NEWS
variabler Variablenzugriff For-Schleife
-
Hallo,
ich möchte den Durchschnittswert aus 4 Variablen berechnen. Krux ist an dem ganzen: Es kann auch mal vorkommen, dass in einer oder mehreren/allen Variablen eine 0 drin steht.
Das verändert natürlich am Ende das Durchschnittsergebnis, da der Teiler dann nicht mehr stimmt.
Bsp. 1+2+3 = Durschnitt 2, 1+0+3 = 2 und nicht 1,33.Dazu habe ich folgende Function Node geschrieben:
var msg0 = { payload: 1, topic: "Msg0" }; var msg1 = { payload: 2, topic: "Msg1" }; var msg2 = { payload: 3, topic: "Msg2" }; var msg3 = { payload: 0, topic: "Msg3" }; var Teiler = 1; var Summe = 0; // Aktuelle Werte ermitteln. Wenn 0 dann nicht zum Teiler addieren for (let i = 0; i < 3; i++) { if (msg.payload.msg[i] != 0) { Teiler = Teiler + 1; Summe = Summe + msg.payload.msg[i]; } } // Durchschnitt bilden msg.payload = Summe / Teiler; return msg;Problem ist hierbei aktuell der variable Zugriff über die For Schleife. Hier bekomme ich aktuell die Fehlermeldung "TypeError: Cannot read properties of undefined (reading '0')"
Das ich hier was falsch mache ist mir bewusst, nur finde ich im Netz dazu keine wirkliche Lösung um einen variablen Variablenzugriff in der Function Node zu realisieren.
Vielleicht weiß ja jemand wie das klappt

VG
-
und was steht im array da so drin.
den inhalt sieht man hier nicht.
oder hat es was mit deinen variablen msg0,msg1,... zu tun?
dann ist die variable adressierung nicht richtig.
dann eher sovar msg = [ { payload: 1, topic: "Msg0" }, { payload: 2, topic: "Msg1" }, { payload: 3, topic: "Msg2" }, { payload: 0, topic: "Msg3" } ]; var Teiler = 1; var Summe = 0; // Aktuelle Werte ermitteln. Wenn 0 dann nicht zum Teiler addieren for (let i = 0; i < msg.length; i++) { if (msg[i].payload != 0) { Teiler = Teiler + 1; Summe = Summe + msg[i].payload; } } // Durchschnitt bilden msg.payload = Summe / Teiler; //<<-- da weiß ich nicht was du willst, das überschreibt dir dein msg objekt von oben return msg;das msg-objekt ist ein array of objects
warum stört eine 0 den durchschnitt? 0 ist ja auch eine wertaussage und dein durchschnitt kann nie unter 1 fallen,
auch wenn die letzten paar werte immer 0 gemeldet wurden -
@_r_a_l_f_ Warum macht ihr es Euch immer so schwer mit der Codiererei in JS und function Nodes?

Ansonsten hat @OliverIO ja den Code entsprechend geliefert, damit Dir das nicht zu Teiler hinzugezählt wird. im Übrigen hast Du ein gewaltigen Bug in Deinem Code - das ist kein Array, das Du definierst, aber @OliverIO hat es ja schon bereinigt.
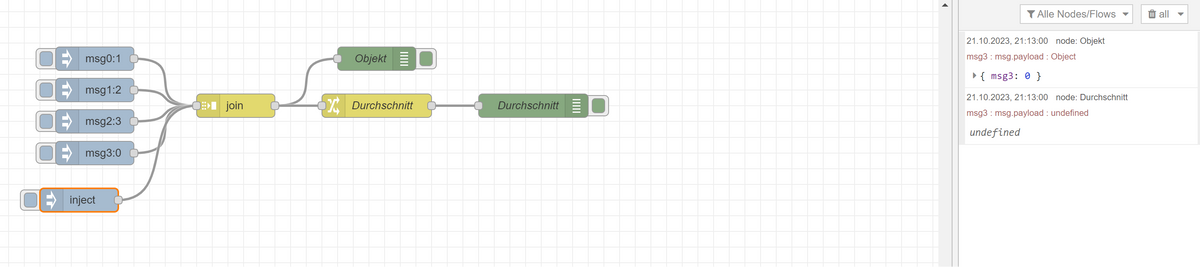
Wenn nur eine 0 im Objekt steht - dann ist halt undefined:

Das Ganze in JSONATA ist relativ simpel:
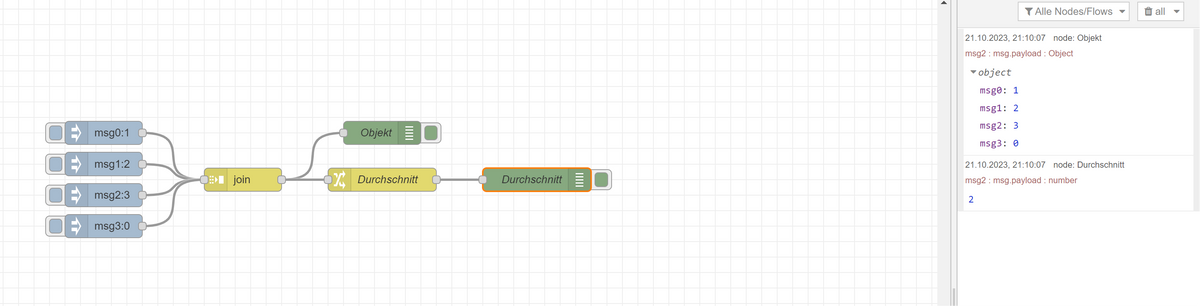
$map(payload.*,function($val){$val != 0 ? $val})~>$average()Wenn Du alles in einem Objekt hast via JOIN Node - dann fällt Dir auch das Programmieren in Javascript leichter, wenn Du so ein JS-Fan bist.
Du bekommst dann ja als payload ein Objekt, dass Du durchiterieren kannst.

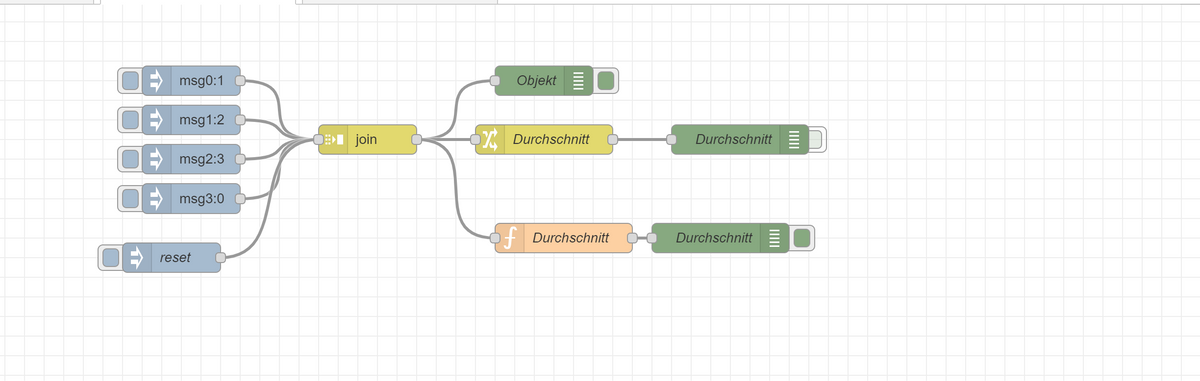
hier mal die function Node . die das gleiche macht, halt mit mehr Code.

var arr = []; for (var key in msg.payload) { if (msg.payload[key]) arr.push(msg.payload[key]); } if (arr.length > 0){ var sum = 0; arr.forEach(val => sum += val); msg.payload = sum/arr.length; return msg; } -
@oliverio Danke für die Rückmeldung. Zur ersten Frage: Ja von außen werden diese Werte vorgegeben, hier sollte es nur als Beispiel dienen. Daher die Namen msg0, mgsg1, etc.
Danke für den Hinweise bzgl. dem Array. Dann muss ich künftig daran denken, dass in ein Array zu packen um so darauf zugreifen zu können.Das stimmt bzgl. der 0. Mein Gedanke war der, wenn ich anfange das Array zu befüllen steht noch nicht für jede Variable ein Wert zur Verfügung (Beispiel die ersten 5 Tage haben schon Werte, die anderen 25 Tage noch nicht. Dann bekomme ich ja erst nach 30 Tage solide Werte). Aber stimmt, nach den 30 Tagen wenn ne 0 drin steht, wird dadurch das Ergebnis entsprechend verfälscht.
-
@mickym Danke für die Antwort
 .
.Wie kommt man auf das JSONATA Ergebnis? Gibt es hier ein Nachschlagewerk? Bisher bin ich dazu leider nicht wirklich fündig geworden :(.
Ich versuche ja eh generell auf JS in Functions zu verzichten aber oftmals fehlt mir das Know How es anders zu lösen. Daher frage ich ja und bin froh um jede Hilfe
-
@_r_a_l_f_ sagte in variabler Variablenzugriff For-Schleife:
@mickym Danke für die Antwort
 .
.Wie kommt man auf das JSONATA Ergebnis? Gibt es hier ein Nachschlagewerk? Bisher bin ich dazu leider nicht wirklich fündig geworden :(.
Ich versuche ja eh generell auf JS in Functions zu verzichten aber oftmals fehlt mir das Know How es anders zu lösen. Daher frage ich ja und bin froh um jede Hilfe
War ja auch nicht als Vorwurf gemeint, sondern war zugegebenermaßen provokativ. Ich hab ja selbst ewig gebraucht, bis ich dahinter stieg und probiere oft immer noch viel. Also so aus dem Ärmel schüttle ich das auch nicht. Die Doku dürrste du aber kennen und auch das Probierfenster (https://docs.jsonata.org/overview.html).
Mich selbst beeindruckt immer wieder mit wie wenig Code man zu einem Ergebnis kommt und wenn du Lust hast, dann gehen wir den Code Stück für Stück durch.
-
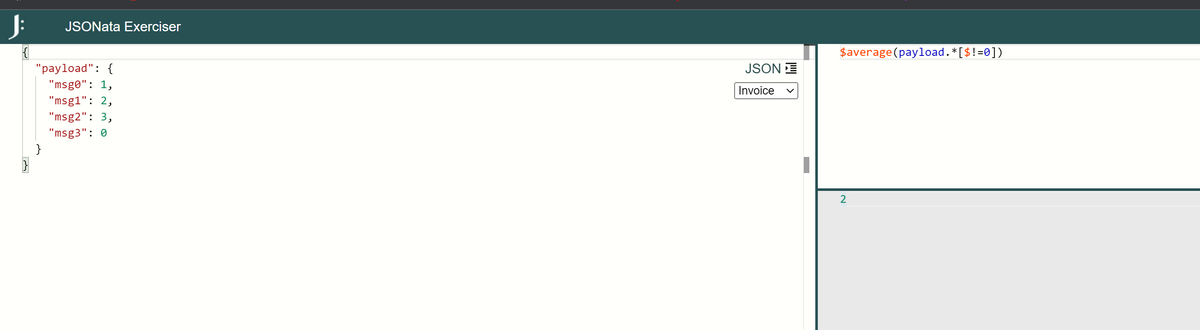
Das Ganze geht übrigens noch kürzer. War jetzt mein persönlicher Ehrgeiz.

$average(payload.*[$!=0])Kannst du hier ausprobieren und testen: https://try.jsonata.org/czsL_Yhdr
und jetzt vergleiche mal diesen Ausdruck mit dem JavaScript Code. Ist das nicht genial?
Bin selbst immer wieder begeistert. In dem JSONATA Fenster siehst du auch sofort das Ergebnis und kannst gleich mit verschiedenen Inputs testen. -
@mickym Alles gut, ich lerne immer gerne dazu und bin nicht unbedingt ein Fan von fertige Lösungen, da ich ja so nie selbständig werde
 Und JSONata ist wirklich mächtig!
Und JSONata ist wirklich mächtig!Danke schon mal für die Doku. Da lese ich mich auf jeden Fall ein. Zusätzlich habe ich mich über den Link https://konfuzio.com/de/jsonata/ etwas mehr in das ganze reingelesen was das Grundverständnis anging.
Ich sag mal so, dieses Beispiel verstehe ich noch recht gut (hoffentlich :D)
$average(payload.*[$!=0])Average als JS Funktion
Gefiltert wird der Payload als Regular Expression der ausschließt die Payloads ungleich 0Korrigiere mich gerne, wenn ich falsch liege

