NEWS
[Gelöst] Speicherort eigene Dateien/Files ?
-
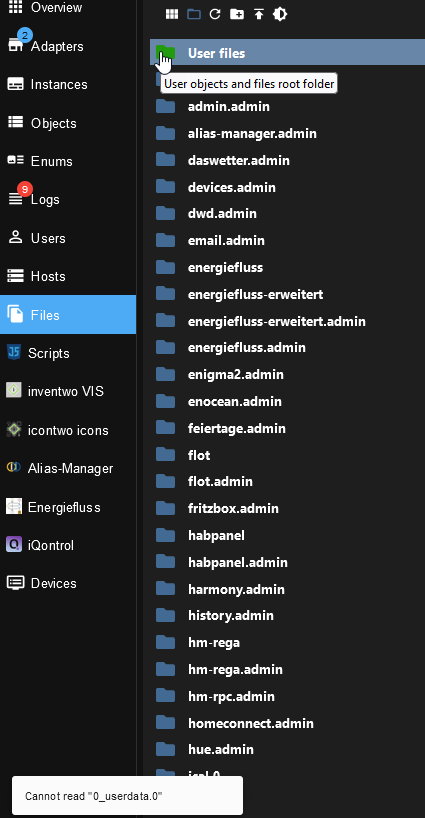
@mcu Da kommt bei mir dieser Fehler wenn ich den Ordner öffnen will:

EDIT: wenn ich den nur markieren und versuche einen weiteren Ordner darin zu erstellen kann ich im Eingabefeld keinen Namen eingeben und es blinkt nur der Cursor

-
@wendy2702 Schau mal auf der console unter
cd /opt/iobroker/iobroker-data/files/0_userdata.0 ls -lHast du eigentlich den vis.0-Ordner?
-
-
@wendy2702 sagte in Speicherort eigene Dateien/Files ?:
Keine Ahnung warum nicht und auch nicht wann es erzeugt wird.
Unter Objekten gibt es den Ordner ja:

Objekte vom Typ
folder"enthalten" nur andere Objekte (bzw. bilden eine Objekt-Hierarchie ab). Das hat nichts mit Dateien zu tun. Du hast nur das Meta-Objekt. Alles weitere passiert im Dateien-Tab. Bitte nicht Objekte mit Dateien verwechseln.Ansonsten sind in der Dokumentation Beispiele. Du kannst mit
node:fsnatürlich aus anderen Quellen im Dateisystem Daten lesen und diese dann im ioBroker speichern. Aber eben mitwriteFileunter Angabe des Meta-Objektes (wirdnullübergeben, gibt es einen Fallback auf0_userdata.0).https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#writefile
Ich habe das im ioBroker Master Kurs ausführlich rauf und runter erklärt wo wann welche Dateien liegen und warum man nicht direkt in
/opt/iobroker/iobroker-data/files/schreiben sollte. Macht man das, wird die Datei trotzdem nicht im Dateien-Tab auftauchen (weil die Metadaten fehlen, welche zu der Datei normalerweise geschrieben werden).Und mach mal den Expertenmodus aus. Den braucht man in 99% der Fälle nicht.
-
@wendy2702 bevor es zu kompliziert wird: Wenn ich das richtig sehe, speicherst du ein Bild der Kamera um es per Telegram zu senden?
Dann nimm doch als Pfad einfach
/tmp/NamedesBildesDer
/tmpordner ist dafür da, ich mache das auch mit den Bilder per Telegram und speichere dort.
Nach einem reboot ist der Ordner halt leer, das Bild muss aber ja auch keinen reboot überleben.Anders wäre es wenn du das Bild auch noch in der VIS verwenden wolltest.
-
@bananajoe Hi,
Danke für die einfache Lösung.
Mittlerweile hat mein Sohn sich der Sache angenommen und das Script direkt von "request" befreit.
@haus-automatisierung sagte in Speicherort eigene Dateien/Files ?:
Ich habe das im ioBroker Master Kurs ausführlich rauf und runter erklärt wo wann welche Dateien liegen und warum man nicht direkt in /opt/iobroker/iobroker-data/files/ schreiben sollte. Macht man das, wird die Datei trotzdem nicht im Dateien-Tab auftauchen (weil die Metadaten fehlen, welche zu der Datei normalerweise geschrieben werden).
Ja, das mag sein aber wenn ein Script so seit 2017 lief und es jetzt erst die restriktionen gibt ist das für nicht Javascript affine wie mich ein Problem.
Jetzt werden die Bilder in userdata ordner bzw. weiteren unterordnern gespeichert.
