NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
@skb Wie kann ich das SVG Element in Abhängigkeit mit einer Bool-Variable ein und ausblenden?
Wenn Auto in de Garage, dann SVG-Element anzeigen, wenn Auto nicht da ist, SVG-Element ausgeblendet.Ich bin schon so weit gekommen, das ich die Farbe über die CCS-Einstellungen ändern, aber ich bekomme keine Abfrage zustande.
.smart path { source : 65; "1": { "display": "none" }, "0": { "display": "block" } fill: #c20b00 !important; }Source: 65 ist die Bool-Variable aus der Datenquellen, wie sie in den anderen Objekten angegeben sind. Den anderen Teil habe ich aus den "Überschreibungen festlegen" von Symbole bzw. Rechtecke genommen, womit ich bis jetzt die Symbole bzw. Rechecke unsichtbar gemacht habe.
-
@elektrofix-ol source hat in einer CSS Klasse nichts zu suchen. Nutze dazu doch einfach ein Icon, dieses kannst du mit einer Daten-Quelle belegen.
-
@skb würde ja gerne ein Ikon benutzen, jedoch gibt es den Smart nur als SVG-Daten

Und wenn ich ein anderes Ikon nehme und ich diese "Überschreibe", dann funktioniert das nicht auf alle Geräten:
- Appel macht nur die Farbe
- Samsung nicht die Farbe
- Chrome schaltet zwischen den Ikon und SVG-Daten hin uns her
Die Lösung wäre die SVG-Daten als Ikon umzuwandeln, aber da habe ich auch noch nicht den Weg gefunden.
-
@elektrofix-ol Verstehe nicht, was du an einem Icon überschreiben möchtest und wo das Problem der Endgeräte liegt.
Nehme die Daten-Quelle für das SVG mal mit auf die Liste.
-
-
@mcm1957 Ich würde dies schon gerne getrennt halten - ein Thread zur funktionierenden Version im stable und ein Thread, welcher immer die letzte Version behandelt.
-
@mcm1957 sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Entscheidne muss das natürlich primär der Dev
ich warte auf dessen Feedback
EDIT:
@SKB war schneller -
@skb
ok. alles klar. Hab das aus dem Titel nicht erkannt dass da ein System dahinter steckt. -
-
@skb ich hoffe das war der richtige

