NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@skb
das hier?
-
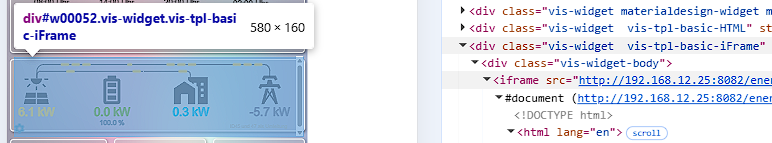
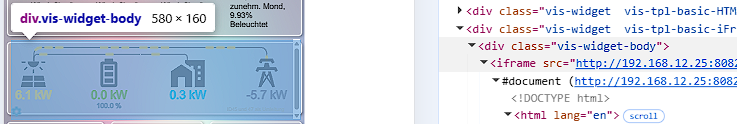
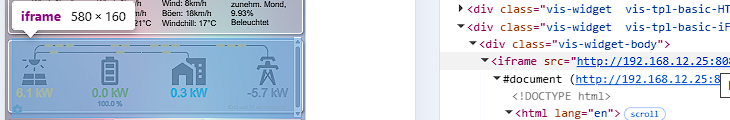
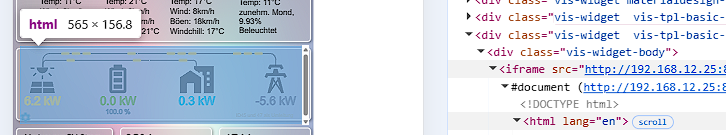
@micklafisch Genau. Wenn du mit der Maus über <iframe> gehst, erscheinen die Maße dieses innerhalb der Ansicht. Auch bei #document. Hier mal vergleichen, ob das passt oder jeweils Screenshots einstellen.
-
-
@micklafisch Versuche ich mal nachzustellen, wo da das Problem liegt.
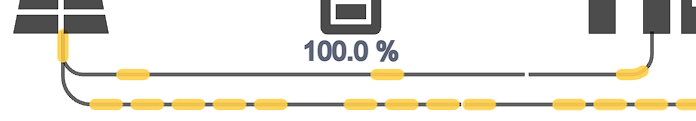
Mal zurück zu deinen Elementen. Ich baue die Linien-Generierung gerade um und denke, so würde es bei dir auch passen, oder?
Stell dir die Elemente einfach gedreht vor - ich starte bei links und rechts und baue dann noch oben und unten ein.

So kann ich es passend abdecken, das links und links verbunden werden kann, die Linie allerdings einen Bogen macht.
-
@skb
das sieht schon sehr gut aus. kann der Abstand wie weit die Linie in deinem Beispiel nach links raus geht bestimmt werden?Wenn mehrere Linien von einem Rahmen weggehen sollen, sollen diese sich ja nicht überlagern. Quasi dafür:

-
@micklafisch Also rechts ist das Beispiel, wenn die Elemente genau synchron liegen x/y. Da, wo aktuell nur eine direkte Linie gezeichnet wird. Das ist dann der Mindestabstand, damit eine Kurve erzeugt wird.
Im Linken Beispiel ist es aktuell so, das die Linie nach rechts durch das Elemente gehen würde - dies passe ich nun an, das die Linie um das Element herum führt. Die erste Kurve oben links kann verkleinert oder vergrößert werden. Allerdings nur so klein, wie rechts zu sehen.
-
@skb
dann passt das in meinen Augen sehr gut
-
Hallo zusammen,
ist es per CSS oder so möglich, die Füllung per Wert anzupassen in der Farbe?

Ich würde gerne bei kleinem SOC rot haben, dazwischen gelb und weiter oben > 70% vielleicht grün
-
@rissn Du hast sicher schon ins Wiki geschaut

Falls nicht: https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#mit-farben-und-rändern
Wofür schreibt man Anleitungen, wenn sie eh keiner liest?
-
@mpl1338 Na, du sortierst doch kein Kartenspiel oder? Hilf mir, zu verstehen, wo das sinnvoll ist?
Es verdecken sich ja nicht alle Elemente gegenseitig.
-
ich hab da noch was entdeckt.
Hier

sollte die Einheit kWh sein.Der Datenpunkt

liefert WhDie automatische Umtechnung ist aktiviert

die Einheit wurde zwar automatisch auf kW geändert.
eine manuelle Änderung auf kWh

wird zwar im Editor angezeigt. aber in der Runtime nicht umgesetzt -
@homoran Verstehe. Ich hatte das eingebaut, damit die Einheit passend ist - nehme ich wieder raus bzw. nehme, wenn der User die Einheit eingegeben hat, diese.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
wenn der User die Einheit eingegeben hat, diese.
Danke!
-
Hallo Zusammen,
pünktlich zu den/m freien Tag(en) habe ich die neue Version fertig und auf Github gestellt. es ist die 0.7.4
Folgendes ist neu bzw. behoben:
- FIX: Funktion „Ein/Aus“ am Schalterelement funktionierte bei einigen Designs nicht korrekt (Dikussion on Github)
- FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )
- Hinzugefügt: Neuer Link zum Wiki – jetzt auf einem eigenen Server mit Übersetzungsoption
- Hinzugefügt: Die Funktion zum Zeichnen von Linien unterstützt jetzt eine bessere Ausrichtung, wenn Quell- und Zielelement auf derselben x/y-Achse liegen ( @micklafisch )
Viel Spaß damit!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )

Ich musste allerdings nochmal die Umrechnung deý und wieder aktivieren um anschließend die automatische (falsche) Einheit (kW) wieder manuell zu überschreiben.
Im Editor stand ja auch vorher schon alles korrekt
DANKE
und schönen Feiertag! -
@homoran Hätte gereicht, die Einheit nochmals zu setzen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@homoran Hätte gereicht, die Einheit nochmals zu setzen.
Da war ich mir bei dir nicht sicher

Du prüfst ja immer ob etwas verändert wurde, und das wäre es für mich nicht gewesen -
@homoran ich habe doch keinen Kontrollzwang

-
@skb doch, ich habe es dort gelesen im Wiki, aber bei einer Füllung im Rechteck geht es, bei einem Text leider nicht.
{ ">0": { "fontcolor": "#8c081d" }, ">300": { "fontcolor": "#5d5a04" }, ">400": { "fontcolor": "#215d04" } }Habe versucht mit Fontcolor oder Fillcolor
{ ">0": { "fillcolor": "#8c081d" }, ">300": { "fillcolor": "#5d5a04" }, ">400": { "fillcolor": "#215d04" } } -
@rissn Beim Text ist es stroke oder fill.