NEWS
Mqtt zum Victron Cerbo GX ?
-

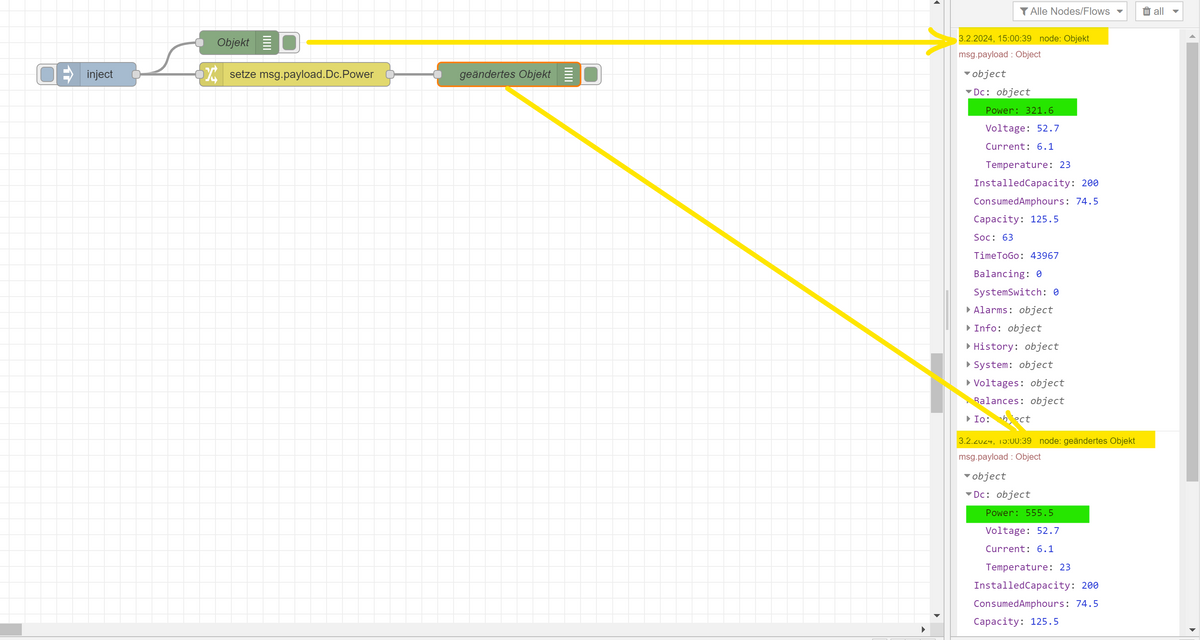
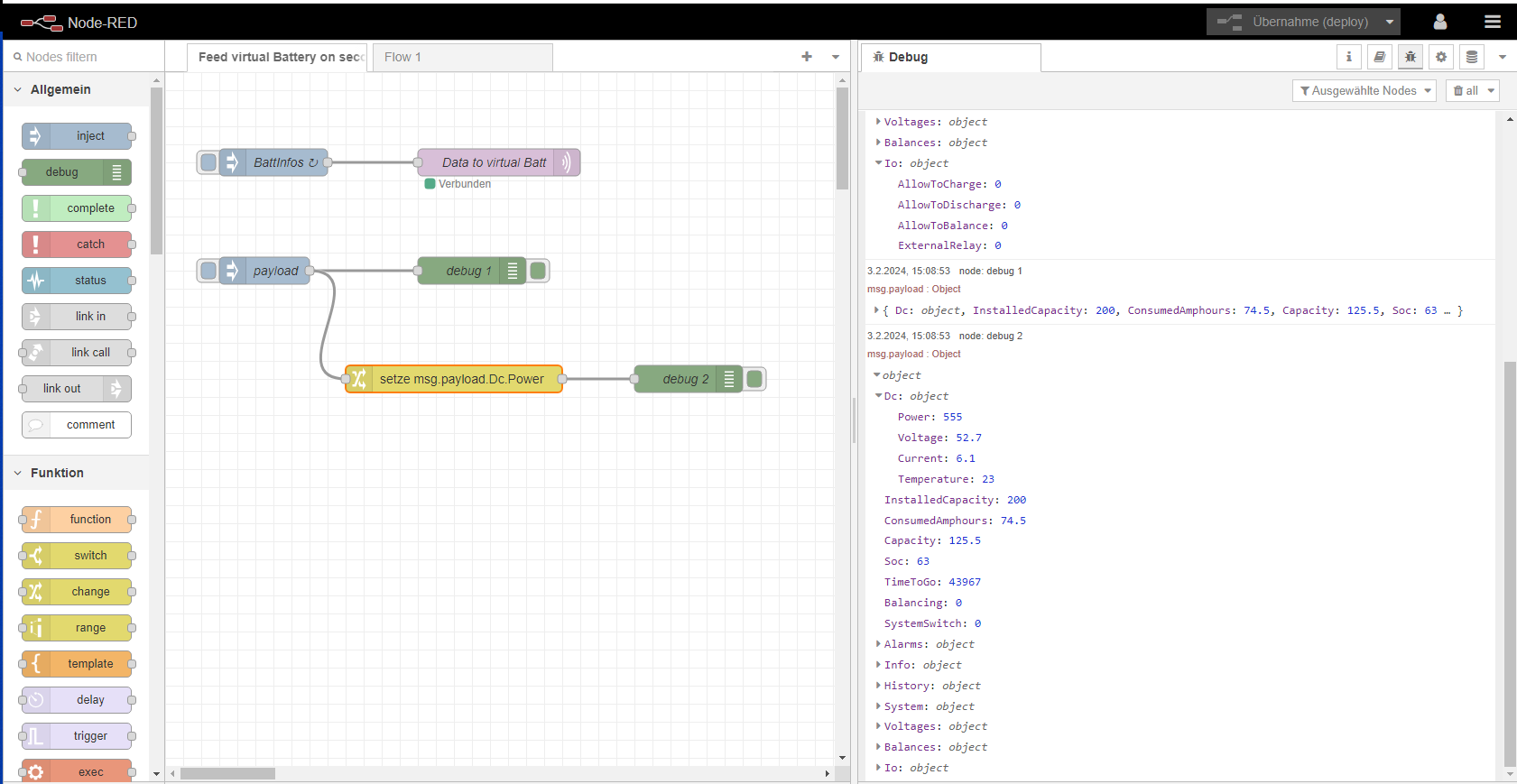
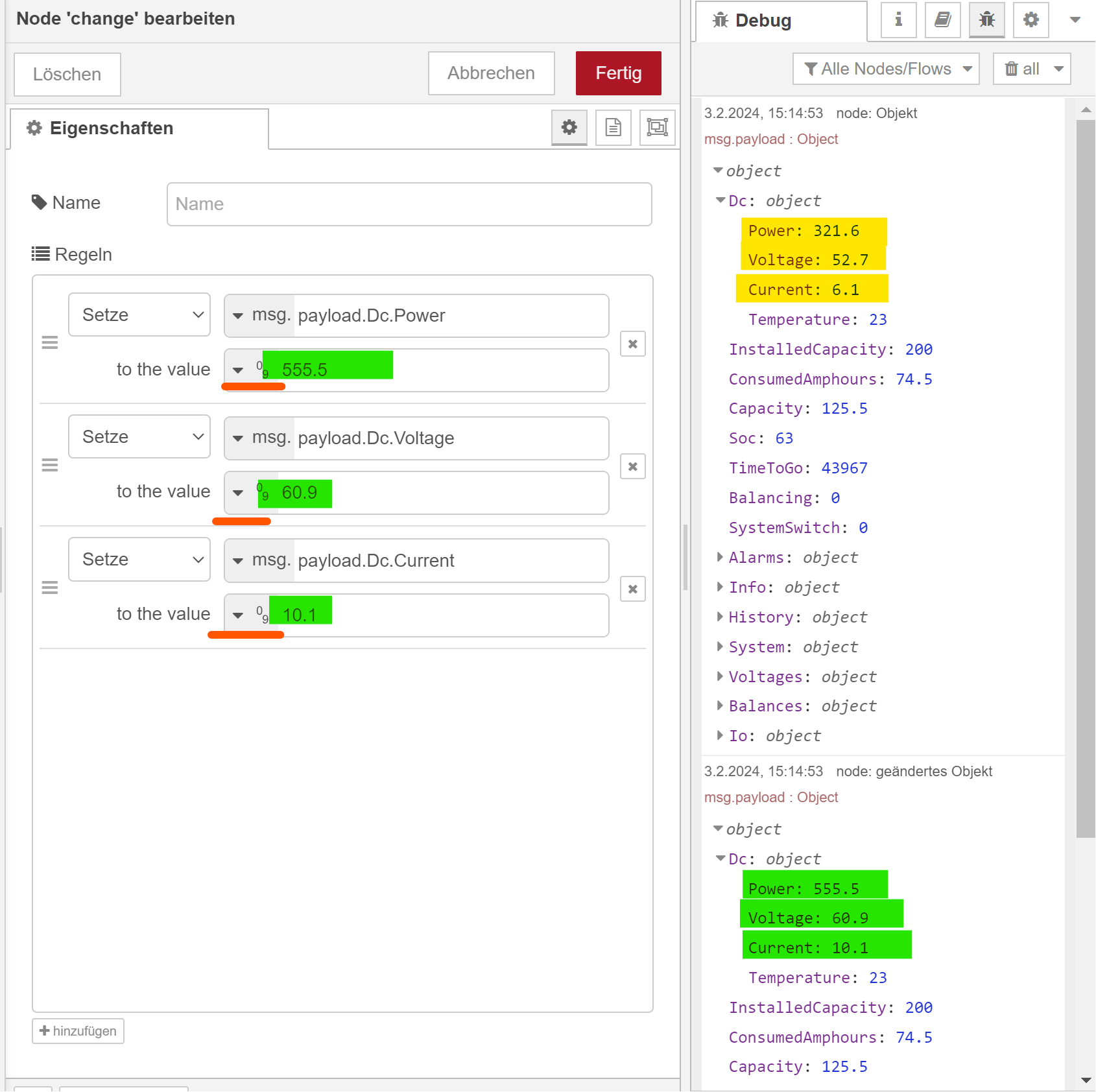
Nun das wird ja auch in einer 2 Nachricht weiter unten ausgegeben. Also