NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichin deinem css brauchst eig auch nur das:
@keyframes strokeFullFBH { 0% { stroke-dashoffset: 100; } 100% { stroke-dashoffset: 0; } } .fbh { animation: calc((102 - var(--speed)) * 0.3s) linear 0s infinite normal none running strokeFullFBH; animation-play-state: var(--status); }du kannst ja bei jedem control die variable "speed" an ein anderes objekt hängen (status natürlich auch)
und reverse kannst dann direkt beim einen objekt in den style schreiben
-
das ist durchaus möglich hatte das nur so aus der anleitung von den movable svgs und ( hate es unter vis schon so laufen
 paste and copy
paste and copy 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
das ist durchaus möglich hatte das nur so aus der anleitung von den movable svgs und ( hate es unter vis schon so laufen
 paste and copy
paste and copy 
klar, optimieren kann man immer noch. Bin nur ein freund von weniger css & code, ist ja meist übersichtlicher
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
So hab mal die screenshot raufgeladendanke
-
@jogibear9988 solltest vileicht im 1ten post verlinken

-
@jogibear9988
Habe gestern den ganzen abend damit verbracht alles auf das auschwenkbare menue umzustellen
das geht jetzt auch ganz gut -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.
Ich mach das immer im Quellcode und da ist die Splitview und das direkte Editieren im HTML- und CSS-Code einfach nur klasse. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
-
@jogibear9988 hob da eh grad an kaffe wieder geschickt

