NEWS
Wert aus function zurückgeben
-
Hallo,
versuche mich an JavaScript, da ich den History Adapter Daten entlocken will.
Habe folgendes Script gefunden mit dem ich einen Datenpunkt des History abfragen kann.
Nun will ich aber auch die gewonnen Werte wieder zurückgeben. Wie bekomme ich die xxx aus der Function ( result ) wieder als wert zurück?
Dachte an return aber da habe ich wohl einen Fehler drin.Danke vorab
var end = Date.now(); var xxx; sendTo('history.0', 'getHistory', { id: 'javascript.0.WBH_Engergy.PV_Gesamt_gestern', options: { count: 1, end: end, aggregate: 'Max', ignoreNull: 'true' } }, function (result) { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); xxx = result.result[i].val; console.log("1 - " + xxx) }; return xxx; console.log("2 - " + xxx); }); console.log("3 - " + xxx);Ausgabefenster:
21:17:02.091 info javascript.0 (1792) Stop script script.js.Test-Center.Test_2_History 21:17:02.152 info javascript.0 (1792) Start javascript script.js.Test-Center.Test_2_History 21:17:02.183 info javascript.0 (1792) script.js.Test-Center.Test_2_History: 3 - undefined 21:17:02.183 info javascript.0 (1792) script.js.Test-Center.Test_2_History: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 21:17:02.192 info javascript.0 (1792) script.js.Test-Center.Test_2_History: 5147.6 2024-01-07T22:55:00.115Z 21:17:02.192 info javascript.0 (1792) script.js.Test-Center.Test_2_History: 1 - 5147.6 21:17:02.193 info javascript.0 (1792) script.js.Test-Center.Test_2_History: 5147.6 2024-01-08T20:17:02.182Z 21:17:02.193 info javascript.0 (1792) script.js.Test-Center.Test_2_History: 1 - 5147.6 -
@wierer-sigi
Das hängt davon ab was du mit dem Wert dann machen möchtest.
Durch die asynchrone Arbeitsweise von JavaScript wird der Code nicht immer in der Reihenfolge ausgeführt wie man das denkt.In deinem Beispiel verursacht sendto in Zeile 3 noch keine Ausführung, sonder js merkt sich, das der Befehl ausgeführt werden soll.
Die konkrete Ausführung erfolgt wahrscheinlich erst nach Zeile 20
Also Zeile 19 wird hier nach sendto, aber vor allem anderen ausgeführt.
Dann arbeitet es da in einem anderen Adapter, der wenn er fertig ist dann den Code ab Zeile 11 aufruft.Zeile 18 ist übrigens toter code der nie ausgeführt werden kann, da nach einem Return im gleichen Block nix ausgeführt werden kann.
-
Danke für den Hinweis mit der Toten Zeile.
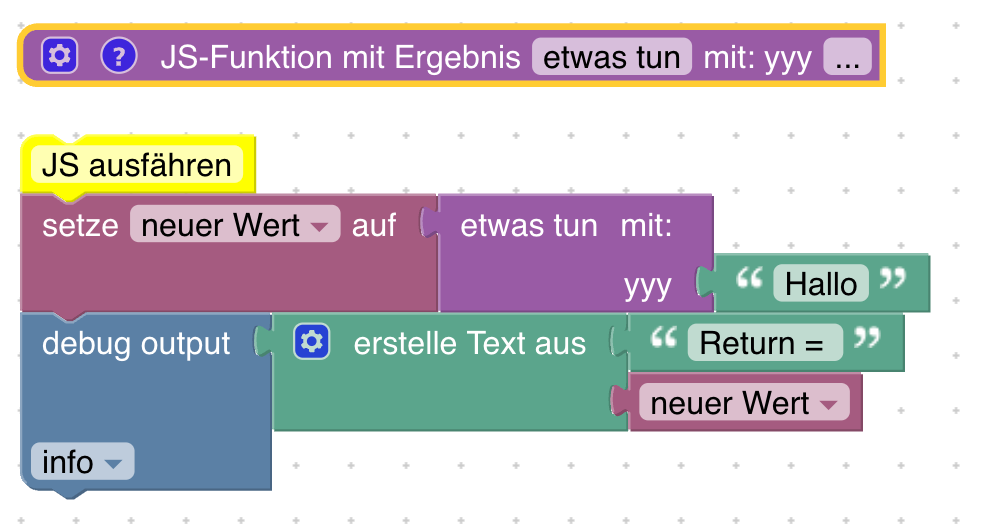
Ziel wäre es das der Wert via return in das Blocky zurückgegeben wird.