in debug 2 - da müsste dann der veränderte Wert drin stehen, wie in meinem Screenshot
-
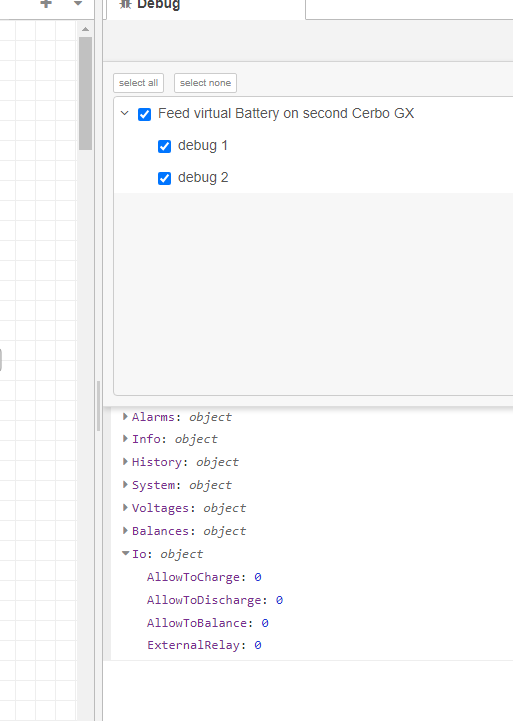
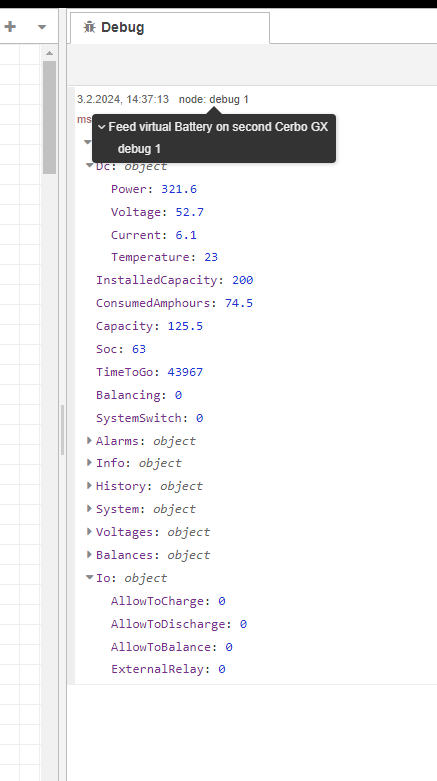
@mickym er zeigt mir nur die erste debug node an


