NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@skb Ah super. Jetzt steht es auf Automatisch und es werden bei kleinen Zahlen W angezeigt.
Hatte ich wohl von Anfang an irgendwie hingebastelt.Danke!
-
@skb
Ich habe jetzt länger rumprobiert, aber besser als so wird es nicht (und je nach Anzahl der variablen Punkte auf der Linie siehts noch verrückter aus):cb9b019e-e939-4408-a8fc-c950ee33b763-Energiefluss.mp4
Besteht die Möglichkeit eine erzwungenen Kurve in einer zukünftigen Version, damit eine "Umleitung" der Linie über die gleiche Höhe an Objekten möglich wird?
-
@skb
Hallo
wie ist das mit dem Passwort ?
hatte jemand meine Vorlage zur Verfügung gestellt...."ich habe deine neue Vorlage 7.0.1.txt heruntergeladen. Beim Versuch die Datenquellen anzupassen kann ich die Änderungen nicht speichern da ein Passwort verlangt wird. Kann ich das irgendwie umgehen?"
-
@u66 Wie hast Du die Konfiguration denn weitergegeben?
-
@skb
hab die JSON Conf kopiert aus den Objekten im IObroker -
@u66 Na, dann hat derjenige sich wohl ein Passwort im Adapter eingerichtet.
-
@micklafisch Die Möglichkeit besteht immer - kommt auf die Größe des Kaffeebechers an

Schaue ich mir an - ich wollte die Linien eh noch optimieren.
-
wäre es möglich hier noch 2 Buttons zu ergänzen.

Ein Button um das Element an erste stelle zu setzen und einen Button um an die letzte stelle zu setzen? oder einfach eine TextBox, um die gewünschte stelle direkt einzugeben?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Die Möglichkeit besteht immer - kommt auf die Größe des Kaffeebechers an
Also entweder ein Tripple Thai Latte Schoko-Karamell-Pfeffer Frappé mit Sojasahne-Haube oder nen Pfund Espresso-Bohnen - deine Wahl
-
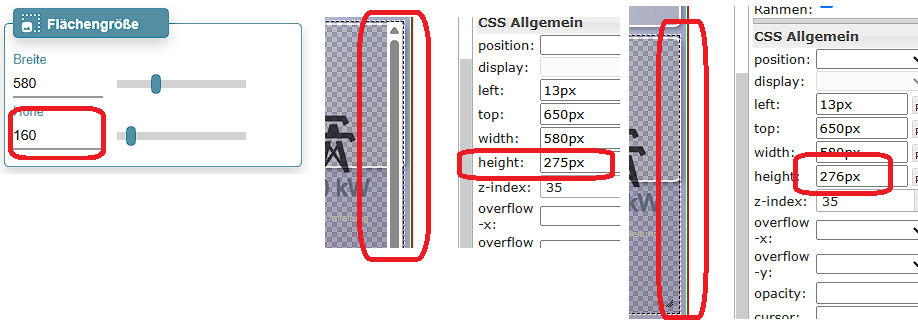
Hab noch eine Auffälligkeit, kann aber nicht sagen ob es schon immer so war (hatte vorher nie ein schmales Layout):
Selbst wenn das Projekt im Designer nur 160px Höhe hat, muss das iframe mindestens 276px hoch sein damit kein y-Scrollbalken im iframe angezeigt wird. Alles unter 275px wird der Scrollbalken eingeblendet, egal auch wie groß ich die Weite skaliere. Hoffe der Screenshot verdeutlicht das Problem:

