NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@mpl1338 Bitte nochmals alles wiederholen.
Den Upload des Adapters führst Du aber auch aus, ja? Und das reloading mit Strg + F5 auch? -
@skb genau, so wie du es schreibst habe ich es durchgeführt.
Bin jetzt nicht mehr am PC. Auf dem Tablet funktioniert es jetzt, sollte nun auch auf dem PC funktionieren. Werde morgen berichten.
Danke.
-
@mpl1338 Gut, vielleicht am Tablet oder Handy nochmal mehrmals aktualisieren und ausprobieren. Wenn's weiterhin tut, tut es auch am Rechner

Ansonsten gerne zurückmelden

-
@skb Funktioniert auch am Rechner.
Hattest du einen Fehler im Code oder habe ich wie du bereits geschrieben hast einen Fehler in meinen States und du ignorierst diesen durch deine Anpassungen?
Falls letzteres, wäre es dennoch interessant zu wissen, wo der Fehler in meinen DPs liegt. Hat dein Adapter eine Debug Ausgabe um dies zu zeigen?
-
@mpl1338 Ich habe den Fehler "abgefangen". Könnte sein, das ein Ordner bei dir zwar mehrsprachig ist, aber vielleicht die deutsche Sprache fehlt.
Wenn sonst alles läuft, würde ich es so lassen - bei der Anzahl an Stati würdest Du wohl eine Zeit suchen

Gut, man könnte nun ein Skript basteln, welches deine States prüft. Besteht da Bedarf?
-
Ich finde dass dies der IOB selber prüfen sollte.
Ich habe beispielweise hier eine stelle gefunden:

und noch mindestens eine weitere.
Wenn es ein Skript gäbe, wäre es garantiert nicht verkehrt. Es würde ja reichen, die fehlenden Übersetzungen anzuzeigen um diese dann Händisch korrigieren zu können.
-
@mpl1338 Ich kann Morgen mal schauen und dir ein kleines Java-Script erstellen, welches das prüft.
Primär geht es eher um die
common.nameAttribute. Alles andere ist IoB intern.Dort kann ein Objekt mit Übersetzungen drin sein - muss aber nicht.
-
@skb wenn es keine Umstände bereitet, dann gerne

-
@skb
0.7.1 läuft hier sehr gut
bin zu frieden..................
-
@u66 Prima, dann gehen also auch die Überschreibungen wieder?
-
@skb
Ja, passt alles -
@mpl1338 Kein problem

Mit diesem Skript kannst Du nun prüfen, welche Elemente mehrsprachig sind und wo die Sprache 'de' fehlt.
const foundOnes = new Set(); function checkLang(id) { if (existsObject(id)) { // Check the state const tmpObj = getObject(id); if (tmpObj) { // Object exists const common = tmpObj?.common; if (common) { const name = common?.name; if (name && typeof name == 'object') { if (Object.hasOwn(name, 'en') && !Object.hasOwn(name, 'de')) { foundOnes.add(id); } } } } } } $('*.*').each(function (id, i) { // Get the last Index const lastIndex = id.lastIndexOf('.'); // Get the root Path of the state const rootPath = id.slice(0, lastIndex); // Check the state checkLang(id); // Check the root checkLang(rootPath); }); log(`English language is missing for: ${[...foundOnes]}`);Einfach als neues Javascript bei Skripte einfügen und laufen lassen. Du bekommst eine ähnliche Ausgabe wie:
script.js.common.Missing_Language: English language is missing for: 0_userdata.0.ChargeControl,0_userdata.0.EF-Alpha.border_fill,0_userdata.0.EF-Alpha -
Danke.
Es wurde kein Fehler entdeckt

