NEWS
Jarvis - Hilfe bei der Darstellung des History Chart
-
Ich weiß nicht ob das was ich machen will umsetzbar ist. Die Laufzeit meiner einzelnen Geräte logge ich in der Influxdb und gleichzeitig werden die Werte in Millisekunden in einen selbst erstellten Datenpunkt geschrieben.
Die Umrechung mache in Jarvis selbst

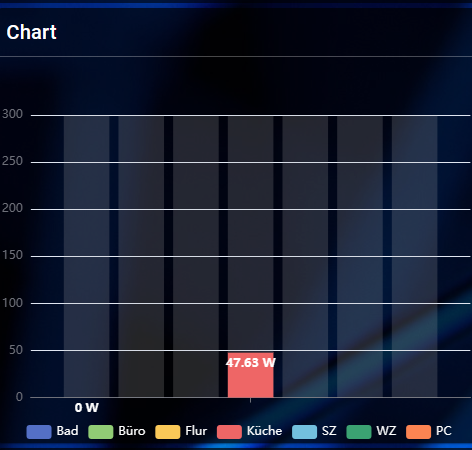
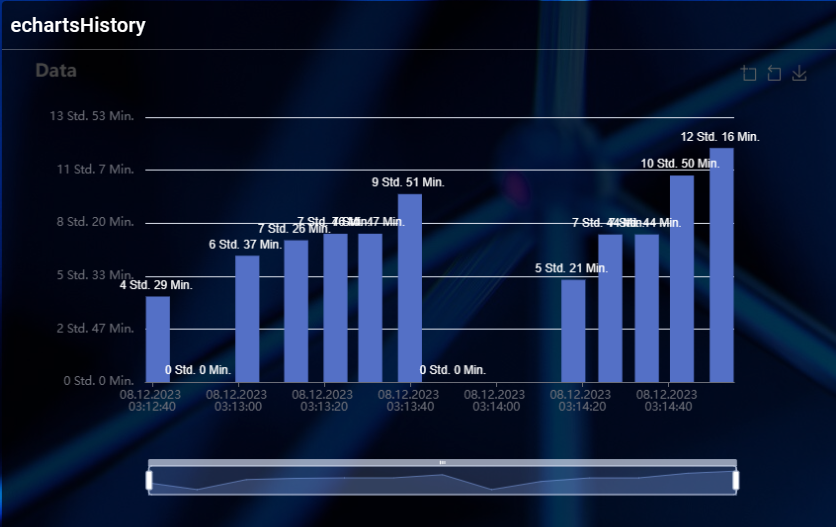
In dem einen Widget wird mir alles korrekt angezeigt - siehe hier:

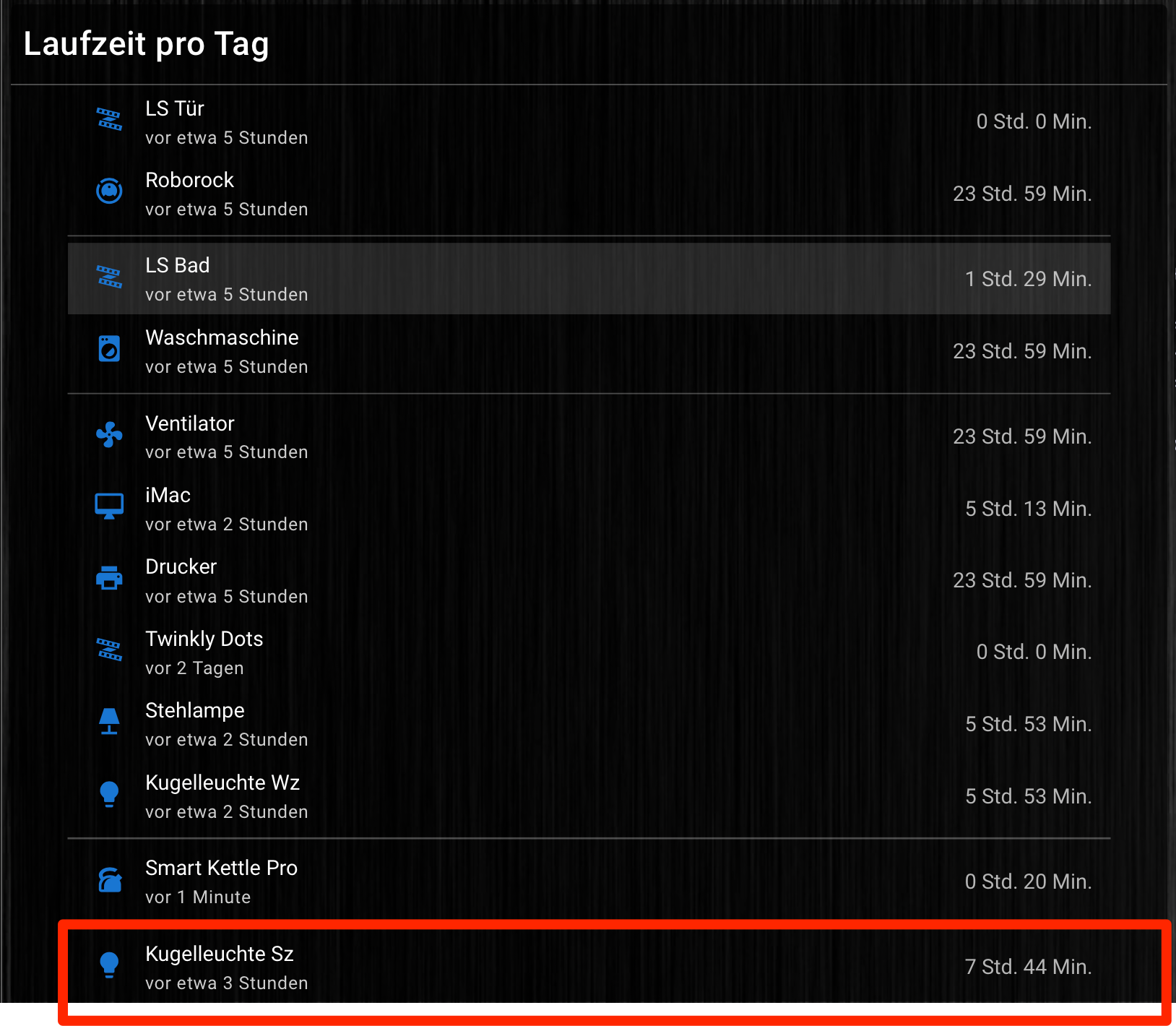
Nun möchte ich aber noch für jedes Gerät ein zusätzliches Widget anlegen, wo mir die Werte exakt so angezeigt werden, wie in dem vorherigen Screenshot; also in diesem Fall "7 Std. 44 Min."