-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer.im moment wird jede css eigenschaft die modifiziert wird in den lokalen style gepackt, außer du änderst eine die schon vom style kommt.
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Grids kann man ja schon bearbeiten (rudimentär) wenn sie schon definiert sind -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer.das ganze ist modular im designer. Dort kann man extensions dynamisch hinzufügen, also können auch externe extensions für den designer geschrieben werden.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
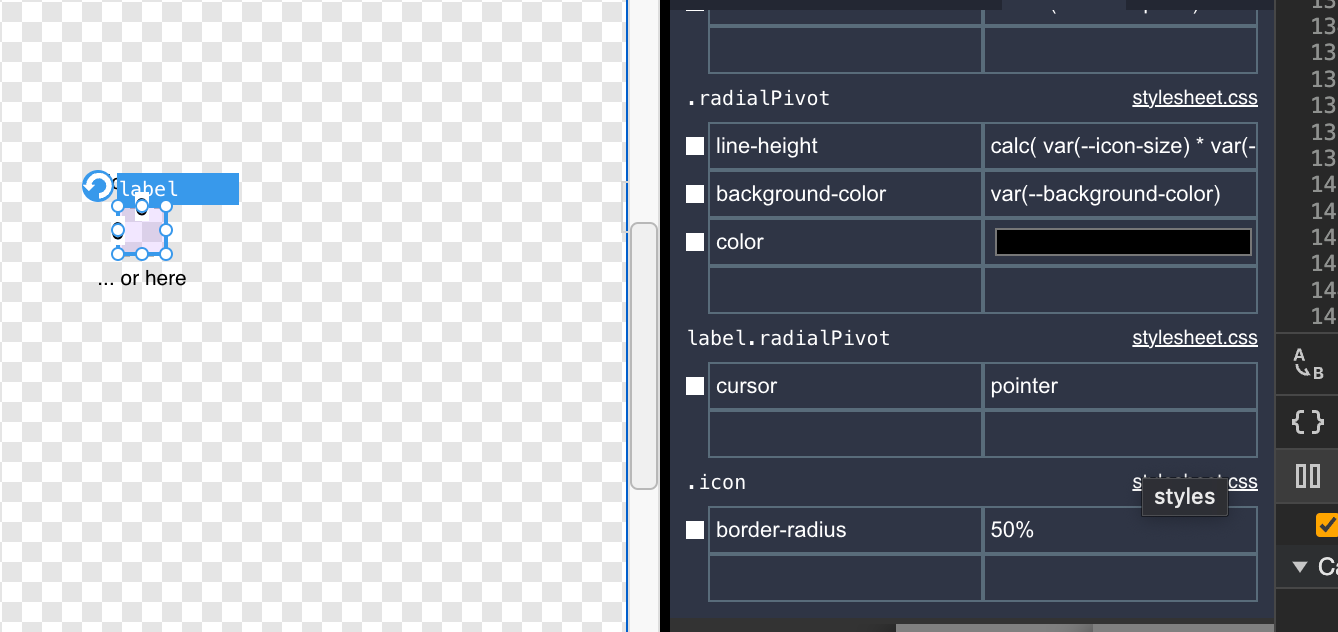
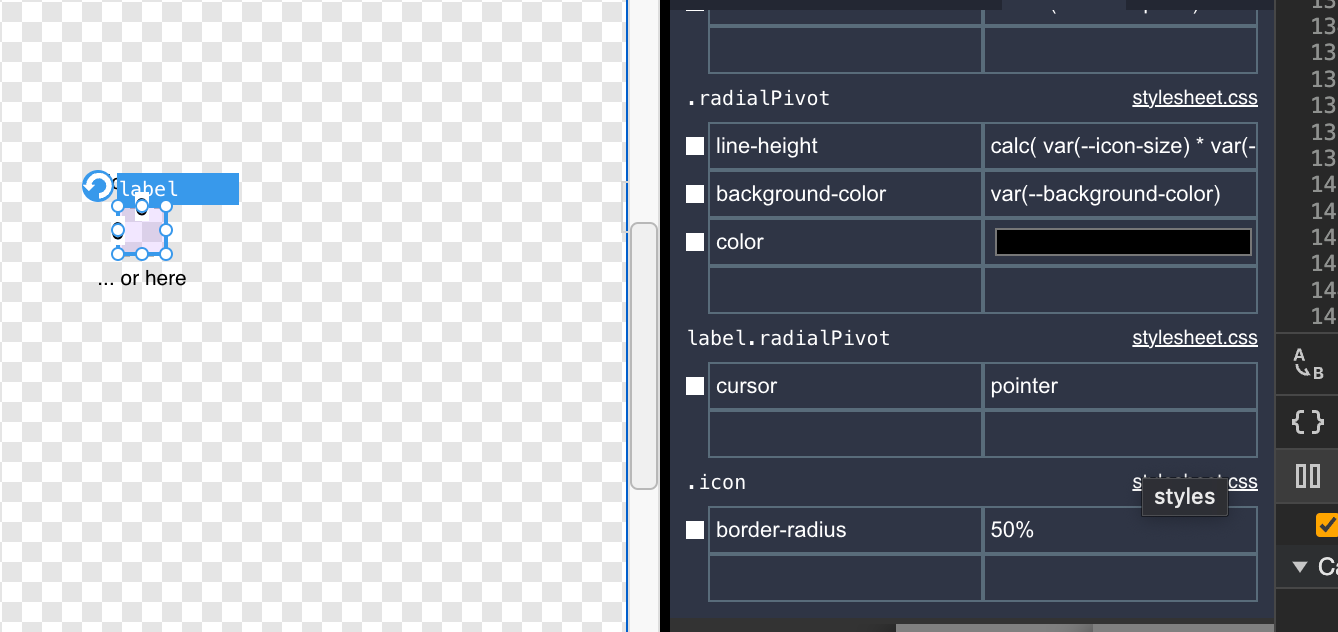
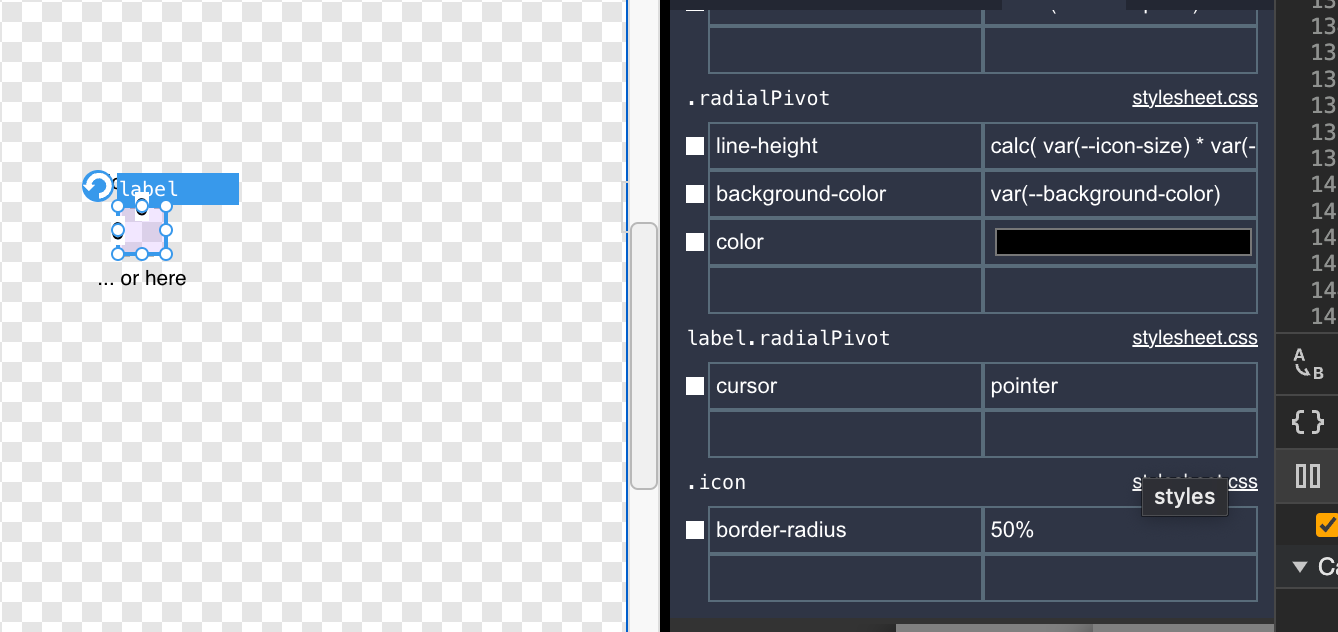
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
-
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
Das Verhalten hatte ich schon ein paarmal, nachstellen konnte ich es bislang auch nicht. Außer dass ich davor einige Cut- and Paste in der Split-View gemacht hab.
Genauso wenig wie den Fall, dass der HTML-Edit nicht bedienbar ist. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
Klar … Schwieriges Thema.
Kann man nicht einfach starten:
Bei der class eines Elements bekomme ich einen Auswahldialog über die verfügbaren css. Das würde ja in Verbindung mit einem Grid-Editor schon mal reichen?
Wer intensiv css nutzt, der wird das sowieso direkt in den Editoren machen. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
Klar … Schwieriges Thema.
Kann man nicht einfach starten:
