NEWS
Neuer Adapter:::milight-smart-light
-
Mach doch mal ein Screenshot von dem was sich nicht konfigurieren lässt, da das bei mir mit der aktuellen Version ohne Probleme möglich ist.
-
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Nutzt Du denn jetzt wieder die v0.1.9. Das wäre ja eigentlich nicht der Sinn der Übung. Kannst Du vielleicht noch einmal neu installieren (vorher sauber deinstallieren) und dann hier mal das gesamte Log zum Adapter posten?
Ich habe jetzt nach mehren Versuchen den Adapter in Version 0.2.1 mittels PC installieren und konfigurieren können.
Leider funtioniert die App wie bei tripper nicht -> Resources not available. Im log steht trotz log level debug nichts über die Aktionen in der App.
Der Adapter sonst scheint zu funktionieren. Ich kann die Objekte verändern und das wird dann auch an die Lampe übertragen.
VG
-
Hallo carsten04,
@tripper said in Neuer Adapter:::milight-smart-light:
Irgendwie kriege ich die App nicht zum laufen.
per Adapter Website: "Server error Server resources are not available!"das selbe Problem habe ich nun auch. Wollte mich mal ran machen und schauen was nun in welcher Reihenfolge passiert und siehe da
Selbes Ergebnis wie bei tripper
Habe aber noch nicht die Rechte vererbt, dachte ich warte auf Rückmeldung von tripper ob das was gebracht hat.
CU
Chris -
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Im Augenblick habe ich noch keine Idee woran es liegen könnte, werde mir das Ganze am WE aber mal genauer anschauen.
Ich habe festgestellt, dass der Adapter beim setzen des Status
milight-smart-light.1.Zone1.fullColor-1.onoff auf FALSE
folgende Werte setztmilight-smart-light.1.Zone1.fullColor-1.brightness auf 0%
milight-smart-light.1.Zone1.fullColor-1.rgb auf #000000Beim setzten des Status
milight-smart-light.1.Zone1.fullColor-1.onoff auf TRUE
folgende Werte setztmilight-smart-light.1.Zone1.fullColor-1.brightness auf 25%
milight-smart-light.1.Zone1.fullColor-1.rgb auf #404040ändere ich
milight-smart-light.1.Zone1.fullColor-1.whiteTemperature auf 2700
dann hat das keinen Einfluss auf die anderen Werte (das Stripp wird Warmweiß)Setze ich
milight-smart-light.1.Zone1.fullColor-1.onoff auf TRUE auch wenn er schon an ist dann ändert sich der Farbton auf Kaltweiß (6500K) ohne das sich der Wert
milight-smart-light.1.Zone1.fullColor-1.whiteTemperature ändertDas ist strange. Bei meinen Experimenten ging zwischendurch mal die Brightness auf 100% ohne das ich es reproduzieren konnte. Ich gehe da von "seiteneffekten" aus.
Dort verbaut ist eine iBox2 und und vier FUT039 Controller (LED Treiber)
Ich hoffe Dich bringt diese Analyse weiter.
Liebe Grüße
ChrisP.s. Ich möchte erwähnen, dass es über den B4 (Wandmontierte, Batteriebetriebene Glas-Fernbedienung) immer klappt. Natürlich nur so lange ich nicht mit dem iobroker dazwischen funke.
Auch aus der Mi-Light 3.0 App geht es ohne Effekte. -
@darthbully Das ist wirklich ziemlich strange. Setze mal den Wert zwischen zwei Befehlen auf 70-80 hoch. Hat das einen Effekt?
-
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Das ist wirklich ziemlich strange. Setze mal den Wert zwischen zwei Befehlen auf 70-80 hoch. Hat das einen Effekt?
Das Ändern des Brighness lässt sofort die LEDs Kaltweiß werden.
Und der Wert
milight-smart-light.1.Zone1.fullColor-1.rgb
ändert sich in Abhängigkeit der Brightness25% RGB = 404040
70% RGB = 666666 -
@darthbully Bin gerade Fussball gucken. Werde mir morgen aber alles genau anschauen und Dir dann hier eine Rueckmeldung geben.
