NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
-
@oxident sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
Falls @SKB da keine direkte Lösung hat ging es auf jeden fall über ein Skript und Hilfsdatenpunkt.
Statt des Original Datenpunktes legst du einen eigenen an.
Ein Skript reagiert auf Änderung der Original-Datenpunktes, schreibt den Wert aber nur in deinen Hilfsdatenpunkt wenn zu Hause geladen wird (was du anders prüfst). Wenn nein dann 0 und damit wäre die Linie auch weg. -
@oxident Ja, das ist mit einer Überschreibung auf der Animation möglich.
Ich erstelle dir Morgen für eine passende - hab gerade keinen Rechner zur Hand

@BananaJoe Die Lösung ist passabel - kann aber tatsächlich intern gelöst werden.
-
@skb sagemal ich möchte eine Linie laut einem DP anzeigen lassen... der DP von der Linie hat immer ein Wert also kann ich danach nicht gehen (ausser ich programmiere den um was ich nicht will).. also würde ich lauf einem anderen DP (true/false) diese linie sichtbar machen wollen oder eben auch nicht
du weiss ja css ist nicht so mein Ding
-
@oxident So, anbei ein Beispiel für die Animation/Linie:
Du benötigst eine Überschreibung, welche zusätzlich einen DP abfragt - ich vermute, du verwendest dann den der Wallbox zu Hause.
{ "default": { "display": "() => {0_userdata.0.example_state} == true ? 'inline-block' : 'none'" } }Was passiert hier?
Es greift eindefault, welches immer gültig ist oder andere Bedingungen nicht zutreffen. Propertydisplayist die CSS-Eigenschaft der Anzeige. Hier wird geprüft, ob der Datenpunkttrueist. Wenn ja, wirdinline-block(Anzeige der Linie/Animation) zurückgegeben. Andernfallsnone- keine Anzeige.Bitte beachten: Der Datenpunkt wird abgefragt, sobald der Datenpunkt des Elements, auf dem die Überschreibung liegt, aktualisiert wird. Somit kann eine Verzögerung auftreten!
@arteck Dies sollte auch für dich funktionieren

-
@skb was will er

ok ich habs.. der DP ist nicht true/false den ich verwende
-
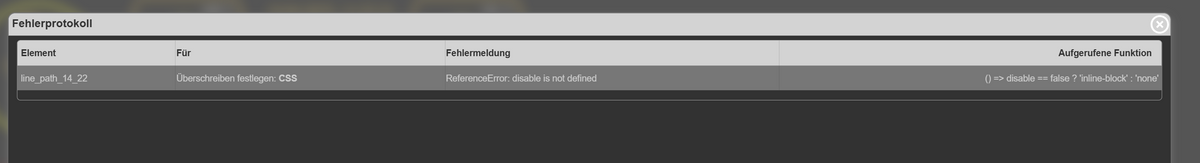
@arteck Ist kein Bug. Schwellenwert muss angegeben werden. Ist Default 0.
Wie sieht die Überschreibung aus? Ist disabled ein String muss er in '' stehen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Wie sieht die Überschreibung aus? Ist disabled ein String muss er in '' stehen
ja genau...
-
@skb Super, vielen Dank!
@BananaJoe Auch Dir danke für den Workaround. Mit der Überschreibung ist es in der Tat etwas "cleaner"