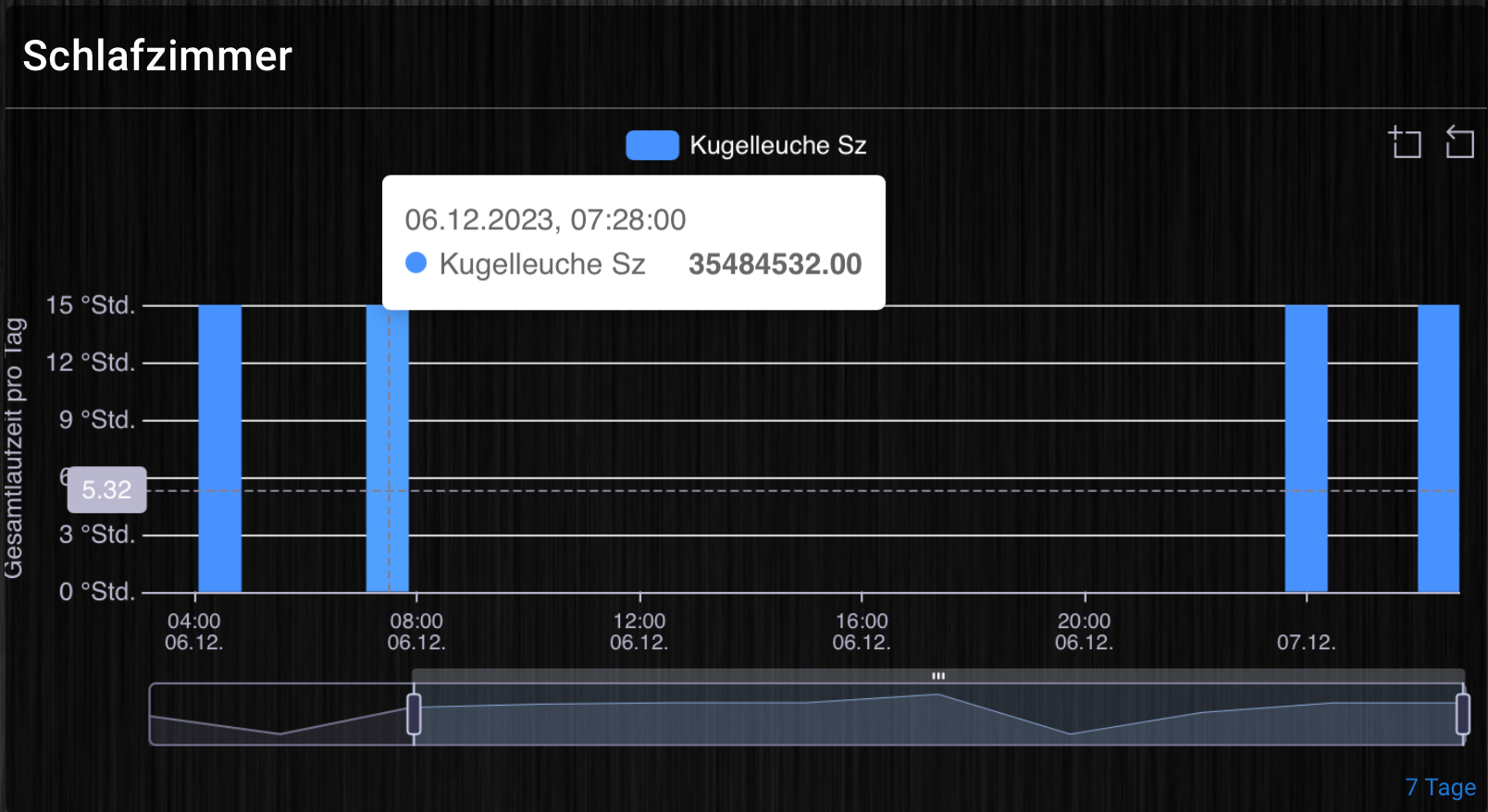
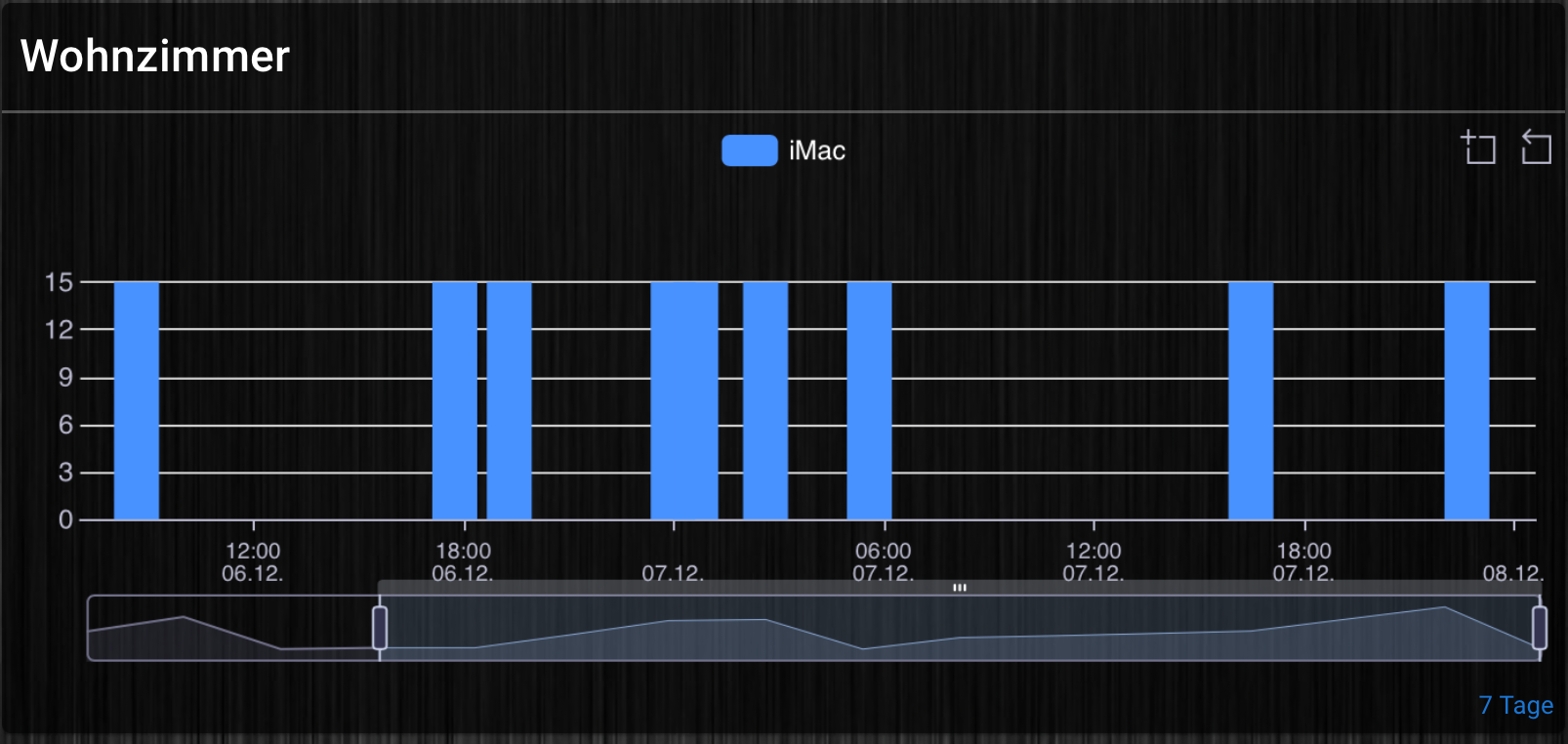
Nur momentan ist es leider noch so, das mir der Millisekunden Wert angezeigt wird,

wenn ich mit der Maus über einen Balken fahre. Und hier hätte ich halt gerne auch die Anzeige in dieser Form 7 Std. 44 Min.Wie kann ich das realisieren?
