NEWS
Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest
-
@andre-6 Wieso nutzt du keine Icons und Überschreibungen?
-
@skb Moin, diese Grafik gibt es leider nur als SVG, es hat ja auch die ganze Zeit super funktioniert.
Hier mal der Link zum Jan diesen Jahres, da hatte ich angerissen warum nur dieser Weg für mich funktioniert hat : https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-6-2/2159?_=1735577188332"91": { "position": 13, "type": "svg", "subType": "svg", "id": "91", "width": 40, "height": 40, "color": "rgb(0, 0, 0)", "pos_x": 62, "pos_y": 565, "viewbox": "0 0 24 24", "shadow": "", "svg_content": "<path d=\"m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23\" fill=\"currentColor\"></path>", "frame": "_overlay" -
@andre-6 Naja, an Beiträge aus Januar kann ich mich beim besten Willen nicht erinnern.
An den SVG Elementen hat sich auch nichts verändert. -
@skb verstehe ich, ich habe das SVG mal gelöscht und neu angelegt, jetzt sieht es wieder gut aus.
-
@andre-6 Wenn's ja geht, dann geht's

-
@skb
Hallo,
erst einmal ein Frohes Neues vor allem gesundes Jahr.Wieder ist der Fehler, wo ein Wert nicht mehr aktualisiert wurde, aufgetreten.
Diesmal war es wieder ein anderer Wert als beim letzten Mal.
Ich habe verschiedene Browser und Geräte getestet, der Fehler ist überall gleich.
Gleichzeitig wurde auch die Linie nicht mehr animiert.
Der Wert in ioBroker selbst (Alias) wurde korrekt angezeigt.
Nachdem ich einen anderen Wert für das Objekt gewählt habe, gespeichert und auf den originalen Wert zurück gewechselt habe funktionierte es wieder.
Anbei Bildschirmfotos:
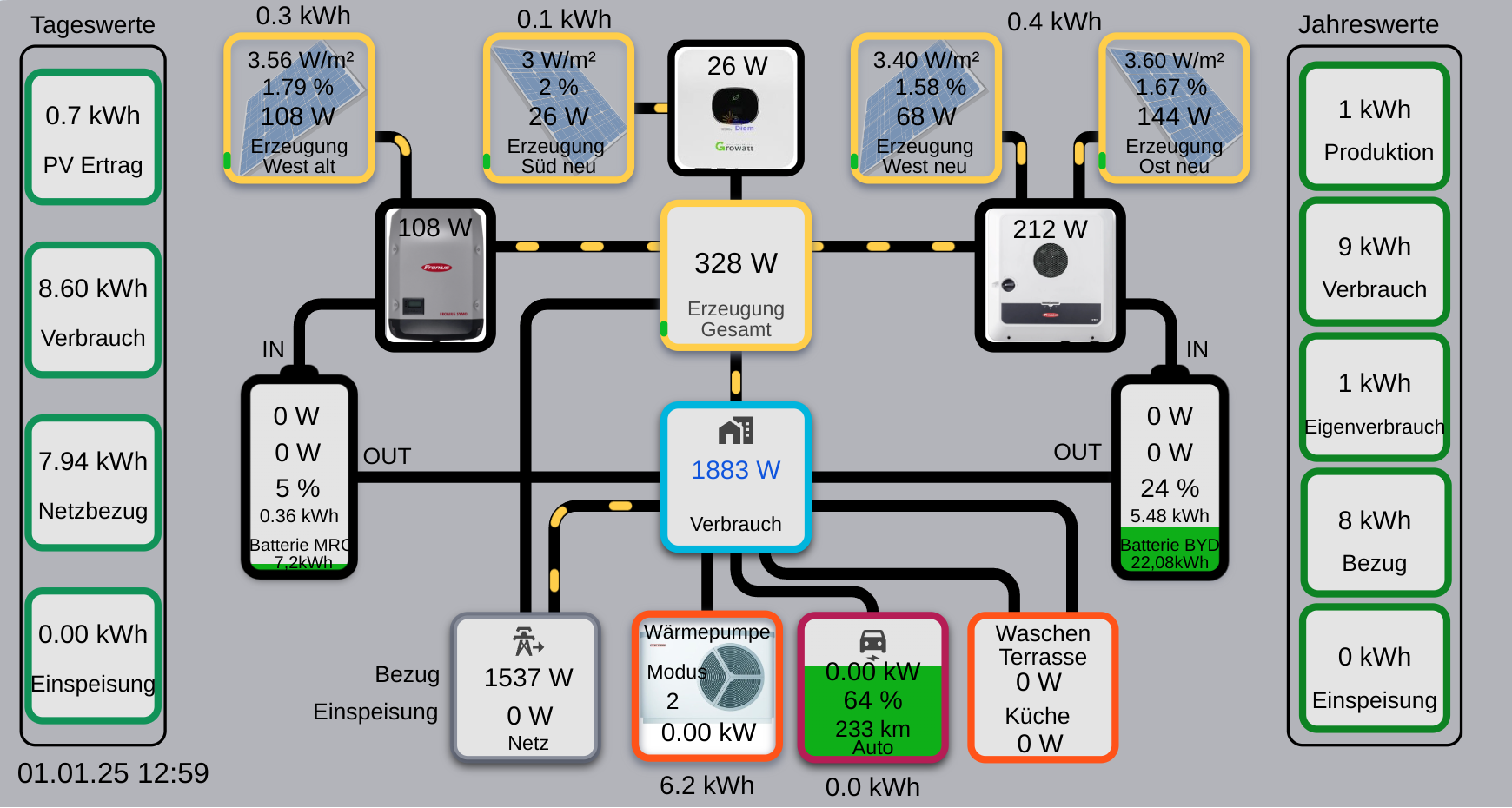
Wärmepumpe mit Fehler:

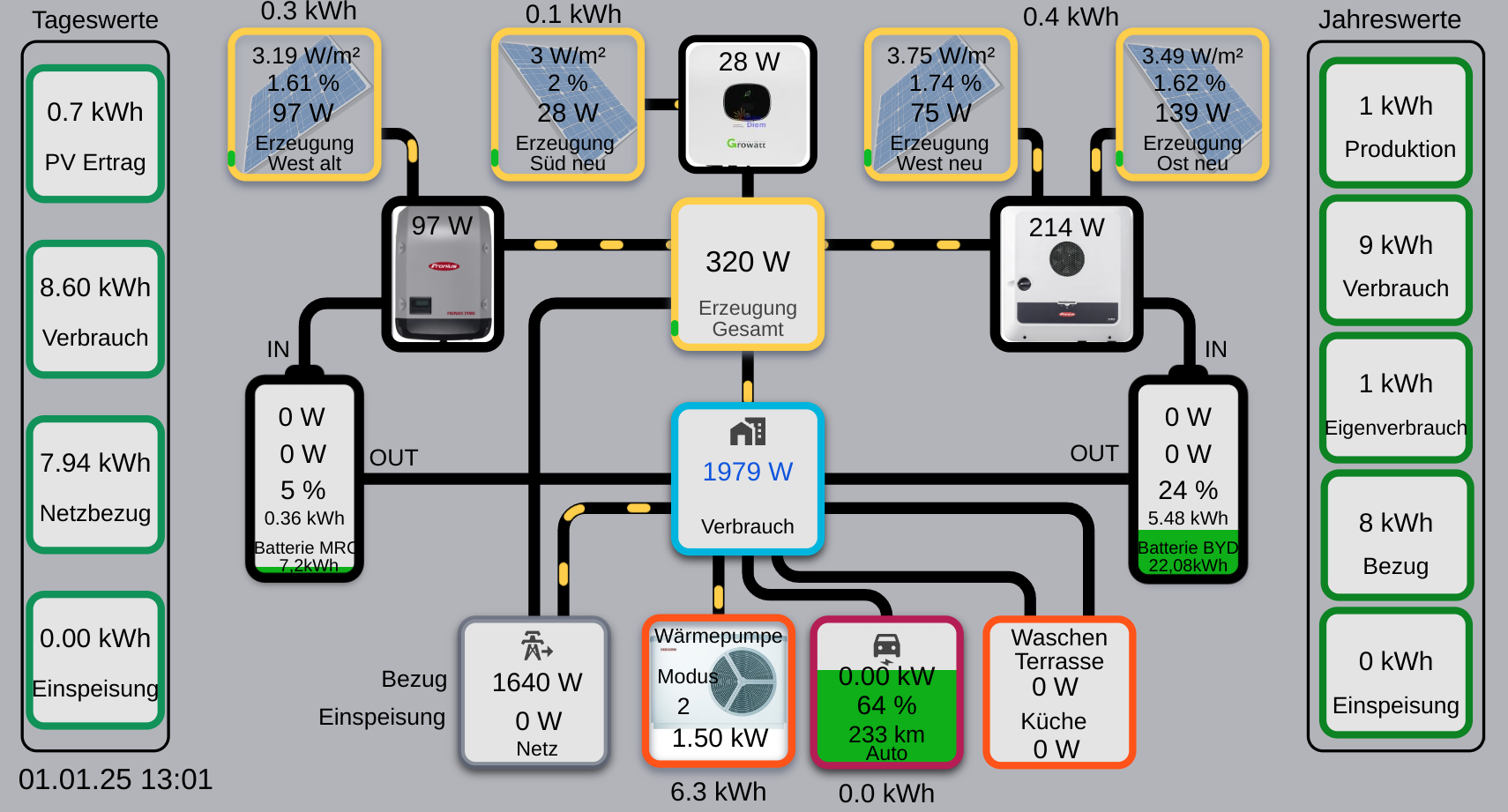
WP - ohne Fehler

-
@c1olli Dir auch ein tolles und gesundes neues Jahr!
