NEWS
Array wert entfernen welcher nicht vorkommt
-
Hallo zusammen
Ich hab nun das halbe Wochenende an einer Lösung gesucht und ich kriegs nicht hin. Wäre um Eure Unterstützung sehr dankbar.
Ich habe folgenden Anwendungsfall. Ich habe ein Array welches mit Werten gefüllt ist also z.B.:const Array = [a, b, c, d, e, f, g]
danach vergleiche ich mit einer Variable die Inhalte dieses Array (const Vergleich = ...) Die Variable wird immer neu beschrieben. Sobald ein Eintrag nicht mehr vorhanden ist, soll dieser aus dem array entfernt werden. wie kann ich das umsetzen. Also z.B. ich schaue ob a vorhanden ob b vorhanden usw. aber e wird z.b. nicht mehr abgefragt. wie nehme ich dann genau diesen aus dem array heraus welcher nicht abgefragt wurde?
Ich hoffe ich hab mich einigermassen verständlich ausgedrückt
-
@drapo
Du rauschst mit 'ner Schleife durch das Array und kennst an der entsprechenden Position dann auch den aktuellen Index? -
@codierknecht eben nicht. Ich kenn die einträge also mittels indexof aller noch vorhandenen Buchstaben. Aber genau mein Buchstabe e wird ja nicht mehr verglichen da er gar nicht mehr aufgerufen wird. wie kenn ich denn nun genau den eintrag von dem der nicht aufgerufen wird?
Irgendwie fehlt mir hier die logik wie ich das angehen soll. weisst du wie ich es meine?vielleicht nochmals erläutert
im array prüfe ich ist a vorhanden ok ist da weiter
b vorhanden ok ist da weiter
c vorhanden ok ist da weiter
d vorhanden ok ist da weiter
e wird nicht geprüft da es entfernt werden soll. wie krieg ich nun genau diesen eintrag raus?
f vorhanden ok ist da weiter
g vorhanden ok ist da weiter und Ende. -
@drapo Was heißt für dich "nicht vorhanden" ? Wert == 0 ? Willst du die array-Größe dynamisch verändern ?
-
@geschild das e ist ja im array enthalten. da ich aber nicht mehr das e abfrage weiss ich nicht wie ich das entfernen soll.
-
@drapo Ich würde auch JSONATA verwenden.
-
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
@geschild das e ist ja im array enthalten. da ich aber nicht mehr das e abfrage weiss ich nicht wie ich das entfernen soll.
dann such nach e und nimm es raus
-
@homoran wenn ich wüsste dass ich nach e suche wäre es einfach. das ist ja die herausforderung.
-
@drapo
Ich kann Dir nicht mehr folgen.
Vielleicht würde der reale Anwendungsfall eher weiterhelfen als ein abstraktes Beispiel. -
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
@homoran wenn ich wüsste dass ich nach e suche wäre es einfach. das ist ja die herausforderung.
Na du iterierst einfach über das Array wenn Du kein JSONATA verwenden willst. Das geht auch mit der filter Funktion.
Schau Dir das mal an:
https://www.w3schools.com/js/js_array_iteration.asp#mark_filterWenn ein Wert undefined oder nach deinen Kriterien false ist, wird dieser herausgefiltert.
-
@codierknecht sagte in Array wert entfernen welcher nicht vorkommt:
@drapo
Ich kann Dir nicht mehr folgen.
Vielleicht würde der reale Anwendungsfall eher weiterhelfen als ein abstraktes Beispiel.ich hab ja keine Ahnung von das Janze.
schlimmstenfalls das Array in ein Hilfsarray kopieren, da alles rausnehmen was noch im Array sein darf.
Dann bleibt ein Element übrig, das dann aus dem Original Array rausgenommen wird. -
@drapo sagte: da ich aber nicht mehr das e abfrage
Wie stellst du das fest?
-
das muss sich hier drin verstecken
@drapo sagte in Array wert entfernen welcher nicht vorkommt:
danach vergleiche ich mit einer Variable die Inhalte dieses Array (const Vergleich = ...) Die Variable wird immer neu beschrieben. Sobald ein Eintrag nicht mehr vorhanden ist,
-
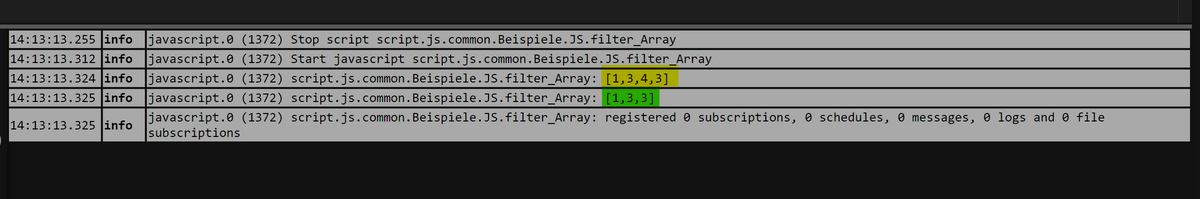
Hier mal ein Code:
var a=1,b=3,d=3,c=4; var array = [a,b,c,d]; console.log(array); c=undefined; array = [a,b,c,d]; array=array.filter((val) => val !=null); console.log(array);
Ausgabe vorher - Ausgabe gefiltert
Wie du rausfiltest kannst ja dann in der Funktion selbst reinschreiben.
