NEWS
[gelöst] Ersetzen eines json Array elements
-
Hallo, ich habe folgende Struktur:
[{Id:“xyz“,value:true}]kann ich irgendwie mit find oder sonst wie mit einer Funktion nach einem Element mit zu suchender Id suchen?
Dann das Element bspw. Mit Slice bearbeiten?Das ganze am besten ohne Schleife,
Denn es handelt sich um ein Array, welches ich aus den Objekten eines Selector.each generiert habe.Wenn das nur mit schleifen gehen würde, dann würde ich einfach jedes Mal das Selector.each durchführen und gut ist.
Würde dann einfach jedes Mal das Array neu erzeugen. -
@ben1983 Nutz doch die JSONATA Bibliothek - die ist viel einfacher und mächtiger.
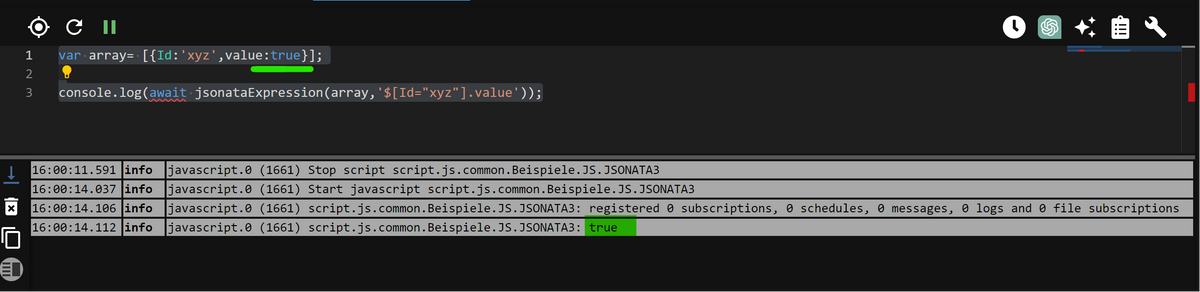
var array= [{Id:'xyz',value:true}]; console.log(await jsonataExpression(array,'$[Id="xyz"].value'));
und wenn Du den Wert von true auf false ändern willst einfach so:
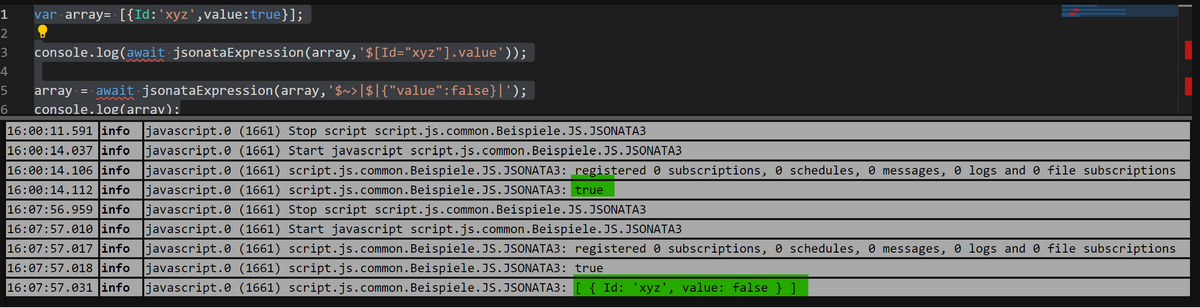
var array= [{Id:'xyz',value:true}]; console.log(await jsonataExpression(array,'$[Id="xyz"].value')); array = await jsonataExpression(array,'$~>|$|{"value":false}|'); console.log(array);
-
@mickym ok. Vielleicht habe ich es noch nicht verstanden, aber „viel Einfacher“ finde ich das jetzt nicht
 .
.Ich möchte eigentlich ein Array durchsuchen, ob dort ein Element mit einer entsprechenden id ist, wenn ja, bearbeiten, oder Element löschen… wenn nein, hinzufügen.
-
@ben1983 sagte: folgende Struktur:
Das ist kein JSON, sondern ein Array mit Objekt(en).
@ben1983 sagte in Ersetzen eines json Array elements:
nach einem Element mit zu suchender Id suchen?
Wenn die ID eine Objekteigenschaft ist, ist es mit einer Schleife wohl am einfachsten.
let obj = null; for(obj of arr) { if(obj.id == id) break; } -
@paul53 ja sorry,
Meinte das Array mit Objekten…..Na dann wird es am einfachsten, wenn ich einfach bei jedem Durchlauf das resultierende Array direkt erzeuge indem ich einen .each Durchlauf mache.
