NEWS
Konvertierung Zeichekette in Zahl
-

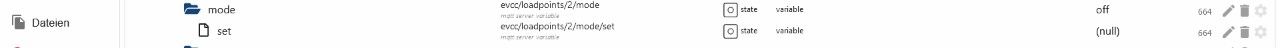
oben zum lesen, der set eben zum schreiben
Die werte kommen aus dem evcc Adapter via MQTT... mir fällt aber grad ein, dass man die Steckdose (Shelly plug S) über den shelly Adapter steuern kann und den DP Mode aus dem bild für die VIS nutzt, oder
-
@docsnyder7 sagte in Konvertierung Zeichekette in Zahl:
oben zum lesen, der set eben zum schreiben
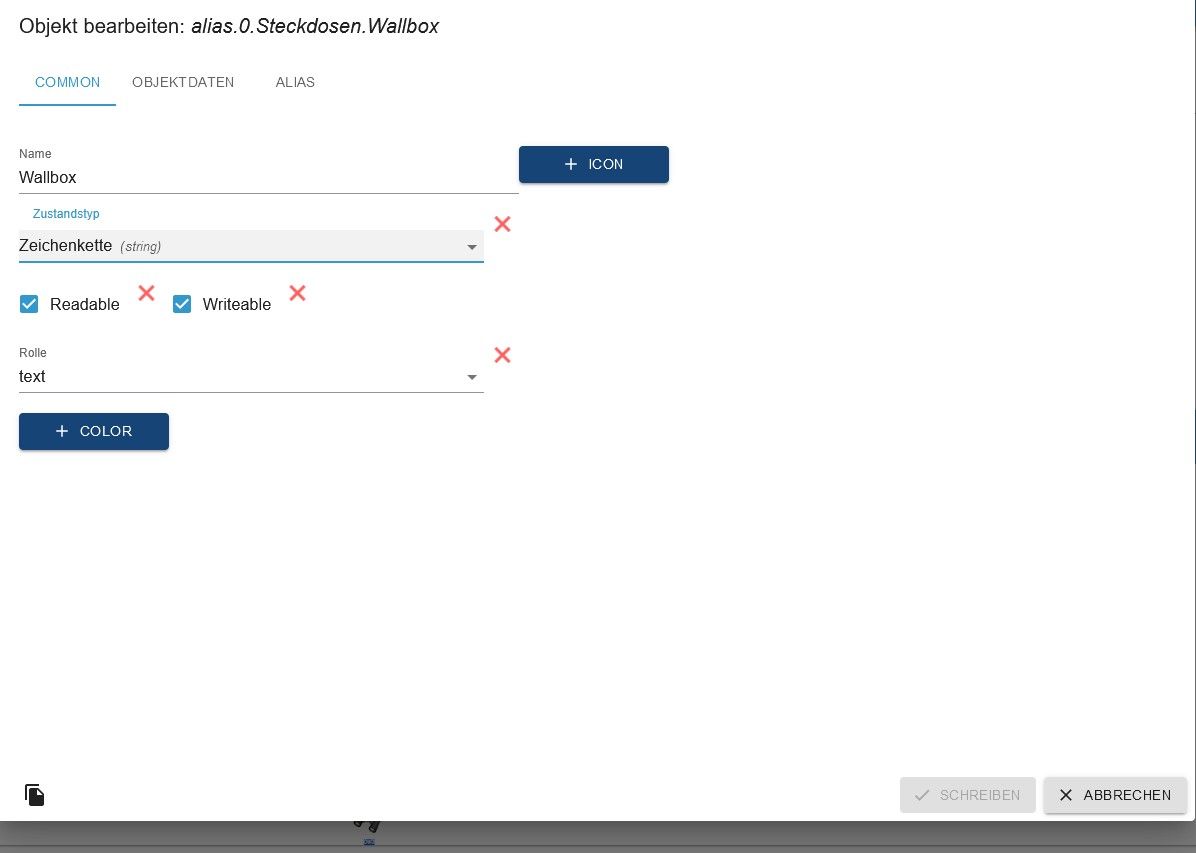
Interessant wären die "Objektdaten" (als Text in Code-Tags</>) die sich hinter dem Stift verbergen.
