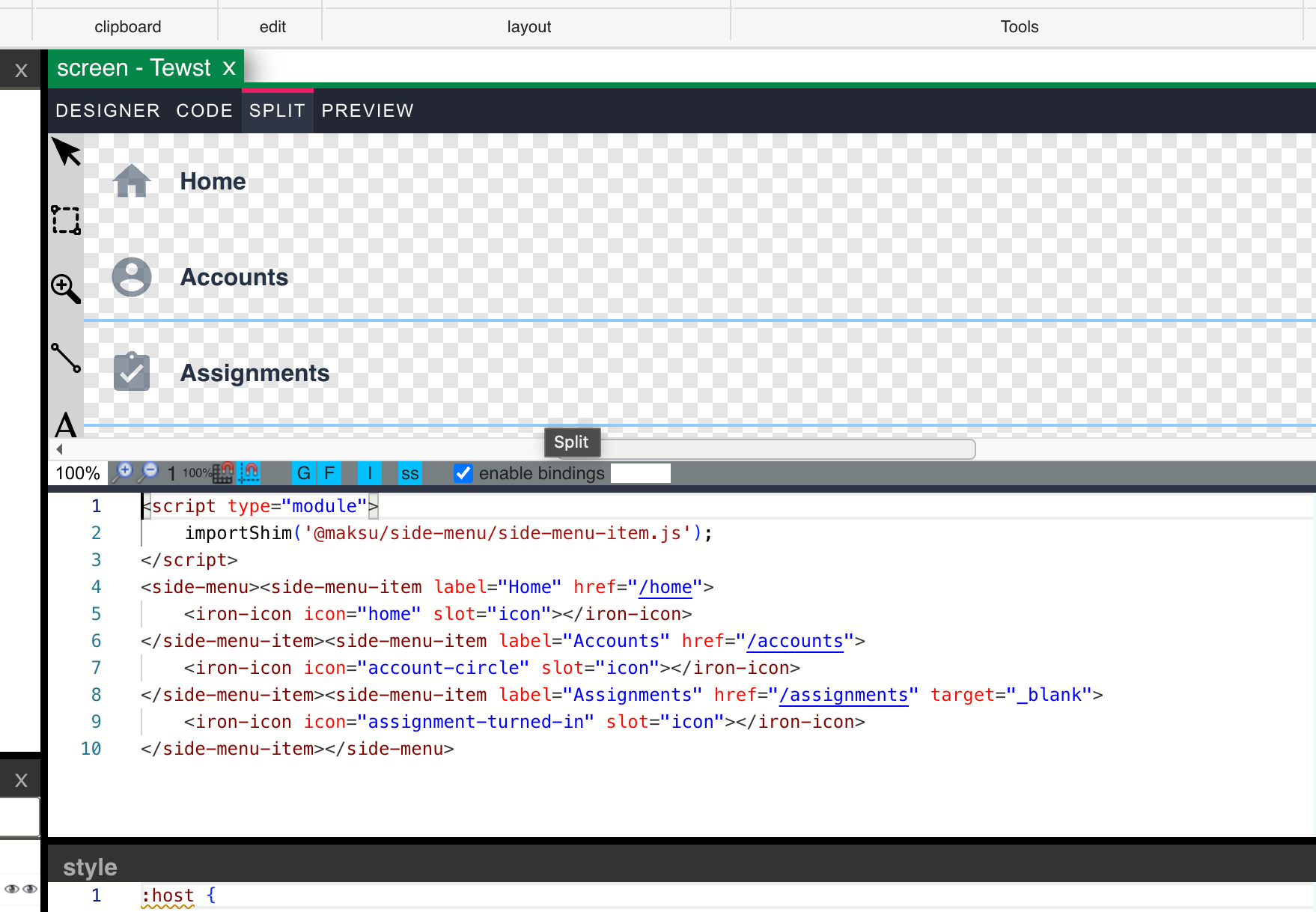
- du musst das als NPM Paket hinzufügen: "@maksu/side-menu", da er aber eine alter version von lit-element nutzt, und aber eine neue version von lit-html installiert sein kann, gibts bei mir z.b. probleme, daher muss ich auch das npm paket "lit-element@latest" hinzufügen.
- da er im NPM Paket nur auf "side-menu.js" verweist, muss man "side-menu-item.js" selber importieren. Das sollte er im Paket am besten fixen. (issue dazu: https://github.com/gero1992/side-menu/issues/2 (upvoten))