Wird leichter sein, also suchen, löschen… ersetzen etc. -
Die einfachste Möglichkeit ein eindeutiges Item zu finden ist
const arr = [{ Id: 'xyz', value: true }]; const index = arr.findIndex((a) => a && a.Id === 'xyz');Ich müsste aber etwas genau wissen was du machen willst, zum filtern gibts .filter zum ändern .map
EDIT: Wollte noch ein weiteres Bespiel anhängen, aber ich hab echt keine Ahnung wie du das bearbeiten willst und kann daher nichts schlüssiges zeigen.
forEach geht auf jeden Fall auch.
-
@ticaki im Prinzip habe ich 3 Aaray.
-
wo alle Werte drin stehen (unabhängig vom value)
-
alle werte mit value = true
-
alle werte mit value = false
nun bekomme ich über den selector einen trigger, wenn sich ein Wert ändert.
Nun müsste das entsprechende Element im 2. Array gefunden werden und zum 3. hinzu, oder umgekehrt.
Zusätzlich im ersten der Werte geändert werden…
Aktuell:
Durchlaufe mit .each die Elemente des selectors und erstelle die 3 Arrays neu.
Klappt super, wollte nur wissen, ob es anders vielleicht eleganter geht / ist? Was meinst Du? -
-
const id = 'id.from.trigger' const value = true; const arr = [{ Id: 'xyz', value: true }]; const arrTrue = [{ Id: 'xyz', value: true }]; const arrFAlse = []; const index = arr.findIndex((a) => a && a.Id === id); if (index === -1) return; arr[index].value = value; if (value) { const index = arrFalse.findIndex((a) => a && a.Id === id); if (index === -1) return; arrTrue.push(arrFalse.slice(index,1); } else { //wie true nur mit gewechselten arrays }in dem If(index === -1) würde ich ein log einbauen was bescheid sagt das der restliche Code nicht wie erwartet die Arrays baut.
Falls du aber viel seltener deie true/false array brauchst als das ganze Triggert, würde ich diese Arrays bei der benutzung aus dem Hauptarray mit .filter erstellen .filter( a=> a && a.value === true)
-
@ticaki ganz ehrlich ich Checks nicht, wo deine Variable
aherkommt.
die wird nirgends definiert.Ich habe es aktuell so gelöst, dass ich bei einer Änderung die Objekte vom selektor durchlaufe und die States zuweisen.
Bin gerade nur am Handy, sonst würde ich grad mal den Code posten. -
Dazu solltest du den Befehl nachschlagen. findIndex durchsucht das Array und ruft eine vorgegebene Funktion mit den Parameter (arrayItem, arrayIndex, array) auf und erwartet das die Funktion true oder false zurück gibt.
var id = 'ne id' const index = arr.findIndex(arrayTest); function arrayTest(a) { if (a && a.Id === id) return true else return false; }https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex
das (a) => ... ist ne kürzere schreibweise. (und scope aber das juckt hier nicht)
EDIT: ich weiß wie du das wahrscheinlich machst, hat bei mir auch etwas mit dem z.B. findIndex gedauert bis es da klick gemacht hat.
-
@ticaki ach ja du übergibst ne Funktion… jetzt.