Aber hier oben tue ich mich aktuell noch schwer:
$map(payload.*,function($val){$val != 0 ? $val})~>$average()Map => befülle ein Array mit den Werten aus dem Payload welche dem Regular Expression lt. function entsprechen $val != 0 und führe anschließend über das Array hinweg die $average JS Funktion aus oder? Dazu hätte ich folgende Frage. Ist $val ein x beliebiger Variablenname oder hat das einen Hintergrund?
Sorry wenn ich vielleicht etwas blöd Frage aber nur so denke ich immer, lerne ich wenigstens dazu
-
@_r_a_l_f_ sagte in variabler Variablenzugriff For-Schleife:
Ich sag mal so, dieses Beispiel verstehe ich noch recht gut (hoffentlich :D)
$average(payload.*[$!=0])Average als JS Funktion
Nein im Prinzip ist das sogar eine Abkürzung der unteren Funktion und mit Javascript hat das gar nichts zu tun. Javascript hat mit JSONATA 0,0 zu tun.
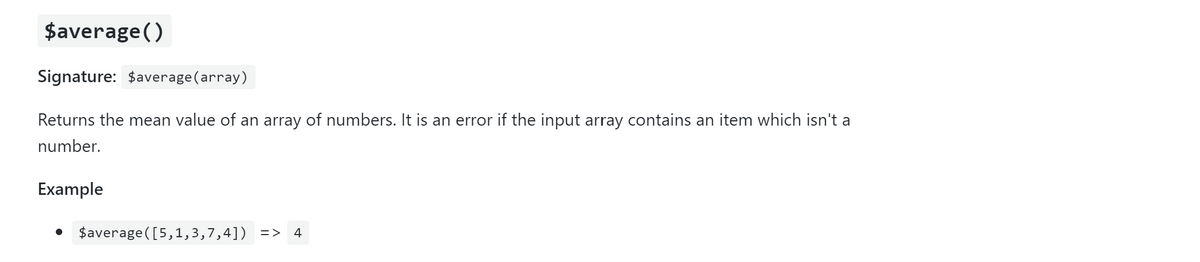
Die $average Funktion ist eine aggregierende Funktion, die den Durchschnitt aus einem Array bildet.
https://docs.jsonata.org/aggregation-functions

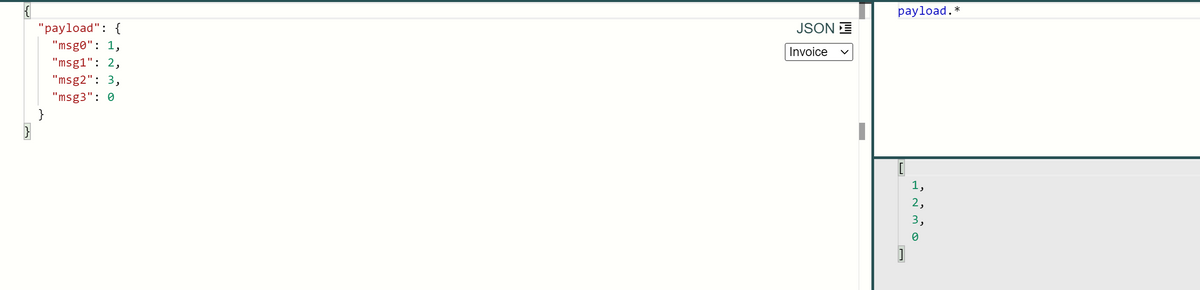
Das Array wird aus dem payload Objekt gebildet und zwar aus allen Objekten unabhängig vom Eigenschaftsnamen auf der 1. Ebene also
payload.*https://docs.jsonata.org/path-operators

Grundsätzlich arbeitet JSONATA so, dass das Ergebnis entweder ein Einzelwert ist oder wenn das Ergebnis mehrfach ist, dann wird ein Array gebildet.
Ich habe Dir ja den Link geschickt in JSONATA try geschickt:

Wie Du siehtst, wird aus dem payload Objekt mit unterschiedlichen Eigenschaften ein Array.
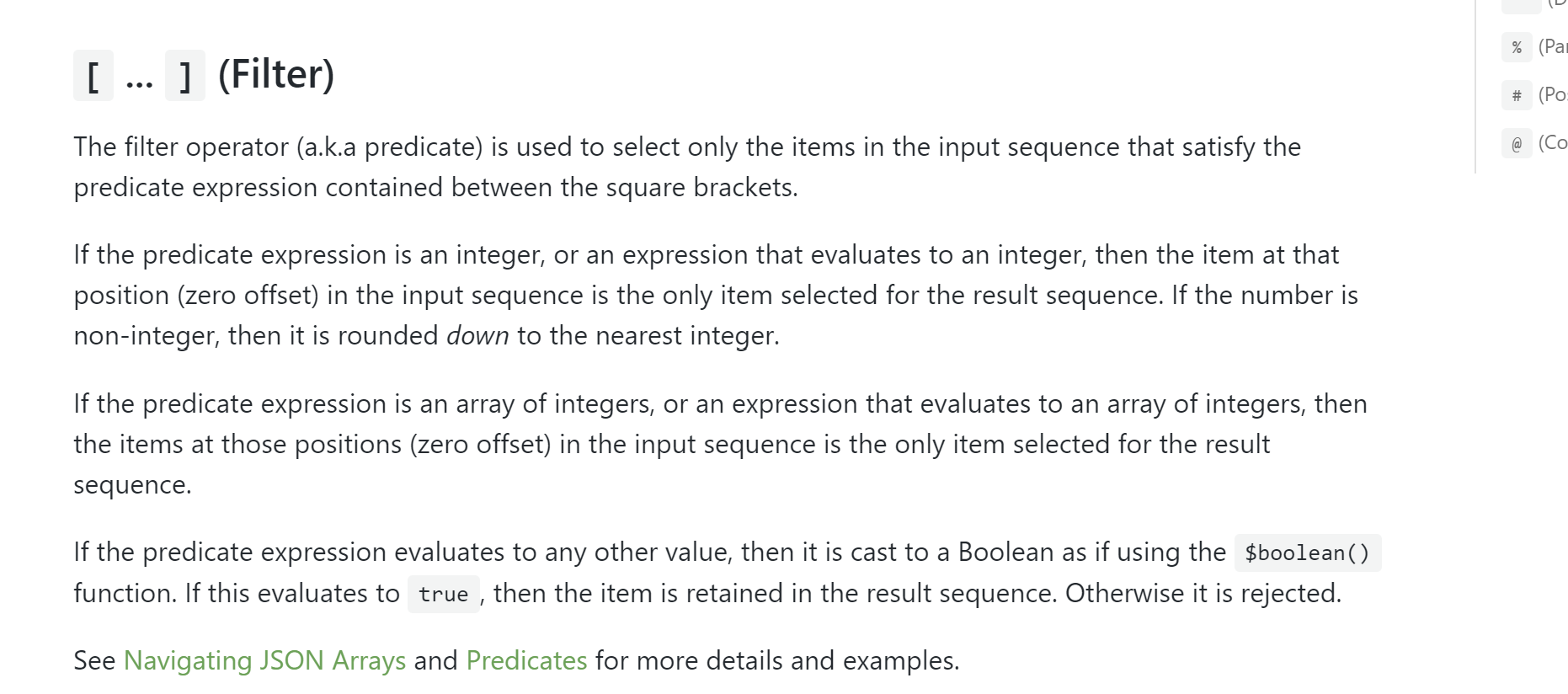
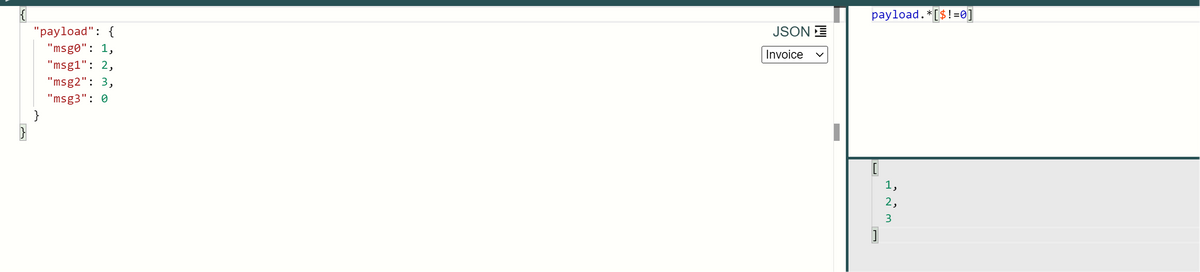
Das nächste ist die FilterFunktion:
https://docs.jsonata.org/path-operators