Die Variable yyy übergibt er an das JS und verwendet es auch.
Aber ich bekomme halt xxx nicht zurück, da dies innerhalb der function ist.
var yyy; var end = Date.now(); var xxx; sendTo('history.0', 'getHistory', { id: 'javascript.0.WBH_Engergy.PV_Gesamt_gestern', options: { count: yyy, end: end, aggregate: 'Max', ignoreNull: 'true' } }, function (result) { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); xxx = result.result[i].val; console.log("1 - " + xxx) }; console.log("2 - " + xxx); }); console.log("3 - " + xxx); return xxx;13:58:27.523 info javascript.0 (1792) Stop script script.js.Test-Center.Test_Blocky_Javascript 13:58:27.627 info javascript.0 (1792) Start javascript script.js.Test-Center.Test_Blocky_Javascript 13:58:27.646 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 3 - undefined 13:58:27.647 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 13:58:27.647 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: Return = undefined 13:58:27.654 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 5148.2 2024-01-08T22:55:00.053Z 13:58:27.654 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 1 - 5148.2 13:58:27.654 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 5148.2 2024-01-09T12:58:27.646Z 13:58:27.655 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 1 - 5148.2 13:58:27.655 info javascript.0 (1792) script.js.Test-Center.Test_Blocky_Javascript: 2 - 5148.2``` -
@wierer-sigi sagte in Wert aus function zurückgeben:
Ziel wäre es das der Wert via return in das Blocky zurückgegeben wird.
Dann musst Du ein Promise zurückgeben, da alle Blockly-Funktionen mit await aufgerufen werden.
return new Promise((resolve) => { sendTo('history.0', 'getHistory', { id: 'javascript.0.WBH_Engergy.PV_Gesamt_gestern', options: { count: yyy, end: Date.now(), aggregate: 'Max', ignoreNull: 'true' } }, (result) => { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); resolve(result.result[i].val); } }) });Da solltest Du nur sicherstellen, dass auch wirklich immer Daten zurückkommen. Sonst wartet der Code ewig. Also auch für einen
reject()sorgen. Aber das nur als Beispiel, weil ich den Code eh nicht verstehe. Wozu die Schleife? -
@haus-automatisierung sagte in Wert aus function zurückgeben:
Das resolve kann nur einmal ausgeführt werden
return new Promise((resolve) => { sendTo('history.0', 'getHistory', { id: 'javascript.0.WBH_Engergy.PV_Gesamt_gestern', options: { count: yyy, end: Date.now(), aggregate: 'Max', ignoreNull: 'true' } }, (result) => { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); }; resolve(result.result); }); }); -
@oliverio sagte in Wert aus function zurückgeben:
Das resolve kann nur einmal ausgeführt werden
Sorry, war quick and dirty im Forum programmiert. Ich sag ja, dass der Teil mit der Schleife eh sinnlos ist. Entweder man möchte nur einen Wert (dann kann man den auch direkt Abfragen), oder alle Werte.
-
@haus-automatisierung
alles gut.
ich weiß das du das weißt -
@haus-automatisierung
@oliverioDank Euch, funktioniert.
Die Schleife war, wenn ich mir z.B. alle Werte von einem Tag / Monat anzeigen lassen will.
-
@wierer-sigi Wäre noch schön, wenn Du den Downvote in der ersten Antwort von @OliverIO entfernst
 Oder wofür ist der? Gerne hilfreiche Beiträge bewerten...
Oder wofür ist der? Gerne hilfreiche Beiträge bewerten...