NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
schau im folder indirect, da gehts nu
schomal vorab herzlichen dank
-
hab im wiki bischen was zu javascript geschrieben:
https://github.com/iobroker-community-adapters/ioBroker.webui/wiki/DE%3AJavascript
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
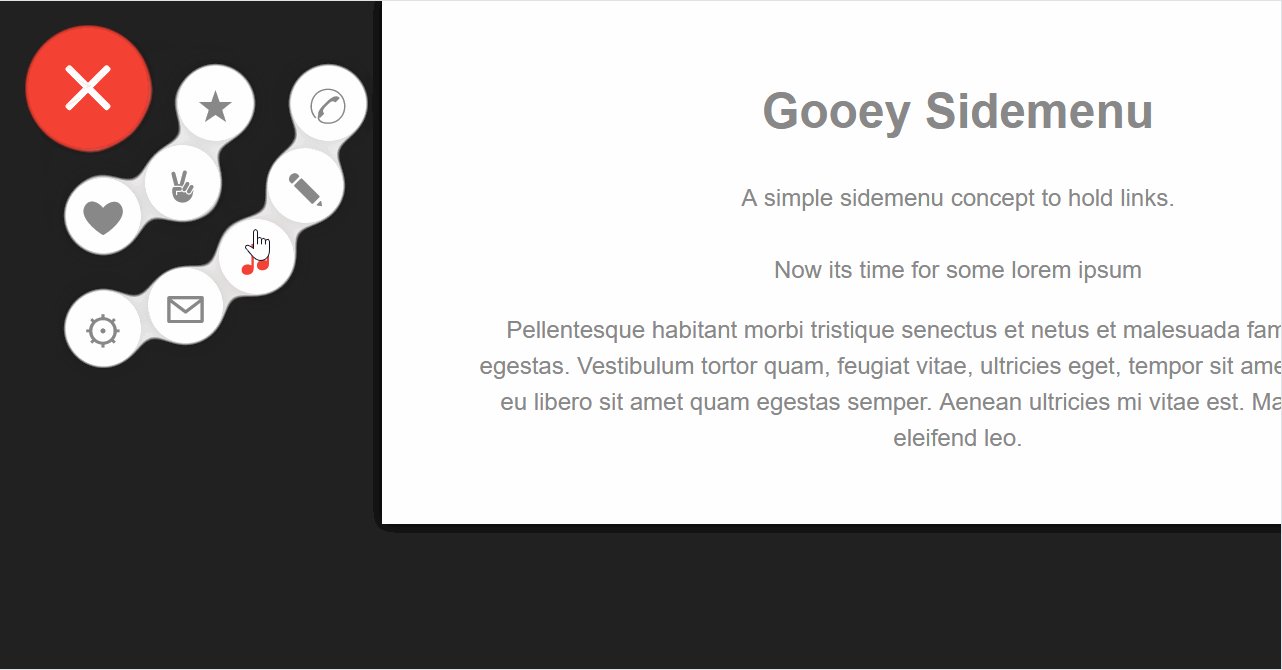
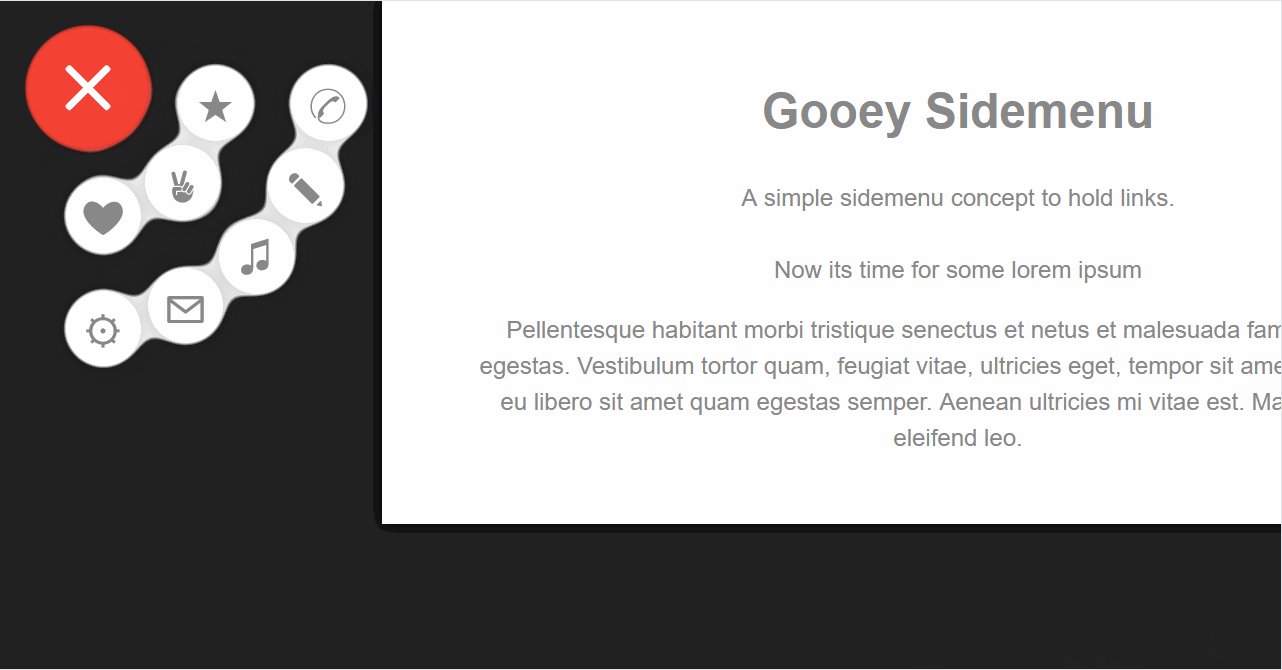
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
-
@marc-berg said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
hab ich iwo vom internet kopiert
glaub von hier:
