NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@hardwarefehler said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
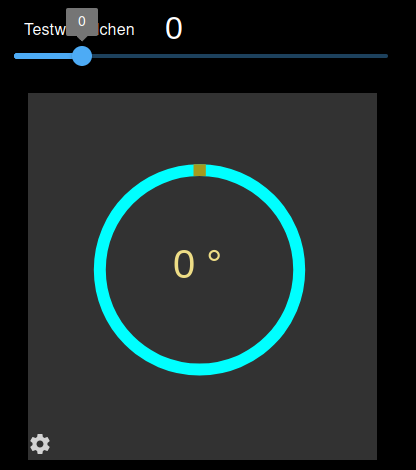
Dort habe ich probehalber mal stroke-linecap: none gesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man das none beim "end of line" im Menü hinzufügen?
Gibt es denn im Overwrite einen prinzipiellen Mechnismus, einen CSS-Wert gezielt einer bestimmten 'class' zuzuordnen?
Wenn ich versuche, die linecaps auf none zu setzen,
"default": { "bordercolor": "cyan", "borderfillcolor": "#ffffff", "stroke-linecap": "none" } }kommt das im HTML nicht an und bleibt square, wohl weil es der class="border_fill" nicht zugeordnet ist?
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: square;"></circle>
-
@hardwarefehler Das, was du aktuell versuchst, kommt nicht an, weil der Kreis berechnet wird und deine Überschreibungen intern wieder überschrieben werden.
-
@skb
Ja am sinnvollsten wäre dann wohl, dasnonehier mit vorzusehen:

-
@hardwarefehler Da schon. Allerdings nicht
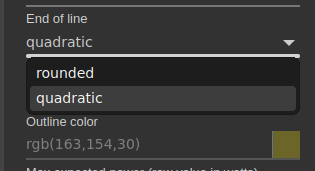
none, da es keine gütltige Eigenschaft fürstroke-linecapist.Ich kann dort nur
buttnoch hinzufügen.https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/stroke-linecap
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Grafiken werden bei Updates allerdings nicht gelöscht!
Bei mir verschwindet komischerweise immer wieder eine Grafik.

-
@mpl1338 Dann ist es fur möglich, das die Grafik fehlerhaft ist?!
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Ich kann dort nur butt noch hinzufügen.
buttist perfekt, funktioniert. (offenbar rendert Firefox dann bei einem ungültigen Wert auch keine linecaps, daher hatte es mit meinem spontanen none auch geklappt)
Ist für Füllstände dann auch präziser. -
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen

Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen. -
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Hiermit geübt. Install/github. Upload file. Reload website. Oh, neue Farbe

Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen

Passt und hochpräzise geschnitten.
Allerdings funktioniert beim negativen raw-Wert zwar noch der Richtungswechsel, aber nicht mehr die andere Farbe "color for the other direction". Auch wenn ich den Overwrite komplett leer lasse.
Genaugenommen bräuchte man für den Richtungswechsel auch noch einen Overwrite-Schlüssel, also 'borderreversefillcolor'?edit: nein, borderfillcolor geht auch für negative Werte im Reverse.Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.Ja, ich will den Wertebereich 0...360° nach -180...+180° transponieren um besser mit den Einfärbungen im und gegen den Uhrzeigersinn arbeiten zu können.
Das Problem war, dass sich die Umschaltung des Uhrzeigersinns nach dem Raw-Wert richtet und nicht nach dem berechneten.
Workaround wäre, die Datenpunkte vorab umzurechnen.Das www/js/functions.min.js zeigt im Github alles in einer Zeile, ist das gewollt? Das macht eine Diff-Anzeige und das Code-Verstehen schwierig.
-
Das hier funktioniert (abgesehen vom o.g. reverse-color-Problem):
{ "<-90": { "borderfillcolor": "cyan" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }Setze ich
"<0": { "borderfillcolor": "magenta" },davor, wird das anschliessende -90 cyan ignoriert.
Auch wenn ich probehalber die beiden negativen Bedingungen vertausche, bleibt es magenta. -
@hardwarefehler Offen gestanden, zuviel Text

Was geht, was geht nicht?
Die Überschreibung nimmt halt die Farbe, die du dort angegeben hast. Wenn's halt ins Minus geht, dann musst du dort auch die entsprechende Farbe angeben.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Was geht, was geht nicht?
Farben positiv in Stufen gehen
Stufen negativ nach gleich em Vorbild (diesmal Reihenfolge absteigend) gehen nicht.
<-90 wird nach <0 nicht mehr beachtet
EDIT:
gut dass wir drüber gesprochen haben!@hardwarefehler muss anscheinend <-90 über <0 einfügen
-
@homoran Japp, die Reihenfolge sollte dann korrekt sein.
Allerdings sollten die Bedingungen vorher automatisch sortiert werden.
-
muss anscheinend <-90 über <0 einfügen
Ja ich hatte beide Reihenfolgen von <0 und <-90 probiert. Aktuell:
{ "<-90": { "borderfillcolor": "cyan" }, "<0": { "borderfillcolor": "magenta" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }und alles negative ist magenta.
-
@hardwarefehler Verstehe. Ich denke, die Funktion zum Sortieren berücksichtigt die Vorzeichen nicht richtig. Schaue ich mir an!
-
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Funktion zum Sortieren
Bedarf es denn einer solchen oder ist das Luxus? Eigentlich muss ich doch nur wissen, dass die Liste von oben nach unten abgearbeitet wird und wenn eine Regel feuert, ob es dann die Abarbeitung beendet ist oder nach unten weitergeht?
-
@hardwarefehler sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Bedarf es denn einer solchen oder ist das Luxus?
Wenn @skb diese zur Sicherheit eingebaut hat, da nicht jeder die Anforderungen selber richtig sortiert, darf diese aber keinen Fehler enthalten.
Das will er überprüfen -
@homoran Ganz genau!
@hardwarefehler Hier ist kein "Luxus" gemeint, sondern die Funktion weist offensichtlich einen Fehler auf, den ich mir ansehen muss.
-
Nur eine bescheidene Frage. Ist es wirklich nicht möglich einen "Button" in die Senkrechte zu drehen oder finde ich das nur gerade nicht?