-
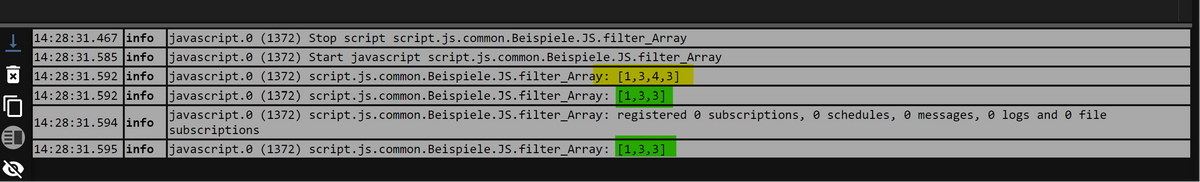
Und am Einfachsten ist JSONATA. Code folgt gleich.
var a=1,b=3,d=3,c=4; var origArr = [a,b,c,d]; console.log(origArr); c=undefined; var newArr = [a,b,c,d]; console.log(newArr.filter((val) => val !=null)); console.log( await jsonataExpression(newArr,"$[$ != null]"));Okay in diesem Fall ist die Codeeinsparung minimal.
statt
newArr.filter((val) => val !=null)$[$ != null]
-
@mickym hm muss ich mal testen ob das so funktioniert. Du hast ja c=undefined gesetzt.
in meinem beispiel wäre ja c immer noch mit dem wert 4 gefüllt. es wird einfach nicht mehr abgefragt.das heisst in deinem fall:
a = 1 ist im array vorhanden weiter
b = 3 ist im array vorhanden weiter
c = 4 wird nicht mehr abgefragt und soll deshalb entfernt werden
d = 3 ist im array vorhanden weiter oder in diesem fall fertig -
@drapo na dann musst du halt über einen Timer setzen, dass c undefined ist, outdated oder was weiß ich ist.
Das ist halt Aufwand- auch wenn es niemand hören will,aber mit NodeRed und einer trigger Node funktioniert das out of the box. So musst du das halt selbst programmieren.
Du musst halt bei deiner timeout function Tabellen führen, damit du dem jeweiligen Arrayelement ein topic oder eine Quelle zuweist, so dass du in deiner time-out function das richtige Element auf undefined setzt.
Gefüttert wird diese Funktion von einem subscription trigger, der halt alle Quellen abfragt.
Das macht die trigger Node halt automatisch.Aber da stehen dir hier ja viele JS Codierer bei. Mir ist das im Moment Zuviel Codeschreiberei. Statt Tabellen, könntest auch ein Array mit Objekten erstellen- dann würde sich JSONATA lohnen und viel codeschreiberei ersparen und du müsstest keine Tabellen führen
-
@mickym ich hab mir nochmals gedanken gemacht. könnte das ein ansatz sein?
let Arraylength.length; const newArray = []; for (let i=0; i<=Arraylength; i++) { if (Array.includes(Vergleich)) { newArray.push(Vergleich); } } Array.splice(0, Array.length); for (let t=0; t<=(Arraylength-1); t++) { Array.push(newArray[t]); }Somit schreibe ich die Werte die ich in meinem Array finde in ein neues Array. Durch die Abfrage mit includes sollten nur noch die Werte im newArray sein welche auch abgefragt wurden.
Danach setze ich das alte Array zurück und befülle es mit den neuen Werten.
Hab ich einen Denkfehler oder würde das so gehen?
-
@drapo Das Problem ist doch in meinen Augen nicht das Array - sondern dass Du doch nicht weißt welches Element veraltet oder nicht mehr abgefragt wurde. Mit Deiner Schleife verkürzt Du doch Dein Array nur um das letzte Element.
Das geht auch mit der pop Methode - da brauchst keine Schleife für: https://www.w3schools.com/js/js_array_methods.asp
Wie gesagt das Problem ist, wie findest Du raus, welches Element veraltet ist - Die Array Behandlung ist eine andere Sache.
Du könntest höchstens meinen ursprünglichen Code nehmen und in der validierungsfunktion den Zeitstempel der letzten Aktualisierung nehmen und diesen mit der aktuellen Zeit verleichen.
a,b,c,d sind dann Objekte (states mit dem Zeitstempel)
//var a=1,b=3,d=3,c=4; //var array = [a,b,c,d]; // Erstelle ein Array mit den Objekten und Werten, der auszuwertenden States. console.log(array); // c=undefined; // array = [a,b,c,d]; array=array.filter((val) => { //Vergleich aktuelle Zeit mit Zeitstempel des Objektes, wenn Differenz größer als dann // return false // sonst return true }); console.log(array);Das vergleichen der Zeitstempel mit dem aktuellen Zeitpunkt überlasse ich aber hier gerne @paul53 oder @Codierknecht
Wenn dann die veralteten Objekte ausgefiltert sind - empfehle ich entweder die map Funktion
https://www.w3schools.com/js/js_array_iteration.asp#mark_map,
die erstellt Dir auch ein neues Array mit nur den Werten oder Du nutzt wieder das geniale JSONATA. Muss leider weg - schau später oder von unterwegs nur rein, aber ohne Code.
-
@drapo
Klingt alles immer noch ein bisschen nach "von hinten durch die Brust ins Auge".Wie gesagt: Wenn Du mal zeigen würdest, was da der tatsächliche Anwendungsfall ist, wäre Hilfe sicher zielführender.