NEWS
Vis2 ab 09.01.2024 im stable
-
Neuer Versuch, kein Glück.
Editor bleibt weiterhin nicht bedienbar:
Chrome F12:

Hier mal die Konsole aus FF:
Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29775 iobroker.vis-2@2.9.21 using theme "colored" bootstrap.jsx:16:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:15:12 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:16:12 Help us to create open source project with reactJS! Prompt.js:17:12 See you :) Prompt.js:18:12 [2024-01-24T09:24:53.483Z] Try to connect socket.io.js:66:41 Version vis-canvas-gauges: 0.1.5 edit.html:140:25 Version vis-colorpicker: 2.0.3 edit.html:78:25 Version consumption: 1.0.1 edit.html:533:25 Version vis-google-fonts: 0.0.1 edit.html:76:29 Version vis-jqui-mfd: 1.0.12 edit.html:113:21 Metro version: "1.2.0" edit.html:645:10 Version vis-plumb: 1.0.0 edit.html:97:25 Version justgage: 2.1.0 justgage.js:115:21 Version material: 0.1.3 material.js:29:21 Version musiccast: 0.0.2 musiccast.js:38:21 Version trashschedule: 3.1.3 trashschedule.js:176:21 unreachable code after return statement RGraph.common.effects.js:183:9 Version iobroker.vis-keyboard: 0.0.2 keyboard.js:25:21 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43:9053 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html lib.min.js:43:9256 Version vis-materialdesign: 0.5.9 materialdesign.js:33:25 Translate: Write state i18n.js:147:53 vis-materialdesign: sentry is deactivated. widgets.min.js:1:19951 Translate: bars i18n.js:147:53 Translate: canvas-gauges i18n.js:147:53 Translate: colorpicker i18n.js:147:53 Translate: consumption i18n.js:147:53 Translate: dwd i18n.js:147:53 Translate: fancyswitch i18n.js:147:53 Translate: hqwidgets i18n.js:147:53 Translate: jqplot i18n.js:147:53 Translate: jqui-mfd i18n.js:147:53 Translate: justgage i18n.js:147:53 Translate: keyboard i18n.js:147:53 Translate: material i18n.js:147:53 Translate: materialdesign i18n.js:147:53 Translate: metro i18n.js:147:53 Translate: musiccast i18n.js:147:53 Translate: plumb i18n.js:147:53 Translate: rgraph i18n.js:147:53 Translate: swipe i18n.js:147:53 Translate: timeandweather i18n.js:147:53 Translate: trashschedule i18n.js:147:53 Translate: vis-inventwo i18n.js:147:53 Common user CSS not found: Not exists visEngine.jsx:1960:40 [2024-01-24T09:25:10.119Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_5.symbol_value visEngine.jsx:1832:24 Für "http://192.168.178.24:3000/d/oNYohoEZk/wetterstation?orgId=1&refresh=1m&kiosk" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. [2024-01-24T09:25:10.237Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_4.symbol_value visEngine.jsx:1832:24 [2024-01-24T09:25:10.282Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_3.symbol_value visEngine.jsx:1832:24 [2024-01-24T09:25:10.320Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_2.symbol_value visEngine.jsx:1832:24 [2024-01-24T09:25:10.355Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_1.symbol_value visEngine.jsx:1832:24 [2024-01-24T09:25:10.394Z] +SUBSCRIBE: dwd.0.warning.description visEngine.jsx:1832:24 Für "https://gadgets.buienradar.nl/gadget/zoommap/?lat=50.8877114&lng=6.1238384&overname=2&zoom=11&size=3&voor=0" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. Laden