NEWS
iCal irgendwie verstehe ich das nicht
-
@liv-in-sky sagte in iCal irgendwie verstehe ich das nicht:
auf keinen fall in global - das ist nur selten der fall - bringt immer wieder probleme, wenn die scripte in global sind
Danke für die Warnung.
-
@homoran sagte in iCal irgendwie verstehe ich das nicht:
@homoran sagte in iCal irgendwie verstehe ich das nicht:
Wenn du sowieso mit CSS arbeitest, müsstest du doch auch eine margin eingeben können
Das müsste aber auch bei align left einzustellen sein.Oh weh, margin laut google Marge. Marge bringt mich in dem Zusammenhang nicht weiter

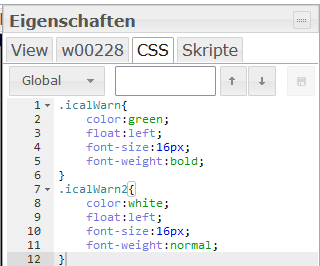
Ich habe jetzt noch einmal folgendes in CSS eingetragen:

und das erhalten:

Wenn ich dich richtig verstanden habe kommt jetzt die "margin" zum tragen.
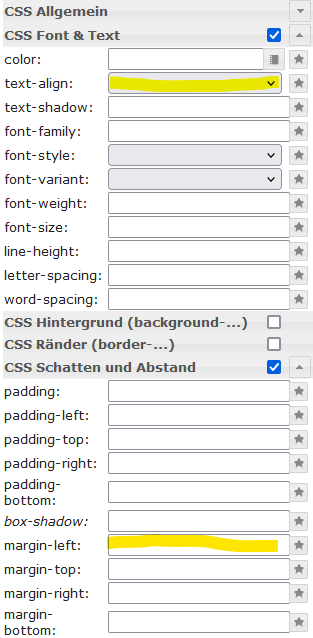
Müsste ich die hier finden?:

Ich habe hier eine "text-align" und "margin left"
Muss man da was eintragen? -
@haselchen sagte in iCal irgendwie verstehe ich das nicht:
So übernommen wie ich es gepostet habe?
Dann muss es woanders haken.
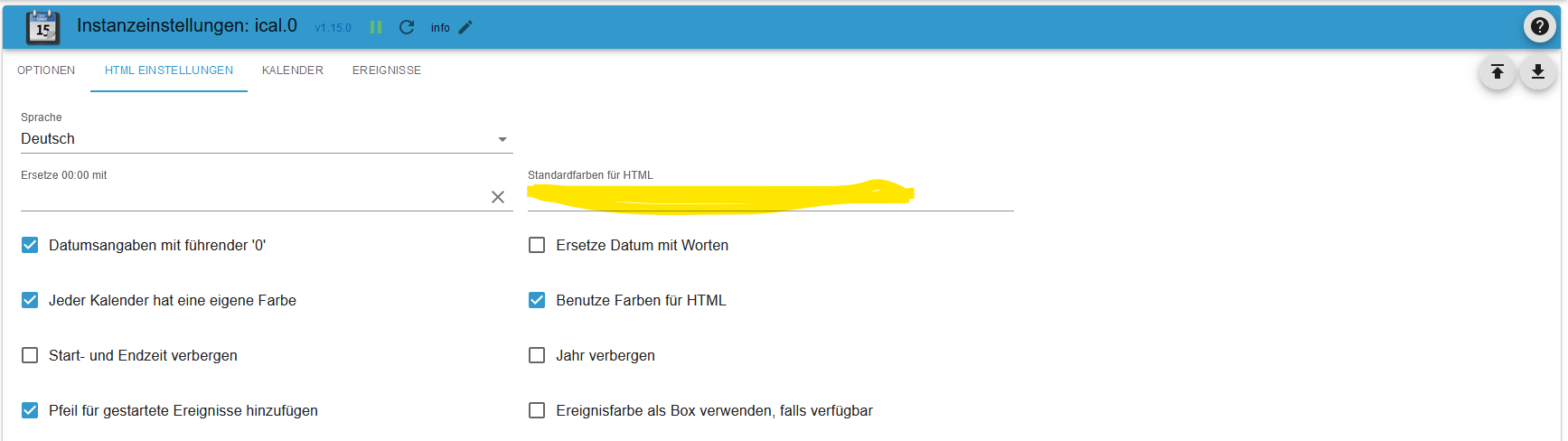
Das sind die Einstellungen des Adapters.Fehler gefunden warum es bei mir nicht geklappt hatte:
Ich hatte eine Standardfarbe drin die verhindert hat das die Einstellungen unter "CSS Font und Text" gezogen wurden.