Bei der class eines Elements bekomme ich einen Auswahldialog über die verfügbaren css. Das würde ja in Verbindung mit einem Grid-Editor schon mal reichen?
Wer intensiv css nutzt, der wird das sowieso direkt in den Editoren machen.Ja, für Grid will ich auf jeden Fall noch was machen.
Über den button: kann man ünrigens schon festlegen ob zurück in den Stylesheet geschrieben wird.
kann man ünrigens schon festlegen ob zurück in den Stylesheet geschrieben wird.Das hat aber nur einen effekt wenn der style schon aus dem sheet kommt.
Bspw:
*{font-size: 20px }wenn du nun im "css-layout" property grid die font size änderst, wird der stylesheet angepasst, wenn den button wegklickst, der lokale style des elements
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
Das Verhalten hatte ich schon ein paarmal, nachstellen konnte ich es bislang auch nicht. Außer dass ich davor einige Cut- and Paste in der Split-View gemacht hab.
Genauso wenig wie den Fall, dass der HTML-Edit nicht bedienbar ist.Ja, mir ist es gestern auch passiert, aber hab davor 100mal rumgeklickt. Nun gibt es einen error, zumindest wenn im Splitview zurückgeparst wird. Und dann kann man vlt. sagen was man vorher gemacht hat. Ich muss es halt nachstellen können.
Und das mit dem nicht bedienbaren Editor für den JS Code, hatte ich letztens 1mal, das scheint ein Problem innerhalb des "monaco" editors zu sein (ist der editor von vscode), muss ich aber auch weitersuchen, ist seitdem nicht mehr passiert.
-
@jogibear9988
hab grad auf die 30er upgedatet dann kann man die screens auch nicht mehr in unterordner verschieben mit der 25er gehts