NEWS
IoBroker absturz (scheinbar in js-controller) bei Namensänderung in Admin
-
Scheinbar passiert da was komisches beim "clonen" des Objekts. Da ist scheinbar irgendwo ein "Buffer" Objekt drin und da knallt es.
Wie sieht das Objekt denn genau aus?
-
Appollon77,
hast Recht! im common ist ein Wert mit einem Buffer. Hab das weggegeben und speichere die Daten in hex und jetzt geht's ohne Absturz!
Trotzdem noch eine issue auf Github (bei welchen Adapter/instanz)?
-
Wie genau sah das Common denn aus?
-
So wie:
{ broadlink2: { data: buffer } }wo Buffer eine Buffer-Variable war.
Hab diese in hex umgewandelt und als solches gespeichert.
Übrigens, einen Änderungswunsch an den admin-Adapter:
Sobald common etwas enthält wird das Zahnrad im objektviewer blau angezeigt.
Es sollte wohl anzeigen welche Adapter eine History aufzeichnen!
Wenn keine adapter.instanzen im Common aufscheinen sollte es nicht blau werden!
Ich verwende 'adaptername' als Name aber nicht 'adaptername.instanz' und deshalb sollte klar sein dass mein Adapter nicht irgendwas aufzeichnet sonder nur was zwischenspeichert.
-
Meinst Du "common" oder "custom"? Die History-Werte landen in "custom"
-
Genau gesagt ist es 'common.custom'!
-
Jupp.
 der Plan von common.custom ist das dort andere Instanzen Details ablegen können und das das dann auch editiert werden kann. Aktuell nutzen das nur die History Adapter.
der Plan von common.custom ist das dort andere Instanzen Details ablegen können und das das dann auch editiert werden kann. Aktuell nutzen das nur die History Adapter.Von daher wäre in custom sauber mit der Instanz zu arbeiten. Ansonsten kannst du in common direkt durch eigene Felder erweitern. Musst ja nicht common.custom nehmen.
-
Ok,
hab die Daten nach native verschoben um nicht das blaue Zahnrad bei allen Objekten zu haben (sondern nur dort wo wirklich aufgezeichnet wird).
Nun, das funktioniert auch super aber ich wollte jetzt den custom-Eintrag mit dem admin/objects rauslöschen aber das geht nicht.
Admin fragt zwar ob ich es wirklich will, löscht es aber nicht :(!

-
@fsjoke:Ok,
hab die Daten nach native verschoben um nicht das blaue Zahnrad bei allen Objekten zu haben (sondern nur dort wo wirklich aufgezeichnet wird).
Nun, das funktioniert auch super aber ich wollte jetzt den custom-Eintrag mit dem admin/objects rauslöschen aber das geht nicht.
Admin fragt zwar ob ich es wirklich will, löscht es aber nicht :(!
