NEWS
Array wert entfernen welcher nicht vorkommt
-
@geschild das e ist ja im array enthalten. da ich aber nicht mehr das e abfrage weiss ich nicht wie ich das entfernen soll.
-
@drapo Ich würde auch JSONATA verwenden.
-
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
@geschild das e ist ja im array enthalten. da ich aber nicht mehr das e abfrage weiss ich nicht wie ich das entfernen soll.
dann such nach e und nimm es raus
-
@homoran wenn ich wüsste dass ich nach e suche wäre es einfach. das ist ja die herausforderung.
-
@drapo
Ich kann Dir nicht mehr folgen.
Vielleicht würde der reale Anwendungsfall eher weiterhelfen als ein abstraktes Beispiel. -
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
@homoran wenn ich wüsste dass ich nach e suche wäre es einfach. das ist ja die herausforderung.
Na du iterierst einfach über das Array wenn Du kein JSONATA verwenden willst. Das geht auch mit der filter Funktion.
Schau Dir das mal an:
https://www.w3schools.com/js/js_array_iteration.asp#mark_filterWenn ein Wert undefined oder nach deinen Kriterien false ist, wird dieser herausgefiltert.
-
@codierknecht sagte in Array wert entfernen welcher nicht vorkommt:
@drapo
Ich kann Dir nicht mehr folgen.
Vielleicht würde der reale Anwendungsfall eher weiterhelfen als ein abstraktes Beispiel.ich hab ja keine Ahnung von das Janze.
schlimmstenfalls das Array in ein Hilfsarray kopieren, da alles rausnehmen was noch im Array sein darf.
Dann bleibt ein Element übrig, das dann aus dem Original Array rausgenommen wird. -
@drapo sagte: da ich aber nicht mehr das e abfrage
Wie stellst du das fest?
-
das muss sich hier drin verstecken
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
danach vergleiche ich mit einer Variable die Inhalte dieses Array (const Vergleich = ...) Die Variable wird immer neu beschrieben. Sobald ein Eintrag nicht mehr vorhanden ist,
-
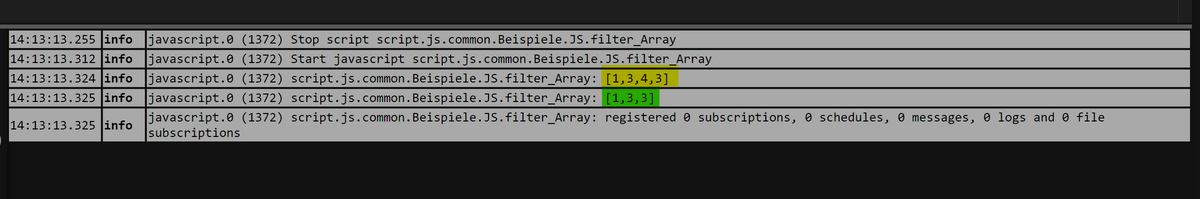
Hier mal ein Code:
var a=1,b=3,d=3,c=4; var array = [a,b,c,d]; console.log(array); c=undefined; array = [a,b,c,d]; array=array.filter((val) => val !=null); console.log(array);
Ausgabe vorher - Ausgabe gefiltert
Wie du rausfiltest kannst ja dann in der Funktion selbst reinschreiben.
-
Und am Einfachsten ist JSONATA. Code folgt gleich.
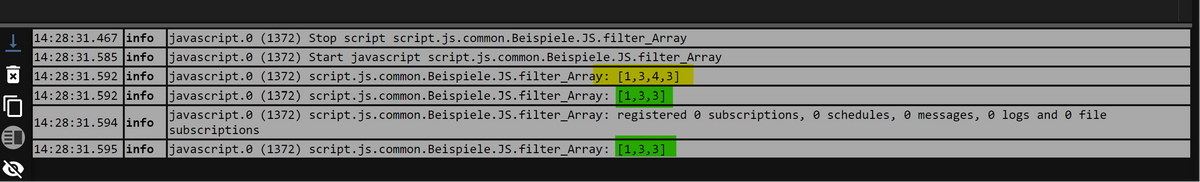
var a=1,b=3,d=3,c=4; var origArr = [a,b,c,d]; console.log(origArr); c=undefined; var newArr = [a,b,c,d]; console.log(newArr.filter((val) => val !=null)); console.log( await jsonataExpression(newArr,"$[$ != null]"));Okay in diesem Fall ist die Codeeinsparung minimal.