https://www.cssscript.com/tag/radial-menu/
da gibts noch n paar:
-
hab mal noch ein 3d menü reinkopiert:

das gabs hier: https://codepen.io/jcoulterdesign/pen/pjQdGb/
was man meist machen muss:
im html - body tags entfernen. im css body durch :host ersetzen
-
@marc-berg said in neue Visualisierung "webui" (alternative zu vis):
Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
Nachdem ich mit vis und vis2 nie so richtig warm geworden bin, bin ich vor einigen Wochen auf webui umgestiegen.
Also dem Spieltrieb kann man wirklich freien Lauf lassen. -
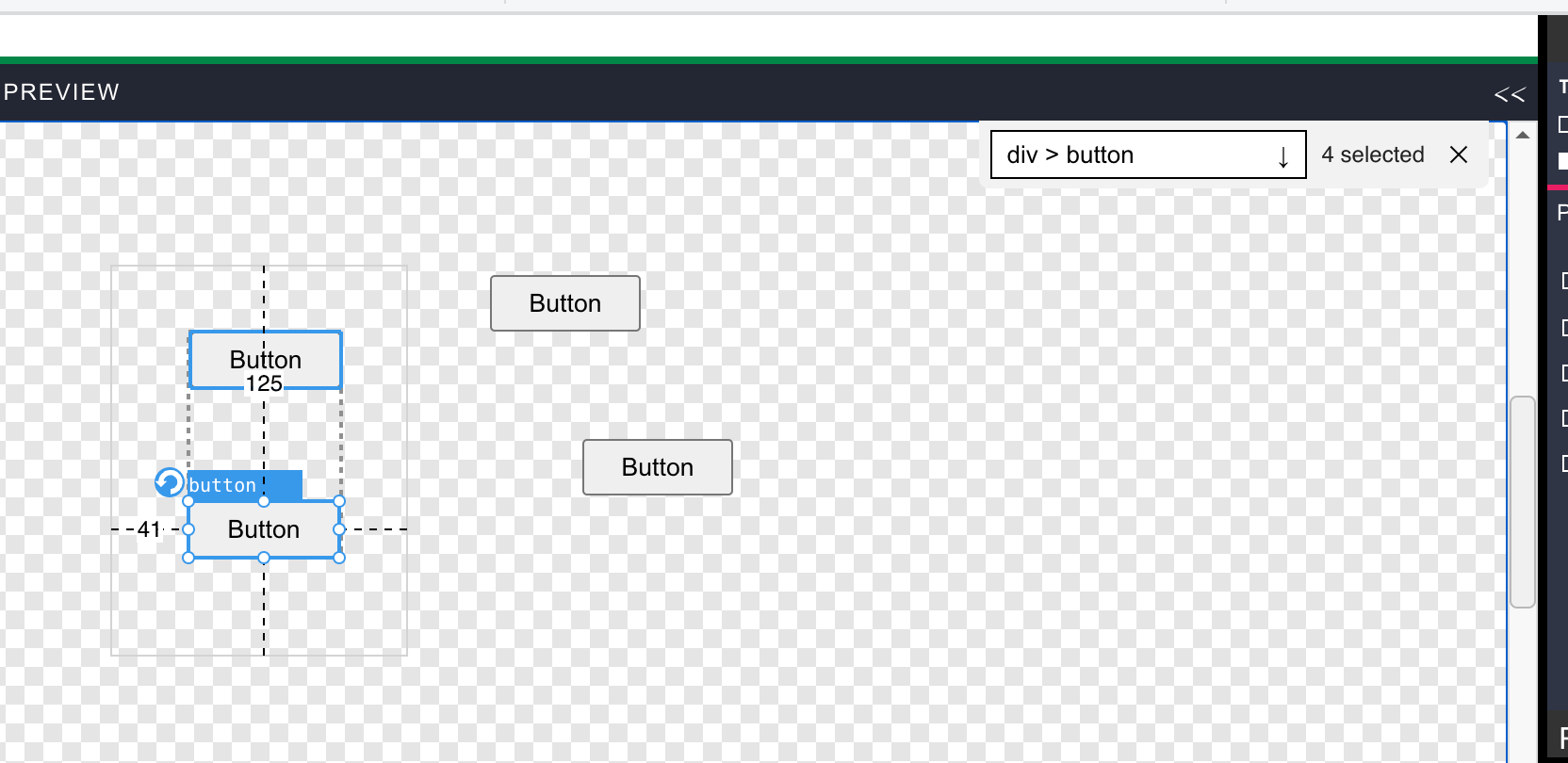
1.) wisst ihr schon?
Im Designer Strg+F, öffnet sich ein such dialog. In den könnt Ihr einen CSS Selektor eingeben, dann werden die elmente die darauf passen selektiert:

-
2.) Ich hab den Designer ein bisschen umgebaut. Der gezeichnete content ist nun in einem extra shadow-root, das sollte die Styles besser kappseln und ich muss diese nicht mehr dynamisch umschreiben.
Dadurch musste ich aber vieles umbauen, daher falls etwas nicht mehr geht, lasst es mich wissen. -
3.) Ich lade nun auch die Overlays dynamisch neu, d.h. wenn ihr etwas per css animiert habt, sollten die rahmen usw. sich mitbewegen.