fehlgeschlagen für das <script> mit der Quelle "https://gadgets.buienradar.nl/akam/13/1dbfcf12". zoommap:17:141 downloadable font: Glyph bbox was incorrect (glyph ids 33 55 62 81 82 83 84 87 88 89 90 112 119 120 123 139 159 162 164 166 178 184 185 217 218 272 273 274 275 279 281 284 290 291 292 309 310 319 321 323 326 329 330 331 332 333 334 339 341 347 349 351 352 353 354 357 358 361 366 367 370 371 414 431 436 444 445 458 460 464 465 483 505 508 511 514 516 517 518 520 521 538 539 546 568 574 579 580 585 586 594 596 599 602 603 616 618 622 627 629 630 633 634 638 643 645 651 654 665 675 685 686 688 691) (font-family: "FontAwesome" style:normal weight:400 stretch:100 src index:1) source: http://192.168.178.24:3000/public/fonts/fontawesome-webfont.woff2?v=4.7.0 [2024-01-24T09:25:11.304Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_1.moon_symbol visEngine.jsx:1832:24 [2024-01-24T09:25:11.341Z] +SUBSCRIBE: daswetter.0.NextHours.Location_1.Day_1.windIconURL visEngine.jsx:1832:24 [2024-01-24T09:25:11.533Z] +SUBSCRIBE: dwd.0.warning1.description visEngine.jsx:1832:24 [2024-01-24T09:25:11.849Z] +SUBSCRIBE: dwd.0.warning.begin visEngine.jsx:1832:24 [2024-01-24T09:25:11.880Z] +SUBSCRIBE: dwd.0.warning.end visEngine.jsx:1832:24 [2024-01-24T09:25:11.921Z] +SUBSCRIBE: dwd.0.warning1.begin visEngine.jsx:1832:24 [2024-01-24T09:25:11.954Z] +SUBSCRIBE: dwd.0.warning1.end visEngine.jsx:1832:24 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 2 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 [2024-01-24T09:25:17.127Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_2.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.165Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_6.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.205Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_7.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.242Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_4.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.273Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_5.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.310Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_3.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.346Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_8.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.380Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_1.iconURL visEngine.jsx:1832:24 [2024-01-24T09:25:17.420Z] +SUBSCRIBE: daswetter.0.NextDaysDetailed.Location_1.Day_1.iconURL visEngine.jsx:1832:24 Recalculate fields index.jsx:551:16 Translate: show code i18n.js:147:53 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 Div not yet rendered visCanWidget.jsx:1309:24 [2024-01-24T09:26:40.382Z] Start reconnect 0 socket.io.js:66:41Keine Ahnung ob das hilft. Wenn nicht bitte genaue Anweisungen was benötigt wird.
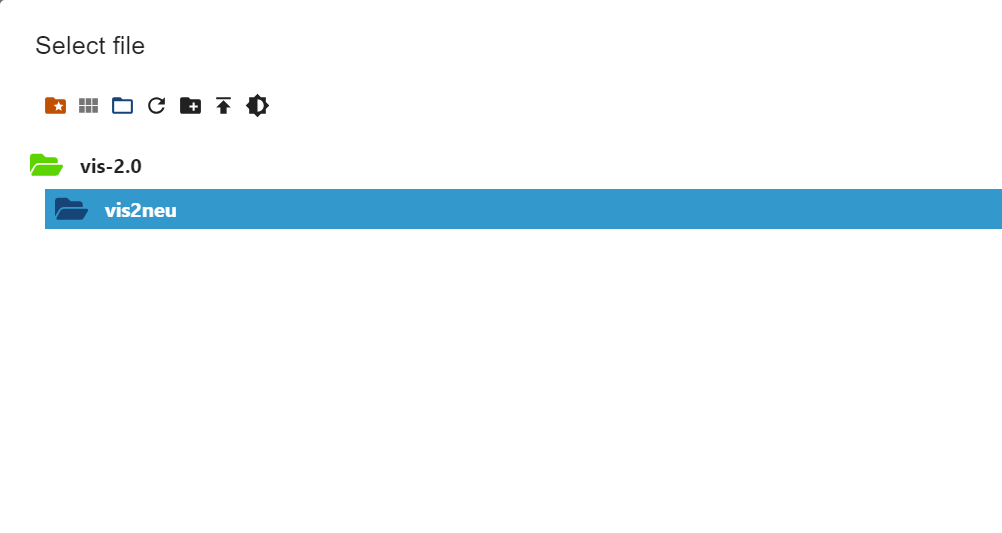
Zu den Dateien: Da legt er mir drei VIS2 Ordner an:

Im ersten sieht es seitenweise so aus:

Ist das richtig bzw. OK so?
Im VIS-2.0 befinden sich offensichtlich meine Projekte.
Und im letzten der für Admin/Instanz erforderliche Inhalt Sprachen.