-

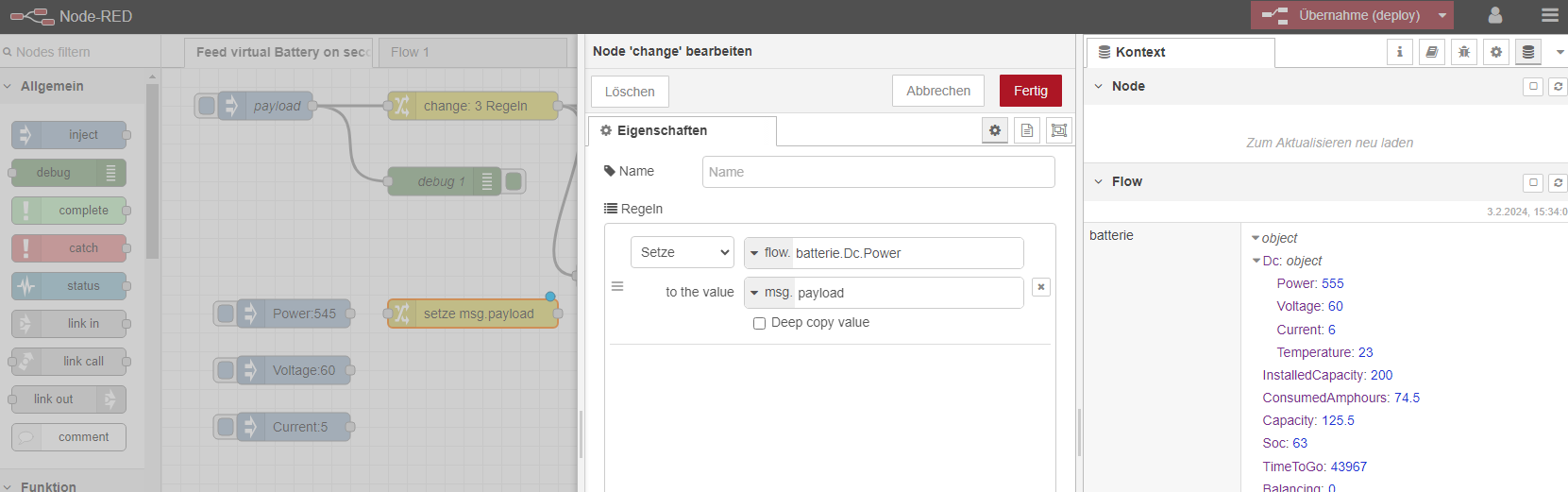
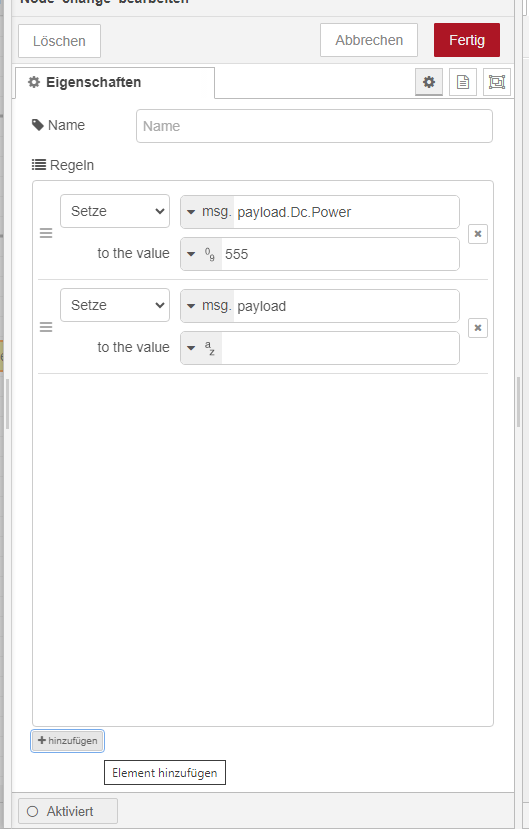
Ok lass das bitte auf Alles Nodes stehen - musst nichts filtern. Das heißt es kommt nichts in der 2. debug Node an. Dann mach mal einen Screenshot was du in der Change Node stehen hast.
Du musst auch immer auf den Inject Knopf drücken, um das GANZE zu triggern.
-
@mickym das wars natürlich

-
@humidor Gut - Du siehst am Anfang ist es bissi schwer - aber mit der Zeit wird das schon. Das mit der Inject Node ist halt ein tolles Feature weil du so mit fiktiven Daten arbeiten kannst und später dann durch reale Daten ersetzen kannst.
So nun veränderst Du mit der ChangeNode noch die übrigen 2 Werte.
Setze mal Voltage auf 60.9 und Current auf 10.1. Du kannst in der Change Node einfach weitere Regeln hinzufügen, in dem du das + drückst.
-
@mickym so?