-
@arteck Gut. Gemacht - geht?
-
Guten Morgen zusammen,
seit eben gibt es eine neue Version auf Github. Es ist die 0.7.1.Folgendes ist neu bzw. Behoben:
- FIX: Bei Änderungen an Datenquellenelementen wurde der aktuelle Status nicht korrekt abgerufen.
- FIX: Überschreibungen für Elemente wurden nicht korrekt angewendet (#340).
- FIX: Filter in der Auswahlgalerie funktionierte nicht.
- FIX: Nach dem Besuch der Tour führte „Beenden“ den Benutzer nicht zur Übersicht.
- Hinzugefügt: Bei Verwendung des internen Icon-Proxys werden Icons nun im Browser zwischengespeichert, um schnelleres Laden und Flackern zu verhindern, wenn sie in Überschreibungen verwendet werden.
- Hinzugefügt: Bei absteigender Sortierung in der Datenquellentabelle wurde die neu hinzugefügte Datenquelle falsch sortiert.
- Hinzugefügt: Verbesserte Lade- und Filterzeit des ioBroker-Objektbrowsers.
- Hinzugefügt: Der Objektbrowser unterstützt nun eine flüssigere Filterung, einschließlich vollständiger Zustände (z. B. 0_userdata.0.example_state). Außerdem wird der aktuelle Wert des Zustands angezeigt (mobil nach dem Berühren des Zustands).
- Hinzugefügt: Einige Code-Optimierungen im Hintergrund für eine flüssigere Laufzeit.
- Hinzugefügt: Bessere Informationen, warum ein Element nicht gelöscht werden konnte (z. B. bestehende Verbindung).
- Hinzugefügt: Einige Sprachkorrekturen
Viel Spaß und Erfolg mit der neuen Version!

-
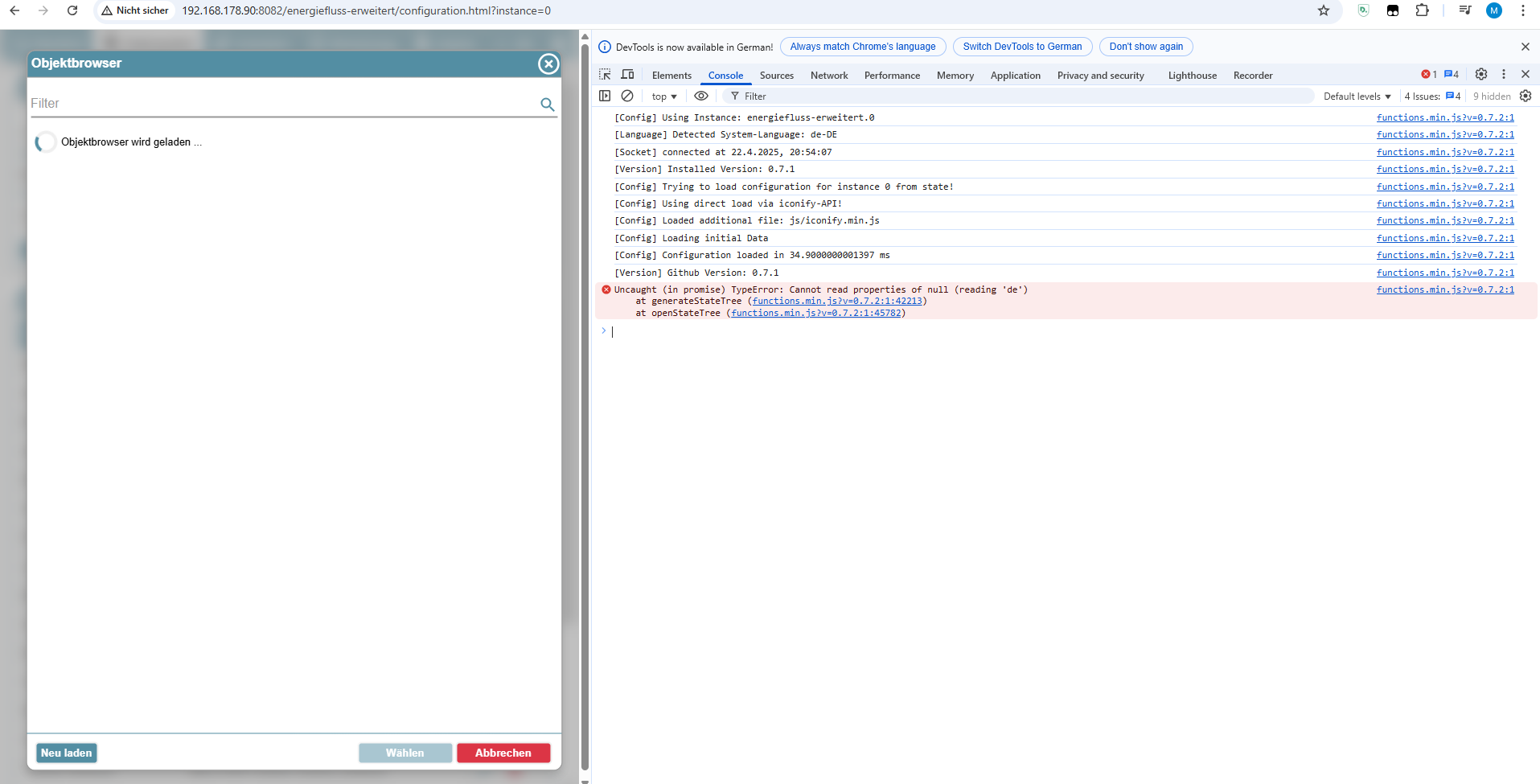
Hallo, haben eben auf 0.7.1 geupdated. Habe jetzt das Problem, dass der Objektbrowser nicht mehr lädt.