@Feuersturm: Nach löschen der Projekte bleibt die Editor Seite weiss und bei FF kommt das in der konsole:
Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29775 iobroker.vis-2@2.9.21 using theme "colored" bootstrap.jsx:16:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:15:12 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:16:12 Help us to create open source project with reactJS! Prompt.js:17:12 See you :) Prompt.js:18:12 [2024-01-24T09:45:30.390Z] Try to connect socket.io.js:66:41 Cannot read project file "FullHD_View/vis-views.json": Not exists Runtime.jsx:441:24Chrome:
iobroker.vis-2@2.9.21 using theme "colored" Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:17 Help us to create open source project with reactJS! Prompt.js:18 See you :) socket.io.js:66 [2024-01-24T09:48:15.693Z] Try to connect Runtime.jsx:441 Cannot read project file "FullHD_View/vis-views.json": Not exists Ot.loadProject @ Runtime.jsx:441 react-dom.production.min.js:189 TypeError: Cannot read properties of undefined (reading 'permissions') at w (utils.tsx:224:45) at Runtime.jsx:919:123 at Array.map (<anonymous>) at Ut.showSmallProjectsDialog (Runtime.jsx:918:46) at Ut.render (App.jsx:1835:31) at js (react-dom.production.min.js:204:189) at Ls (react-dom.production.min.js:203:149) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) us @ react-dom.production.min.js:189 1 weiteren Frame anzeigen Weniger anzeigen react-dom.production.min.js:283 Uncaught TypeError: Cannot read properties of undefined (reading 'permissions') at w (utils.tsx:224:45) at Runtime.jsx:919:123 at Array.map (<anonymous>) at Ut.showSmallProjectsDialog (Runtime.jsx:918:46) at Ut.render (App.jsx:1835:31) at js (react-dom.production.min.js:204:189) at Ls (react-dom.production.min.js:203:149) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320)Warum auch immer wird jetzt nach einem Projekt gesucht welches es ja nicht mehr gibt.
-
@wendy2702 Die Ordner sehen bei mir auch so aus.
Hast du mal den Browser Cache gelöscht? -
@feuersturm Ja,
geht nicht.
Jetzt sucht er nach meinem Uralt Projekt welches auch main" hies und wahrscheinlich der Standart View ist.

iobroker.vis-2@2.9.21 using theme "colored" Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:17 Help us to create open source project with reactJS! Prompt.js:18 See you :) socket.io.js:66 [2024-01-24T10:28:33.711Z] Try to connect Runtime.jsx:441 Cannot read project file "main/vis-views.json": Not exists Ot.loadProject @ Runtime.jsx:441 react-dom.production.min.js:189 TypeError: Cannot read properties of undefined (reading 'permissions') at w (utils.tsx:224:45) at Runtime.jsx:919:123 at Array.map (<anonymous>) at Ut.showSmallProjectsDialog (Runtime.jsx:918:46) at Ut.render (App.jsx:1835:31) at js (react-dom.production.min.js:204:189) at Ls (react-dom.production.min.js:203:149) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) us @ react-dom.production.min.js:189 react-dom.production.min.js:283 Uncaught TypeError: Cannot read properties of undefined (reading 'permissions') at w (utils.tsx:224:45) at Runtime.jsx:919:123 at Array.map (<anonymous>) at Ut.showSmallProjectsDialog (Runtime.jsx:918:46) at Ut.render (App.jsx:1835:31) at js (react-dom.production.min.js:204:189) at Ls (react-dom.production.min.js:203:149) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320)Ich lösche nochmal den Adapter, installiere neu, stoppe Instanz, lösche alle Projekte ausser "main" und hoffe es geht dann.
EDIT: Version 2.9.22 komplett neu installiert. Auf den ersten "klick" tut sich zumindest in Chrome etwas. In FF ist die Seite des Editors weiss und leer.