-
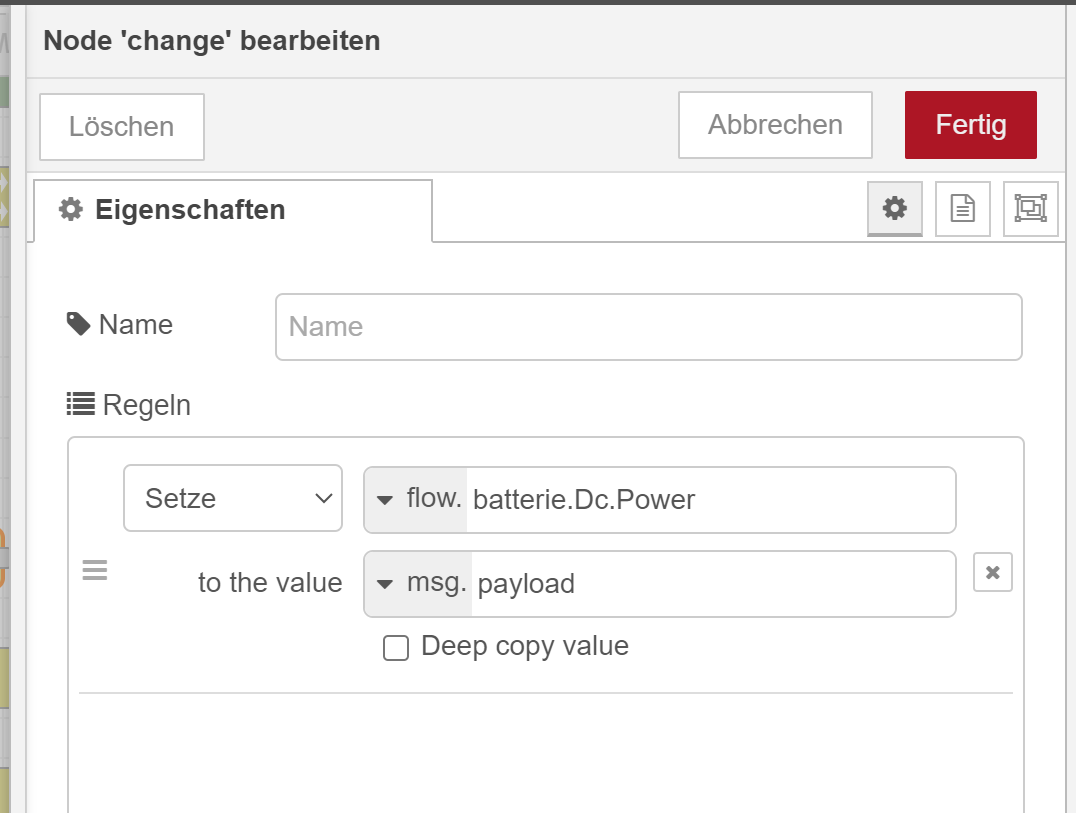
@humidor Ja aber mit dem richtigen Pfad und den richtigen Datentypen

-
@mickym klar, gemacht, funktioniert
-
@humidor Gut nun weißt Du also prinzipiell was ein Objekt ist und wie man auf einzelne Eigenschaften in einem Objekt zugreifen kann. Das werden wir alles noch verfeinern. Nun speichern wir dieses Objekt erst mal in einer Variablen, damit wir das jederzeit wiederholen können. Das entspricht also dem Blockly

Wir werden also mal dieses Objekt in einer Variable "batterie" speichern. Es gibt Variablen die haben Gültigkeit in einem Flow und welche die haben globale (also in allen Flows Gültigkeit).
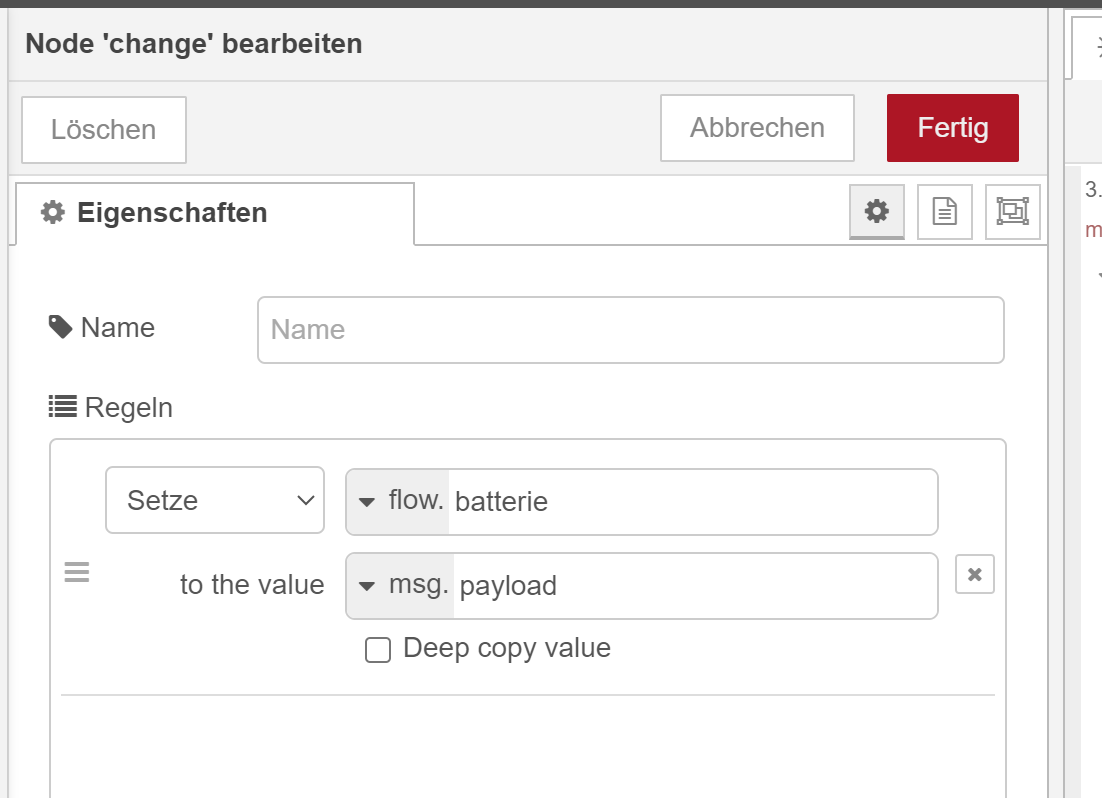
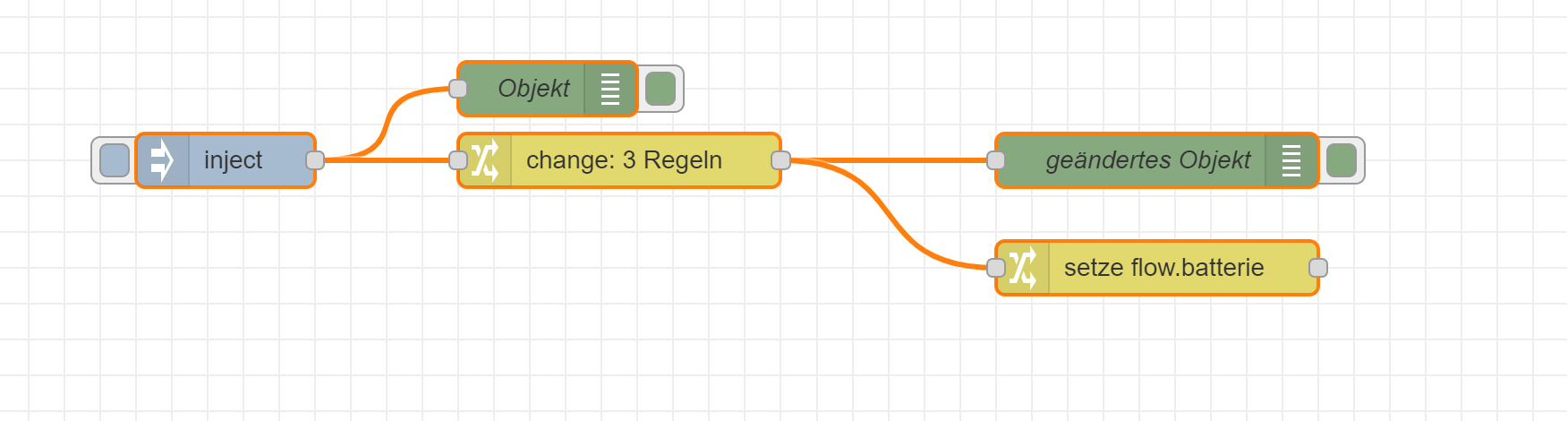
Um das zu machen speichern wir die payload Eigenschaft das Nachrichtenobjekts mit einer weiteren Change Node in einer Flowvariablen batterie.