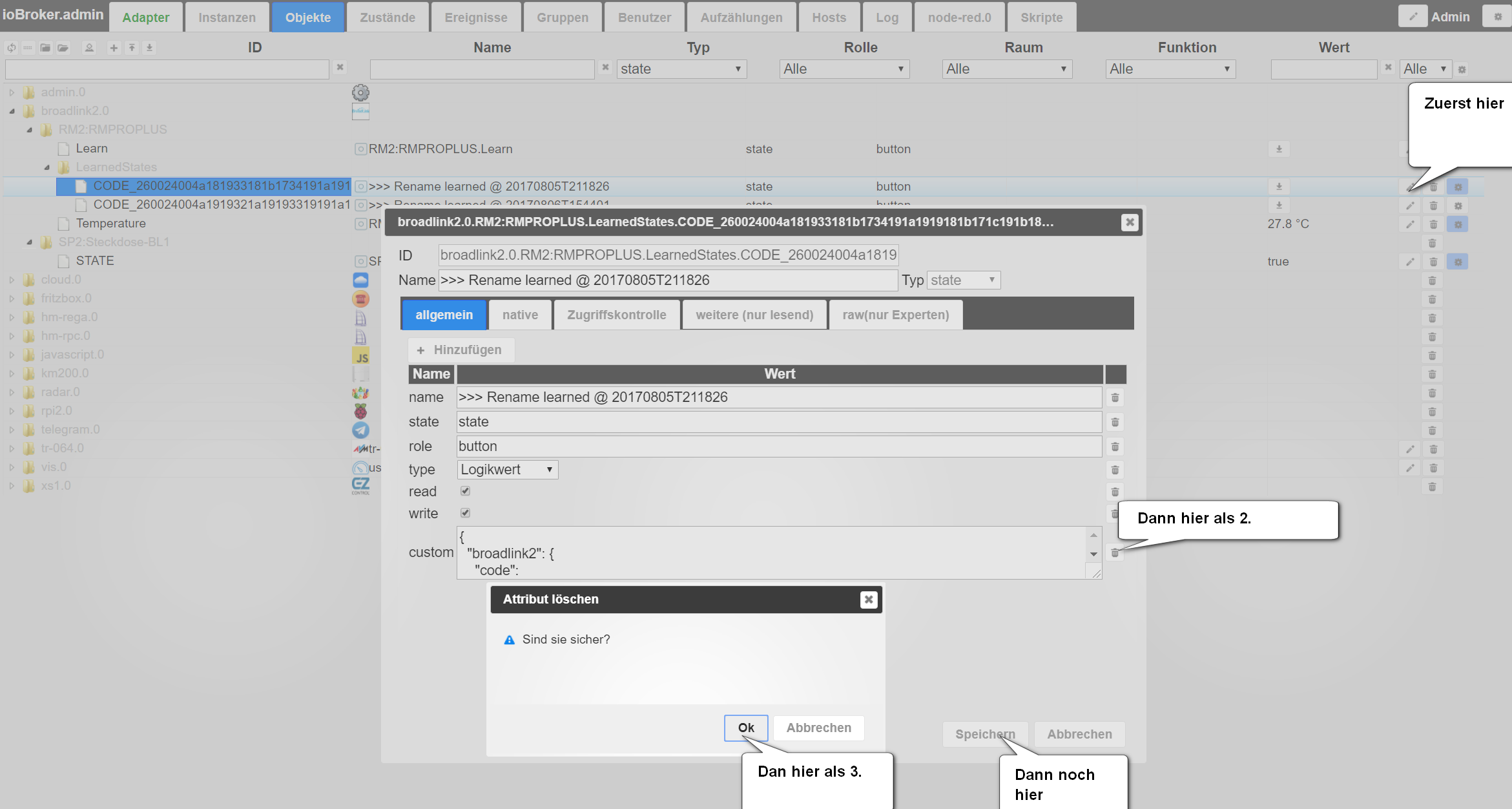
2017-08-06_e.png `
Schreibe einfach {} ins custom. -
Ja, damit kann ich zwar custom auf ein leeres Objekt setzen aber das blaue Zahnrad bleibt da iobroker custom eben noch immer findet.
Einziger Ausweg schnell in den Javascript Adapter und dort mit Rohmitteln gearbeitet:
const id = 'xxxx.0.xxxx.xxxx'; s = getObject(id); s.common.custom = null; setObject(id, s, (err, ok) => log(err));Das funktioniert nur mit 'null' als Zuweisung, eine delete oder ein undefined, oder ein leeres Objekt funktioniert auch da nicht!
Aber ich hab's ja geschafft…
Ergänzung:
Habe bemerkt dass die Zuweisung von {} bei manchen funktioniert hat und bei anderen nicht!
Aber eine andere Methode: Zuweisung von null im RAW-Fenster scheint immer zu funktionieren. Also mach ich das jetzt falls ich es jemals noch brauche nachdem ich die Objekte migriert habe.