NEWS
Vis 2 - View Wechsel Script
-
Hier noch ein paar Infos,
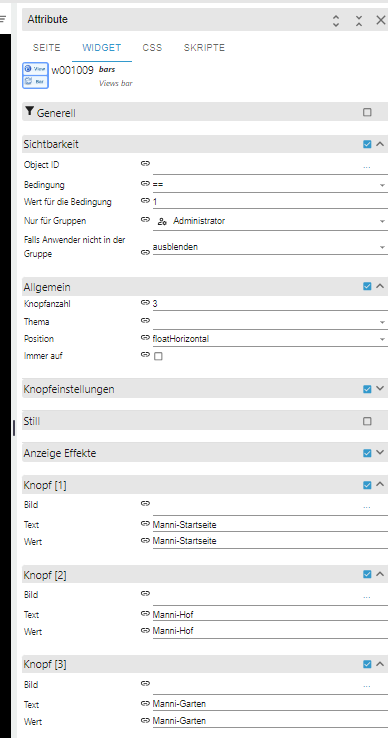
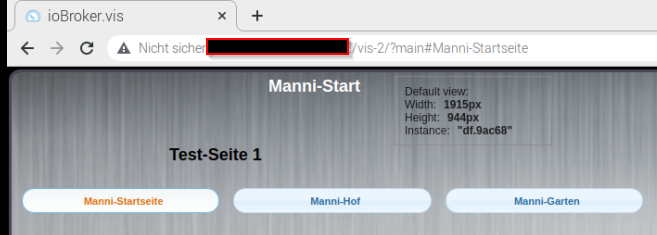
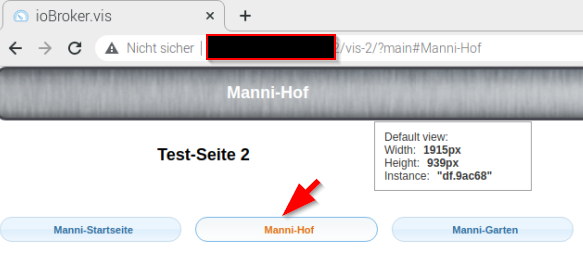
ich habe das Widget view bar hinzugefügt.- Wenn ich dort den View Wechsel über die Buttons mache klappt der Wechsel der Views.
- Bei Starten des Scripts kommt keine Fehlermeldung wenn ich ihn so Ausführe, aber es passiert halt nichts....
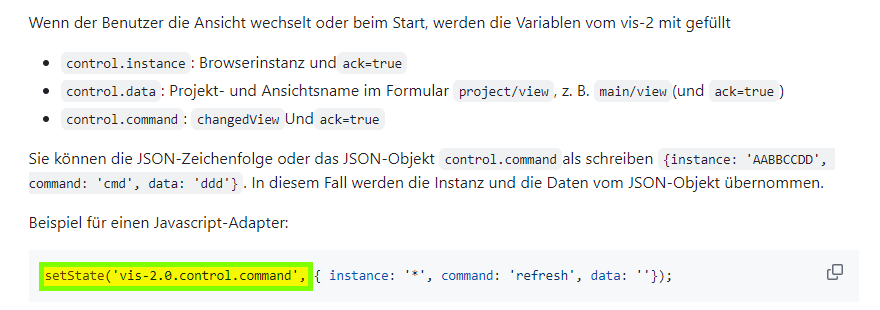
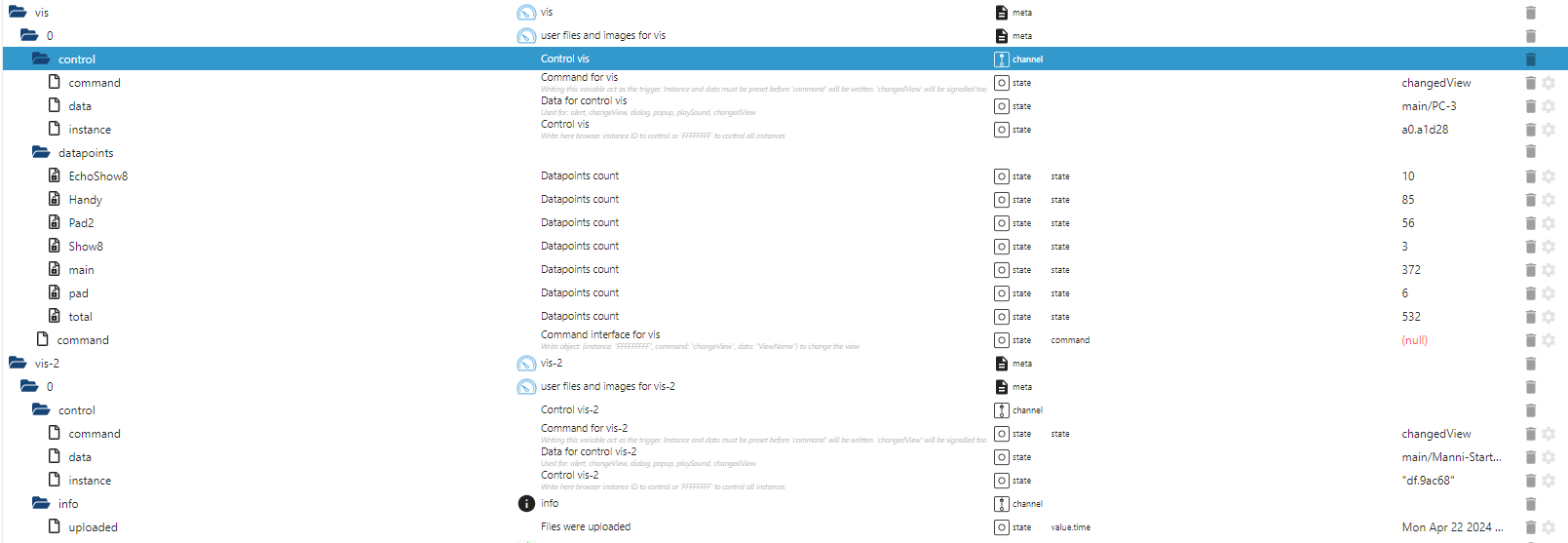
setState("vis-2.0.control.command", '{"instance": "df.9ac68", "command": "changeView", "data": "main/Manni-Hof"}');


-
Keiner eine Idee oder eine Alternative?....
Laut github sehe ich kein Fehler warum es nicht klappt
https://github.com/ioBroker/ioBroker.vis-2
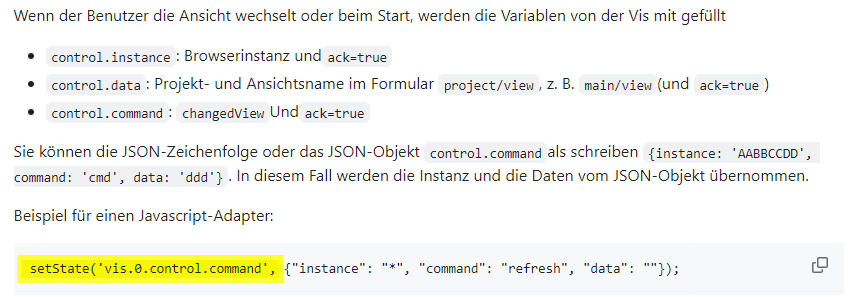
setState("vis-2.0.control.command", '{"instance": "df.9ac68", "command": "changeView", "data": "main/Manni-Hof"}');Hier noch die Beschreibung von Vis 1:

So klappt es auch in Vis.0 / 1 also in der Alten Version:
setState("vis.0.control.command", '{"instance": "df.9ac68", "command": "changeView", "data": "main/Hof-Cam"}');Bug?
-
@yoda Klappt es denn zuverlässig wenn du
*statt der Id nimmst? -
@bananajoe grüße dich,
habe ich grade ein paar mal mit * Erfolgreich in Vis1 getestet - das geht.
setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Hof-Cam"}');Der Test mit Vis 2 klappte nun auch der Wechsel der View
setState("vis-2.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Manni-Hof"}');Vielen Dank für deine Hilfe @BananaJoe
Bliebe nur die Frage warum das mit der Instance Angabe nicht klappt, dachte eigentlich die sollte dort angeben werden?