Sprich aus dem Array payload.* filtern wir alle Objekte aus, die ungleich 0 sind.

und aus diesem Array bilden wir dann den Durchschnitt

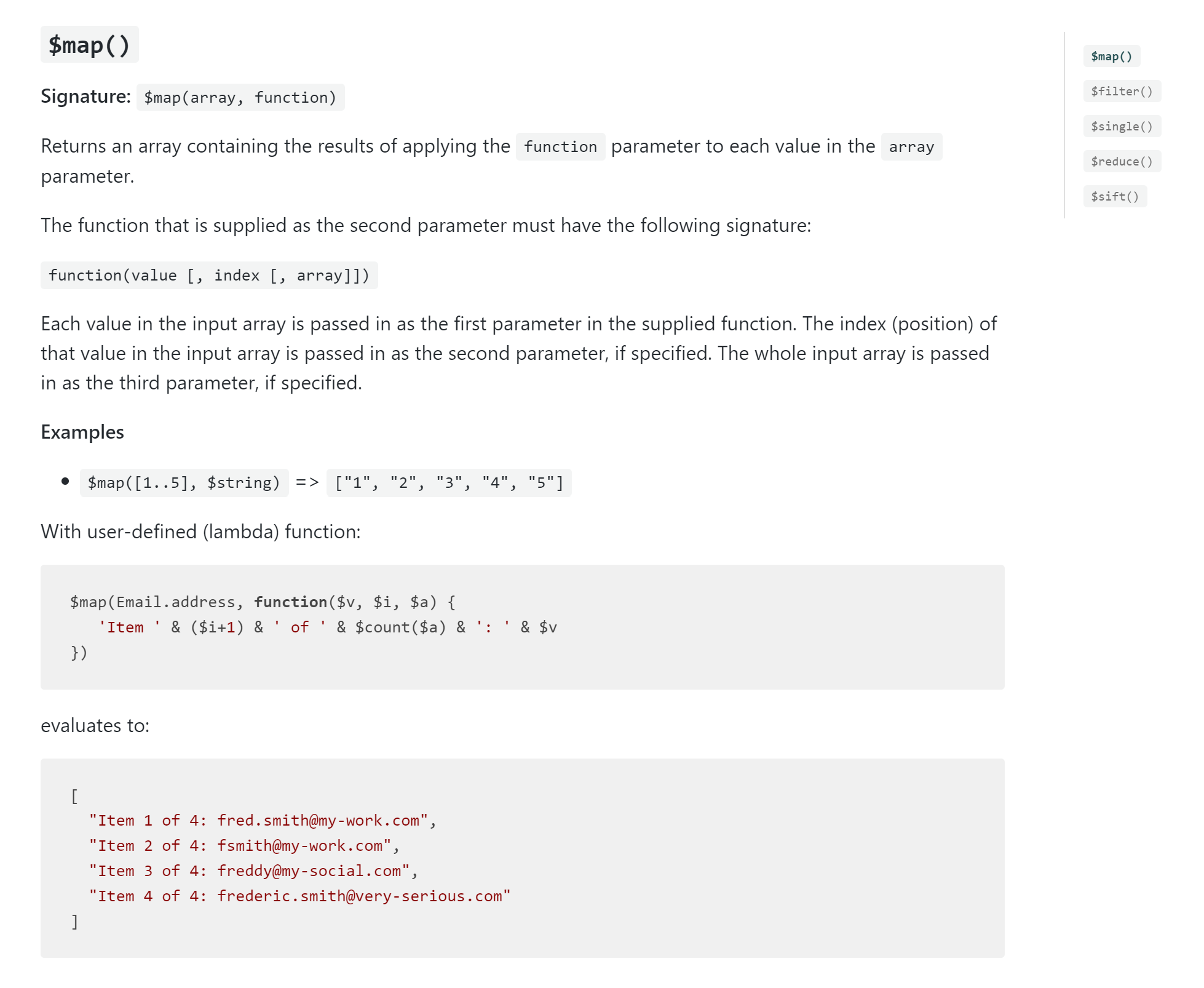
Die Funktion habe ich ja oben beschrieben. Die map funktion ist viel umständlicher - man kann sie nutzen, wenn der Filter zum komplex wird.
https://docs.jsonata.org/higher-order-functions