Hier der Konsolen Output dazu:
Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 iobroker.vis-2@2.9.19 using theme "colored" 313.d270394f.chunk.js:1:446151 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.35d38f55.js:2:528446 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.35d38f55.js:2:530447 Help us to create open source project with reactJS! main.35d38f55.js:2:530607 See you :) main.35d38f55.js:2:530674 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 3 Version vis-canvas-gauges: 0.1.5 edit.html:140:25 Version vis-colorpicker: 2.0.3 edit.html:78:25 Version vis-google-fonts: 0.0.1 edit.html:76:29 Version vis-jqui-mfd: 1.0.12 edit.html:113:21 Metro version: "1.2.0" edit.html:645:10 Version vis-plumb: 1.0.0 edit.html:97:25 Version justgage: 2.1.0 justgage.js:115:21 Version material: 0.1.3 material.js:29:21 Version musiccast: 0.0.2 musiccast.js:38:21 Version trashschedule: 3.1.3 trashschedule.js:176:21 unreachable code after return statement RGraph.common.effects.js:183:9 Version iobroker.vis-keyboard: 0.0.2 keyboard.js:25:21 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43:9053 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html lib.min.js:43:9256 Found widgets without widget set. Will load all widget sets 313.d270394f.chunk.js:1:18592 Version vis-materialdesign: 0.5.9 materialdesign.js:33:25 Translate: Write state main.35d38f55.js:2:536449 Found widgets without widget set. Project updated 313.d270394f.chunk.js:1:19922 vis-materialdesign: sentry is deactivated. widgets.min.js:1:19951 Translate: bars main.35d38f55.js:2:536449 Translate: canvas-gauges main.35d38f55.js:2:536449 Translate: colorpicker main.35d38f55.js:2:536449 Translate: dwd main.35d38f55.js:2:536449 Translate: fancyswitch main.35d38f55.js:2:536449 Translate: hqwidgets main.35d38f55.js:2:536449 Translate: jqplot main.35d38f55.js:2:536449 Translate: jqui-mfd main.35d38f55.js:2:536449 Translate: justgage main.35d38f55.js:2:536449 Translate: keyboard main.35d38f55.js:2:536449 Translate: material main.35d38f55.js:2:536449 Translate: materialdesign main.35d38f55.js:2:536449 Translate: metro main.35d38f55.js:2:536449 Translate: musiccast main.35d38f55.js:2:536449 Translate: plumb main.35d38f55.js:2:536449 Translate: rgraph main.35d38f55.js:2:536449 Translate: swipe main.35d38f55.js:2:536449 Translate: timeandweather main.35d38f55.js:2:536449 Translate: trashschedule main.35d38f55.js:2:536449 Translate: vis-inventwo main.35d38f55.js:2:536449 Common user CSS not found: Not exists 313.d270394f.chunk.js:1:375195 [2024-01-24T12:33:11.883Z] +SUBSCRIBE: hm-rpc.2.0000DD898C7FD3.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.888Z] +SUBSCRIBE: hm-rpc.0.LEQ0505661.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.891Z] +SUBSCRIBE: hm-rpc.0.LEQ0143757.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.893Z] +SUBSCRIBE: hm-rpc.0.KEQ1094503.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.896Z] +SUBSCRIBE: hm-rpc.0.NEQ0529675.3.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.919Z] +SUBSCRIBE: hm-rpc.0.LEQ0003791.2.ACTUAL_TEMPERATURE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.919Z] +SUBSCRIBE: hm-rpc.0.LEQ0003791.1.HUMIDITY 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.919Z] +SUBSCRIBE: hm-rpc.0.LEQ0003791.0.LOWBAT 313.d270394f.chunk.js:1:347453 Version vis-hqwidgets: 1.2.0 hqwidgets.js:909:21 [2024-01-24T12:33:11.920Z] +SUBSCRIBE: ical.1.data.html 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.922Z] +SUBSCRIBE: hm-rpc.0.NEQ0063439.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.925Z] +SUBSCRIBE: alias.0.Fenster.Drehgriff_Wohnzimmer_Links 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.927Z] +SUBSCRIBE: alias.0.Fenster.Drehgriff_Kueche_neu 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.929Z] +SUBSCRIBE: hm-rpc.0.NEQ0944362.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.930Z] +SUBSCRIBE: hm-rpc.0.NEQ0627392.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.933Z] +SUBSCRIBE: hm-rpc.0.NEQ0943039.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.935Z] +SUBSCRIBE: hm-rpc.0.NEQ0629243.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.937Z] +SUBSCRIBE: hm-rpc.0.NEQ0940701.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.938Z] +SUBSCRIBE: hm-rpc.0.NEQ0943066.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.940Z] +SUBSCRIBE: hm-rpc.0.NEQ0529935.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.942Z] +SUBSCRIBE: hm-rpc.0.NEQ0529675.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.945Z] +SUBSCRIBE: hm-rpc.0.NEQ0529935.3.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.947Z] +SUBSCRIBE: alias.0.Fenster.Drehgriff_Dachfenster_Maya 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.949Z] +SUBSCRIBE: hm-rpc.0.PEQ2228946.1.STATE 313.d270394f.chunk.js:1:347453 [2024-01-24T12:33:11.951Z] +SUBSCRIBE: birthdays.1.summary.json 313.d270394f.chunk.js:1:347453 Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.178.18:8082/vis-2/static/js/313.d270394f.chunk.js Source-Map-Adresse: 313.d270394f.chunk.js.map Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.178.18:8082/vis-2/static/js/main.35d38f55.js Source-Map-Adresse: main.35d38f55.js.mapSoll ich ein Issue öffnen?