Und natürlich immer Inject drücken, wenn Du fertig bist.

-
@mickym warum behalten wir das erste Change mit den 3 fixen Werten?
habs gemacht -
@humidor Das sind alles Beispiele - später kannst du das alles mit realen Werten nutzen, wir könnten es auch wegschmeissen. Aber Du musst doch lernen, wie man Werte ändert auf Objekte zugreift. Das kann ein Puzzle-Fan nicht, da dort Blöcke und JSON via Text zusammengeschustert werden.
 -
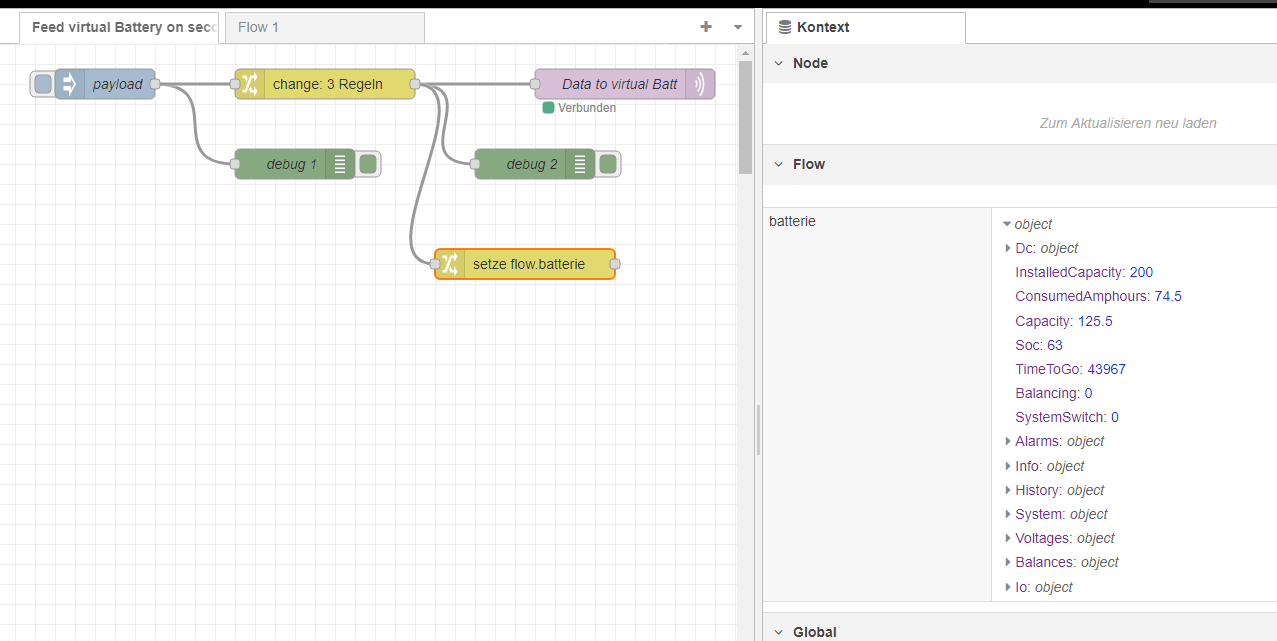
