NEWS
Vis2 ab 09.01.2024 im stable
-
@oliverio Du hast recht. Das Schema muss angepasst werden.
-
@carsten04 said in Vis2 ab morgen im stable:
@oliverio Du hast recht. Das Schema muss angepasst werden.
Könnte bitte einer von euch ein Issue im js-controller repo erstellen. Sonst wird das wohl kaum angepasst. Alternative wäre ggF ein PR der das fixed (und Arbeit sparen kann).
DANKE
-
-
Hallo,
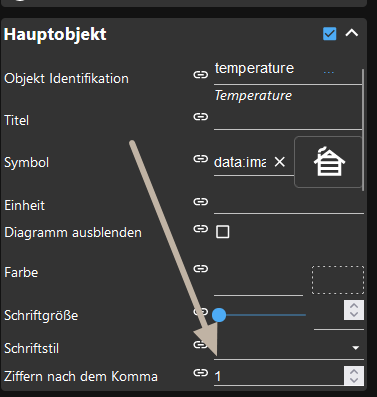
versuche mich auch gerade an der VIS 2. Leider bekomme ich es nicht hin, dass beim Material Widget\Istwert mit Diagramm nur eine Nachkommastelle angezeigt wird. Es werden immer 2 angezeigt. Die Einstellung "Ziffern nach dem Komma" funktioniert leider nicht. Es ist egal was da eingestellt ist.
Gibt es ggf noch eine andere Einstellmöglichkeit?
-
Hallo zusammen
Kann man im VIS2 die Widget Nummern/Namen Ausblenden (Rot Markiert)?

Diese Überlagern meine Daten die ich im Editor habe und kann sie so schlecht positionieren.
Liebe Grüße
-
-
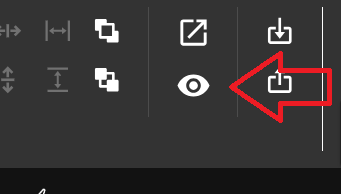
@icebear sagte in Vis2 ab morgen im stable:
Klick auf das Auge

Vielen Lieben Dank
 Manchmal kann es doch so einfach sein
Manchmal kann es doch so einfach sein 
-
Moin, doofe Frage: Gibt es irgendwie eine Möglichkeit die Widgets in der Größe anzupassen? Hab das selbst Responsive mit den Spalten nicht hinbekommen. Responsive möchte ich auch garnicht benutzen da ich eh zwei unterschiedliche VIS habe für Mobil und Tablez.
Zbsp: Das Schalter und Knöpfe Widget gefällt mir sehr gut aber hätte es gerne kleiner weil es sehr viel Platz verschenkt.
Beim Jaeger-Design Widget Dimmer zbsp. fehlt mir die Möglichkeit einer Beschriftung.
Wie habt ihr das so geregelt? Mit Hilfe von CSS Klassen? (Gibt es da irgendwo eine Übersicht zu?)
Oder einfach Textfelder dazu gebaut?Wär für ein paar Anregungen sehr dankbar. Hab gestern 3 Stunden gebastelt und nichts zufriedenstellendes hinbekommen

Trotz allem gefällt mir die Aufmachung und das Design ansich von der VIS-2 bis jetzt sehr gut