nee, war er nicht

oder der Titel passt nicht (mehr) -
@homoran Ich dachte an https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-6-2 -> Visualisierung.
-
@skb erledigt!
-
@skb said in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Nehme die Daten-Quelle für das SVG mal mit auf die Liste.
Danke, ist nicht so dringend, habe es jetzt im den iob über die configuration gelöst und es funktioniert:
"elements": { "194": { "position": 0, "id": 194, "pos_x": 122.5, "pos_y": 273, "source": 65, "threshold": 0, "frame": "_overlay", "url": "", "action": "none", "shadow": "", "svg_content": "<path d=\"M8.5,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9 C12.4,40.7,10.6,38.9,8.5,38.9z M8.5,45.1c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3s2.3,1,2.3,2.3C10.8,44.1,9.8,45.1,8.5,45.1z M55.7,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9C59.7,40.7,57.9,38.9,55.7,38.9z M55.7,45.1 c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3c1.3,0,2.3,1,2.3,2.3C58.1,44.1,57,45.1,55.7,45.1z M60.3,31.2c-0.1-2.5-1.3-5.5-7.9-5.9 L51,25.3c-0.5-0.5-12.6-11.5-20.1-12.1c-1.8-0.1-3.4-0.2-5.1-0.2v0c-0.1,0-0.1,0-0.2,0c-0.9,0-1.9,0-3,0.1 c-3.8,0.2-9.4,0.5-14.7,1.1l-0.1,0c-0.3,0-0.6,0.3-0.7,0.6c0,0-2.4,11-3.5,15.6C-0.8,33.9-0.4,41.7,0.7,45l0,0 c1,3.4,4.1,5.8,7.7,5.8c3.4,0,6.4-2.2,7.5-5.2h32.2c1.2,3,4.1,5.2,7.5,5.2c4.4,0,8-3.6,8.1-8C64.8,34.4,61.7,31.9,60.3,31.2z M23.2,15.1v8.7l-6.4-0.3c0.6-1.7,1.6-3.7,3.1-5.8C20.5,16.9,21.5,15.7,23.2,15.1z M8.6,15.8c0.5-0.1,1.1-0.1,1.6-0.2L8.5,23 c0,0.1-0.4,1.6-1.6,1.6H6.6C7.4,20.9,8.3,17.1,8.6,15.8z M8.5,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5s6.5,2.9,6.5,6.5 S12,49.3,8.5,49.3z M16.4,44.1c0.1-0.4,0.1-0.8,0.1-1.3c0-4.4-3.6-8.1-8.1-8.1c-2.9,0-5.4,1.6-6.9,3.9c0.2-2.8,1.1-5.6,3.3-7.1 c0,0,0-0.1,0.1-0.1c0.6,0.3,1.4,0.7,2.3,1.4c0.4,0,0.8-0.1,1.2-0.1c0.3,0,0.6,0,0.9,0c0.1,0,0.2,0,0.2,0c0,0-0.1-0.1-0.2-0.2 c-1.5-1.5-3-2.3-4-2.7c0.2-1.1,0.5-2.4,0.8-3.7h0.7c2,0,2.9-1.8,3.2-2.8l1.7-7.9c3.1-0.3,6.1-0.5,8.6-0.6c-0.9,0.7-1.5,1.4-1.8,1.9 c-3.3,4.8-4.6,8.9-3.7,12c0.5,1.6,5,9.6,9.4,12.4c0.5,0.3,1.5,0.8,2.8,0.9c6.5,0.3,18.1,0.5,20.5,0.6c0,0.1,0,0.2,0,0.2 c0,0.4,0,0.9,0.1,1.3H16.4z M55.7,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5c3.6,0,6.5,2.9,6.5,6.5S59.3,49.3,55.7,49.3z M55.7,34.8c-3.8,0-7,2.7-7.8,6.2c-2,0-14-0.2-20.6-0.6c-1-0.1-1.7-0.4-2.1-0.6c-4-2.5-8.4-10.1-8.8-11.5c-0.3-0.9-0.3-2,0-3.2 l24.2,1.3l-0.1,1.3l1.6,0.1l0.3-5.4l-1.6-0.1l-0.2,2.4l-15.9-0.8v-9.2c0.2,0,0.5,0,0.7-0.1c1.8,0,3.4,0,5.3,0.2 c5.5,0.4,14.1,7.4,17.6,10.3l-4-0.2l-0.1,1.6l8,0.4c5.6,0.3,6.3,2.5,6.4,4.9c0,0.4,0.3,0.7,0.6,0.8c0,0,2.5,0.8,3,5.6 C60.8,36.1,58.5,34.8,55.7,34.8z\" fill=rgb(215,215,215)></path>", "subType": "svg", "type": "svg", "width": 115, "height": 100, "viewBox": "0 0 75 65", "override": { "0": { "display": "none" }, "1": { "display": "block" } } } },Zeile 7, 19-26 geändert
-
-
Ich habe da vielleicht einen Bug, und hoffe das er in diesem Verlauf reingehört.
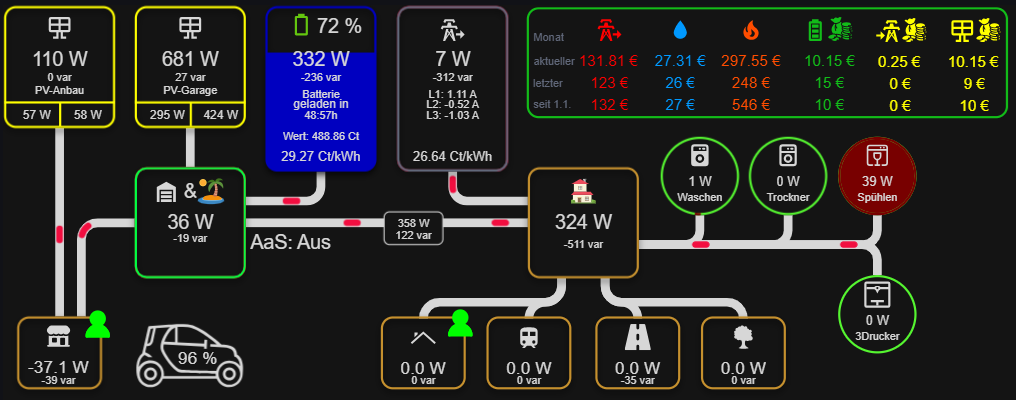
So sollte im normalfall die Seite aussehen