-
@damrak2022 Gib mir mal bitte die Werte, die angezeigt werden und die Formel in Code-Tags.
-
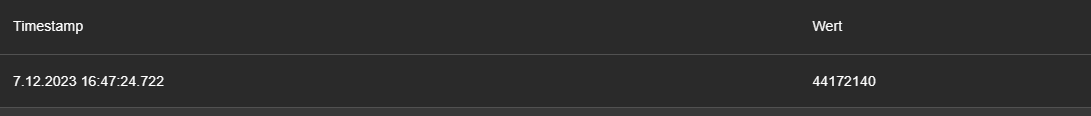
@mcu Bei meiner "Kugelleuchte Sz" wird beim Mouse over im Jarvis Dashboard momentan folgender Wert angezeigt: "44172140.00"
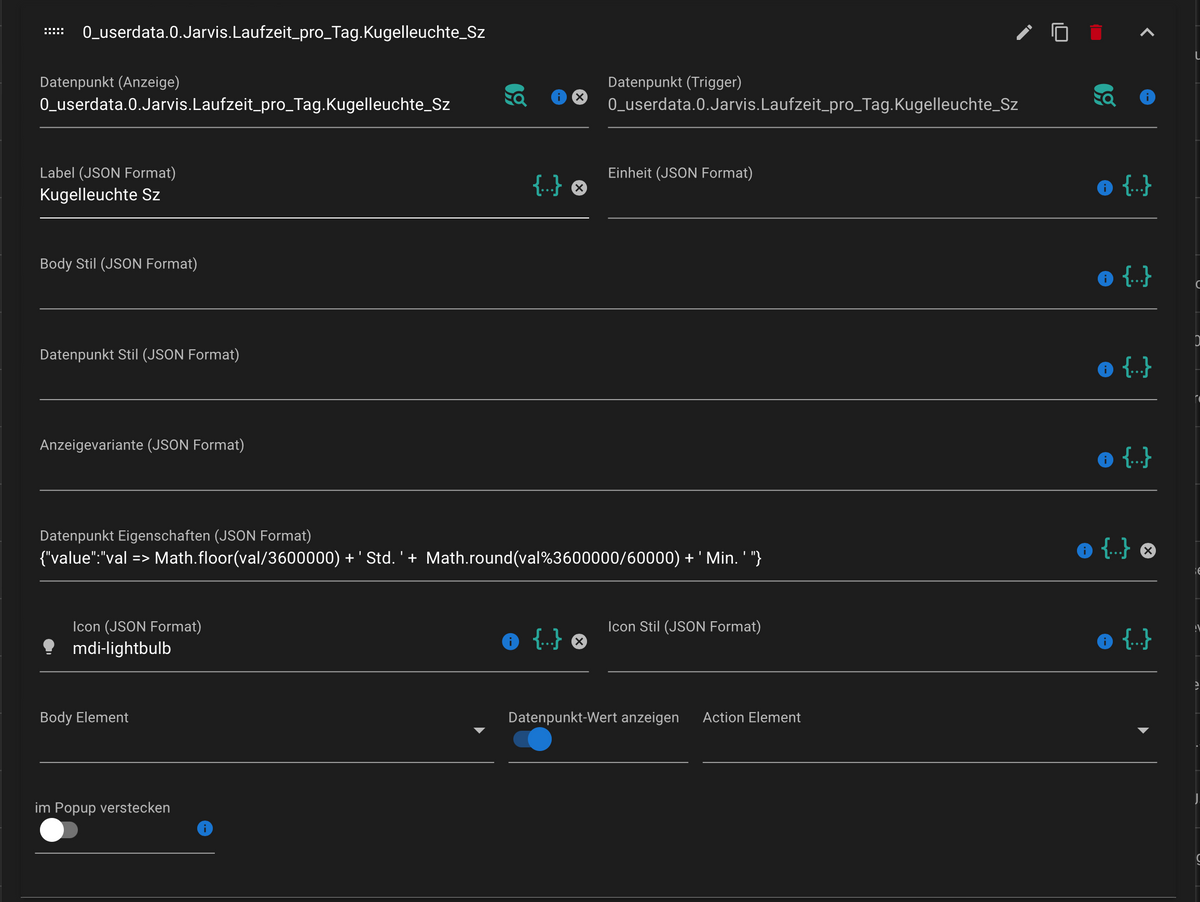
Die Formel welche ich bei dem Gerät hinterlegt habe sieht so aus:
{ "value": "val => Math.floor(val/3600000) + ' Std. ' + Math.round(val%3600000/60000) + ' Min. ' " }In dem Board mit der State List steht dieser Wert: 12 Std. 16 min.

