NEWS
Gelöst: Grafana Zusammenfassung einzelner Werte zu Tageswert
-
Hallo
ich mache meine ersten Versuche mit Grafana, klappt ganz gut.
Meine nächste Aufgabe soll sein, die Regenmengen die mir mein HM Wettersensor über rega liefert, täglich zu addieren und dann tageweise die Niederschlagsmengen in einer Bar Grafik darstellt. Wie geht das?
Michael -
@michihorn influxdb 1 oder 2?
-
@bloop influxdb 2
-
@michihorn Bitte Threadtitel sinnvoll anpassen!
-
@michihorn dann wirst du dich erst einmal etwas mit Flux auseinander setzen müssen.
Lässt sich aber recht einfach über die Weboberfläche von Influx aufrufen. (:8086)
Dort im Datenmonitor den gespeicherten Datensatz auswählen, konfigurieren und den im SkriptEditor angezeigten Code kopieren und in Grafana einfügen.
Auf einen Tag gruppieren macht dir:aggregateWindow(every:1d, offset:-2h, fn:last, timesrc:“_start“) -
aggregateWindow(every:1d, offset:-2h, fn:last, timesrc:“_start“)
Wo genau im Script lege ich Deinen Tag ab?
So sieht mein Script im influx ausIch bekomme auf dem Vorschauscreen den Hinweis:
from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "hm-rega.0.43357") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every:1d, offset:-2h, fn:last, timesrc:“_start“)Bar charts requires a string or time field

-
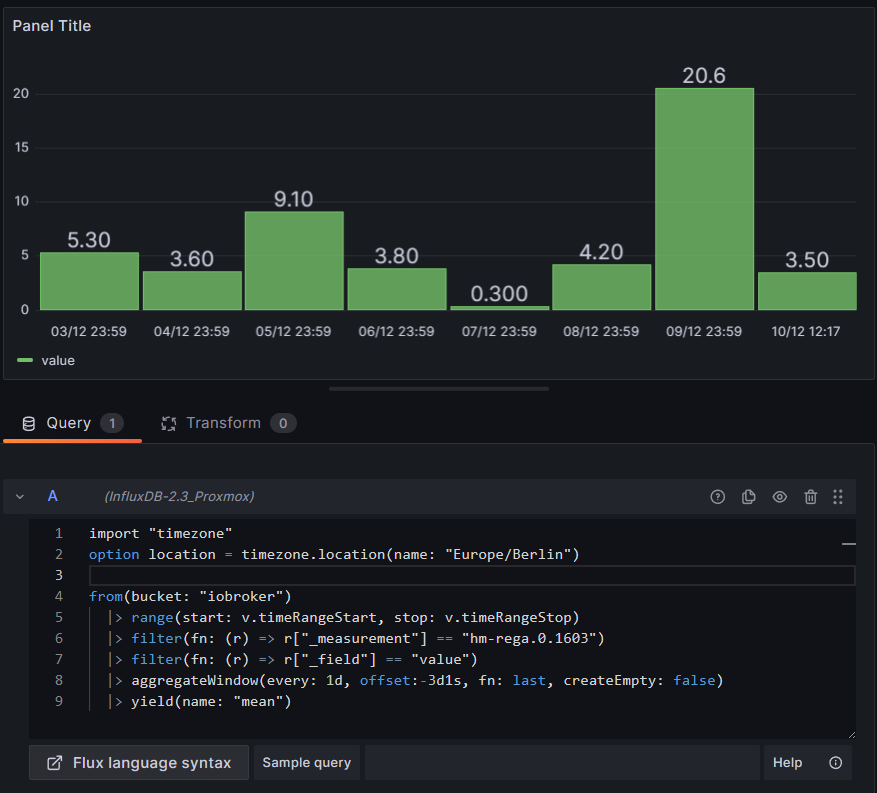
import "timezone" option location = timezone.location(name: "Europe/Berlin") from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "hm-rega.0.1603") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1d, offset:-3d1s, fn: last, createEmpty: false) |> yield(name: "mean")
Wie geschrieben, am besten den Code in Influx for konfigurieren und dann copy/paste nach Grafana.
Ebenfalls zu empfehlen:
https://university.influxdata.com/ -
-
@michihorn ufff das ist schon einige Zeit her. Ich glaube das war in der Grafana config Datei zum einstellen.
-
@michihorn sagte in Grafana:
Könntest Du mir noch sagen wie du die Zeit- Achse im Deutschen Format hinbekommen hast?
Bei mir ist der Monat noch zuerst geführtda gibts einen eigenen Abschnitt in der grafana.ini
[date_formats] # For information on what formatting patterns that are supported https://momentjs.com/docs/#/displaying/ # Default system date format used in time range picker and other places where full time is displayed full_date = DD.MM.YYYY HH:mm:ss # Used by graph and other places where we only show small intervals interval_second = HH:mm:ss interval_minute = HH:mm interval_hour = DD.MM. HH:mm interval_day = DD.MM. interval_month = MM.YYYY interval_year = YYYY -