NEWS
creation of states throws warning every second time
-
Newbie question:
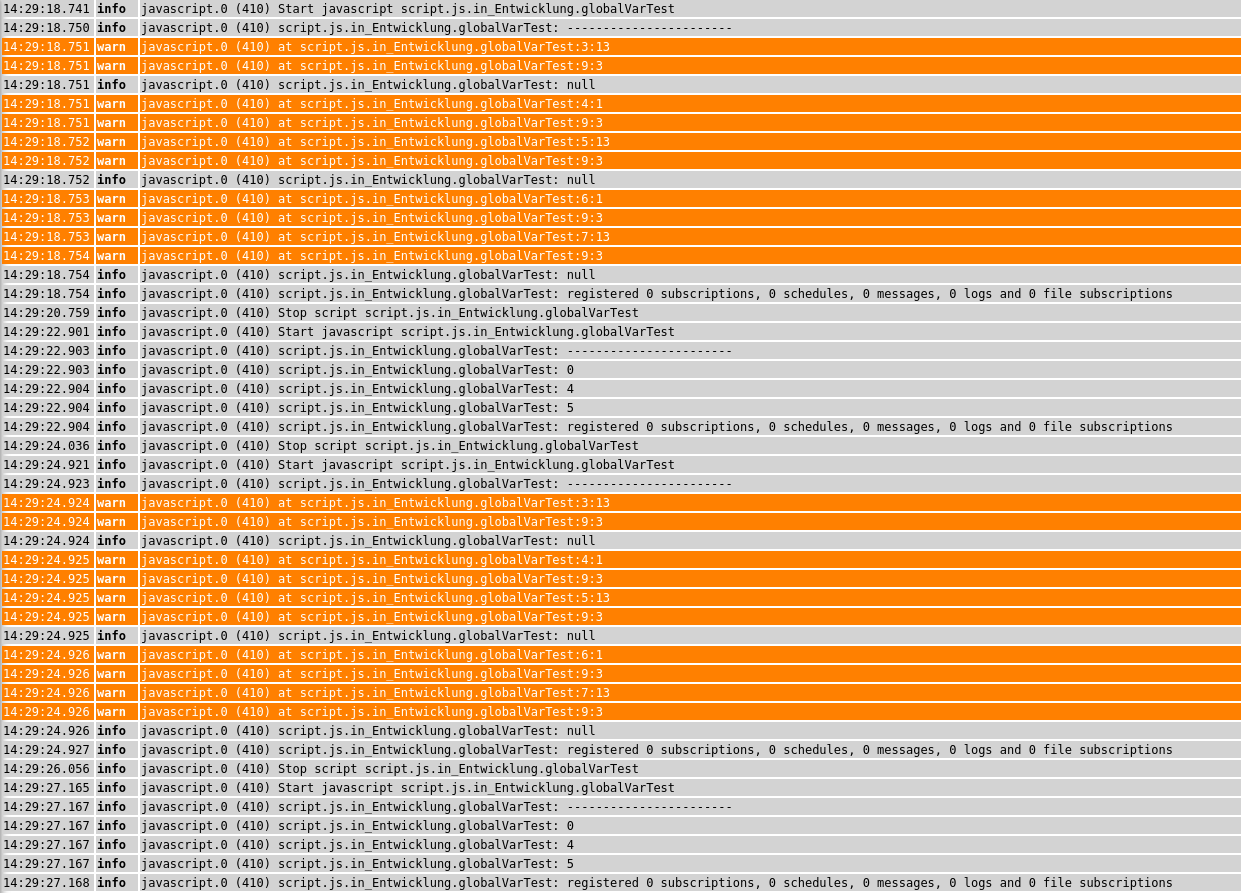
I have a simple JavaScript code to create and delete a "test" state:console.log("-----------------------") createState("test", 0); console.log(getState("test").val); setState("test", 4); console.log(getState("test").val); setState("test", 5); console.log(getState("test").val); deleteState("test");somehow - if fails every second time I start the script:

I am on js-controler 5.0.17 and JavaScript adapter 7.1.6. IObroker was fresh started. The test-state was not used by another script.
Can you give me a hint what I'm doing wrong?
-
@flachdachdecker
Weshalb schreibt ein Flachdachdecker englisch?
Die Funktion createState(id, init) wird asynchron ausgeführt, d.h. sie ist noch nicht fertig, wenn der Wert gleich darauf mit getState(id).val eingelesen wird. Das gleiche gilt für setState(id, val), die ebenfalls asynchron ausgeführt wird. -
@paul53 weil ich dachte ich errecihe damit mehr potentielle Helfer

Ich habe mir schon sowas gedacht, in der Doku gibts ja auch die entsprechenden async-funktionen. Nur - ich bin blutiger Anfänger und habe keine Ahnung wie man mit async umgeht.
Hast du einen Tipp wie ich den code so umschreiben kann, dass er immer funktioniert?
-
@flachdachdecker sagte: code so umschreiben kann, dass er immer funktioniert?
createState("test", 0, function() { log(getState("test").val); setState("test", 4, function() { log(getState("test").val); setState("test", 5, function() { log(getState("test").val); deleteState("test"); }); }); });Manche nennen es "Callback-Hölle".
-
Super, viele lieben Dank! Das hat geholfen!
Ein guten Rutsch! -
@flachdachdecker sagte in creation of states throws warning every second time:
weil ich dachte ich errecihe damit mehr potentielle Helfer
1:1000 anders herum