Nach welchen kriterien entscheidet der Editor beim ersten öffnen welches Projekt er lädt?
EDIT: zu früh gefreut. Öffne ich in Chrome meim Hauptprojekt fängt er an zu laden, dann wird die Seite weiss und es passiert nichts mehr.
Hier die Chrome Konsole dazu:
-
Beitrag wurde zu lang.
Die Gruppe die in Chrome angemeckert wird sieht so aus: leider nur als Text da zu viele Zeichen
Wie kann ich die denn manuell aus dem VIS-2 import löschen um zu testen ob es dann funktioniert?
-
Will hier nicht weiter zu spammen da es ja möglicherweise ein lokales Problem ist.
Geht hier weiter:
https://forum.iobroker.net/topic/72194/bekomme-vis-2-next-generation-nicht-zum-laufen
-
Hallo, mit welchem Widget erstellt ihr eure Navigation in der Vis 2?
Nutze ViewBar bin da aber nicht zufrieden. -
Hallo,
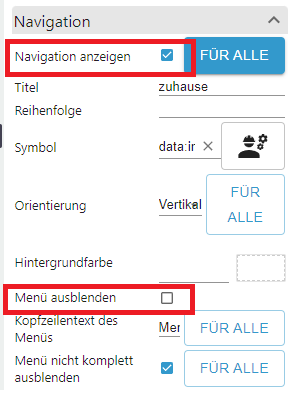
was ist der Unterschied bei der Navigation zwischen "Navigation anzeigen" und "Menü ausblenden". Welcher Gedanke steckt da dahinter?
-
Hallo Freunde,
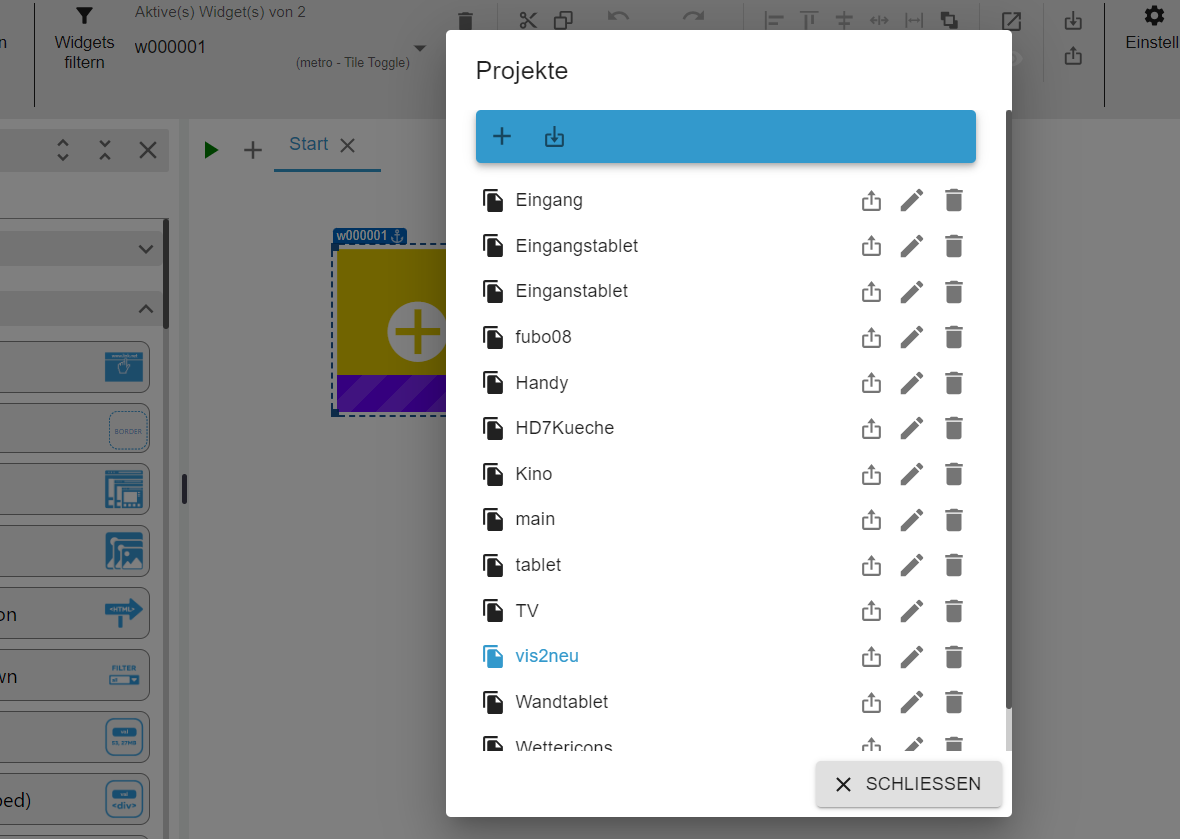
Ich habe Vis2 installiert beim Aufrufen dieser hat er immer die alte Main-Visualisierung von Vis1 geladen. Dann habe ich einen neues Projekt erstellt und da funktioniert dieses nur Teilweise.- Wenn ich auf Projekte gehe werden auch die Projekte von Vis1 angezeigt soll das so?
- Der vis2 Ordner hat keine Unterordner so das ich zb.Bei hinzufügen eines icons nichts drine habe


Was kann ich tun? -
@ostseereiter sagte in Vis2:
Was kann ich tun?
bitte den Titel anpassen ! Vis2 ist wie HALLO oder HURRA ... oder oder oder
zusätzlich sollte eine Frage zu Vis2 auch im entsprechenden Beta-Adapter-Beitrag zum Vis2-Adapter behandelt werden

