NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@u66
Meine Eltern sind begeistert.
Wenn der rote Button rechts oben noch funktionieren würde, wäre es perfekt. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@muckel Bei welchem Browser tritt dies auf? Ich kann die Icons problemlos mit Chrome oder Firefox bearbeiten/ändern.
Hast Du es denn mal mit dem Icon "el:off" versucht?
Ja, habe ich auch versucht. Ist bei allen Radio Icons so. Chrome / Windows 11
-
@wolfi913 sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
.red-stroke { stroke: rgb(242,14,64) !important; } .green-stroke { stroke: var(--green) !important; }
Danke für die Hilfe, dass gefällt mir sehr gut.
-
Ist eigentlich mal angedacht, die Zahl der Connectoren pro Seite zu erhöhen oder konfigurierbar zu machen?
Hätte da aktuell zwei Stellen, die schöner wären, wenn ich mehr als 3 Anschlüsse pro Seite hätte.
Konkret: Ich hab mein Haus als zentrales Element und daran diverse Verbraucher "angeschlossen", -
@merlin123 said in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Hätte da aktuell zwei Stellen, die schöner wären, wenn ich mehr als 3 Anschlüsse pro Seite hätte
Was oder Wie meinst Du das?
-
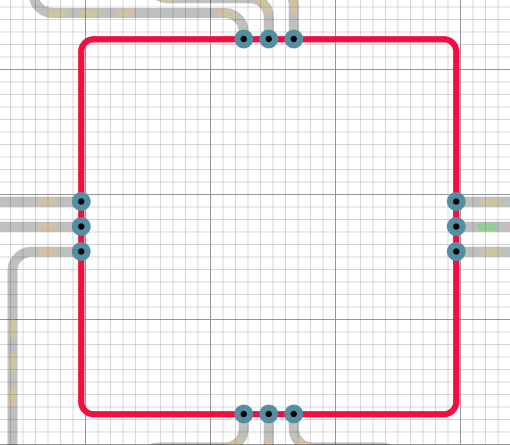
@u66 Du hast bei den Rechtecken ja nur je 3 Stellen um Verbindungen zu anderen Elementen zu machen. Die 3 sind mir zu wenig. Ich hätte da Bedarf für mehr Anschlussmöglichkeiten pro Seite.

-
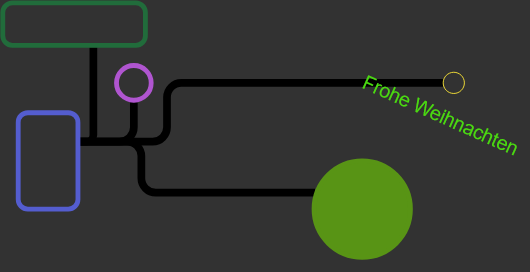
@merlin123
wieso ? du kannst doch einen Kreis beliebig hinzufügen und diesen mit allen Möglichen verbinden.Wenn Du dann den Punkt nicht sehen willst oder er stört, machst Du Ihn Transparent
bei mir siehts zum Teil so aus



-
@u66 Ah dafür sind die Kreise gedacht! Hatte mir schon überlegt, was für ein Usecase ein Kreis hat

Danke für den Tipp!
-
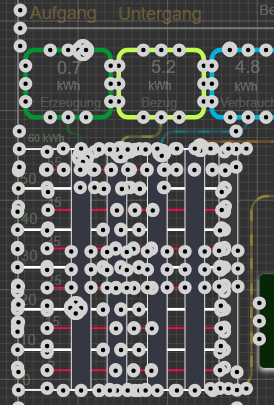
@merlin123 12 Anschlüsse sind mehr als ausreichend.
Diese kann man doppelt und dreifach belegen und auch das Element selbst mit automatischer Zuteilung bietet unbegrenzte Anschlüsse.
Ein Kreis bietet den gleichen 'Usecase' wie ein Quadrat - nur eben in rund

-
@skb Oh, das Mehrfachbelegung geht hatte ich nie probiert. Dachte, da geht immer nur eine Verbindung

Wie meinst Du das mit der automatischen Zuteilung?
Kreis: Ja, haste recht... Hatte ich irgendwie nur ausgeblendet

-
-
@u66 Perfekt. Bau auch grad um

-
@merlin123 Na, wenn das Element selbst für die Verbindung angeklickt wird, wird automatisch der passendste, kürzeste Eingang gewählt, der beim Verschieben automatisch wechselt.
Steht aber auch so in der Erklärung des ?.
-
@skb Ah OK. Wusste ich nicht, dass man das ganze Element auswählen kann.
Die Hilfe zu "Verbinden" sieht bei mir so aus, wenn ich auf das "?" klicke:
-
@merlin123 Gut, dann fehlt da der Text. Ändere natürlich ab.
Aber, auch in dem Kleinen Bereich steht "Wählen Sie das Element oder die Connection Points ..."

-
@skb Dazu müsste ich aufmerksamer lesen
 Dank Dir
Dank Dir 
-
@skb Schriftgrößen und die Größen der Elemente (Höhe+Breite) wäre bestimmt interessant
-
@ps1304 Danke für die Rückmeldung

Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
Die CSS-Klassen wären aus meiner Sicht auch interessant.
-
@wolfi913 Guter Punkt.
Also auch einige Dinge aus dem 'erweitert' Tab. Überschreibungen und Klick-Aktionen eher nicht, oder?
Da würde man wohl nicht die gleichen Überschreibungen und Klick-Aktionen nutzen, oder?