-
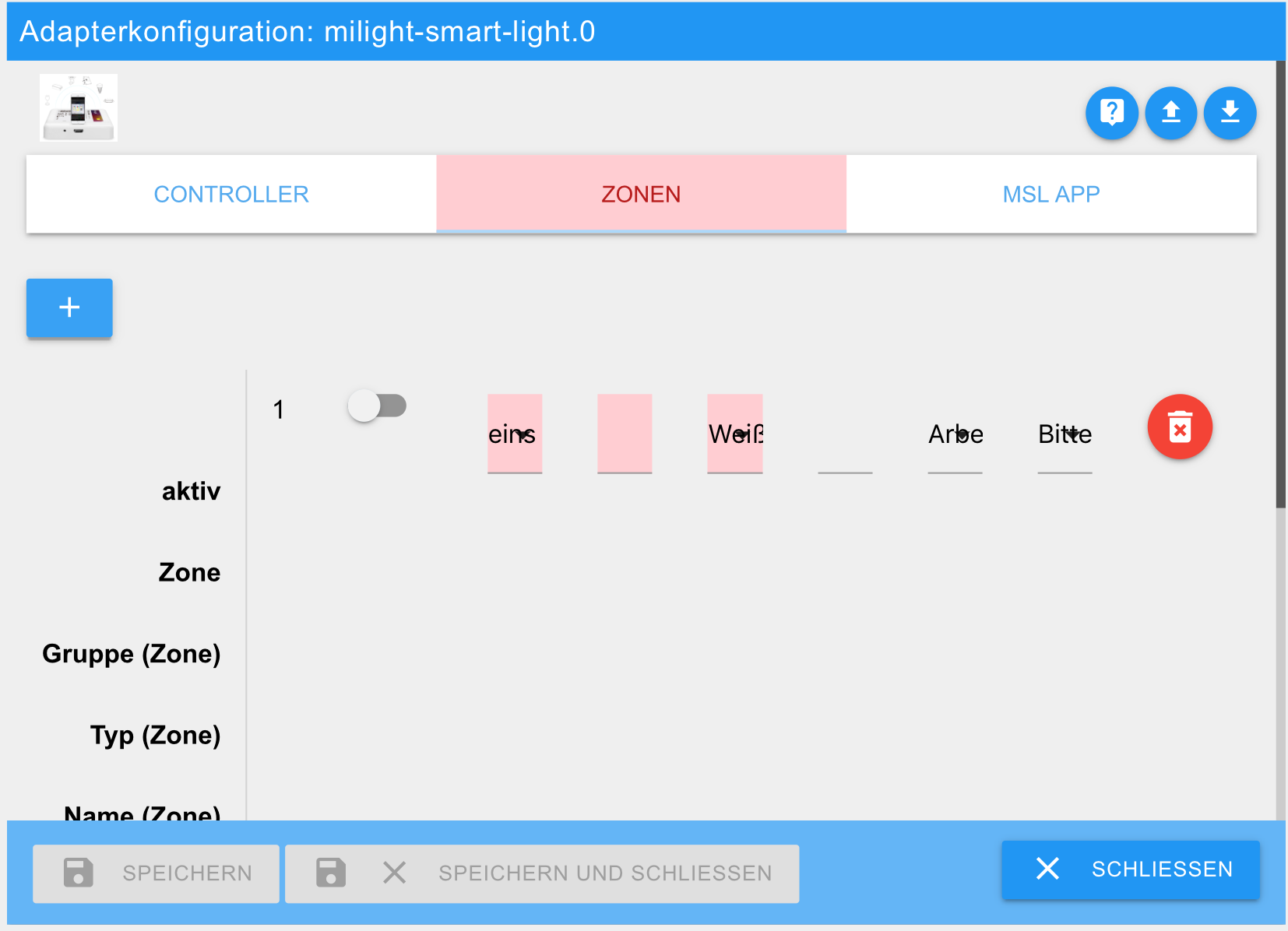
@Jan1 : Gerne doch. Das erste Bild zeigt die Ansicht bei der Konfiguration, wenn 1 oder 2 Zonen hinzugefügt werden. Hier kann am Ende jedoch nicht erfolgreich abgespeichert werden.