Hier kannst Du dann selbst Funktionen definieren, wobei Du auf den Wert jedes Arraymitglieds, den Index oder das gesamte Array zugreifen kannst.
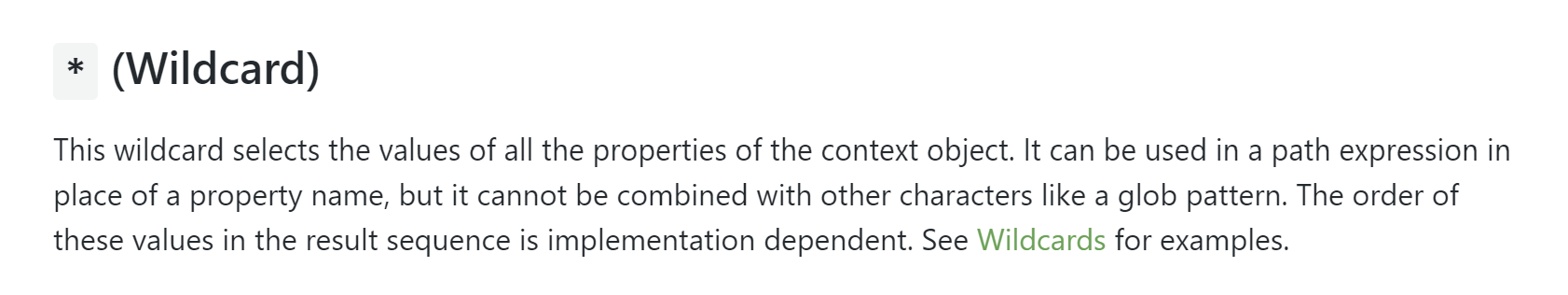
JSONATA hat mit JavaScript NICHTS zu tun und es wurde auch KEIN regulärer Ausdruck benutzt sondern der Wildcard Path Parameter im JSONATA.
-
ja $val ist beliebig.
der Grundbefehl ist
$map(filter,callbackFunction)der Befehl $map ruft für jedes element, welches über das filterkriterium ermittelt werden konnte die callback funktion auf. die notation nennt sich anonyme funktion
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions?retiredLocale=de
Beispiel// Expression; the function is anonymous but assigned to a variable const multiply = function (x, y) { return x * y; };Die Bezeichnung der parameter kannst du selber wählen. die anzahl der parameter muss mit der dokumentation des aufrufenden Befehls übereinstimmen.
die siehst du hier 1 pflicht-parameter + 2 optionale (mit den spitzen klammern sind sie optional)
https://docs.jsonata.org/higher-order-functions#map -
@oliverio Du schmeist in meinen Augen JSONATA mit JavaScript durcheinander, Es gibt auch ein Map Funktion in Javascript, aber in JSONATA gibt es keine Callback Funktionen. Es ist eine Interpretersprache, die immer sequentiell von der Bibliothek abgearbeitet wird. Der Map Befehl in JSONATA iteriert einfach durch das Array, das als Parameter mitgegeben wird.
-
@mickym
jsonata ist ebenfalls in javascript geschrieben.
der parser setzt nur die argumente in entsprechende javascript aufrufe um.hier der aufruf der callback funktion für den map-befehl
https://github.com/jsonata-js/jsonata/blob/1df9fc96d9e476645070184187d6b46e4cd02eb6/src/functions.js#L1485in der doku von jsonata steht das ja ebenfalls so
@_R_A_L_F_ diesen post nicht beachten. das bringt dich nur durcheinander und ist nerdiges blamen

-
@oliverio sagte in variabler Variablenzugriff For-Schleife:
und ist nerdiges blamen
Na gut ich höre schon auf. - Im Gegensatz zum mir, bist du ja ein Entwickler.
-
@mickym Ok, soweit verstanden und Danke für die Erklärung. Ich muss mich jetzt einfach mal durch die Doku wühlen ;). Trotzdem vielen vielen Dank für die so ausführliche Erklärung

-
@oliverio Japp, soweit habe ich es verstanden. Auch dir vielen lieben Dank für die ausführliche Erklärung