Allerdings erschließt sich mir hier noch nicht die logik warum die nur solange sichtbar sind wie da eine Datei drin liegt.
Aber das ist ein anderes Thema.
-
@wendy2702 Dann stell bitte das fertige Script rein, damit andere die auf den Post stoßen den richtigen Ansatz haben. Danke.
-
Hier mal das Script, ist noch nicht komplett "aufgeräumt" aber da es morgen Früh auf Tour geht ist dafür jetzt keine Zeit mehr.
// ------------------------------------------------------------------------- // Dieses Script überwaht den Zustand eines Bewegungsmelders und speichert bei // Aktivierung ein Bild einer Überwachnungskamera in einem Vereichnis und sendet // dieses via Telegram.0-Adapter. // Die Speicherung der Bilder erfolgt als "Stack", d.h. das aktuellste Bild bekommt // immer den Suffix "0" und es werden n Bilder mit den Suffixen 1..n-1 vorgehalten // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // ------------------------------------------------------------------------- const adapterId = "0_userdata.0"; const adapterDir = `/opt/iobroker/iobroker-data/files/${adapterId}`; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren const imageDir = '/cameras/garage_klein_einfahrt' // Prefix für die Bildnamen const imageNamePrefix = "Garage_Klein_Einfahrt"; // Objekt-ID des Bewegungsmelders const oidLichtBewmelderTuer = "alias.0.Bewegungsmelder.Bewegungsmelder_Garage_Klein"; // URL zur Kamera umn ein Image (jpg) zu erhalten const cam_url = "http://192.168.178.212/Streaming/channels/1/picture"; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 8; const cameraUsername = "mxxxxe"; const cameraPassword = "ixxxx8"; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- const axios = require("axios"); const fs = require("fs"); // Bild an telegram schicken function sendImage (path) { try { var stats = fs.statSync(path); var msg = formatDate(stats.birthtime,"DD.MM.YYYY hh:mm:ss") + " " + path.substring(path.lastIndexOf('/')+1); sendTo('telegram.0', { text: path, caption: msg, disable_notification: true, user: 'Mirko', }); } catch(err) { if (err.code != "ENOENT") log(err); } } // Bild speichern und senden function saveImage() { // Bild imageCountMax-1 löschen delFile(adapterId, `${imageDir}/${imageNamePrefix}${imageCountMax - 1}.jpg`, function(err) { if (err) { log("Fehler beim löschen des alten Bildes: " + err); } }); // Bilder 0..imageCountMax-2 umbenennen for (var i = imageCountMax - 2; i >= 0; i-- ) { renameFile(adapterId, `${imageDir}/${imageNamePrefix}${i}.jpg`, `${imageDir}/${imageNamePrefix}${i + 1}.jpg`, function (err) { if (err) { log("Fehler beim umbennen: " + err, "error") } }) } const latestFilePath = `${imageDir}/${imageNamePrefix}0.jpg` axios( cam_url, { responseType: "arraybuffer", auth: { username: cameraUsername, password: cameraPassword } } ) .then(response => { writeFile(adapterId, latestFilePath, response.data, function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { sendImage(`${adapterDir}${latestFilePath}`); } }); }); } // sofort ein Bild senden und nach 3 Sek erneut //function onEvent() { // saveImage(); // setTimeout(function() { saveImage(); }, 10 * 300); //} // sofort ein Bild senden und nach 3 Sek erneut function onEvent() { saveImage(); setTimeout(function() { saveImage(); }, 3 * 1000); setTimeout(function() { saveImage(); }, 6 * 1000); setTimeout(function() { saveImage(); }, 9 * 1000); } on({ id: 'alias.0.Bewegungsmelder.Bewegungsmelder_Garage_Klein', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("alias.0.Bewegungsmelder.Bewegungsmelder_Garage_Klein").val === true) onEvent(); }); // manuelle Ausführung (Test) //onEvent(); -
@wendy2702 sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
Ja, das mag sein aber wenn ein Script so seit 2017 lief und es jetzt erst die restriktionen gibt ist das für nicht Javascript affine wie mich ein Problem.
Verstehe ich, aber die Restriktionen auf das
.../files/Verzeichnis gab es schon immer - nur waren diese nicht vollständig umgesetzt. Und es war auch noch nie richtig da manuell mitnode:fszu schreiben.@wendy2702 sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
Allerdings erschließt sich mir hier noch nicht die logik warum die nur solange sichtbar sind wie da eine Datei drin liegt.
Du meinst im Dateien-Tab?
-
@haus-automatisierung ja, im Dateien tab.