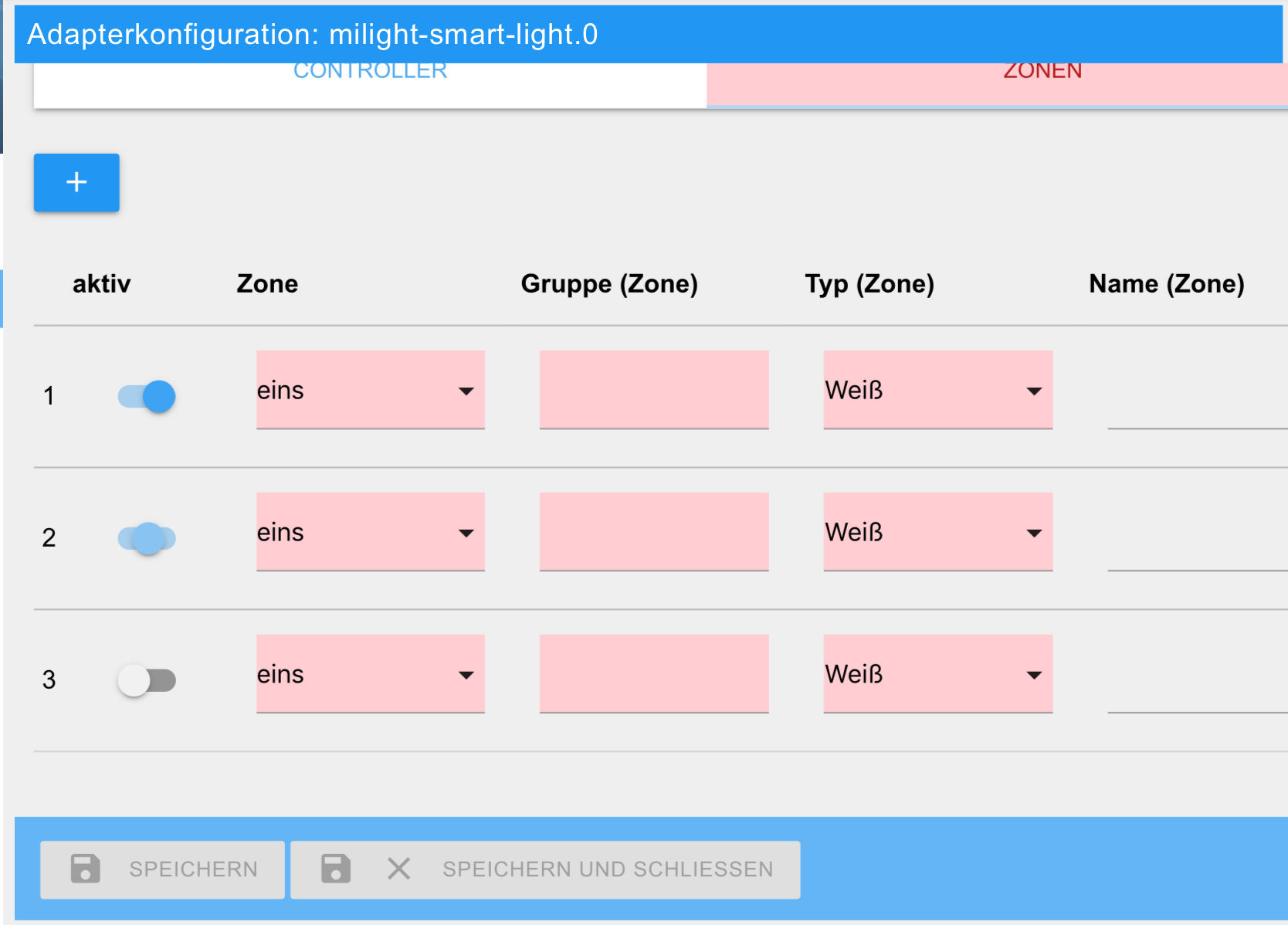
Das zweite Bild zeigt die Konfigurationsansicht ab 3 Zonen. Hier kann nicht gescrollt werden, so dass gar nicht alles ausgefüllt werden kann. Abspeichern geht auch hier nicht. Interessant sind solche Effekte wie bei Zone zwei, der Schalter lässt sich nicht vollständig auf AKTIV verschieben.