javascript.0 17:17:20.606 info Stopping script script.js.Sonstiges.Sprache_prüfen javascript.0 17:17:20.786 info Start JavaScript script.js.Sonstiges.Sprache_prüfen (Javascript/js) javascript.0 17:17:21.213 info script.js.Sonstiges.Sprache_prüfen: English language is missing for: javascript.0 17:17:21.213 info script.js.Sonstiges.Sprache_prüfen: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 17:17:25.038 info Stopping script script.js.Sonstiges.Sprache_prüfen -
@mpl1338 Klingt ja soweit gut - vielleicht lag auch ein Catch in meinem Code falsch.
-
Hallo Zusammen,
ich habe noch eine neue Version auf Github geladen. Es ist die Version 0.7.2.Folgendes ist neu bzw. behoben:
- FIX: Der Objektbrowser öffnete sich nicht, wenn Objekte nicht die korrekten Spracheinstellungen hatten.
- FIX: Die Aktionsspalte in der Datenquellentabelle war falsch ausgerichtet.
- Hinzugefügt: Abhängigkeiten aktualisiert (Admin: Version >=7.4.10 ist jetzt erforderlich) (#344)
- Hinzugefügt: Der Browser-Frame kann jetzt einen ioBroker-Status darstellen. Dies kann Text, HTML, Zahlen oder sogar eine JSON-Tabelle sein, die in einem Overlay angezeigt wird (neues Fenster oder gleiches Fenster funktionieren hierfür nicht).
- Hinzugefügt: Einige Sprachkorrekturen
Viel Spaß mit der neuen Version

-
Hallo,
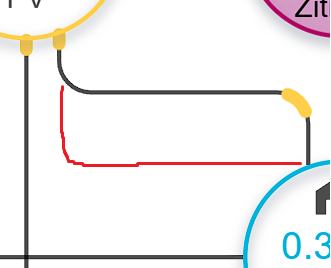
war es nicht mal möglich, eine Linie zu verschieben um sie etwas platz zu schaffen? Quasi im Screenshot die Linie zur roten Position zu schieben:
Ich habe im Kopf, dass es mal ging. Finde aber nichts und beim verschieben meckert das System dass ein Verschieben von Linien nicht geht. Entweder alles ein schlechter Traum oder ich erblinde langsam und finde die Funktion nicht mehr.
-
@micklafisch Linien verschieben war nie möglich!
Was geht ist:
- neu verbinden, alle Einstellungen bleiben erhalten
- erste Kurve verändern (früher oder später starten lassen)
- Kurvenradius enger oder breiter stellen
-
@skb
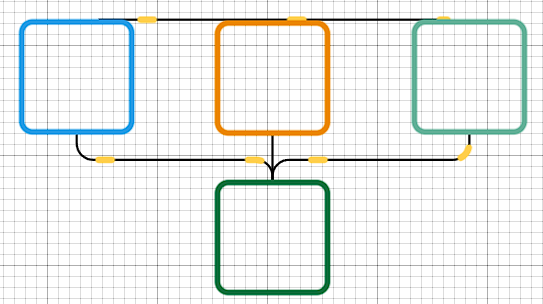
Danke für die schnelle Antwort, dann hab ich keine Ahnung warum ich das verschieben im Kopf habe.Wie könnte ich dem System eine Kurve mitgeben wenn 3 Elemente auf der gleichen Höhe liegen, aber das mittlere nicht gestreift werden soll? Ich versuche eine möglichst flache Ansicht zu bauen, von daher ist das Verschieben der äußeren Rahmen nach oben schwierig.
Als Beispiel:

-
@micklafisch Das wird bei der oberen Linie nicht gehen, da die Verbindungspunkte auf gleicher Höhe liegen und somit das Element gestreift wird und die Linie eine Gerade ohne Kurve ist.
-
@micklafisch
Du könntest als Workaround ein "Hilfskreis" oberhalb der orangen Box einfügen und diesen so in der Grösse anpassen, dass er nicht zu erkennen ist. Mit diesem kannst du dann knapp über die orange Box gehen und mit grün und blau verbinden.