Die werte kommen aus dem evcc Adapter via MQTT... mir fällt aber grad ein, dass man die Steckdose (Shelly plug S) über den shelly Adapter steuern kann und den DP Mode aus dem bild für die VIS nutzt, oder
Klingt für mich ziemlich verwirrend.
Kannst Du ein und dieselbe Dose mit 2 Adaptern ansprechen?
Was für ein Widget willst Du einsetzen?
Bin heute ausnahmsweise mal im Büro und komme da gerade nicht ran. Aber einigen Widgets kann man mitgeben, welcher Wert nun "AN" und welcher "AUS" bedeuten soll. -
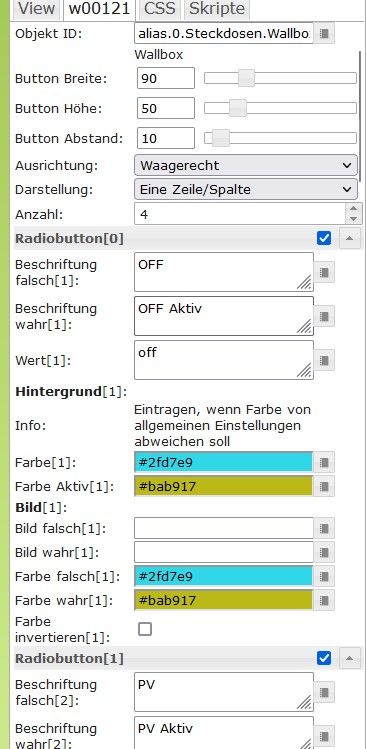
die anpassbaren radio buttons wollte ich nehmen, dass klappt ansich auch ohne alias und so, aber ich würde gerne die farbe des buttons verändern, um zu sehen welcher Modus aktiv ist.
welchen Stift hättest du gerne.. den von der ersten oder der 2. Zeile?
Das ich die Dose mit 2 Adaptern auswerte ist richtig... bin grad dabei, den umweg über evcc zu reduzieren. hier kann für die Steckdose (auch für die Wallbox) der Wert OFF, PV(Ladung mit PV STROM), minpv ( mindestladeleistung +PV) und now (volle ladeleistung) einegstellt werden... das brauch ich aber bei ner Steckdose nicht.. somit kann ich das womöglich alles über den shelly Adapter erledingen, dann muss ich auch nix konvertieren.. nichtsdestotroz ist der Lerneffekt da
-
@docsnyder7 sagte in Konvertierung Zeichekette in Zahl:
welchen Stift hättest du gerne.. den von der ersten oder der 2. Zeile?
Am besten beide.
-
{ "_id": "mqtt.0.evcc.loadpoints.4.mode", "common": { "name": "evcc/loadpoints/4/mode", "write": true, "read": true, "role": "variable", "desc": "mqtt server variable", "type": "string" }, "native": { "topic": "evcc/loadpoints/4/mode" }, "type": "state", "from": "system.adapter.mqtt.0", "user": "system.user.admin", "ts": 1696966787691, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } -
{ "_id": "mqtt.0.evcc.loadpoints.4.mode.set", "common": { "name": "evcc/loadpoints/4/mode/set", "write": true, "read": true, "role": "variable", "desc": "mqtt server variable", "type": "number" }, "native": { "topic": "evcc/loadpoints/4/mode/set" }, "type": "state", "from": "system.adapter.mqtt.0", "user": "system.user.admin", "ts": 1696966787555, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@docsnyder7
OK. Sind also tatsächlich nur Strings und Zahlen.
Sollte mit 'nem Alias kein Problem sein.Wenn's Dir reicht, schau ich mir das heute Abend mal an.
Oder es hilft bis dahin jemand anders aus. Du vielleicht @paul53 ??? -
@codierknecht
wie gesagt.. letztlich bin ich auch dabei, denn Umweg über den EVCC Adapter zu eliminieren, zumindest was die schaltbaren Steckdosen angeht... da ist es mir fast egal, ob die in Modus PV laufen oder schnell oder sonstwas...
aber fürs lernen wäre das cool, wenn wir auch über die DP´s eine Lösen finden mit der Konvertierung! -
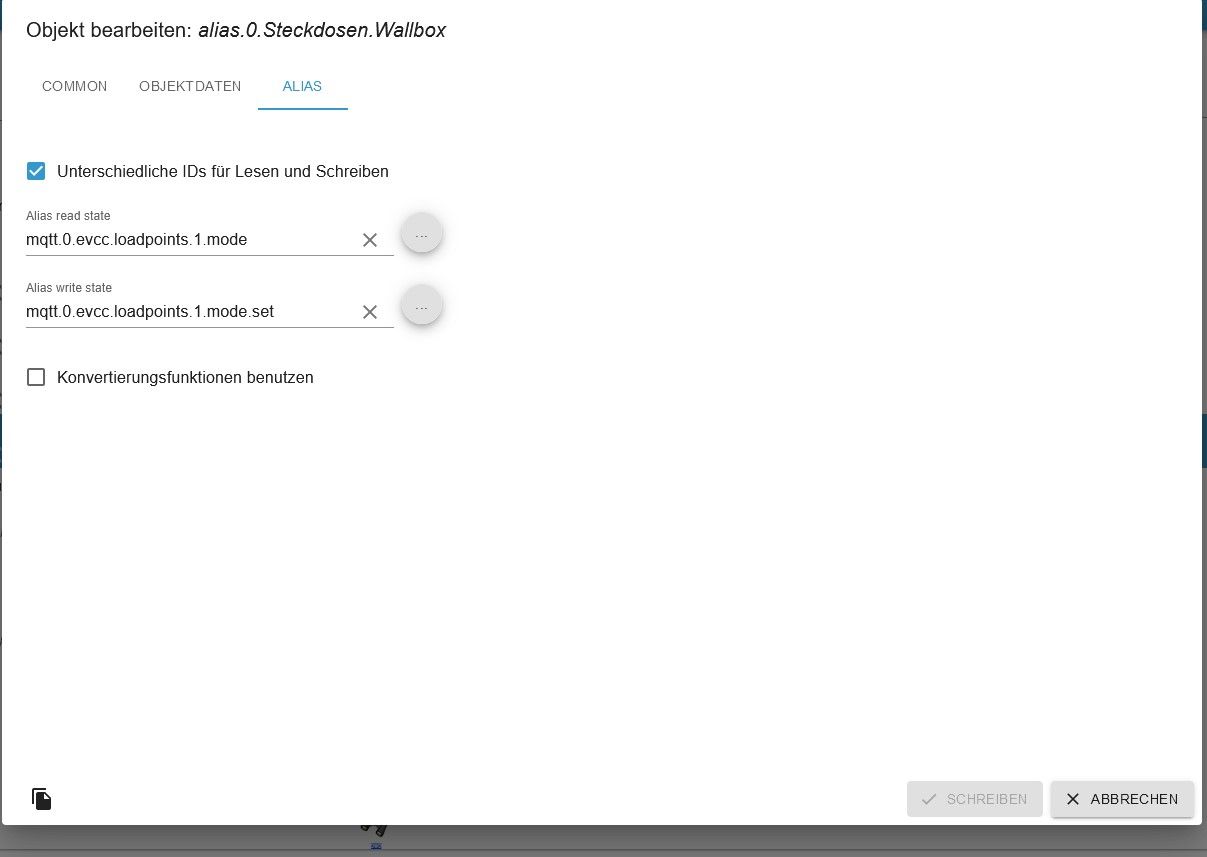
@docsnyder7 sagte: Hab einen Alias mit getrennten DP für read und Write angelegt. Da der Wert der Steckdose die zeichen "off" und "now" annimmt, in der Vis ich aber "0" und "1" benötige
Wenn der Alias den Typ "boolean" hat (ist zu empfehlen), könnten die Konvertierungen so aussehen:
val != 'off'Schreiben:
val ? 1 : 0 -
kannst du bitte eine kleine Erklärung zu geben?
die beiden zeilen habe ich jetzt in der Konv funktion eingefügt...
der Radiobutton hat Wert falsch u Wert wahr... packe ich hier 0 und 1 oder false und true rein? -
@docsnyder7 sagte: Radiobutton hat Wert falsch u Wert wahr... packe ich hier 0 und 1 oder false und true rein?
Typ "boolean": false / true
-
@docsnyder7 sagte in Konvertierung Zeichekette in Zahl:
kannst du bitte eine kleine Erklärung zu geben?