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Habe mich inzwischen mit der mittleren variate angefreundet dann kannst du eh sogut wie alles machen ( mit namen muss mann halt ein wenig erfinderisch sein
 )
)
mir langt das weis jetzt nicht ob das andere notwendig ist.Ich schließ mich da an.
-
Hallo Jochen,
ich habe gerade etwas "entdeckt".
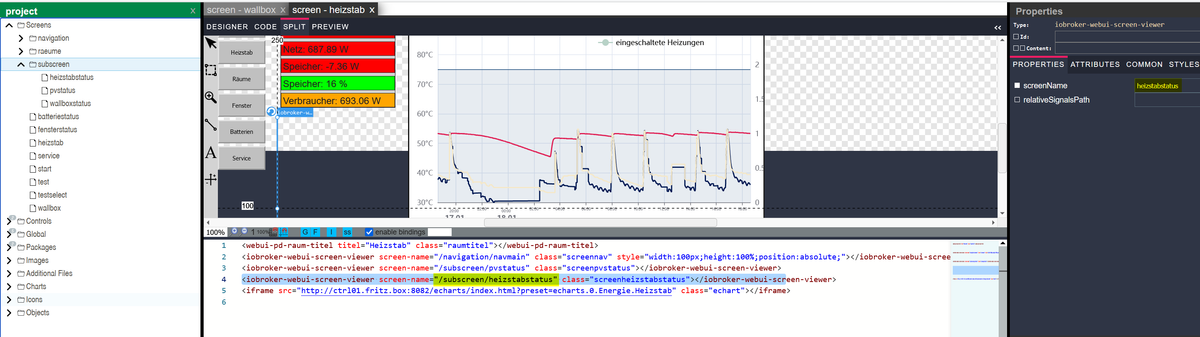
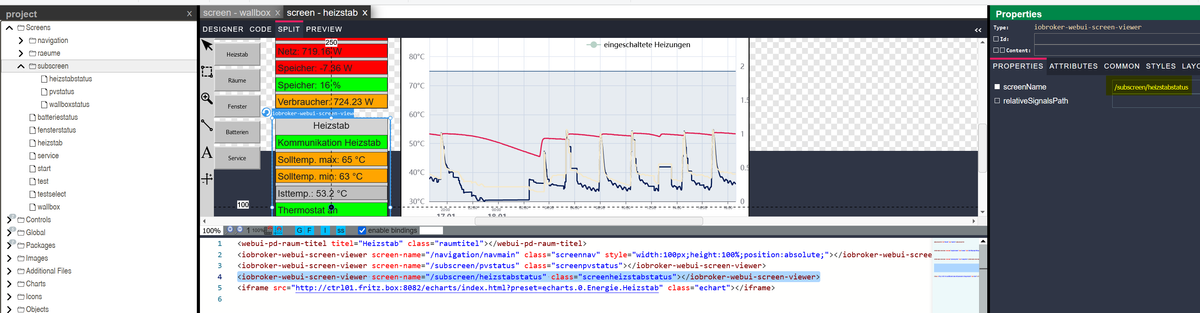
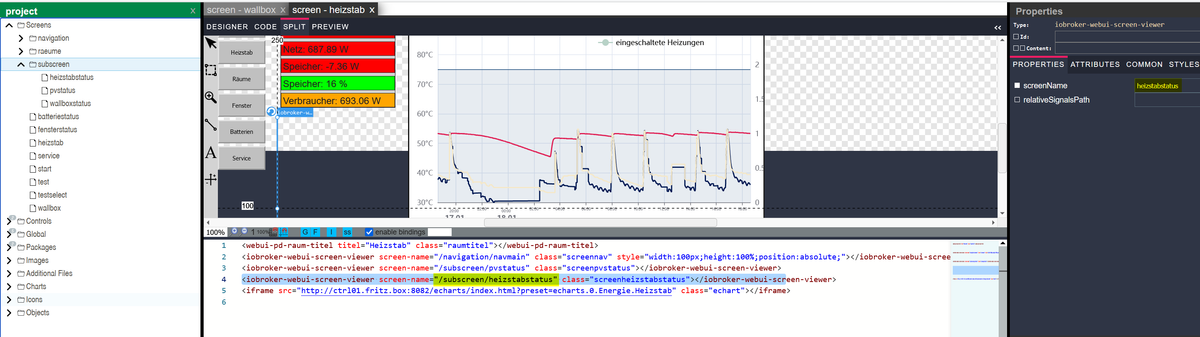
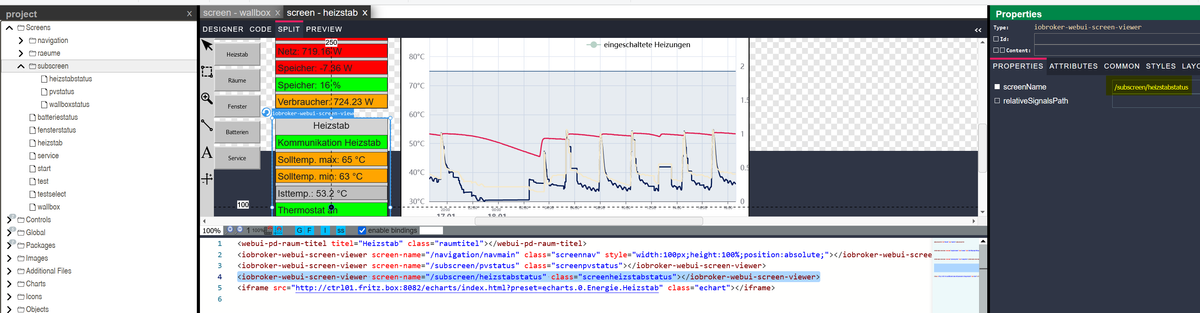
Ich habe bei mir einige Screens in einen Ordner "subscreen" verschoben.
Will ich nun in der Splitview den Ordnernamen ändern, so wird die Änderung nicht übernommen.