statt
newArr.filter((val) => val !=null)$[$ != null]
-
@mickym hm muss ich mal testen ob das so funktioniert. Du hast ja c=undefined gesetzt.
in meinem beispiel wäre ja c immer noch mit dem wert 4 gefüllt. es wird einfach nicht mehr abgefragt.das heisst in deinem fall:
a = 1 ist im array vorhanden weiter
b = 3 ist im array vorhanden weiter
c = 4 wird nicht mehr abgefragt und soll deshalb entfernt werden
d = 3 ist im array vorhanden weiter oder in diesem fall fertig -
@drapo na dann musst du halt über einen Timer setzen, dass c undefined ist, outdated oder was weiß ich ist.
Das ist halt Aufwand- auch wenn es niemand hören will,aber mit NodeRed und einer trigger Node funktioniert das out of the box. So musst du das halt selbst programmieren.
Du musst halt bei deiner timeout function Tabellen führen, damit du dem jeweiligen Arrayelement ein topic oder eine Quelle zuweist, so dass du in deiner time-out function das richtige Element auf undefined setzt.
Gefüttert wird diese Funktion von einem subscription trigger, der halt alle Quellen abfragt.
Das macht die trigger Node halt automatisch.Aber da stehen dir hier ja viele JS Codierer bei. Mir ist das im Moment Zuviel Codeschreiberei. Statt Tabellen, könntest auch ein Array mit Objekten erstellen- dann würde sich JSONATA lohnen und viel codeschreiberei ersparen und du müsstest keine Tabellen führen
-
@mickym ich hab mir nochmals gedanken gemacht. könnte das ein ansatz sein?
let Arraylength.length; const newArray = []; for (let i=0; i<=Arraylength; i++) { if (Array.includes(Vergleich)) { newArray.push(Vergleich); } } Array.splice(0, Array.length); for (let t=0; t<=(Arraylength-1); t++) { Array.push(newArray[t]); }Somit schreibe ich die Werte die ich in meinem Array finde in ein neues Array. Durch die Abfrage mit includes sollten nur noch die Werte im newArray sein welche auch abgefragt wurden.
Danach setze ich das alte Array zurück und befülle es mit den neuen Werten.
Hab ich einen Denkfehler oder würde das so gehen?
-
@drapo Das Problem ist doch in meinen Augen nicht das Array - sondern dass Du doch nicht weißt welches Element veraltet oder nicht mehr abgefragt wurde. Mit Deiner Schleife verkürzt Du doch Dein Array nur um das letzte Element.
Das geht auch mit der pop Methode - da brauchst keine Schleife für: https://www.w3schools.com/js/js_array_methods.asp
Wie gesagt das Problem ist, wie findest Du raus, welches Element veraltet ist - Die Array Behandlung ist eine andere Sache.
Du könntest höchstens meinen ursprünglichen Code nehmen und in der validierungsfunktion den Zeitstempel der letzten Aktualisierung nehmen und diesen mit der aktuellen Zeit verleichen.
a,b,c,d sind dann Objekte (states mit dem Zeitstempel)
//var a=1,b=3,d=3,c=4; //var array = [a,b,c,d]; // Erstelle ein Array mit den Objekten und Werten, der auszuwertenden States. console.log(array); // c=undefined; // array = [a,b,c,d]; array=array.filter((val) => { //Vergleich aktuelle Zeit mit Zeitstempel des Objektes, wenn Differenz größer als dann // return false // sonst return true }); console.log(array);Das vergleichen der Zeitstempel mit dem aktuellen Zeitpunkt überlasse ich aber hier gerne @paul53 oder @Codierknecht
Wenn dann die veralteten Objekte ausgefiltert sind - empfehle ich entweder die map Funktion
https://www.w3schools.com/js/js_array_iteration.asp#mark_map,
die erstellt Dir auch ein neues Array mit nur den Werten oder Du nutzt wieder das geniale JSONATA. Muss leider weg - schau später oder von unterwegs nur rein, aber ohne Code.