-
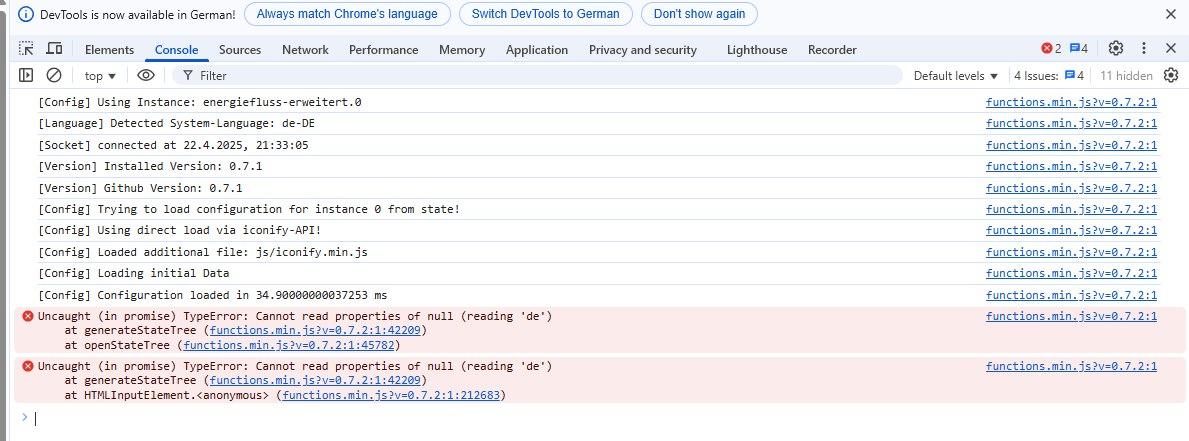
@mpl1338 irgendwo ist in deinen States ein Sprachfehler. Also ein Status hat ein Objekt, wo de nicht angegeben ist.
-
Wie finde ich das am einfachsten ?
Objekte: 26141, Zustände: 23689
-
@mpl1338 Kannst Du bitte nochmal via Git https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert drüber installieren, einen Upload des Adapters machen, dann die Konfiguration mit Strg + F5 einmal neu laden und dann noch einmal testen? Ich hatte ein Fallback "vergessen".
-
Leider immernoch

-
@mpl1338 Bitte nochmals alles wiederholen.
Den Upload des Adapters führst Du aber auch aus, ja? Und das reloading mit Strg + F5 auch? -
@skb genau, so wie du es schreibst habe ich es durchgeführt.
Bin jetzt nicht mehr am PC. Auf dem Tablet funktioniert es jetzt, sollte nun auch auf dem PC funktionieren. Werde morgen berichten.
Danke.
-
@mpl1338 Gut, vielleicht am Tablet oder Handy nochmal mehrmals aktualisieren und ausprobieren. Wenn's weiterhin tut, tut es auch am Rechner

Ansonsten gerne zurückmelden

-
@skb Funktioniert auch am Rechner.
Hattest du einen Fehler im Code oder habe ich wie du bereits geschrieben hast einen Fehler in meinen States und du ignorierst diesen durch deine Anpassungen?
Falls letzteres, wäre es dennoch interessant zu wissen, wo der Fehler in meinen DPs liegt. Hat dein Adapter eine Debug Ausgabe um dies zu zeigen?