Warum ist das so bzw. Wofür soll das gut sein?
Einmal versehentlich tab geschlossen oder refresh und der/die Ordner sind wieder weg.
-
@wendy2702 sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
@haus-automatisierung ja, im Dateien tab.
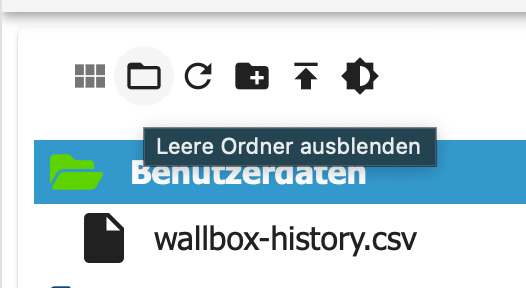
Du kannst hier umschalten, ob leere Ordner ausgeblendet werden sollen:

-
-
@haus-automatisierung Ich meine das hier:

-
@wendy2702 ich hatte auch die alte Version im Einsatz, die nicht mehr funktioniert und versuche nun deine Version zu übernehmen.
wo liegt bei dir der Pfad
/cameras/garage_klein_einfahrt?
hier hinter?/opt/iobroker/iobroker-data/files/Und was muss ich in 0-userdata.0 machen... einen Datenpunkt anlegen?
-
@lobomau sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
Und was muss ich in 0-userdata.0 machen... einen Datenpunkt anlegen?
Entweder direkt in das Dateisystem speichern (außerhalb von
/opt/iobroker/iobroker-data/files/), ODER mit den ioBroker-Dateien arbeiten. Entweder oder. Anlegen musst Du nichts - das Meta-Objekt existiert in jeder Installation bereits. -
LÄUFT korrekt! Fehler kommt natürlich beim ersten Mal wenn es die Datei noch nicht gibt. Beim zweiten Durchgang keine Fehlermeldung mehr

@haus-automatisierung Danke. Ich habe es in dieser Sekunde auch hinbekommen. Das Ergebnis ist perfekt, also Bilder an telegram und Ablegen der Dateien. Aber es gibt eine Fehlermeldung
javascript.1 19:44:38.010 error script.js.common.Cam.FDT_neu2: Fehler beim umbennen: Error: Not existsIdee woran es liegt? Script:
// ------------------------------------------------------------------------- // Dieses Script überwacht den Zustand eines Bewegungsmelders und speichert bei // Aktivierung ein Bild einer Überwachnungskamera in einem Vereichnis und sendet // dieses via Telegram.0-Adapter. // Die Speicherung der Bilder erfolgt als "Stack", d.h. das aktuellste Bild bekommt // immer den Suffix "0" und es werden n Bilder mit den Suffixen 1..n-1 vorgehalten // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // ------------------------------------------------------------------------- const adapterId = "0_userdata.0"; const adapterDir = `/opt/iobroker/iobroker-data/files/${adapterId}`; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren //const imageDir = '/cameras/garage_klein_einfahrt' const imageDir = '/cameras/fdt' // Prefix für die Bildnamen const imageNamePrefix = "FDT"; // Objekt-ID des Bewegungsmelders const oidLichtBewmelderTuer = "javascript.0.Variablen.FDT-detection"; // URL zur Kamera umn ein Image (jpg) zu erhalten const cam_url = "http://192.168.1.89/tmpfs/snap.jpg"; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 8; const cameraUsername = "xxx"; const cameraPassword = "yyy"; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- const axios = require("axios"); const fs = require("fs"); // Bild an telegram schicken function sendImage (path) { try { var stats = fs.statSync(path); var msg = formatDate(stats.birthtime,"DD.MM.YYYY hh:mm:ss") + " " + path.substring(path.lastIndexOf('/')+1); sendTo('telegram.0', { text: path, caption: msg, disable_notification: true, user: 'lobomau', }); } catch(err) { if (err.code != "ENOENT") log(err); } } // Bild speichern und senden function saveImage() { // Bild imageCountMax-1 löschen delFile(adapterId, `${imageDir}/${imageNamePrefix}${imageCountMax - 1}.jpg`, function(err) { if (err) { log("Fehler beim löschen des alten Bildes: " + err); } }); // Bilder 0..imageCountMax-2 umbenennen for (var i = imageCountMax - 2; i >= 0; i-- ) { renameFile(adapterId, `${imageDir}/${imageNamePrefix}${i}.jpg`, `${imageDir}/${imageNamePrefix}${i + 1}.jpg`, function (err) { if (err) { log("Fehler beim umbennen: " + err, "error") } }) } const latestFilePath = `${imageDir}/${imageNamePrefix}0.jpg` axios( cam_url, { responseType: "arraybuffer", auth: { username: cameraUsername, password: cameraPassword } } ) .then(response => { writeFile(adapterId, latestFilePath, response.data, function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { sendImage(`${adapterDir}${latestFilePath}`); } }); }); } // sofort ein Bild senden und nach 3 Sek erneut //function onEvent() { // saveImage(); // setTimeout(function() { saveImage(); }, 10 * 300); //} // sofort ein Bild senden und nach 3 Sek erneut function onEvent() { saveImage(); setTimeout(function() { saveImage(); }, 3 * 1000); setTimeout(function() { saveImage(); }, 6 * 1000); setTimeout(function() { saveImage(); }, 9 * 1000); } on({ id: 'javascript.0.Variablen.FDT-detection', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.Variablen.FDT-detection").val === true) onEvent(); }); // manuelle Ausführung (Test) //onEvent(); -
@lobomau Ja, das ganze Script ist viel zu kompliziert. Man baut keine Pfade zu
0_userdata.0ins Dateisystem zusammen (bei Redis liegt da z.B. gar nichts an der Stelle). Alles mitnode:fsmuss da raus.Schau das mal an:
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#createtempfile
-
@haus-automatisierung ich werde mir das mal anschauen und versuchen es "noch richtiger" zu machen.
Was ich aber jetzt schon sagen kann.... es scheint jetzt viel besser zu laufen... viel performanter... total verzögerungsfrei!
Es hat sich geändert: request (deprecated) -> http Get, node 18 -> 20. -
@lobomau Ungetestet (nur im Forum programmiert), aber so in die Richtung:
// ------------------------------------------------------------------------- // Dieses Script überwacht den Zustand eines Bewegungsmelders und speichert bei // Aktivierung ein Bild einer Überwachnungskamera in einem Vereichnis und sendet // dieses via Telegram.0-Adapter. // Die Speicherung der Bilder erfolgt als "Stack", d.h. das aktuellste Bild bekommt // immer den Suffix "0" und es werden n Bilder mit den Suffixen 1..n-1 vorgehalten // v2.0 - 07.06.2024 - Umgebaut auf neue Funktionen von haus-automatisierung.com / Matthias Kleine // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // ------------------------------------------------------------------------- const adapterId = '0_userdata.0'; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren const imageDir = '/cameras/fdt'; // Prefix für die Bildnamen const imageNamePrefix = 'FDT'; // Objekt-ID des Bewegungsmelders const oidLichtBewmelderTuer = 'javascript.0.Variablen.FDT-detection'; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 8; const camUrl = 'http://192.168.1.89/tmpfs/snap.jpg'; const cameraUsername = 'xxx'; const cameraPassword = 'yyy'; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- // Bild an telegram schicken function sendImage(path) { try { const caption = `${formatDate(new Date(), 'DD.MM.YYYY hh:mm:ss')} ${path.substring(path.lastIndexOf('/') + 1)}`; sendTo('telegram.0', { text: path, caption, disable_notification: true, user: 'lobomau', }); } catch (err) { log(err); } } // Bild holen, speichern und senden async function saveImage() { const prefix = `${imageDir}/${imageNamePrefix}`; await delFileAsync(adapterId, `${prefix}${imageCountMax - 1}.jpg`); // Bilder 0..imageCountMax - 2 umbenennen for (let i = imageCountMax - 2; i >= 0; i-- ) { await renameFileAsync(adapterId, `${prefix}${i}.jpg`, `${prefix}${i + 1}.jpg`); } const latestFilePath = `${prefix}0.jpg`; httpGet(camUrl, { timeout: 2000, responseType: 'arraybuffer', basicAuth: { user: cameraUsername, password: cameraPassword, }, }, (error, response) => { if (!error) { writeFile(adapterId, latestFilePath, response.data, (err) => { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { const tempFilePath = createTempFile(latestFilePath, response.data); sendImage(tempFilePath); } }); } else { console.error(error); } }); } on({ id: oidLichtBewmelderTuer, change: 'ne' }, async (obj) => { if (obj.state.val) { // sofort ein Bild senden und nach 3, 6 und 9 Sek erneut saveImage(); setTimeout(saveImage, 3 * 1000); setTimeout(saveImage, 6 * 1000); setTimeout(saveImage, 9 * 1000); } }); -
@lobomau sorry baue gerade unser Gartenzimmer auf und schaue jetzt erst auf Handy.
Hast es ja hinbekommen und sogar noch die Profi Version geliefert bekommen.