-
@damrak2022 sagte in Jarvis - Hilfe bei der Darstellung des History Chart:
44172140.00
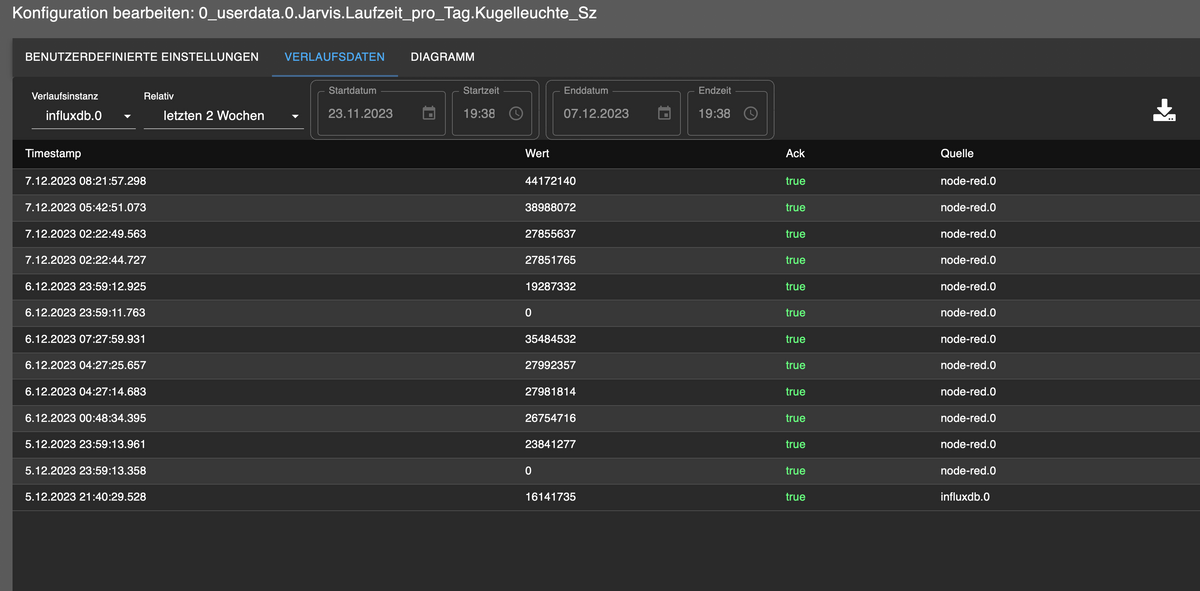
Ist das ein Number oder String? -> Objektdaten
Bitte die Wertetabelle

-
@mcu Die Datenpukte sind "number".

Dann habe ich noch eine ergänzende Frage zur X-Achse. Momentan ist diese bei mir so konfiguriert:
{ "axisLabel": { "formatter": "(value, index) => { const weekday = ['So','Mo','Di','Mi','Do','Fr','Sa']; var day = weekday[new Date(value).getDay()]; return day+',{dd}.{MM}.'}" } }Das sieht dann so aus:

Ich bekomme es aber nicht hin das jedes Datum nur einmal vorhanden ist und über jedem Datum dann jeweils 1 Balken ist. Auch die eingeblendete Zeit hätte ich gerne weg.
Wie kriege ich das hin? -
@damrak2022 So soll es aussehen?

Ist mit Jarvis momentan nicht zu erreichen.
Nun möchte ich aber noch für jedes Gerät ein zusätzliches Widget anlegen, wo mir die Werte exakt so angezeigt werden, wie in dem vorherigen Screenshot
Das wäre evtl mit dem Chart zu machen?
Habe da momentan keine Daten.