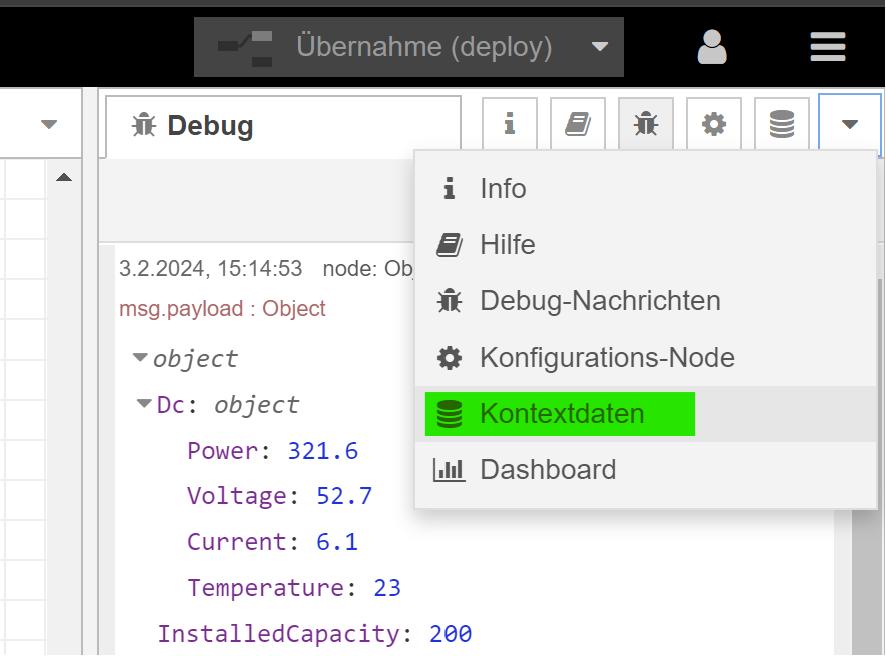
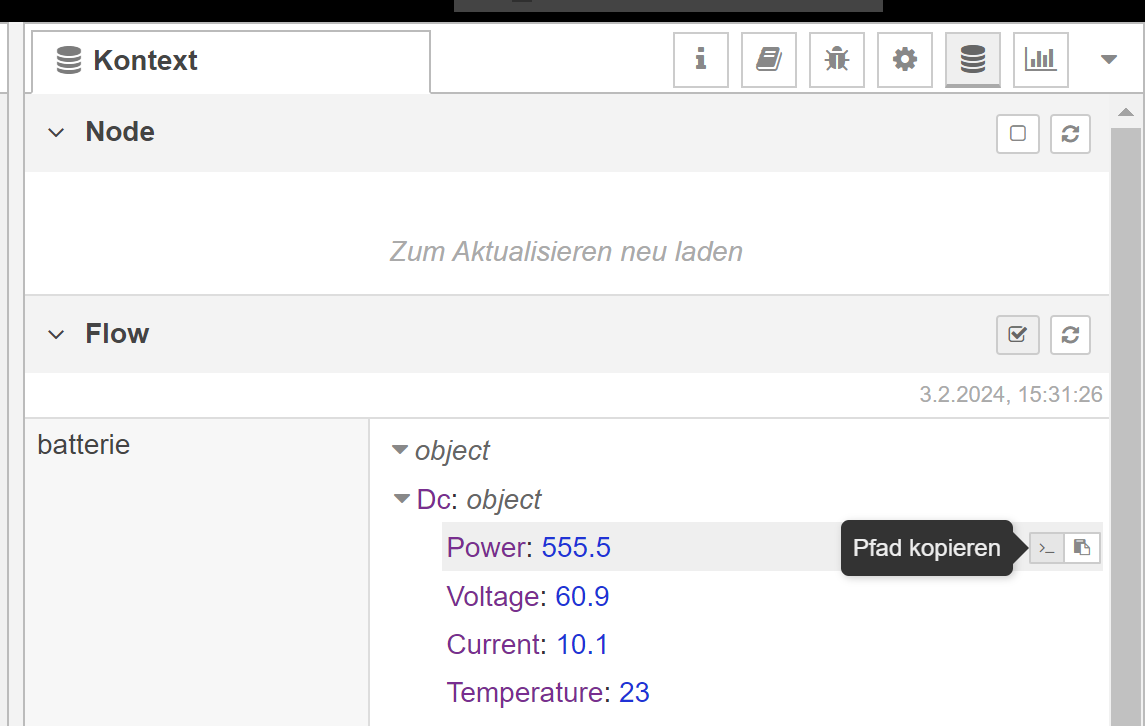
-Gut zurück zum Thema - wenn Du das gemacht hast, dann kannst Du dir den Inhalt der Variablen jederzeit im Kontextmenü anschauen musst, aber immer die Refresh Taste drücken, das aktualisiert sich nicht selbst.

Das Kontextmenü erreichst Du wenn du auf den Pfeil klickst.
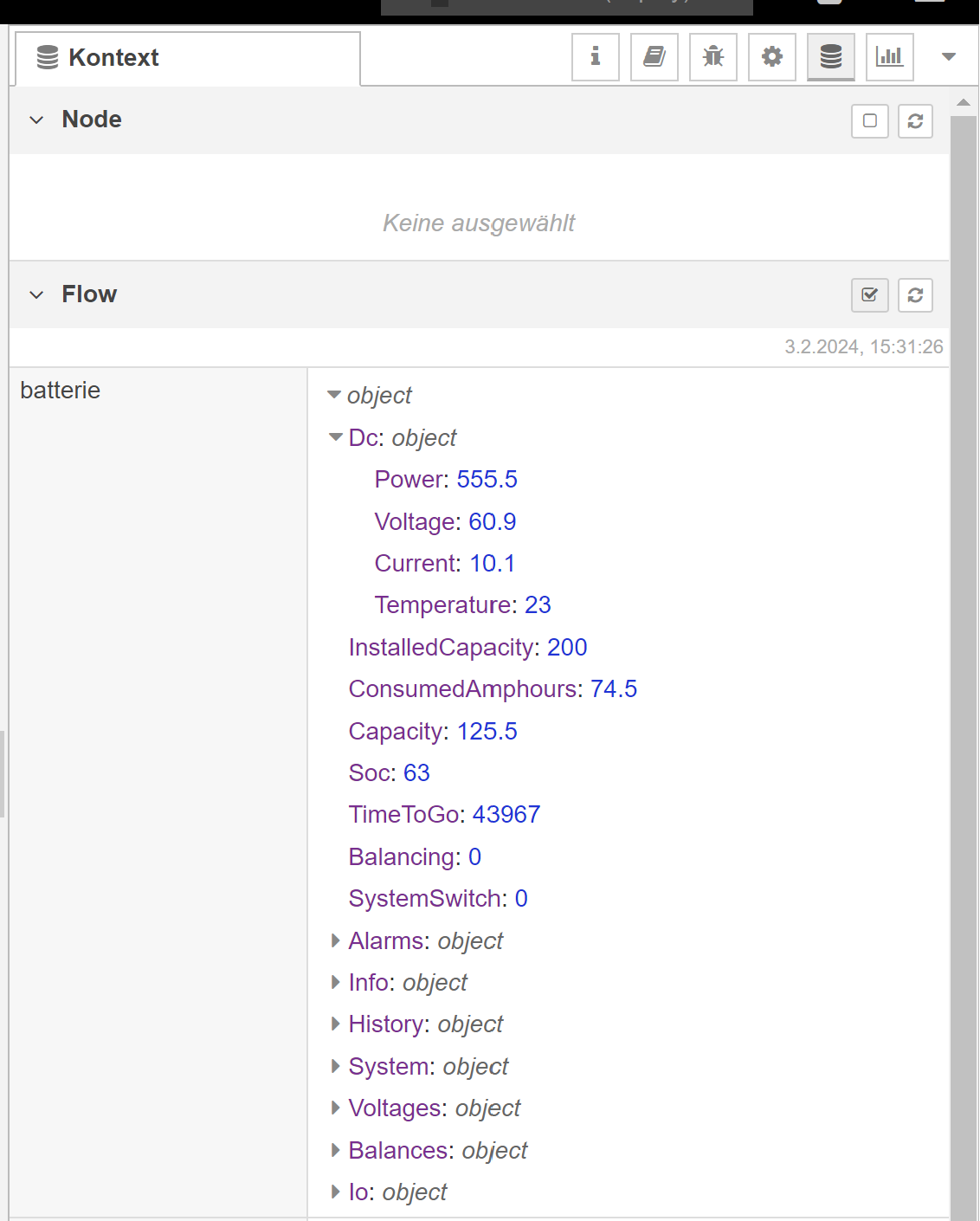
Im Flow-Kontext siehst Du dass Deine payload-Eigenschaft in der Flow Variable batterie gespeichert wurde.