-
@yoda weil das schon komisch aussieht das beide (VIS1 und VIS2) die gleiche ID nutzen. Andererseits läuft es über den gleichen Web-Adapter nehme ich an, kann also schon sein. Wenn es mit
*immer geht, könnte das aber darauf hindeuten das das mit der ID doch das Problem ist.Wobei die Id in Browser A auf deinem Rechner eine andere ist als im Browser B, auf deinem Tablet oder auf dem Handy, alles hat jeweils seine eigene Id.
Der
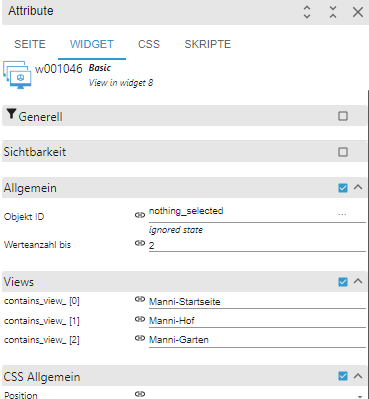
*ist der rundum-Hammer der das dann bei allen Instanzen auf allen Geräten macht. Wenn du das nur einmal nutzt, kein Problem.Ich habe das früher auch genutzt, inzwischen sind meine Views mit "basic - View in Widget 8" eingerichtet. Da hast du dann deine Startseite und das "View in Widget" definiert den Bereich in dem eine andere View dargestellt wird. Das Widegt reagiert dabei auf einen Datenpunkt in dem die laufende Nummer steht des Views der gerade gezeigt werden soll.
Ist halt einfacher. Das nutze ich unter VIS1, keine Ahnung ob es das auch für VIS2 gibt. -
@bananajoe sagte in Vis 2 - View Wechsel Script:
Wenn es mit * immer geht, könnte das aber darauf hindeuten das das mit der ID doch das Problem ist.
das * bedeutet da ses auf allen Vis'us geschaltet wird.. also hast du 5 Tablets laufen weird das überall gemacht..wenn du explizit die instance angibst dann nur auf dem einen
-
@bananajoe vielen Dank nochmal!
Ich habe nun noch ein paar mal mit * oder ID getestet."ID"= geht nur bei bei Vis1 : unter Adresse "vis.0.control.command"
"*" = geht bei Vis1 und Vis 2 Adresse "vis-2.0.control.command"Daher belasse ich bei Vis 1 die eindeutige ID Angabe und bei Vis 2 die Verwendung von "*"
Für mich erstmal ausreichend, Denke aber weiterhin hier gibt es ein Bug das Vis 2 mit ID Angabe ein Problem hat.
Bei Folge Projekten wird es dann evtl. wegen der fehlenden Eindeutigkeit / Browser / PC Zuordung (ID) Problematisch werden so wie es auch @arteck aufführt. -
@bananajoe
In Vis 2 gibt es auch das Widget 8
Ich habe mal eine neue Seite angelegt und nur das Widget 8 hinzugefügt.
Hier kann ich nun meine verschieden View Seiten hinzufügen , soweit habe ich es verstanden.Aber wie könnte ich nun ein Blocky schreiben das zb. bei Shelly1 = True auf zb. View Hof geschaltet wird?
Kannst du mir da auch ein Tip geben?


-
@yoda du musst dir noch einen Datenpunkt schaffen vom Typ "number" bzw. "zahl" und das widget darauf zeigen lassen.
In den Datenpunkt schreibst du dann eine "1" und er wechselt auf den Hof oder eine "2" und er wechselt auf den GartenDeine Navigations-Widgets müssen dementsprechend auch diesen Datenpunkt bearbeiten, ein Button "Hof" muss dann einen 1 da rein schreiben, hinter einem "Weiter" Button ggf. ein Skript welches den Wert des Datenpunktes um 1 erhöht
-
@bananajoe habe ich nun umgesetzt, gefällt mir sehr gut mit dem Widget 8!
Wenn man die Vis schon neu baut soll es ja klappen und gefallen
Meinen Herzlichen Dank nochmal für die Hilfe an dich
