NEWS
[gelöst]Script für Änderung der Textfarbe bei Wert X
-
cool. Danke für die Info!
Taugt die Station?
Sieht interessant aus

Ich weiß nicht warum, aber auf auf CUxD wollte ich eigentlich verzichten. Ich überlege mir mal, ob ich mir die Station auch hole. Gibt es eine Anleitung, wie Netatmo in CUxD eingbunden wird?
Aber jetzt müssen wir erst einmal schauen warum die Daten nicht mehr von der CCU2 nicht mehr in Richtung hm-rega gehen.
Werden denn andere Datenpunkte, z.B. direkt aus der CCU2 synchronisiert?
So würde ich vorgehen:
-
hm-rega über Instanzen neu starten
-
ioBroker neu starten
-
CCU2 neu starten
Und schauen, ob sich bei einem der Schritte was getan hat.
Da müssen sonst mal die Profis ran.
-
-
Ja, taugen tut sie schon. Funktioniert eigentlich zuverlässig.
Ja gibt es hier: http://homematic-forum.de/forum/viewtop … 6&start=10
Hmm, also so wie es aussieht alles was über hm-rega geht wird nicht aktualisiert.
Neustarts hab ich schon paar hinter mir.
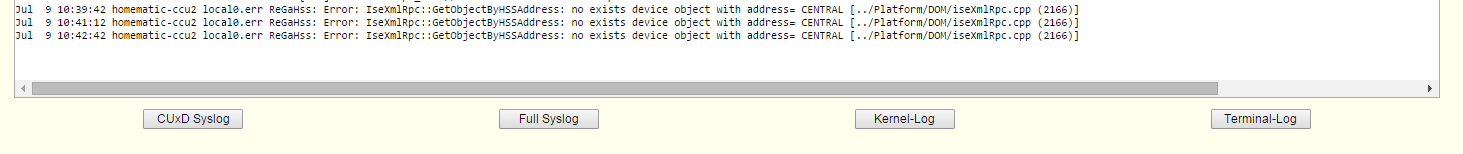
Vllt ist das hier ein Problem (Auszug aus dem CuXD Full Syslog):

Vllt hat jemand ne Idee, woran das liegt…Edit: Anscheinend geht der sync wieder, nach npm clean cache.
oh man, es läuft....so eine Sch...
Die Variable war falsch "hm-rega.0.CO2" geht nicht, habe jetzt "hm-rega.0.die ID" genommen und jetzt geht es....na klasse :roll:
Dann aber jetzt eine Frage dazu, wie kann ich die Variable ändern von der ID in einen Namen?
-
Hallo,
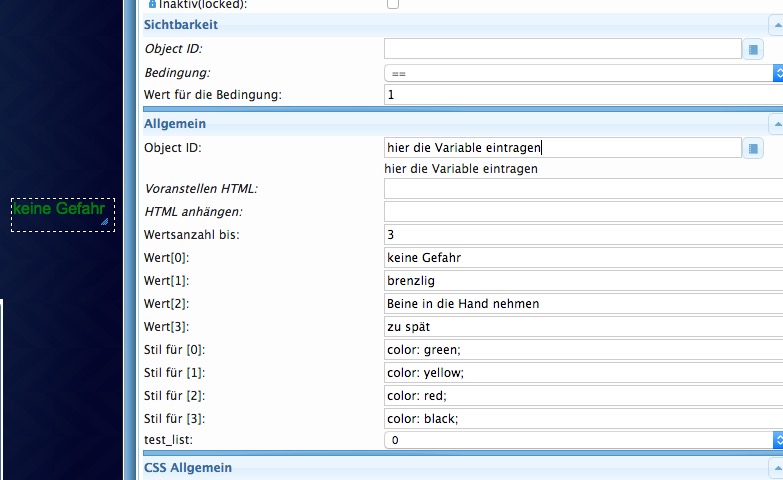
ich würde so etwas lieber mit dem Basic Widget ValueList HTML Style (alternativ val,list Tile (Metro) ValueList 8) in Verbindung mit einem Skript lösen. Das Skript bleibt eigentlich gleich (siehe oben, nur in createState die Werteliste definieren). Spielt keine Rolle, ob in der Variable "rot/grün/blau" oder "1/2/3" oder "niedrig/mittel/hoch" oder so steht. Im Widget kannst du dann für jeden Wert (Standard 2 Werte, erweiterbar) eine eigene Formatierung und sogar einen eigenen Inhalt anzeigen lassen. Damit ist die logische Struktur im Javascript-Adapter Skript immer gleich und die Ausgabe wird nur im VIS-Adapter realisiert.

Gruß
Pix
-
Hi pix,
das verstehe ich jetzt leider nicht so ganz. Als "Wert" kann ich dann ja nur X definierte Werte (in deinem 3) angeben.
Ich habe ja aber Zahlen von sagen wir mal 450-1400, die dazwischen beliebige Werte sein können.
-
Das Widget unterstützt bis zu 8 Werte mit jeweils eigenen Formatierungen. Die Werte lauten in der Maximalnutzung 0,1,2,3,4,5,6,7
Für Deinen Anwendungsfall oben mit den drei gewünschten Farben (und für die meisten anderen) reicht das.
CO2 bis 1.000 musst Du dann der 0 per Script zuweisen.
von 1000 bis 1300 die 1
und über 1300 die 2
und dann Stil 0 -2 entsprechend versorgen. Ist schnell gemacht.
Ich mag die Variante mit den {}. Es ist etwas unklarer im Widget, dafür klarer im Wert in den Objekten.
Ich mag die Flexibilität. Man kann theoretisch alles zur Laufzeit verändern. Buttons bauen, die in Textbereichen Ihre Farbe ändern. Farbverläufe realisieren, wie es bei Dir Sinn machen könnte.
Such Dir was aus

-
Ah ok, jetzt hab ichs

Läuft jetzt erst mal so, wie Anfangs angegeben. Farbverlauf wäre vllt was

Danke euch
-
-
danke für die Info
Gesendet von iPhone mit Tapatalk
-
Ahhh man ich verzweifel an den Skripten, denn das ist so gar nicht meins
 vielleicht kann mir ja jemand von euch helfen. Ich möchte gern Luftfeuchtigkeiten verschiedene Farben zuweisen, fast genauso wie das mit dem CO2
vielleicht kann mir ja jemand von euch helfen. Ich möchte gern Luftfeuchtigkeiten verschiedene Farben zuweisen, fast genauso wie das mit dem CO2Aber es funktioniert einfach nicht…. könnt ihr mir auf die Sprünge helfen????? :roll:
createState('Temp-Textfarbe', "white"); // Objekt in javascript.0\. für die Textfarbe on('"[b]hm-rpc.0.LEQ0568523.1.HUMIDITY"/*Aussensensor:1.HUMIDITY*/[/b]', function (obj) { obj.newState.val = parseInt(obj.newState.val, 10); log('"hm-rpc.0.LEQ0568523.1.HUMIDITY"/*Aussensensor:1.HUMIDITY*/ ' + obj.newState.val); if (obj.newState.val <= 35) { setState("Temp-Textfarbe","red", true); } else if (obj.newState.val >= 36 && obj.newState.val <=65) { setState("Temp-Textfarbe","green", true); } else if (obj.newState.val >= 100) { setState("Temp-Textfarbe","blue", true); } }); -
Das Objekt (obj) wird an die Funktion übergeben:
createState('Temp-Textfarbe', "white"); // Objekt in javascript.0\. für die Textfarbe on("hm-rpc.0.LEQ0568523.1.HUMIDITY", function (obj) { var rh = obj.newState.val; log("hm-rpc.0.LEQ0568523.1.HUMIDITY: " + rh + " %"); if (rh <= 35) { setState("Temp-Textfarbe","red", true); } else if (rh >= 36 && rh <=65) { setState("Temp-Textfarbe","green", true); } else { setState("Temp-Textfarbe","blue", true); } }); -
Sorry, dass ich diesen alten Beitrag nochmals hochhole, aber ich bin gerade beim gleichen Thema.
Das Script funktioniert an sich, leider verzögert. Wann checkt das Script seinen Status? Kann ich das beschleunigen? Meines liegt im common Ordner.
var idFarbe = "javascript.0.VIS.FarbeFensterVisu"; var idAktor = "Datenpunkte.0.StatusWindowOpen"; createState(idFarbe, 'white', { def: 'white', type: 'string', role: 'text' }); on(idAktor, function (data) { log('Aktorwert: ' + data.state.val); if (data.state.val === 0) setState(idFarbe, 'green'); else if (data.state.val > 0 && data.state.val <= 50) setState(idFarbe, 'red'); });