Nachdem ich die Farbe raus gemacht hatte hat auch deine Vorlage anstandslos funktioniert.
Danke für Deine Mühe.Leider ist das Augenkrebsrot immernoch da
 aber langsam fängt es an mir zu gefallen
aber langsam fängt es an mir zu gefallen 
VG
-
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Muss man da was eintragen?
ja!
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Ich hatte eine Standardfarbe drin die verhindert hat das die Einstellungen unter "CSS Font und Text" gezogen wurden.
richtig, und du hast den Haken bei jeder Kalender andere Farbe
-
@homoran sagte in iCal irgendwie verstehe ich das nicht:
Muss man da was eintragen?
ja!
Verrätst du mir bitte noch was ich wo für das Leerzeichen reinmachen muss?
@homoran sagte in iCal irgendwie verstehe ich das nicht:
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Ich hatte eine Standardfarbe drin die verhindert hat das die Einstellungen unter "CSS Font und Text" gezogen wurden.
richtig, und du hast den Haken bei jeder Kalender andere Farbe
Ja, das will ich ja auch so haben. Die Termine der beiden Kalender sind nun einmal weiss und einmal grün.
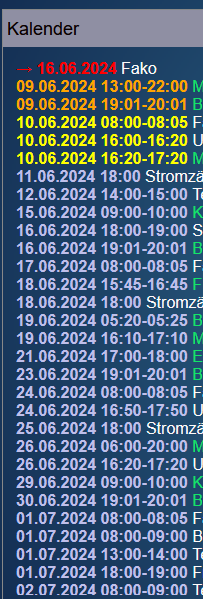
Die Standardfarbe für HTML wirkt sich nur auf das Datum aus das neuer ist als übermorgen sprich jetzt ist die Farbfolge:Rot (heute)
Orange (morgen)
Gelb (übermorgen)
HTML Standard alles was über übermorgen hinaus geht.
(CSS ist auf dem Screenshot gelöscht aber das muss ich dir bestimmt nicht sagen
 )
)VG Duffy
-
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Ja, das will ich ja auch so haben.
Die Doku sagt dazu
- colorize: true Termine am heutigen Tag sowie aktuell laufende Termine werden rot gefärbt, Termine am morgigen Tag orange, diese Option überstimmt die Option everyCalOneColor
- everyCalOneColor: false Bei true wird bei mehreren Kalendern jeder Kalender in einer festzulegenden Farbe eingefärbt. Ist die Option colorize gesetzt, funktioniert dies nicht!
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Verrätst du mir bitte noch was ich wo für das Leerzeichen reinmachen muss?
einen Wert wie groß der Abstand sein soll.
-
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Leider ist das Augenkrebsrot immernoch da
dann hast du die Farbe im entsprechenden CSS nicht geändert
-
Ja das steht in der Doku mit den Farben rot orange gelb.
Ich weis aber nicht wo ich true / false eingeben muss und leider auch nicht was für einen wert ich wo für den Abstand eingeben soll. Da nutzt mir die ganze Doku nichts.
Ich gebs jetzt einfach auf. Trotzdem danke für deine Mühe
Viele Grüße Duffy
-
@duffy sagte in iCal irgendwie verstehe ich das nicht:
Ich weis aber nicht wo ich true / false eingeben muss
nirgends! Die checkbox anhaken (Option=true) oder nicht (Option=false).
@duffy sagte in iCal irgendwie verstehe ich das nicht:
was für einen wert ich wo für den Abstand eingeben soll
ausprobieren bis es passt.
wenn du px als Einheit wählst sind es Pixel.Das ist doch bei allen hunderten Widgets identisch
-
Hat wie gesagt keine Sinn es bringt nichts. Jetzt ist der Kalender ganz verbogen:

Mach ichs einfach neu und lebe mit Augenkrebsrot.
Trotzdem danke für die Mühe
Sollte jemand Einstellungen für das Leerzeichen in CSS haben würde ich mich freuen wenn ich es bekommen könnte.
VG Duffy