NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen

Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen. -
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
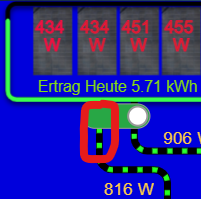
Hiermit geübt. Install/github. Upload file. Reload website. Oh, neue Farbe

Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen

Passt und hochpräzise geschnitten.
Allerdings funktioniert beim negativen raw-Wert zwar noch der Richtungswechsel, aber nicht mehr die andere Farbe "color for the other direction". Auch wenn ich den Overwrite komplett leer lasse.
Genaugenommen bräuchte man für den Richtungswechsel auch noch einen Overwrite-Schlüssel, also 'borderreversefillcolor'?edit: nein, borderfillcolor geht auch für negative Werte im Reverse.Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.Ja, ich will den Wertebereich 0...360° nach -180...+180° transponieren um besser mit den Einfärbungen im und gegen den Uhrzeigersinn arbeiten zu können.
Das Problem war, dass sich die Umschaltung des Uhrzeigersinns nach dem Raw-Wert richtet und nicht nach dem berechneten.
Workaround wäre, die Datenpunkte vorab umzurechnen.Das www/js/functions.min.js zeigt im Github alles in einer Zeile, ist das gewollt? Das macht eine Diff-Anzeige und das Code-Verstehen schwierig.
-
Das hier funktioniert (abgesehen vom o.g. reverse-color-Problem):
{ "<-90": { "borderfillcolor": "cyan" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }Setze ich
"<0": { "borderfillcolor": "magenta" },davor, wird das anschliessende -90 cyan ignoriert.
Auch wenn ich probehalber die beiden negativen Bedingungen vertausche, bleibt es magenta. -
@hardwarefehler Offen gestanden, zuviel Text

Was geht, was geht nicht?
Die Überschreibung nimmt halt die Farbe, die du dort angegeben hast. Wenn's halt ins Minus geht, dann musst du dort auch die entsprechende Farbe angeben.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Was geht, was geht nicht?
Farben positiv in Stufen gehen
Stufen negativ nach gleich em Vorbild (diesmal Reihenfolge absteigend) gehen nicht.
<-90 wird nach <0 nicht mehr beachtet
EDIT:
gut dass wir drüber gesprochen haben!@hardwarefehler muss anscheinend <-90 über <0 einfügen
-
@homoran Japp, die Reihenfolge sollte dann korrekt sein.
Allerdings sollten die Bedingungen vorher automatisch sortiert werden.
-
muss anscheinend <-90 über <0 einfügen
Ja ich hatte beide Reihenfolgen von <0 und <-90 probiert. Aktuell:
{ "<-90": { "borderfillcolor": "cyan" }, "<0": { "borderfillcolor": "magenta" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }und alles negative ist magenta.
-
@hardwarefehler Verstehe. Ich denke, die Funktion zum Sortieren berücksichtigt die Vorzeichen nicht richtig. Schaue ich mir an!
-
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Funktion zum Sortieren
Bedarf es denn einer solchen oder ist das Luxus? Eigentlich muss ich doch nur wissen, dass die Liste von oben nach unten abgearbeitet wird und wenn eine Regel feuert, ob es dann die Abarbeitung beendet ist oder nach unten weitergeht?
-
@hardwarefehler sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Bedarf es denn einer solchen oder ist das Luxus?
Wenn @skb diese zur Sicherheit eingebaut hat, da nicht jeder die Anforderungen selber richtig sortiert, darf diese aber keinen Fehler enthalten.
Das will er überprüfen -
@homoran Ganz genau!
@hardwarefehler Hier ist kein "Luxus" gemeint, sondern die Funktion weist offensichtlich einen Fehler auf, den ich mir ansehen muss.
-
Nur eine bescheidene Frage. Ist es wirklich nicht möglich einen "Button" in die Senkrechte zu drehen oder finde ich das nur gerade nicht?

-
@thisoft Korrekt, ein Schalter kann nicht gedreht werden, da sonst die Schrift nicht optimal lesbar ist.
Ist allerdings nicht die Version 0.6.2, wo nach fragst, sondern 0.7.x - nur um der Verwirrung zu trotzen.
-
@skb Danke. Muss ich mir nen "Würgaround" einfallen lassen ;-). Schrift brauch ich keine darauf...
Von wegen Version? Gibt's da inzwischen nen eigenen Thread für die 0.7.x der mir entgangen ist?
-
@thisoft Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Ja, im Test-Bereich gibt es den Thread dazu.
-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Gibt's da inzwischen nen eigenen Thread für die 0.7.x
https://forum.iobroker.net/topic/75485/test-adapter-energiefluss-erweitert-v0-7-x-github-latest/1205
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Klingt interessant... Sorry dass ich da nerve ;-), aber CSS, HTML & Co. ist nicht wirklich meine Heimat... hättest du auf die Schnelle ein Beispiel was ich da ins CSS schreiben muss?
-
@thisoft Kann ich dir später raussuchen. Du kannst auch schauen, wie man CSS Rotation nutzt.
Du benötigst die ID des Elements und sprichst es mit
#ID { Syntax für Rotation }Im Stile Tab an.
-
@skb Danke. Jetzt stehe ich nur noch auf dem Schlauch mit welcher Syntax ich die ID angeben muss:
