NEWS
"select" aus "defaultSendTo" befüllen - jsonConfig.json
-
Ich habe ein Problem bei der Adapterentwicklung mit select-Feldern in jsonConfig.json und komme nicht weiter.
Beim Start des Adapters wird eine Liste von Geräten mit zugehörigen Adressen per "defaultSendTo" an jsonConfig.json gesendet. Das funktioniert. Nun möchte ich die Geräte in einem "select" Feld zur Auswahl anbieten. Die jsonConfig.json sieht im Moment so aus:
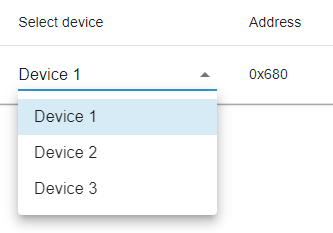
{ "type": "select", "attr": "select_dev", "width": "10% ", "title": "Select device", "options": [{"label": "Device 1", "value": "0x680" }, {"label": "Device 2", "value": "0x6A1" }, {"label": "Device 3", "value": "0x6C0" }], "default": "", "newLine": false }, { "type": "staticText", "attr": "dev_addr", "width": "5% ", "title": "Address", "tooltip": "Device Address to send requests to.", "text": "${data.select_dev}", "newLine": false },Das wird so dargestellt:

Jetzt sollen statt "Device 1" usw. die Geräte aus den "defaultSendTo" Daten erscheinen. Auch die Anzahl der Geräte kann sich natürlich ändern. Trotz viel Probierens ist es mir nicht gelungen, dynamische Daten irgendeiner Art in die select-Auswahl zu bekommen. Und die strukturierten Daten aus "defaultSendTo" schon gar nicht.
Weiß jemand, wie das geht?
-
benutze selectSendTo
"type": "selectSendTo", "command": "filterType", "jsonData": "{ \"service\": \"dwdService\" }", "manual": false, "multiple": true, "xs": 12, "sm": 12, "md": 8, "lg": 4, "label": "TypeFilter", "tooltip": "TypeFilter", "newLine": truewenn du im starter developer channel telegram bist, kannste auch einfach da fragen.
-
@ticaki Danke für die schnelle Rückmeldung. selectSendTo habe ich mir auch schon angeschaut, bin aber nicht klar gekommen. Ok, ich schaue es mir nochmal an, vielleicht platzt dann der Knoten.
Bei telegram bin ich (noch) nicht. Die Anzahl der Informationskanäle ist echt ein bisschen unübersichtlich

Schöne Grüße
Jürgen -
Jo, da bekommt am schnellsten die Richtung gezeigt
 und dann darf man sich quer durch github lesen. Btw du kannst dir diesen demoadapter ansehen, der zeigt sehr viel:
und dann darf man sich quer durch github lesen. Btw du kannst dir diesen demoadapter ansehen, der zeigt sehr viel:
https://github.com/mcm1957/ioBroker.jsonconfig-demoIch kenne mich recht gut mit der jsonconfig aus scheu dich nicht zu fragen.
EDIT: zu dem obrigen jsonconfig.json teil stück gehört
dieser Codein main. Na der ist zu kompliziert das hier passt:case 'filterType': if (obj.callback) { const reply = []; const text = ['kein', 'leicht', 'mittel', 'schwer', 'extrem', 'gibts nicht']; for (const a in text) { if (Number(a) == 5) break; reply.push({ label: text[a as keyof typeof text], value: Number(a), }); } //this.log.debug(obj.command + ': ' + JSON.stringify(reply)); this.sendTo(obj.from, obj.command, reply, obj.callback); } break; -
@ticaki Klasse! Hab's jetzt geschafft, das Beispiel aus der Adapter-Doku (Serielle Ports abfragen und senden) nachzuvollziehen. Läuft nun in meiner Config.
Jetzt muss ich es "nur noch" auf meine Device-Adresse umbauen.Herzlichen Dank für Deine Hilfe und Deine Infos. Brauche noch eine Weile, um alles zu verdauen. Dein Code-Beispiel habe ich noch nicht ganz verstanden, aber es ist auch schon spät

Schöne Grüße
Jürgen