Kleine Erklärung zu @paul53's Konvertierungsfunktionen (Danke übrigens), weil Verstehen immer besser ist als Abschreiben:
Lesen:
val- also der Wert Deines Alias (der hoffentlich vom Typ "Boolean" (Logikwert) ist) wird zutrue, wenn im gelesenen DP etwas anders alsoffsteht.Schreiben:
Wennval(also Dein Alias)trueist, wird eine1in den Ziel-DP geschrieben. In allen anderen Fällen eine0. -
Wunderbare Erklärung!

soweit verstanden... ich muss aber den "SET" DP ändern oder beschreiben, dies bewirkt ein Ändern des "Mode" DP mit eben diesem Wert.. also off in den SET schreiben bewirkt off im Mode DP
die radiobuttons können aber nur einen DP verarbeiten... deshalb wollte ich über die alias gehen... somit muss ein Befehl ( true oder false) an den alias bewirken, dass der SET DP mit off oder now beschrieben wird... -
@docsnyder7 sagte: der SET DP mit off oder now beschrieben wird...
val ? 'now' : 'off'Der set-DP muss dann aber vom Typ "string" sein.
-
@paul53
Hab ich umgestellt… und dann passt es prima…
Herzlichen Dank für Eure Hilfe @Codierknecht und @ -
ich greife diese Fred nochmal auf...
Hab mich an einen weiteren Alias gewagt...der ebenso 2 verschieden DP für lesen und Schreiben benötigt.. soweit so gut.
Ich würde per Radiobutton 4 verschieden Worte 1 zu 1 über den Alias an den Write DP senden wollen... muss ich hier meinen Alias als String oder gemischt einstellen?
Ich hab mich durch verschieden Einstellung die mir logisch erschienen gearbeitet...alles was bisher funktioniert, ist das erkennen des Alias wenn der DP von extern verändert wird... aber das Schreiben übern radiobutton will noch nicht recht klappen...
Konvertierung muss ich ja nix, weil die Worte so wie sie sind in den DP sollen

[{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"90","iRadiobtnHeight":"50","iRadiobtnSpace":"10","iRadiobtnAlign":"horizontal","iRadiobtnWrap":"iOneRowCol","iRadiobtnsCount":"4","iImgColorFalse1":"#2fd7e9","iImgColorTrue1":"#bab917","iButtonCol":"#333333","iButtonActive":"#455618","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"12","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"15","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"#111111","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"#118d28","iImgColorTrue2":"#bab917","iImgColorFalse3":"#085ad9","iImgColorTrue3":"#bab917","oid":"alias.0.Steckdosen.Wallbox","iImgColorFalse4":"#ec0909","iImgColorTrue4":"#bab917","iValue1":"off","iTextTrue1":"OFF Aktiv","iButtonBackM1":"#2fd7e9","iTextFalse1":"OFF","iTextFalse2":"PV","iTextTrue2":"PV Aktiv","iValue2":"pv","iButtonBackM2":"#118d28","iTextFalse3":"Min+PV","iTextTrue3":"Min+PV Aktiv","iValue3":"minpv","iButtonBackM3":"#085ad9","iTextFalse4":"Schnell","iTextTrue4":"Schnell Aktiv","iValue4":"now","iButtonBackM4":"#ec0909","iButtonBackActiveM1":"#bab917","iButtonBackActiveM2":"#bab917","iButtonBackActiveM3":"#bab917","iButtonBackActiveM4":"#bab917"},"style":{"left":"883px","top":"256px"},"widgetSet":"vis-inventwo"}] -
@docsnyder7 sagte: Radiobutton 4 verschieden Worte
Die 4 Worte hast du im Radiobutton unter Werte eingetragen? Bitte zeigen!
-
@docsnyder7
Ob da ein Widget dranhängt oder nicht, ist erstmal zweitrangig.
Kannst Du den Ziel-DP umschalten, indem Du den Wert des Alias im Objektbaum manuell änderst? -
@codierknecht nein geht nicht
hab mir eben den Ziel DP angesehen und der war, obwohl er die Worte empfängt, auf Number eingestellt... hab den auf String umgestellt und damit klappt es.
Danke Euch beiden fürs anstiften zum Nachdenken und nochmals hingucken und prüfen meinerseits -
@docsnyder7 sagte in Konvertierung Zeichekette in Zahl:
der war, obwohl er die Worte empfängt, auf Number eingestellt
Ja, das gibt's häufig. Intern werden Zahlen verarbeitet. Die Strings sind nur für die Anzeige da.
Hauptsache es funtz jetzt.