-
@drapo
Klingt alles immer noch ein bisschen nach "von hinten durch die Brust ins Auge".Wie gesagt: Wenn Du mal zeigen würdest, was da der tatsächliche Anwendungsfall ist, wäre Hilfe sicher zielführender.
-
@mickym ich dachte mit dieser if abfrage befülle ich doch nur werte wenn diese auch abgefragt werden:
if (Array.includes(Vergleich)) {Somit ist das Array doch nur noch mit den Werten befüllt die es gibt.
falls ich mich irre gerne melden. aber ich versuch das mal sobald ich wieder zu hause bin.
-
@codierknecht ja kann ich machen. aber auch erst wenn ich wieder zu Hause bin.
Bin mir sicher dass es einfacher geht. Aber da sieht man halt auch schnell dass das nicht mein daily business ist und mich gerade etwas abmühe

Bin Euch dadurch auch extrem dankbar für die Unterstützung
-
@codierknecht @mickym das ist der original Anwendungsfall
const knownSpeedTraps = []; async function sendImage() { const speedTraps = getState('radar-trap.0.2gbKhj9cvNU0aX0iQ_Mbc.area.speedTraps').val; for (const speedTrap of speedTraps) { const street = speedTrap.properties.street; const city = speedTrap.properties.city; const country = speedTrap.properties.country; const cacheKey = `${street}-${city}-${country}`; const coordinates = speedTrap.geometry.coordinates; if (!knownSpeedTraps.includes(cacheKey)) { knownSpeedTraps.push(cacheKey); await sendToAsync('telegram.0', { text: 'Achtung neuer Radar in Deiner Region! 🚨' }); await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); await wait(1000); console.log(cacheKey); console.log(knownSpeedTraps); await sendToAsync('telegram.0', { text: `Strasse: ${street}\nOrt: ${city}\nLand: ${country}`, }); } else { //hier wird der Eintrag entfernt welcher nicht mehr da ist var indexSpeedtraptoremove = knownSpeedTraps.indexOf(cacheKey); if (indexSpeedtraptoremove !== -1) { knownSpeedTraps.splice(indexSpeedtraptoremove, 1); } await sendToAsync('telegram.0', { text: 'Achtung neuer Radar in Deiner Region! 🚨'}); await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); await wait(1000); console.log(cacheKey); console.log(knownSpeedTraps); await sendToAsync('telegram.0', { text: `Strasse: ${street}\nOrt: ${city}\nLand: ${country}`, }); } } } on({ id: [].concat(['radar-trap.0.2gbKhj9cvNU0aX0iQ_Mbc.area.speedTrapsCount']), change: 'any' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == 0 && (obj.oldState ? obj.oldState.val : "") > 0) { sendTo("telegram", "send", { text: 'Kein Autobahn Radar mehr in Deiner Region. Du hast sichere Fahrt!', }); knownSpeedTraps.splice(0, knownSpeedTraps.length) } else { setTimeout(sendImage, 2000); } });Der Radar Trap Adapter wird genutzt um neue Radars per Telegram zu versenden. Ich möchte aber nur Nachrichten erhalten wenn entweder ein neuer Blitzer auftaucht oder ein bestehender Blitzer entfernt wurde. Der radar Trap Adapter aktualisiert sich jede Stunde immer um XX:10 Uhr.
Das hinzufügen der Blitzer in den cache funktioniert. das kam ursprünglich von matthias kleine. was nun noch nicht geht ist das entfernen der blitzer wenn diese nicht mehr da sind. das jetzige beispiel dass ich gebaut habe funktioniert leider nicht.Wie würdet Ihr das lösen, dass der Blitzer der nicht mehr da ist aus dem Array knownSpeedTraps genommen wird?
-
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
Wie würdet Ihr das lösen, dass der Blitzer der nicht mehr da ist aus dem Array knownSpeedTraps genommen wird?
...und du darüber such noch eine Nachricht via telegram bekommst?
also nicht nur entfernen sondern auch noch eine zusätzliche Aktion?
Davon war bisher keine Rede.
Dazu brauchst du ja die zu entfernenden Daten noch.