NEWS
Gelöst: Datenpunkte addieren
-
@mickym sagte in Datenpunkte addieren:
Du machst einen tollen Job hier
Gebe ich gerne zurück.
Lassen wir den TE entscheiden, was für ihn sinnvoller oder einfacher ist.
-
@mickym Ich würde das gerne per Script machen
-
@codierknecht 0_userdata.0.Giethoorn.Wetter.Regen_Mo
Bitte kein Blocky -
@michihorn sagte in Datenpunkte addieren:
Bitte kein Blocky
Dann etwa so:
var regenmenge = 0; const states = Array.prototype.slice.apply($('0_userdata.0.Giethoorn.Wetter.*')); for (var state_index in states) { state = states[state_index]; regenmenge += getState(state).val; } console.log(regenmenge); -
@codierknecht sagte: Dann etwa so:
Der $Selector hat eine eigene Schleifenfunktion.
const states = $('0_userdata.0.Giethoorn.Wetter.Regen_*'); let regenmenge = 0; states.each(function(id) { regenmenge += getState(id).val; }); log(regenmenge); -
@paul53
Danke. Muss ich mir merken.
Da kann ich noch das eine oder andere Script umbauen. -
@paul53 sagte in Datenpunkte addieren:
const states = $('0_userdata.0.Giethoorn.Wetter.Regen_*'); let regenmenge = 0; states.each(function(id) { regenmenge += getState(id).val; } log(regenmenge);
Danke bis auf eine fehlende "schliessende Klammer", in Zeile 6, klappt das:
const states = $('0_userdata.0.Giethoorn.Wetter.Tage.Regen_*'); let regenmenge = 0; states.each(function(id) { regenmenge += getState(id).val; }) log(regenmenge);Hast du noch einen Tip wie ich die aktuelle Kalenderwoche berechne?
Gruß
Michael -
@michihorn sagte in Datenpunkte addieren:
Hast du noch einen Tip wie ich die aktuelle Kalenderwoche berechne?
const moment = require("moment"); let week = moment().isoWeek(); // oder für ein spezifisches Datum: // let week = moment('2024/02/13').isoWeek(); log(week); -
@codierknecht sagte in Datenpunkte addieren:
const moment = require("moment"); let week = moment().isoWeek(); // oder für ein spezifisches Datum: // let week = moment('2024/02/13').isoWeek(); log(week);
Danke, klappt, gibt es auch eine Funktion für den Monat?
-
Es kann sein, dass du mit der Moment Bibliothek und dem JS Adapter bei jedem Neustart einen Haufen Warnungen bekommst.
Dann nutze lieber die days Bibliothek: https://day.js.org/docs/en/get-set/iso-weeks-in-year
Jetzt bin ich aber wirklich weg.

-
@mickym Ne es gab keine Warnungen, Moment im JS als zusätze NPM eintragen und gut.
Leider gibt es über "moment" keine Funktion "isoMonth".
Eine Days Bibliothek kenne ich nicht. Danke für den Link. -
@michihorn sagte in Datenpunkte addieren:
Danke, klappt, gibt es auch eine Funktion für den Monat?
Ein- oder zweistellig?
let month = moment().format('M'); log(month); month = moment().format('MM'); log(month);@mickym
momentfunzt einwandfrei - ohne Warnungen o.ä.
-
@codierknecht sagte in Datenpunkte addieren:
@michihorn sagte in Datenpunkte addieren:
Danke, klappt, gibt es auch eine Funktion für den Monat?
Ein- oder zweistellig?
let month = moment().format('M'); log(month); month = moment().format('MM'); log(month);@mickym
momentfunzt einwandfrei - ohne Warnungen o.ä.
Na gut. Ich dachte, ich hätte Warnungen gesehen, wenn man die Maschine neu startet.
-
@mickym Ne es gab keine Warnungen, Moment im JS als zusätze NPM eintragen und gut.
Leider gibt es über "moment" keine Funktion "isoMonth".
Eine Days Bibliothek kenne ich nicht. Danke für den Link. -
@mickym sagte in Datenpunkte addieren:
Na gut. Ich dachte, ich hätte Warnungen gesehen, wenn man die Maschine neu startet.
Muss ich mal drauf achten. Aber das mache ich ja nur alle Jubeljahre