-
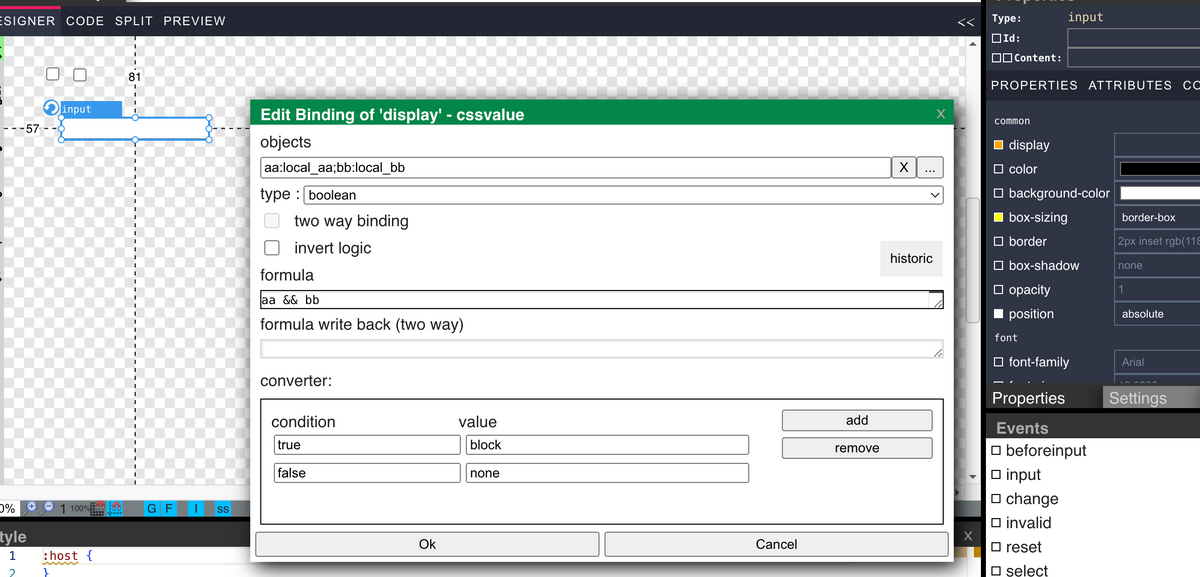
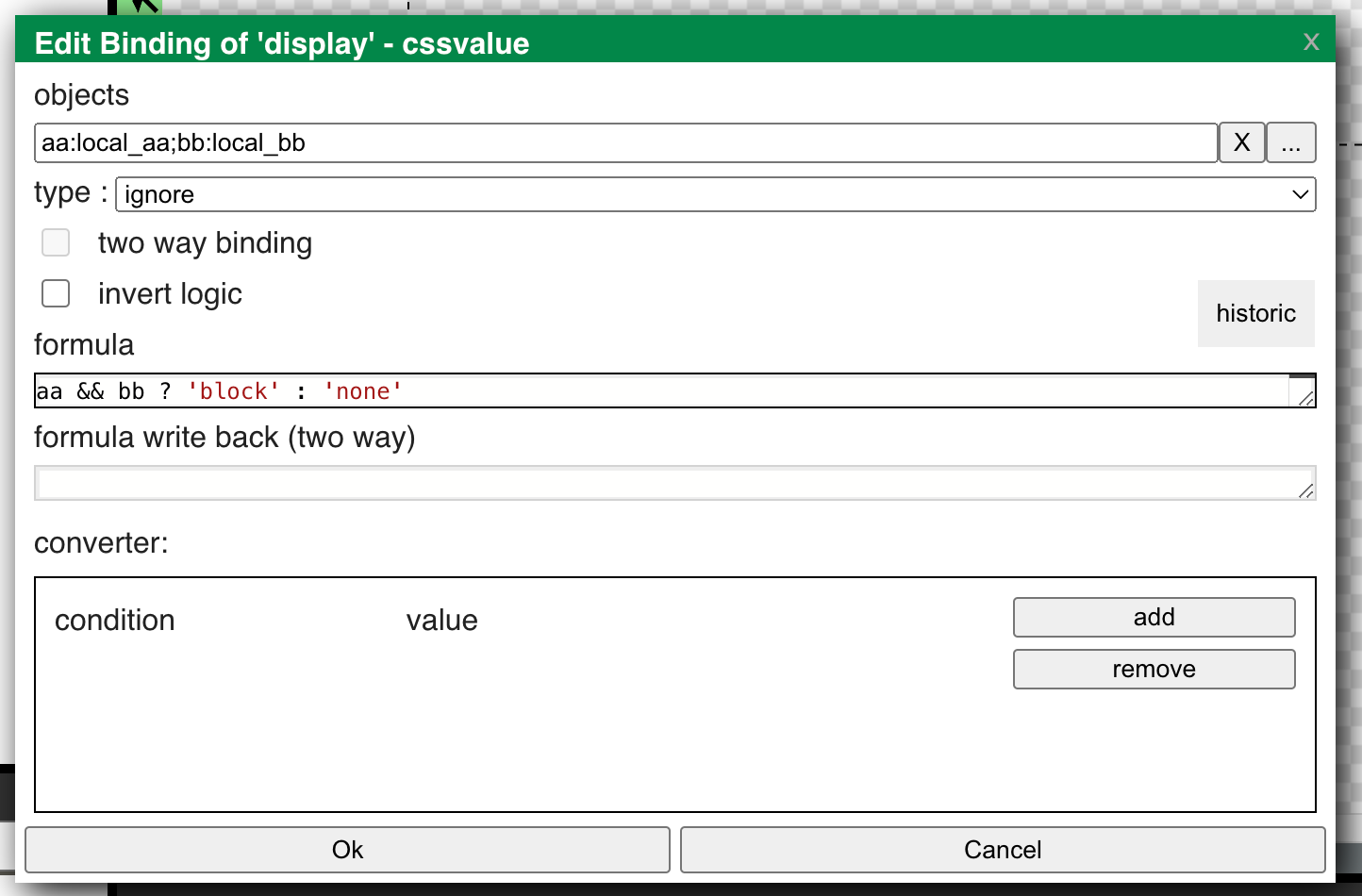
Beispiel wie man z.B. die Sichtbarkeit an 2 Signale hängen kann:

oder so:

-
so, die neuste webUi version ist nun auch im stable repo
-
@jogibear9988 muss mich mal kurz entschuldigen bin momentan beruflich voll im stress wird noch etwas dauern bis ich wieder weitermachen kann sorry. Aber danke einstweilen für alles
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 muss mich mal kurz entschuldigen bin momentan beruflich voll im stress wird noch etwas dauern bis ich wieder weitermachen kann sorry. Aber danke einstweilen für alles
Da kann ich mich gerade auch anschließen.
Aktuell fehlt mir auch die Zeit.
Irgendwie beginnt das Jahr ziemlich stressig
-
Hallo,
ich bin dabei den Adapter auszuprobieren. Gefällt mir sehr gut. Weiter so
Nun wollte ich aus dem Package @material/web ein Icon Button hinzufügen.
<md-icon style="position:absolute;left:100px;top:227px;">edit</md-icon>
Wenn ich das richtig verstanden habe, sollte dann ein "Edit"-Icon angezeigt werden. Leider wird anstatt des Icons nur ein Teil des Textes angezeigt.
Muss ich vorher noch eine weitere Library laden? -
@kur said in neue Visualisierung "webui" (alternative zu vis):
md-icon
füge das
<link href="https://fonts.googleapis.com/icon?family=Material+Symbols+Outlined" rel="stylesheet">in global config / header tags hinzu.
das du das brauchst steht hier: https://github.com/material-components/material-web/blob/main/docs/components/icon.md
ob es die auch als paket oder download gibt... kp.
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
@kur said in neue Visualisierung "webui" (alternative zu vis):
md-icon
füge das
<link href="https://fonts.googleapis.com/icon?family=Material+Symbols+Outlined" rel="stylesheet">in global config / header tags hinzu.
das du das brauchst steht hier: https://github.com/material-components/material-web/blob/main/docs/components/icon.md
ob es die auch als paket oder download gibt... kp.
super, hat funktioniert. Danke für die schnelle Antwort


-
Hab eine neu Version veröffentlicht,
die snaplines waren durch meinen designer umbau kaputt.