In der Property wird Namen des Unterordners nicht übernommen.Wenn ich den Screename direkt in der Property ändere, dann funktioniert es.

Version: 1.0.19
VG
Dieter -
Hi, ich konnte jetzt auf die schnelle nichts finden.
Gibt es in webui so etwas wie ein circle Menü?
Fhem hat sowas zb
link -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich habe gerade etwas "entdeckt".
Ich habe bei mir einige Screens in einen Ordner "subscreen" verschoben.
Will ich nun in der Splitview den Ordnernamen ändern, so wird die Änderung nicht übernommen.

In der Property wird Namen des Unterordners nicht übernommen.Wenn ich den Screename direkt in der Property ändere, dann funktioniert es.

Version: 1.0.19
VG
Dietersollte gefixt sein, kamm durch mein umbau das man auch im split view im text elemente selektieren kann
-
@hansi1234 said in neue Visualisierung "webui" (alternative zu vis):
Hi, ich konnte jetzt auf die schnelle nichts finden.
Gibt es in webui so etwas wie ein circle Menü?
Fhem hat sowas zb
linkbspw: https://www.fabiovitali.it/radial/
hab auch noch das gefunden: https://github.com/mmontoya/radial-menu
ist ne webcomponente, geht aber gerade nicht, stencil erzeugt keinen code den man direkt als esm im browser importieren kann -
Screen "radialmenu" im testserver
-
@jogibear9988 puh, ich muss hier Mal mein Dank für deine erbrachte Arbeit da lassen. Vielen Dank!!!