-
@michihorn Auch wenn Du NodeRed nicht magst, hier mal ein paar nützliche Erklärungen und Beispiele mit der Moments-Bibliothek, da diese in NodeRed schon standardmässig eingebaut ist:
https://forum.iobroker.net/topic/50086/datum-und-zeitverarbeitung-mit-nodered
und hier noch ein Link zur originalen Moments-Bibliothek:
https://momentjs.com/docs/#/displaying/
Hier siehst dann auch, wie Du Dir den Monatsnamen in Worten und ggf. auf deutsch ausgeben lassen kannst.
moment().locale('de').format('MMMM') -
hey mickym,
ich versuche mich schon geraume Zeit an dem Flow für die Summe von Datenpunkten.
Könntest du mir sagen, welche Eigenschaften die nodes haben. Ich komme da nicht weiter.
vielen Dank. -
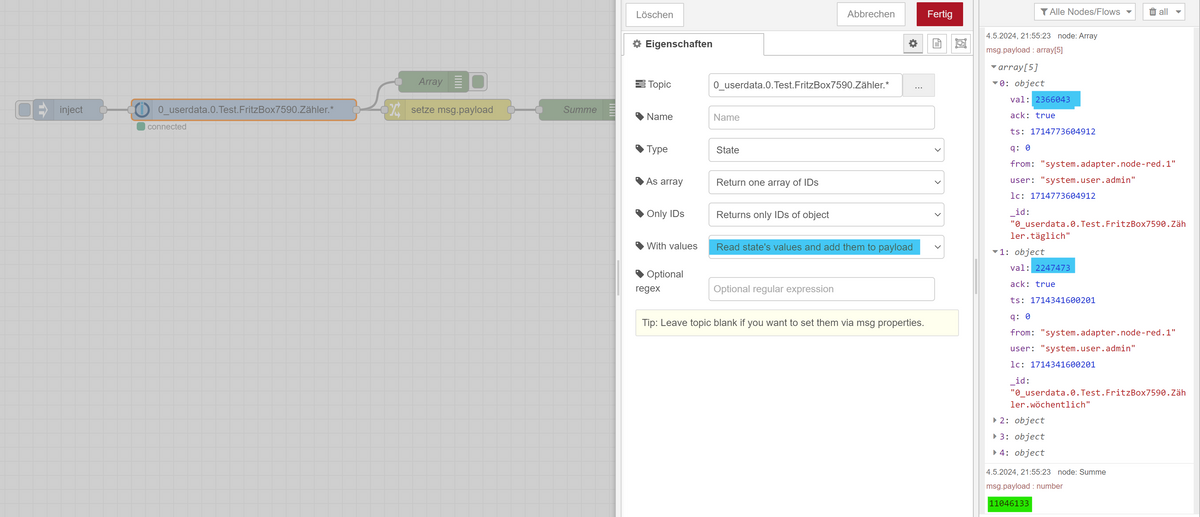
@cbrocker Du liest mit einer list Node einfach mit Wildcard alle untergeordneten Objekte/Datenpunkte mit den Werten.

Anschließend bildest Du einfach die Summe aus den Werten
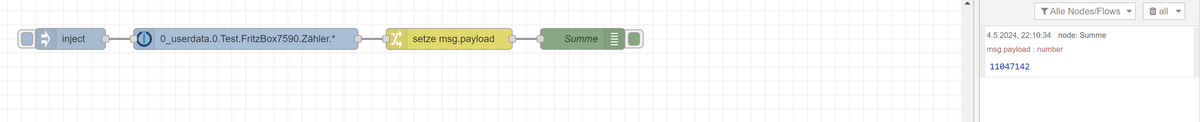
Hier der Flow zum Import:
-
@mickym Hey mickym, danke für die schnelle Reaktion. Cool, daß du gerade auch zufällig vorm PC sitzt

Ich habe den Flow importiert und angepasst. Funktioniert sehr gut
Warum ist da aber jetzt ein Array dabei. Bei dem o.g. Beispiel hattest du auch kein Array gezeigt.
Danke für die prompte Hilfe
-
@cbrocker Die Debug Node dient ja nur zur Veranschaulichung. Das funktioniert natürlich mit einem Array - aber das musst ja nicht ausgeben. Da unten funktioniert das natürlich auch mit einem Array.
Also wenn du die Debug Node weglässt - siehst das Array gar nicht.