-
Hallo Jochen,
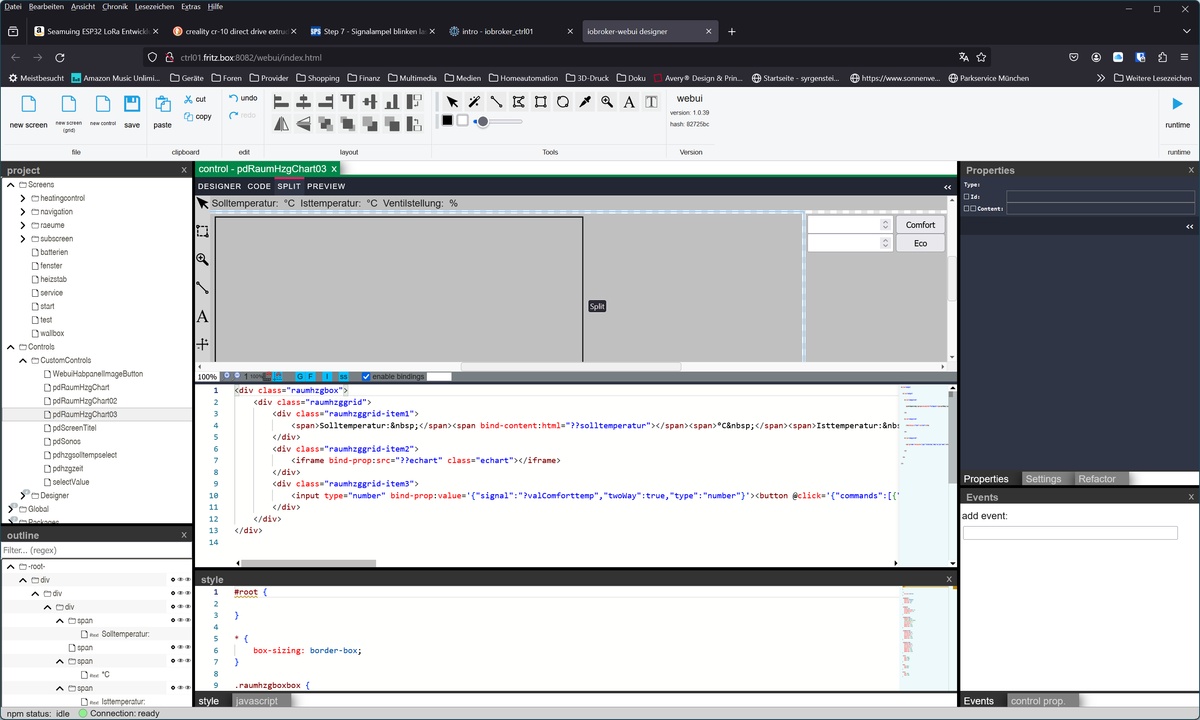
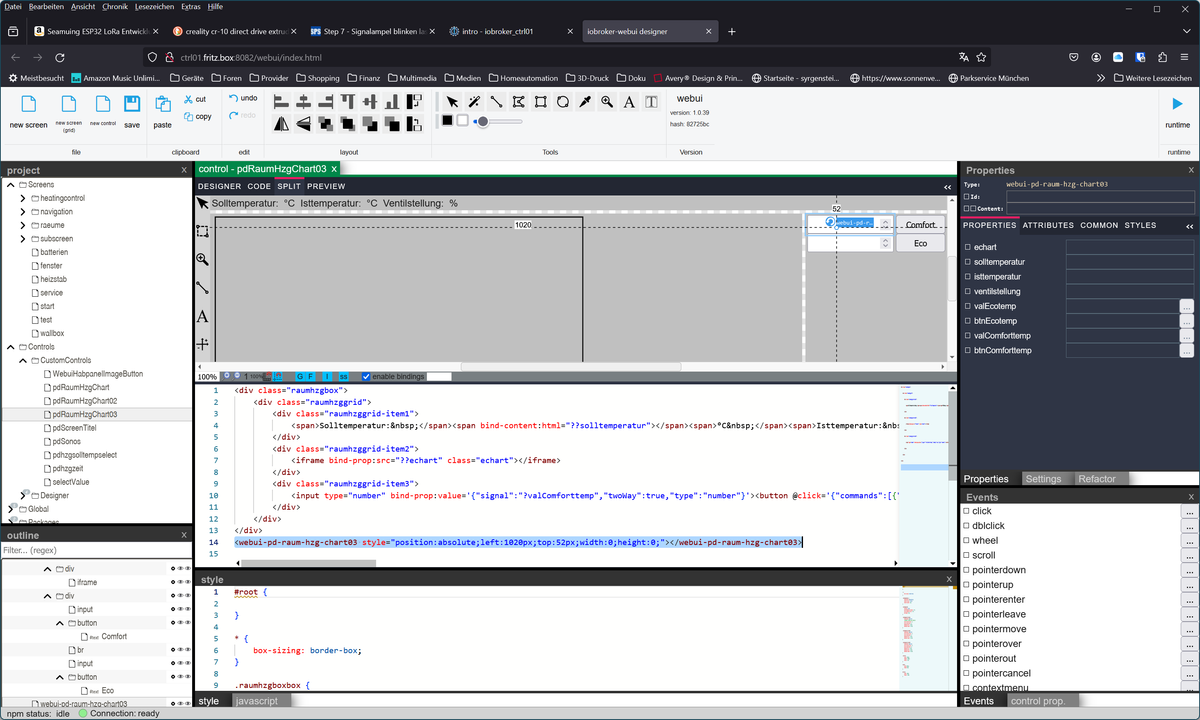
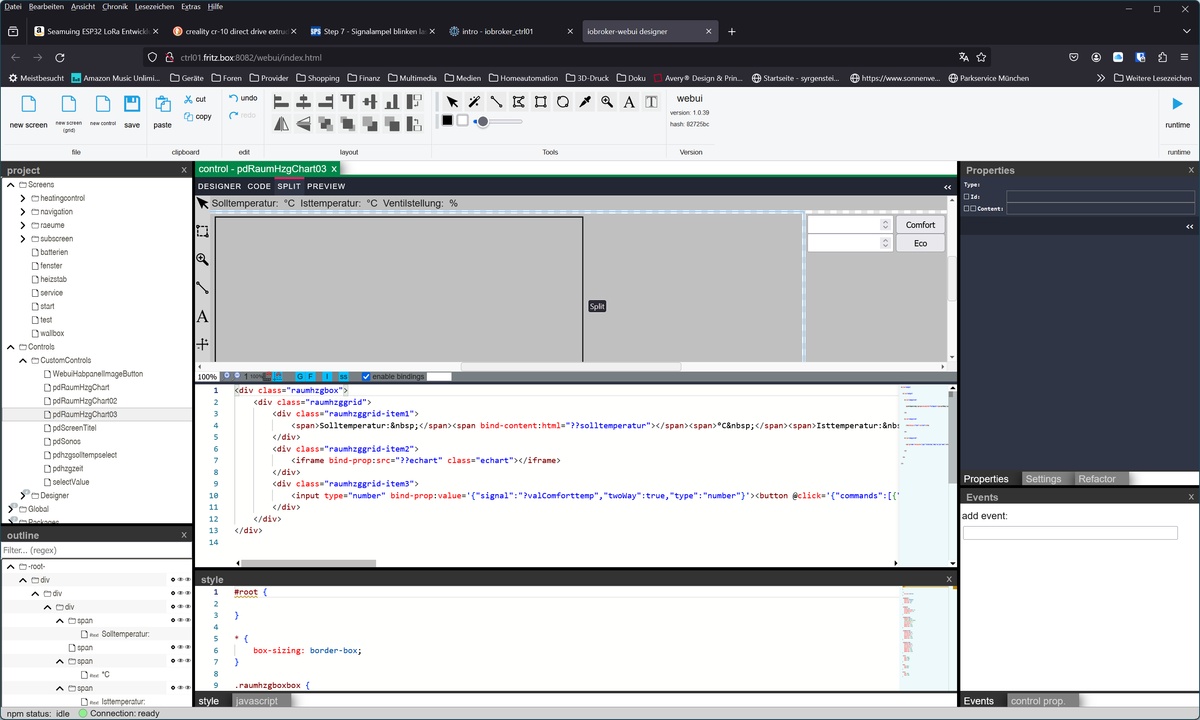
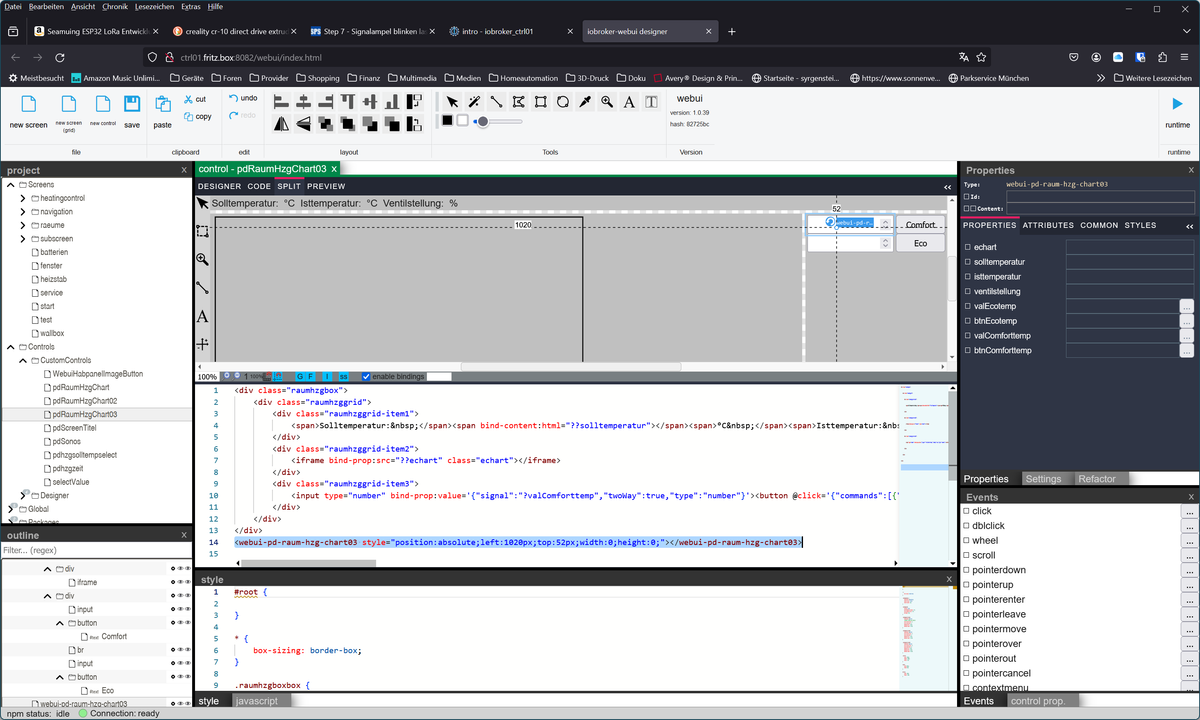
ich hab nen kleinen nervigen Fehler in den letzten Versionen festgestellt:- Ich öffne ein Control und wechsle auf die Splitview

- Klicke ich nun auf ein Element im Desingnerfenster

Dann wird in der letzten Zeile ein Aufruf des des CustomerControls eingefügt.
Das Verhalten lässt sich bei mir unter Firefox und Edge nachvollziehen.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich hab nen kleinen nervigen Fehler in den letzten Versionen festgestellt:- Ich öffne ein Control und wechsle auf die Splitview

- Klicke ich nun auf ein Element im Desingnerfenster

Dann wird in der letzten Zeile ein Aufruf des des CustomerControls eingefügt.
Das Verhalten lässt sich bei mir unter Firefox und Edge nachvollziehen.
Ja okay, weil man custom controls nun auch zeichen kann. Wenn du ein Custom control oder anderes nicht per DragDrop in den designer ziehst, sondern nur anklickst, wechselst du in den control zeichenmodus.
Ich fixe das, komm aber heut nicht dazu.
Als abhilfe, nach dem wechseln in den Designer, auf den Pfeil links oben im designer klicken, das wechselt auf das Selection Tool -
ist gefixt