edit: denn dort lesen die Betatester auch mit
-
@djmarc75
ich dachte Vis2 ist schon Final -
@timowald sagte in Navigartion in Vis2:
Nutze ViewBar
Ich möchte auch gerade mit VIS2 starten und suche ebenfalls eine gute Navigation für den Anfang. Wo kann ich denn ViewBar finden?
-
@ostseereiter sagte in Vis2 ab morgen im stable:
Was kann ich tun?
nach etwas Bedenkzeit habe ich deinen Beitrag mal in den Sammelthread verschoben
@mcm57
@djmarc75 sagte in Vis2 ab morgen im stable:
im entsprechenden Beta-Adapter-Beitrag zum Vis2-Adapter
enäää
@ostseereiter sagte in Vis2 ab morgen im stable:
@djmarc75
ich dachte Vis2 ist schon Finalja!
-
-
Abend,
ich kann die VIS-2 nicht installieren, es kommt zum Fehler ERROR: Process exited with code 32, der WEB Adapter ist bereits installiert. Woran liegt das?
Danke im Voraus -
Wie installierst du es denn? Welche Meldungen kommen genau?
-
@thomas-braun Ich installiere es direkt als Adapter, oder was meinst du?
Es werden zuerst alle Objekte runtergeladen und nacheinander installiert, dauert ziemlich lange. Am Ende kommt aber dann die Zeile mit dem Fehlercode 32. Liegt es vielleicht daran, dass ich meine ganze iobroker Instanz (js, npm) seit einem Jahr nicht geupdatet habe? Eigentlich handele ich immer nach dem Prinzip never touching a running system.

-
-
@santos sagte in Vis2 ab morgen im stable:
Eigentlich handele ich immer nach dem Prinzip never touching a running system.
und diese Einstellung führt jetzt zu deinem Problem, bis hin zu einer nie mehr fixbaren Installation.
-
MOD-EDIT: Code in code-tags gesetzt!
-