-
@mickym kannst schon einen Zahn bei mir zulegen

wo ist das Kontextmenü? - wollte ich grad fragen, aber den Pfeil finde ich nicht?
ahh rechts aktualiseren, ja jetzt is es da -
@humidor sagte in Mqtt zum Victron Cerbo GX ?:
@mickym kannst schon einen Zahn bei mir zulegen
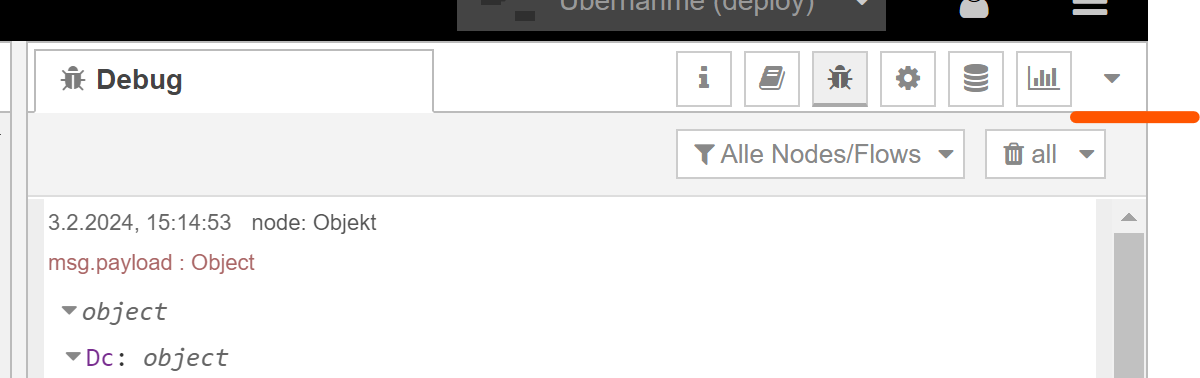
Na scheint mir nicht so - der Pfeil ist rechts oben neben der Wanze

-
-
@humidor sagte in Mqtt zum Victron Cerbo GX ?:
@mickym kannst schon einen Zahn bei mir zulegen