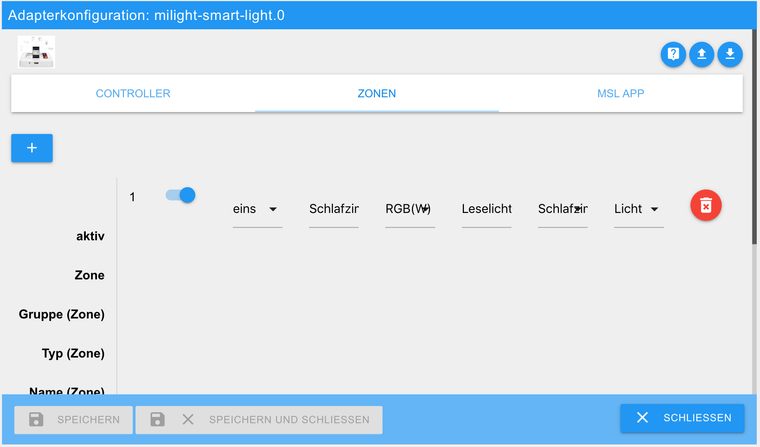
Das dritte Bild zeigt die Ansicht mit zwei am PC konfigurierten Zonen. Ups, nur eine wird angezeigt.
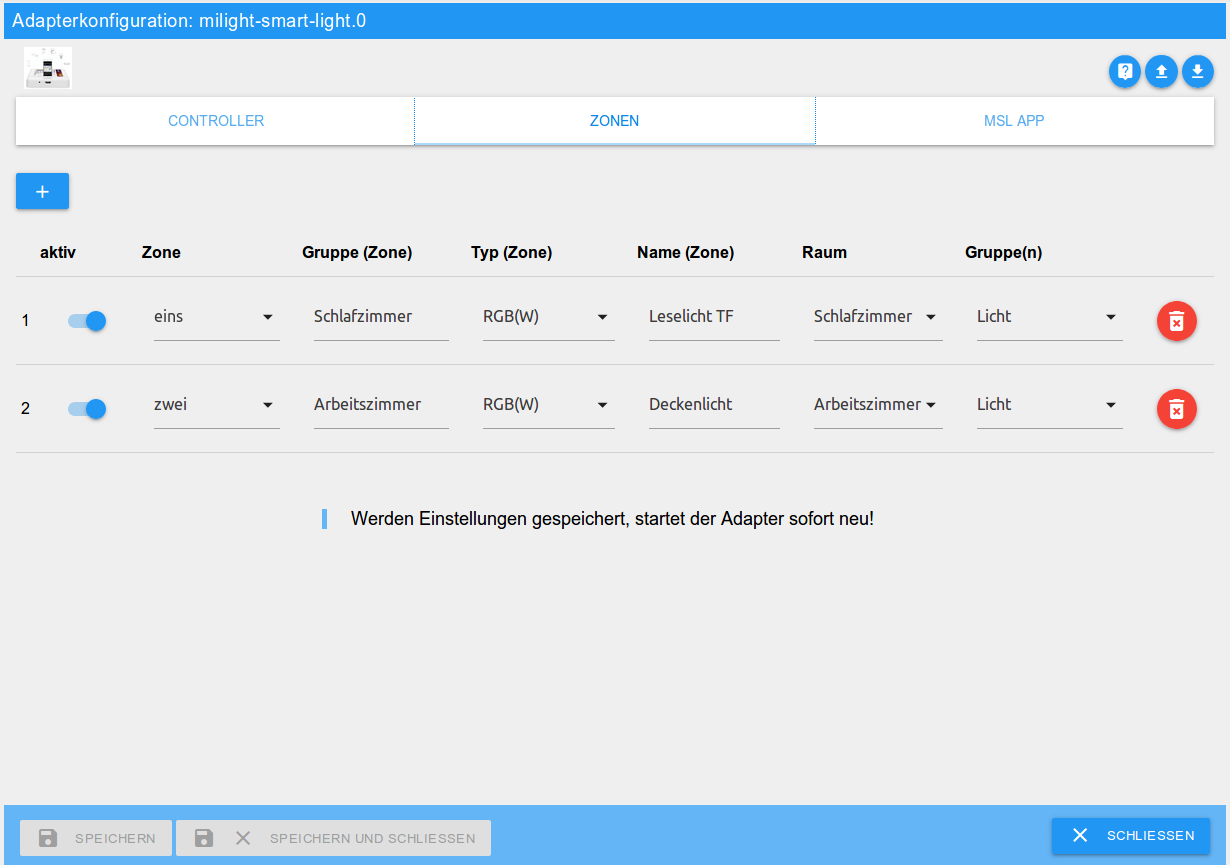
Bild 4 zeigt die gleiche Seite wie Bild 3, jedoch mit Firefox am PC.

VG.
-
@cactus-online
Na das sieht ja nach nem Browser Problem aus, da der Firefox das zumindest mal so darstellt wie e sein soll. Übrigens ist Deine NPM Version nicht empfohlen, sollte max. 6.5.0 sein. Könnte sein, das deshalb bei der Installation was nicht sauber lief.
Ich habe bei meiner iBox2 3 Zonen konfiguriert und die laufen sauber. -
@Jan1: Ich denke, es ist eher ein Problem, dass es ein Apple-Mobile-Gerät ist. Ich habe wohl so ziemlich alle Browser getestet, die es unter IOS so gibt (auch FireFox). Leider lässt sich die Seite auch nicht dadurch überlisten, dass ich die Destop-Version der Seite anfordere. Auf einem Android Tablet funktioniert es. Ich kann mich immer noch nicht mit der 0.2.x Version anfreunden
 bis 0.1.9 ging ja alles.
bis 0.1.9 ging ja alles. -
@cactus-online
nein da ging eben nicht alles, man konnte von Farbe nicht per Alexa auf weiß zurück schalten. Da wurde immer auf rot geschaltet und das war etwas nervig.
Ja das Apfel Zeug, da war ich noch nie ein Fan von
-
Nicht falsch verstehen, ich kann nachvollziehen, das es nicht ohne Grund zu einer neuen Version kam. Mich stört ein Alex, Siri, Google -Assistent Fehler nur einfach nicht ... die kommen wir alle nicht ins Haus oder besser: nicht an meine Haussteuerung.
Ich hoffe einfach mal, dass Fussball irgendwann mal zu Ende ist ... .