-
Bei den Widgets einfach bei den Attributen unten bei CSS Allgemein von 'relative' auf 'none' stellen und dann kannst du die Widgets über 'width' und 'Höhe' so einstellen wie du es brauchst und hin und her schieben.
Bei den Widgets die keine eigene Beschriftung haben, einfach ein Beschriftungsfeld dazu basteln.
-
@icebear hey Danke, das hab ich schon rausgefunden, nur wenn ich das Widget auf Taster und Reihe stelle bleiben die Abstände zwischen Symbol und Text ja gleich und werden quasi abgeschnitten, wenn ich das Widget kleiner ziehe. Beim Text kann ich die Größe ändern, aber den Rest leider nicht. Würde gerne das gesamte Widget proportional kleiner machen.
-
Hab mir jetzt mit nem Beschriftungsfeld (HTML Widget) beholfen.
Aber ne andere doofe Frage:
Hat schon jemand mit dem Wäschetrockner Widget von Material-Widgets gespielt? Was soll man denn da bei "Zielzeit-ID" einstellen?
-
@icebear Moin,
ich fange jetzt auch mal ganz langsam an, mich mit VIS 2 zu beschäftigen. Dein Vorschlag mit den Jaeger-Design Widgets gefällt mir. Allerdings tue ich mich noch schwer damit, die nachzubauen. Mit welchen Widgets hast Du die Textboxen erstellt? Würdest Du mir mal einen Export Deines Designs senden?
p.s. Bei mir sind die auch ausgegraut. Wenn ich mit der Maus draufgehe kommt die Meldung "Bitte eine gültige Lizenz eingeben"Gruß
Hans-Jürgen
-
@jack01 Jaeger Design Widgts kosten Geld
-
Hallo zusammen,
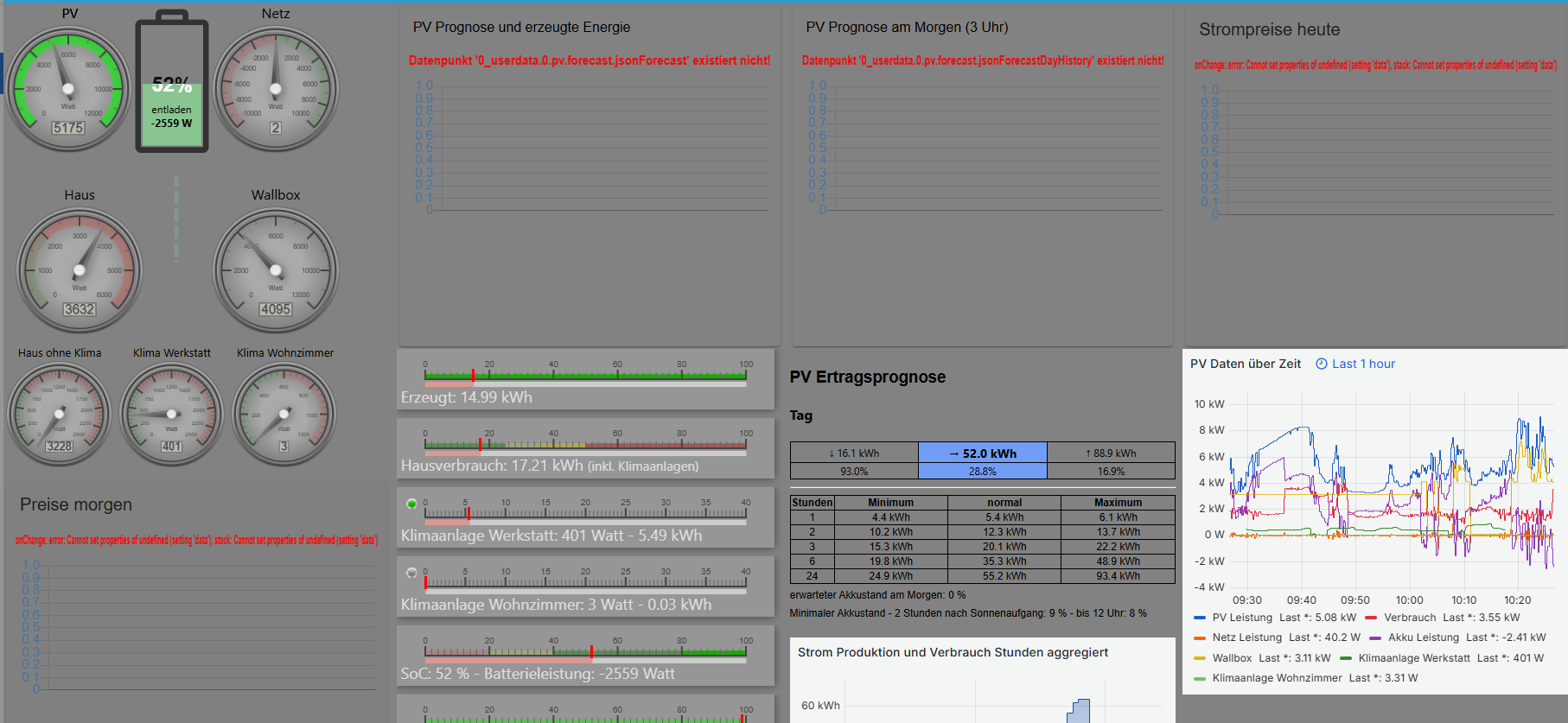
ich hab ein Problem, dass widgets vom Typ "materialdesign - JSON Chart" und "materialdesign - Bar Chart" sowohl im Editor als auch in der späteren Seite doppelt angezeigt werden.
Wenn ich die Seite öffne wird zunächst angezeigt, dass die Datenpunkte, die von den widgets benutzt werden angeblich nicht exisiteren.