wo ist das Kontextmenü? - wollte ich grad fragen, aber den Pfeil finde ich nicht?
ahh rechts aktualiseren, ja jetzt is es daGut in einer Variable kannst Du also direkt die Werte ändern und müssen nicht im Nachrichtenobjekt vorhanden sein - das ist quasi der Zustand deiner virtuellen Batterie.
-
@mickym Was Du vorher am payload Objekt gemacht hast, machen wir nun direkt an Deiner Variable Batterie.
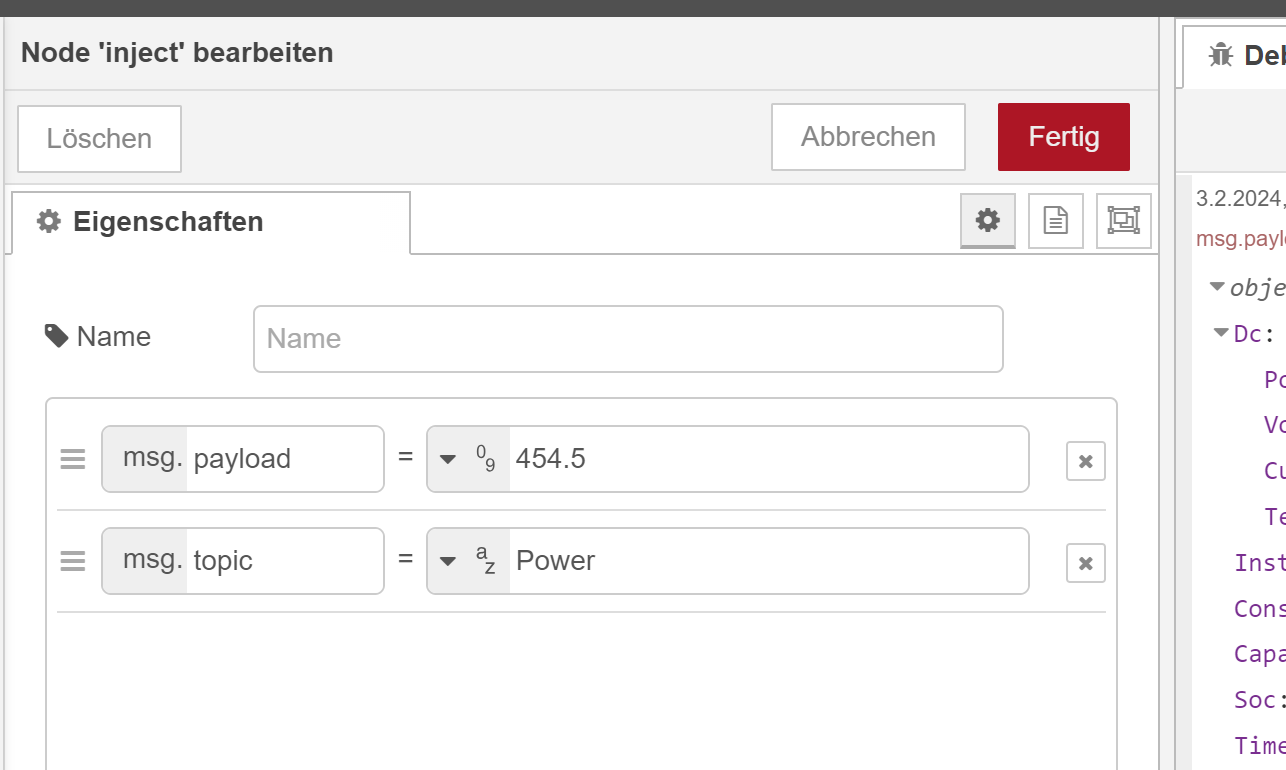
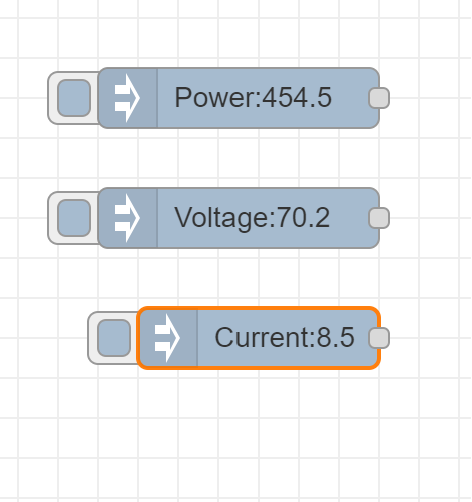
Dazu erstellst Du mal 3 Inject Nodes - eine für Power, Voltage und Current.

Ich empfehle Dir das Topic mit zu nutzen, da Du nun gleich siehst, welchen Wert die Inject Node enthält.

Sollte dann so aussehen.
-
@mickym ok
-
@humidor Auch im Kontext kannst Du den Pfad kopieren:

Dc.PowerDu bekommst dann aber nur den Pfad innerhalb der Variablen. Du musst also batterie noch vorne dran setzen.
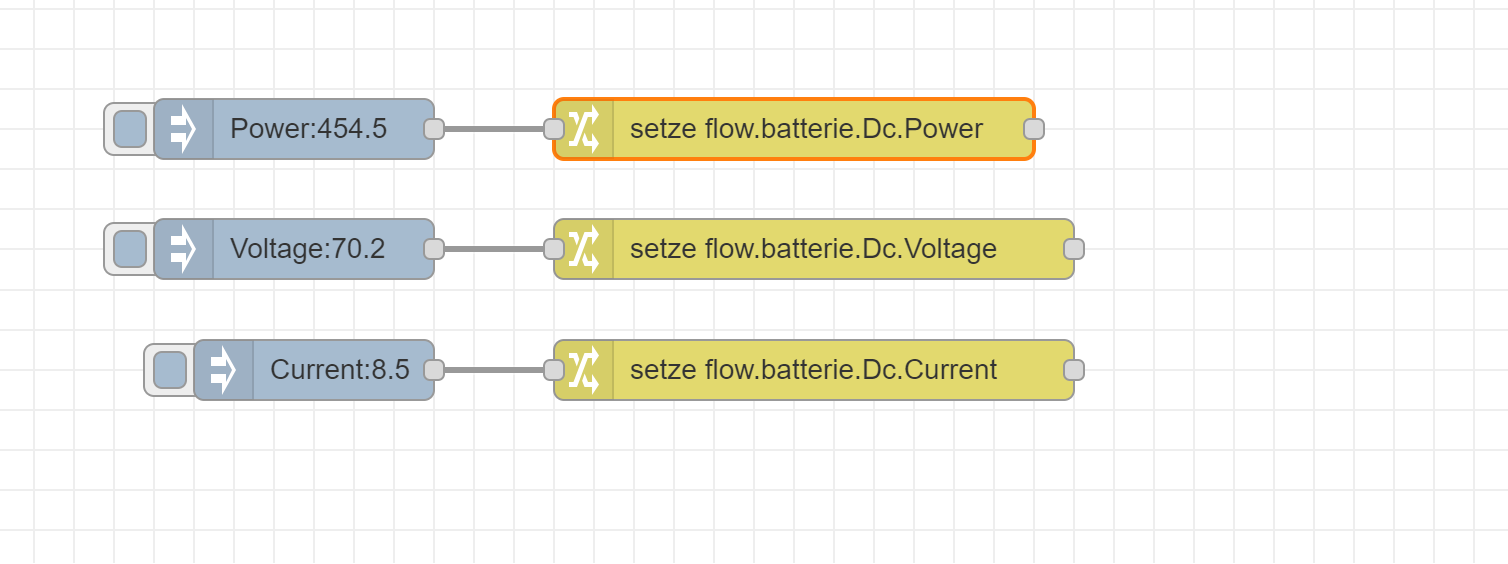
batterie.Dc.PowerDu beschreibst also nun mit der payload der Inject Nodes direkt die Werte in der Variablen batterie.


Das machst Du mit allen 3 Inject Nodes - und überprüfst dann immer im Kontext, ob Du die Variablen richtig geändert hast.
-
-
@humidor Ja und nun noch so verbinden, wie ich in meinem Screenshot gezeigt habe,