-
@jogibear9988
Verständnissfrage
wenn ich
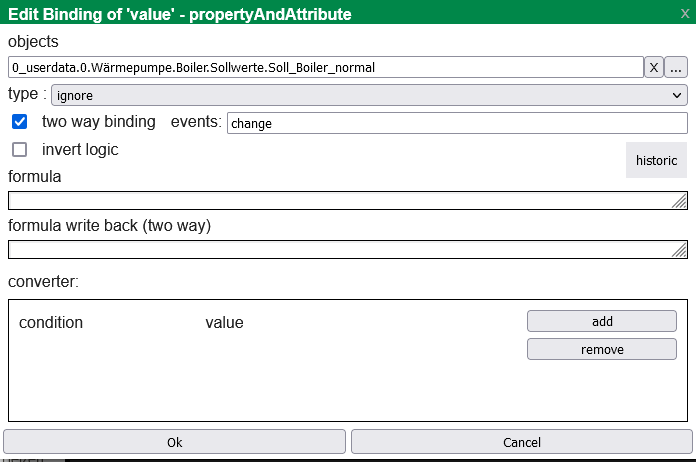
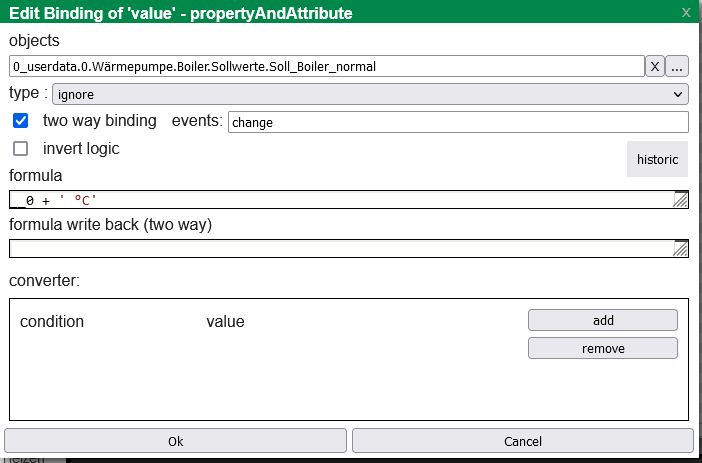
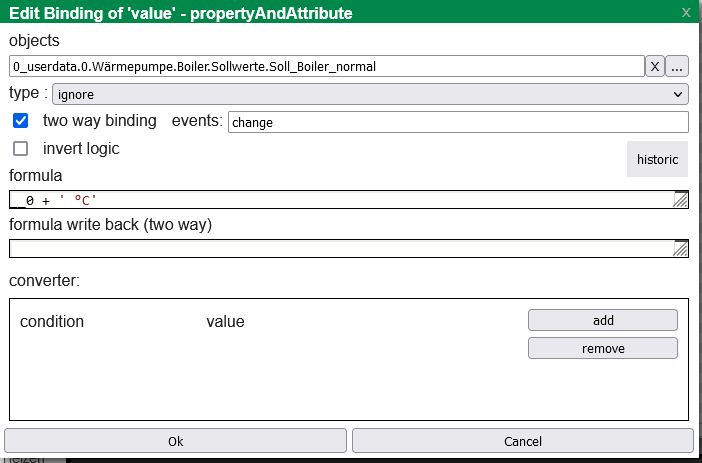
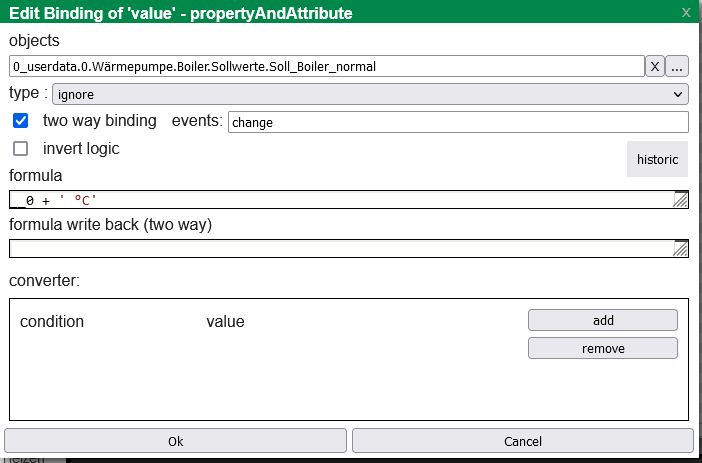
Dann ist alles ok mit wert übertragungWenn ich aber