hier mein code:
// Abfrage, ob sich ein Türzustand geändert hat $(`state(${enumtypeFunctions}=${enumTuerAussen})`).on((dp)=>{ // object auslesen const obj = getObject(dp.id); /*********************************************************** * ******Generierung des Türarrays für die Userdaten******** * ********************************************************/ // Zusammensetzen der JSON Objekte (Abfrage aller Türen) let tueren = []; let offeneTueren = []; let geschlosseneTueren = []; $(`state(${enumtypeFunctions}=${enumTuerAussen})`).each((id)=>{ const objName = getObject(id).common.name; let myDoor = {}; myDoor.name = objName; // Aktuelle Tür in das jeweilige Array pushen if(getState(id).val){ myDoor.zustand = "geschlossen"; geschlosseneTueren.push(myDoor); } else{ myDoor.zustand = "offen"; offeneTueren.push(myDoor); } tueren.push(myDoor); // Aktuelle Tür in das allgemeine Tür-Array pushen }); // Schreiben der Werte in die JSON States setState(idTueren,JSON.stringify(tueren),true); setState(idOffeneTueren,JSON.stringify(offeneTueren),true); setState(idGeschlosseneTueren,JSON.stringify(geschlosseneTueren),true); if(offeneTueren.length === 0){ return true; } else{ return false; } }); -
const myDB = {} $(`state(${enumtypeFunctions}=${enumTuerAussen})`).each((id) => { myDB[id]= {name: getObject(id).common.name, zustand: getState(id).val } } // Abfrage, ob sich ein Türzustand geändert hat $(`state(${enumtypeFunctions}=${enumTuerAussen})`).on((dp) => { // object auslesen if (myDB[dp]) myDB[dp].zustand = dp.state.val; else myDB[dp] = {name: getObject(dp.id).common.name, zustand: dp.state.val } /*********************************************************** * ******Generierung des Türarrays für die Userdaten******** * ********************************************************/ // Zusammensetzen der JSON Objekte (Abfrage aller Türen) const tueren = Object.values(myDB); const offeneTueren = tueren.filter(a => a && a.zustand); const geschlosseneTueren = tueren.filter(a => a && !a.zustand); // Schreiben der Werte in die JSON States setState(idTueren, JSON.stringify(tueren), true); setState(idOffeneTueren, JSON.stringify(offeneTueren), true); setState(idGeschlosseneTueren, JSON.stringify(geschlosseneTueren), true); if (offeneTueren.length === 0) { return true; } else { return false; } });Habs in einem Typescript adapter geschrieben, also syntax könnte richtig sein

kommt nur nicht mit entfernten türen klar, da muß das Skript neugestartet werden. Vorteil ist es werden nich zig unnötige Anfragen an den Javascript-adapter geschickt.
-
@ticaki ok.
Ganz cool.
Schaue ich mir auf jeden Fall morgen mal an.Es wird nicht bei dem on ein kompletter Durchlauf der Elemente gemacht, auch ein entfernen ist nicht notwendig => sehr gut…
Aber:
Durchläuft nicht find auch jedes Element ?
Somit wäre es ja gleich zu setzen mit dem each, oder?Aber die Sache mit Object.values() ist denke ein Ansatz für mich,
So könnte ich wie bei dir mit Objekten arbeiten und dann delete nutzen usw. Ich schaue mal rein.
-
ich benutze hier filter und auch das testet jedes Element im array, aber das array ist script intern, dürfte erheblich schneller sein, als wenn du erst noch eine Filteranfrage (selector) an den Javascript-Adapter schickst. Ist auch nur eine Idee

das getObject in deinem Code könnte genauso lange dauern wie das filtern des Arrays. Aber lesbarkeit geht vor effizenz! meistens

-
@ticaki sagte: lesbarkeit geht vor effizenz!
Funktionen, die man nur sehr selten verwendet - man also nachschlagen muss, erhöhen nicht die Lesbarkeit.
-
@paul53
Naja .each ist wohl deutlich exotischer als array.filter() -
@ticaki sagte: .each ist wohl deutlich exotischer als array.filter()
Nicht in Verbindung mit dem $Selector.
-
@paul53
Dann ist das wohl an mir vorübergegangen. 100 Skript 0 mal each(oder eine der anderen Spezialfunktionen für selektoren), rund 60 mit selectoren. Ich mag forEach() aber genauso wenig.
EDIT: ist aber nicht relevant, der TE hat die selektoren in ein array von objecten umgebaut und in dem Kontext sind die standard array funktion nicht mehr exotisch.
-
@ticaki vergleich mein code: 8ms
der code nach deinem schema:
$(`state(${enumtypeFunctions}=${enumTuerInnen})`).on((dp)=>{ log("Start"); let obj = getObject(dp.id); tueren[dp.id] = {name:obj.common.name, zustand:dp.state.val}; if(dp.state.val){ geschlosseneTueren[dp.id] = {name:obj.common.name, zustand:dp.state.val}; delete geschlosseneTueren[dp.id]; } else { geschlosseneTueren[dp.id] = {name:obj.common.name, zustand:dp.state.val}; delete offeneTueren[dp.id]; } setState(idTueren,JSON.stringify(Object.values(tueren)),true); setState(idOffeneTueren,JSON.stringify(Object.values(offeneTueren)),true); setState(idGeschlosseneTueren,JSON.stringify(Object.values(geschlosseneTueren)),true); log("Ende"); });1-2ms
-
@ticaki die Frage ist ja… Array ist so ok? Intern (im Skript) mi Objekten ist etwas komfortabler.
Dann mit Object.values zum Array machen… weil nachher im State ist doch sicher einer Arraystruktur besser, als Objekte… die immer gleich sind, oder?