-
Ja klar, war nur wegen der Aussage, dass alles funktioniert hätte mit der 0.1.9, was eben nicht der Fall war. Wenn man keine Sprachsteuerung verwendet, dann ist es allerdings auch wieder richtig, dass die alte Version funktioniert.
Fußball ist übrigens zu Ende, geht aber demnächst weiter. -
@cactus-online Ich nutze keine Apfel-Maschinen
 . Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden.
. Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden.
Und ganz wichtig: Immer die Systemanforderungen an ioBroker befolgen, d.h. Node.js v8.12.0 und npm v6.4.1. Für meinen Adapter brauchst Du auch auf jeden Fall eine 8'ter Node.js Version. Ich nutzte z.Z. produktiv die Node.js v8.15.0 ohne Probleme.
Noch ein Hinweis: wenn ein Feld rot ist, dann kannst Du auch nicht speichern, da dies Pflichtfelder sind. -
@darthbully Einiges von dem was Du geschrieben hast muss so sein, ein paar Dinge aber nicht. Bevor ich mir das im Detail anschaue, tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone. Das sollte dann bis auf die verwendeten Namen genau so aussehen:

Wechsele im Admin in den Experten-Modus und setze dann von Hand die Werte (für Helligkeit immer brightness, nie brightnessOnly benutzen), die Du testen möchtest. Dann bitte poste hier noch einmal an welcher Stelle Du meinst, dass irgendetwas nicht richtig ist. Dann kann ich die Schritte 1:1 nachvollziehen. -
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Ich nutze keine Apfel-Maschinen
 . Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden?
. Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden?
Und ganz wichtig: Immer die Systemanforderungen an ioBroker befolgen, d.h. Node.js v8.12.0 und npm v6.4.1. Für meinen Adapter brauchst Du auch auf jeden Fall eine 8'ter Node.js Version. Ich nutzte z.Z. produktiv die Node.js v8.15.0 ohne Probleme.
Noch ein Hinweis: wenn ein Feld rot ist, dann kannst Du auch nicht speichern, da dies Pflichtfelder sind.Ich benutze nur iOS Geräte, keine angebissenen Äpfel als Desktop oder Notebook. Ich kann versichern, dass alle von mir getesteten Browser (es waren: FireFox 15.0 (13894), Edge 42.10.3, Dolphin V9.24.4, FirFox Klar 8.0, Chrome 72.0.3626.101, Safari aus iOS 12.1.4) das jeweils aktuellste waren, was mir der AppStore zu bieten hatte. Ich bin auch ganz brav und benutze nur jenes, was ohne irgendwelche Änderungen an Repos etc. installiert wird. Es funktioniert ja auch überall, außer den mobilen Geräten (mit einer sicherlich geringen Verbreitung) mit angebissenem Apfel. Meines Erachtens nach könnte genau das Responsive das Problem zu sein.
node -v
v8.15.0nodejs -v
v8.15.0npm -v
6.7.0Es gab den Hinweis, das npm zu neu sei. Ich habe das nicht explizit in dieser Version installiert. Ich verstehe ja nicht viel von node, aber npm ist ja wohl "nur" der Package-Manager und sollte zur Laufzeit keinen Einfluss haben, oder ? Node ist 8.1.5, was, wie Du selbst schreibst, wohl die getestete Version ist.
Sicherlich unabhängig von der Konfig-Seite ist, ist die Frage nach der App, bzw. warumd er Server seine Ressource nicht findet.
-
Ich bekomme beim Aufruf der MSL App "Server Error" "Server resources are not available!" Unten links steht noch "Nuxt.js". Im Log taucht beim Start des Adapters keinerlei Fehler auf.
Drei Zonen kann ich auf dem ersten Blick soweit steuern.
Wo liegt das Problem?
-
@RichieXX @cactus-online : das App-Problem ist noch einmal eine andere Baustelle, die kommt auch noch dran. Das Merkwürdige hierbei ist halt, dass die Installation bei manchen (wie z.B. bei mir) unter win7 (meine Entwicklungskiste) und Linux (mein Produktivsystem) sauber durchläuft und die App sofort funktioniert.
-
Danke für die schnelle Antwort. Ich bilde mir sogar ein, das ging schon mal. Geändert habe ich zwischenzeitlich nichts wissentlich.
Wo ist denn die Log zu diesem Dienst. Vielleicht finde ich etwas raus.
-
@cactus-online Dann scheint es wirklich ein iOS-Thema zu sein, was aber eigentlich sehr unlogisch ist, da HTML5, CSS3 und javascript (ECMAScript 6) soweit standardisiert sind, dass das BS keine Rolle spielen sollte und Du ja auch die aktuellen Browserversionen durchprobiert hast.
Deine NPM Version müßte auch ok sein. Es gab mal massive Probleme mit der npm v5.8.x, die sind aber spätestens ab der npm v6.4.1 erledigt.Ergänzung: Google sagt, dass es wohl Probleme mit MaterializeCSS auf iOS-Geräten gibt. Dann scheint wohl hier eher das Problem zu liegen. Gut möglich, dass dann mit einer der nächsten MaterializeCSS Versionen, die in den iobroker.admin-Adapter übernommen werden, die Handling- und Darstellungsfehler behoben sind.