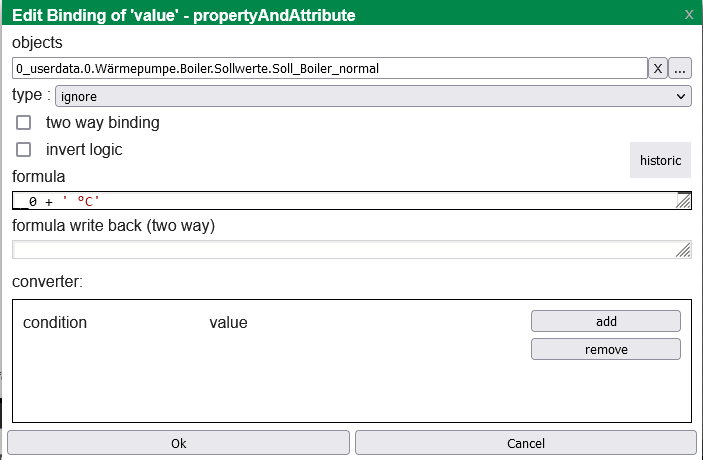
mache dann löscht er beim speichern das two way binding
ist das ein bug ?
nach dem speichern und wieder öffen sieht es dann so aus

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
VerständnissfrageWenn ich aber

mache dann löscht er beim speichern das two way binding
ist das ein bug ?Das Verhalten hab ich auch, allerdings nur wenn type ignore gewählt ist.
Wähle ich type number funktioniert das twoway-Binding.
Wenn du type ignore nimmst, dann bekommst du im ioBroker-Protokoll auch die Meldung 'State value to set for "0_userdata.0.Test.stateZahl" has to be type "number" but received type "string" '.@jogibear9988
Vielleicht wäre es sinnvoll default das twoway-Bindung deaktiviert zu lassen und wenn man es anwählt muss zuätzlich der Typ gewählt werden. -
ist schon ein bug, aber ist es das was du willst? Wenn es gelesen wird fügst du °C hinzu, wenn nu was eingegeben wird, willst du das °C nicht wegschneiden?
Ich fixe es aber
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
VerständnissfrageWenn ich aber

mache dann löscht er beim speichern das two way binding
ist das ein bug ?Das Verhalten hab ich auch, allerdings nur wenn type ignore gewählt ist.
Wähle ich type number funktioniert das twoway-Binding.
Wenn du type ignore nimmst, dann bekommst du im ioBroker-Protokoll auch die Meldung 'State value to set for "0_userdata.0.Test.stateZahl" has to be type "number" but received type "string" '.@jogibear9988
Vielleicht wäre es sinnvoll default das twoway-Bindung deaktiviert zu lassen und wenn man es anwählt muss zuätzlich der Typ gewählt werden.nö wieso, der typ ist ja oft egal
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Vielleicht wäre es sinnvoll default das twoway-Bindung deaktiviert zu lassen und wenn man es anwählt muss zuätzlich der Typ gewählt werden.
nö wieso, der typ ist ja oft egal
Naja, da schlägt der SPS'ler in mir durch. Ich hab halt einfach gern Typsicherheit.

-
@jogibear9988
eigentlich schon reture als zahl nur wie das wegschneiden wieder geht bi ich noch nicht dahinter gekommen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
eigentlich schon reture als zahl nur wie das wegschneiden wieder geht bi ich noch nicht dahinter gekommenWenn du nen Typ angibst brauchst du nix wegschneiden