-
@micklafisch Danke für den Espresso in mehrfacher Ausführung

Mit dem iFrame schaue ich mal drauf.
Ansonsten kannst du dort im Iframe auch y/x-overflow Hidden sagen - dann erscheinen sie nicht. Nutzt du VIS 1 oder 2? -
@skb
für das Projekt nutze ich noch vis1, mit dem hidden habe ich schon versucht, nur ohne Erfolg:
-
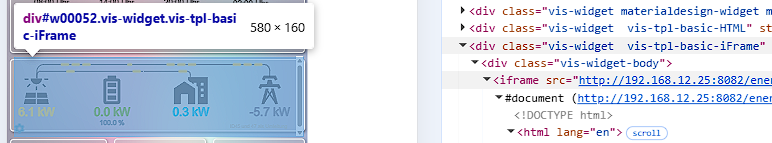
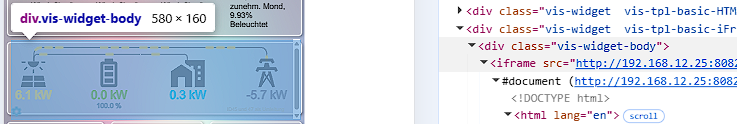
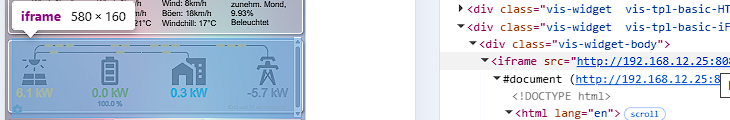
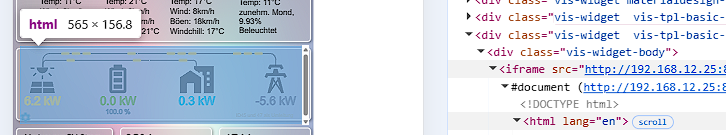
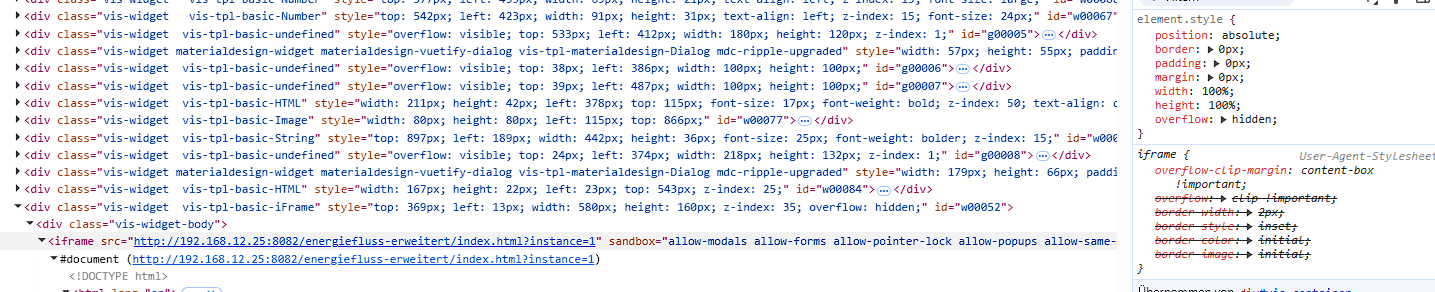
@micklafisch mal einen Rechtsklick auf den Inhalt des Frames, dann Element untersuchen.
Im Inspektor dann schauen, wenn <iframe> beginnt, wie hoch dieser ist und der Inhalt. Dann kann man genauer schauen.
-
@skb
das hier?
-
@micklafisch Genau. Wenn du mit der Maus über <iframe> gehst, erscheinen die Maße dieses innerhalb der Ansicht. Auch bei #document. Hier mal vergleichen, ob das passt oder jeweils Screenshots einstellen.
-
-
@micklafisch Versuche ich mal nachzustellen, wo da das Problem liegt.
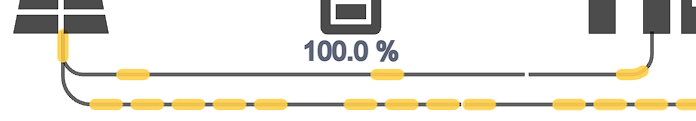
Mal zurück zu deinen Elementen. Ich baue die Linien-Generierung gerade um und denke, so würde es bei dir auch passen, oder?
Stell dir die Elemente einfach gedreht vor - ich starte bei links und rechts und baue dann noch oben und unten ein.

So kann ich es passend abdecken, das links und links verbunden werden kann, die Linie allerdings einen Bogen macht.
-
@skb
das sieht schon sehr gut aus. kann der Abstand wie weit die Linie in deinem Beispiel nach links raus geht bestimmt werden?Wenn mehrere Linien von einem Rahmen weggehen sollen, sollen diese sich ja nicht überlagern. Quasi dafür:

-
@micklafisch Also rechts ist das Beispiel, wenn die Elemente genau synchron liegen x/y. Da, wo aktuell nur eine direkte Linie gezeichnet wird. Das ist dann der Mindestabstand, damit eine Kurve erzeugt wird.
Im Linken Beispiel ist es aktuell so, das die Linie nach rechts durch das Elemente gehen würde - dies passe ich nun an, das die Linie um das Element herum führt. Die erste Kurve oben links kann verkleinert oder vergrößert werden. Allerdings nur so klein, wie rechts zu sehen.
-
@skb
dann passt das in meinen Augen sehr gut