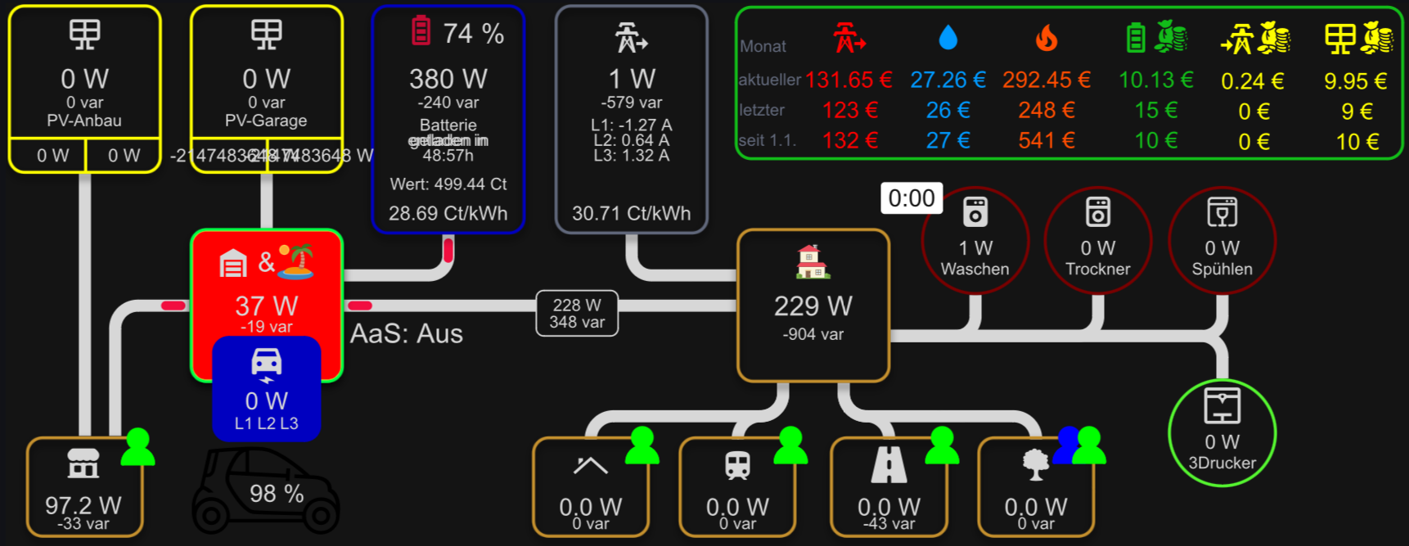
aber von Zeit zu Zeit werden mir die Elemente angezeigt, die jetzt ausgeblendet sein sollen, oder eine Farbe bekommen. Es scheint so, als ob die Überschreibungen vom Broser nicht umgesetzt werden.

Dabei ist es egal ob die Überschreibung ein "display": "block" oder ein "fontSize": 11 und "fill": "#D7D7D7" beinhaltet.
Das Phänomen tritt seit der 0.6.2 mehrfach auf und ist bei Chrome, iOS und Android vorhanden. Ein Neuladen der Seite lässt die Anzeige wieder wie gewünscht erscheinen. Die Seite läuft in einem iFrame von Grafana. -
@elektrofix-ol Und, was genau soll auf der Seite ausgeblendet sein? Es wäre schon sehr hilfreich, wenn die Daten zu den Elementen vorliegen bzw. diese markiert sind.
-
@skb Es soll ausgeblendet werden, wird es jedoch nicht. Die obere Grafik zeigt den Soll, die unter den Fehlerfall an, der regelmäßig von den Browsern angezeigt wird, bis ich die Seite neu lade.
Bei Fehlerfall werden folgendes nicht verändert:
- ID60+ID61 die unteren Werte der PV-Garage die -2147483648W
- ID128+IS129 die Texte geladen in / entladen in bei der Batterie
- das blaue Feld (ID171) mit dem Auto(ID23), der 0W (ID172) und L1, L2, L3 (ID173-175)
- das weiße Feld (ID185) hinter der 0.00 bei dem roten Kreise (Waschen, Trockner, Spülmaschine)
- die grünen und blauen User-Ikon (ID178-180+ID183), in den rechteckigen Bahn, Straße und Baum hätte hier ausgeblendet werden müssen (aber auch ID181+182 sind mal an der Reihe, je nach dem wer Anwesen ist)
- das SVG-Element (ID194) vom Smart, wo die 98% sind
- Das Rechteck (ID28) mit Garage und Palme
- die Kreise Waschen (ID95), Trockner(ID99), Spülmaschine (ID90)
LOG-Protokollausgabe.txt
Ich bin mir unsicher, ob ich die Grenzen des Adapters erreicht habe, oder ich nur was pfuschig programmiert habe und es eine bessere Herangehensweise gibt, um diese Dinge zu verändern.
Du hast einen echt geilen Adapter geschaffen, den ich nicht mehr missen möchte! Vielen Dank dafür!!
-
@elektrofix-ol Können wir uns vielleicht auf ein Element beschränken? Das wird die Sache ziemlich vereinfachen - denn die anderen Elemente werden ja ähnlich "falsch" sein.
Also, such dir ein Element aus, was nicht funktioniert und stelle die Daten dazu ein.
Der Adapter selbst kennt keine Grenzen - nur das Endgerät, welches den EF anzeigt.
-
@skb said in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@elektrofix-ol Können wir uns vielleicht auf ein Element beschränken?
Das Rechteck (ID28) mit Garage und Palme, weil es ohne Override ist
Also, such dir ein Element aus, was nicht funktioniert und stelle die Daten dazu ein.
Die Daten hatte ich im Post schon eingestellt LOG-Protokollausgabe.txt oder brauchst Du etwas anderes?
Der Adapter selbst kennt keine Grenzen - nur das Endgerät, welches den EF anzeigt.
Ist das Endgerät der Browser oder Grafana, weil es den iFrame macht? -
@elektrofix-ol Also, ich durchforste jetzt nicht deine gesamte Konfiguration

Bitte nur die Daten zu dem entsprechenden Element - dies macht Vieles einfacher.