Wenn ich dann noch mal einen Refresh oder die Seite wechsel und wieder hin springe, dann wird zwar der Inhalt angezeigt, aber die Widgets werden doppelt angezeigt.

Das ist im Chrome und im Edge Browser gleich.
Ist das ein bekanntes Verhalten oder habt Ihr eine Idee? -
-
@sigi234 Super, die Infos hatte ich noch nicht. Danke!!
-
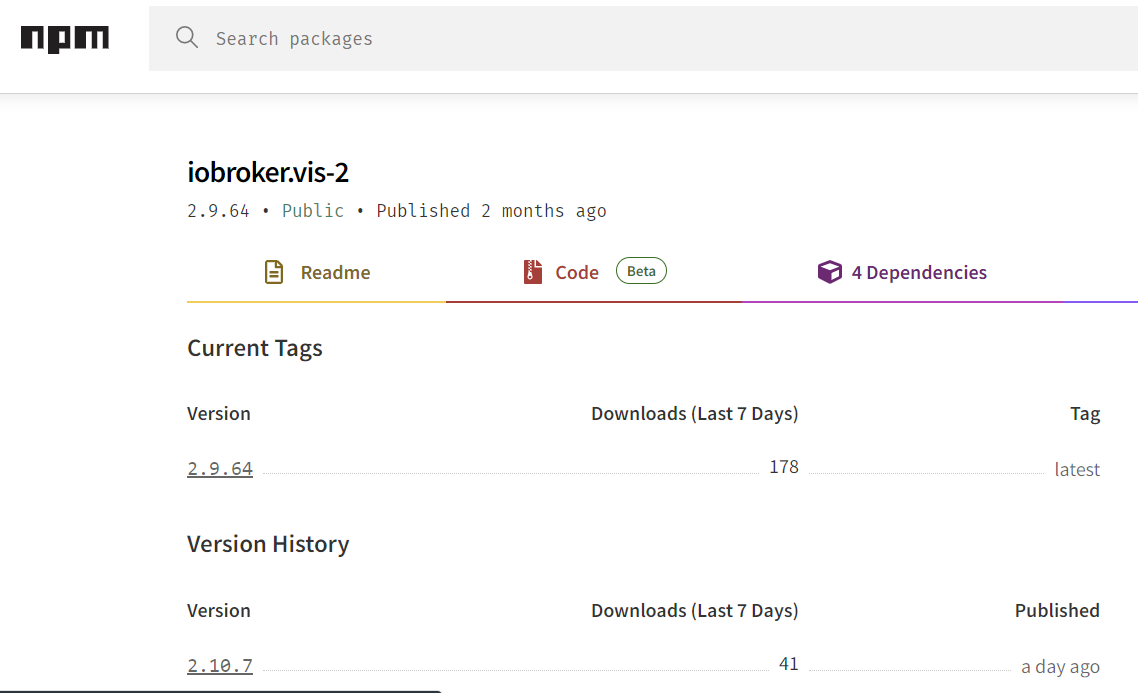
Weiß jemand, warum die latest Version noch auf 2.9.64 steht, obwohl unter npmjs schon die Version 2.10.7 gelistet ist? Wundere mich schon, dass keine Beta Updates mehr angezeigt werden.

-
Normalerweise muss das der Dev EXPLIZIT so wünschen, denn per Default wird das Tag LATEST immer auf die neueste Version gesetzt.
Aber ich frag mal bei bluefox explizit nach.
-
@afuerhoff sagte in Vis2 ab morgen im stable:
Weiß jemand, warum die latest Version noch auf 2.9.64 steht, obwohl unter npmjs schon die Version 2.10.7 gelistet ist? Wundere mich schon, dass keine Beta Updates mehr angezeigt werden
Das habe ich auch festgestellt, konnte die neueste 2.10.7 nicht installieren.
Eigentlich keine mehr nach 2.9.64 -
@sigi234
So ging es mir auch.
Aber stellt hier gerade einiges, auch in Widgets um.
Es kann sein das er noch nicht ganz fertig ist.
Warum er dann releases macht ist mir nicht klar. Kann aber auch zum Testen sein. Bei react muss der Dev kompilieren und der Integrationstest kann am besten durch Installation einesnpackages erfolgen