Welche Version hast du denn installiert?
-
@skb
Es ist die 0.6.2 -
@c1olli Wie macht sich denn dieses Verhalten bemerkbar?
Ist die Ansicht eine Weile geöffnet und wird dann nicht mehr aktualisiert oder passiert das relativ schnell beim Öffnen?
-
@skb
das Tritt einfach irgendwann auf, völlig unabhängig wie lange die Ansicht schon läuft.
Es dauert aber in der Regel schon ein paar Tage bis es auftritt.
Bei einigen Versionen trat es schon mal auf, bei anderen nicht.
Was ich allerdings noch nicht versucht habe ist den Adapter neu zu starten. -
@c1olli Verstehe. Ist das immer nur mit Alias Datenpunkten? Diese werden aber aktualisiert? Sind diese dann auch auf ACK true - also bestätigt?
Könntest du vielleicht mal nur die Original Datenpunkte nehmen?
Leider ist es im Moment ein wenig Rätselraten, weil ich noch keine Idee habe, wieso der Wert nicht ankommt.
-
@c1olli
Erst mal allen ein stressfreies Neues Jahr
Stell mal nicht auf "Wert" sonder auf "Automatische Erkennung" - hatte ich auch mit dem nicht aktualisieren in der 0.6.2 -
@skb
Nun gut, dass der Profi auch keinen Ansatz hat.
Ich habe im Prinzip das ganze Diagramm nur Alias Punkte, da ich die
Alias Werte auch woanders verwurste. Und die sind auch alle bestätigt und werden z.B.
im Habpanel auch richtig angezeigt.@he54
Tatsächlich ist dieser Wert der Wärmepumpe auf "Automatischer Erkennung" - ich hab jetzt mal auf "Wert" eingestellt.Ansonsten werde ich weiter beobachten und mich ggf. melden.
-
@All
wollte nur mal die neue Batterie vorstellen ( Energiefluss macht süchtig )

Ein Prosit auf das neue Jahr
hatte doch glatt den Schaum vergessen
-
Hi, alle zusammen.
Bitte kreuzigt mich nicht, wenn ich irgendwas falsch gemacht habe - 1. Post hier und frisch mit CSS angefangen.
Erstmal vielen Dank für den Adapter. Richtig klasse bis dato.Ich habe ein bisschen mit dem Adapter gespielt, gebaut und habe einiges hinbekommen,
jedoch sind mir 2 Dinge aufgefallen...
Ich würde gerne einen Rotor/Ventilator darstellen - ein png, welches sich selber dreht (Ventilator - fürn Stall).
Gesagt getan, ein Muster CSS Code rausgesucht für ein infinite rotate - die CSS Klasse im Objekt eingetragen...
Und das Image fliegt im Kreis durch die Gegend statt sich an seiner Position in sich zu drehen.
Wenn ich jetzt absolute Positionen mit reinbringe, komme ich soweit, das sich das Image um den absoluten Punkt dreht.
Das ist jedoch nicht das, was ich eigentlich beabsichtige (es soll sich um die eigene Achse drehen).
Hat jemand von euch ähnliches schon umgesetzt und könnte mir helfen ?.loading-prop { animation: rotate 10s linear infinite; position: absolute; top: 571px; left: 170px; transform-origin: 170px 571px; } @keyframes rotate { to { transform: rotate(360deg); } }Ich hatte das im CSS Stile Testweise mit ".container Img" probiert...hier dreht sich dann das Paypal Spenden Logo der UI des Adapters genauso, wie ich mir das vorstelle, aber in der eigentlichen Fläche, fliegt das Image weiterhin im Kreis durch die Gegend.
Und was mir noch aufgefallen ist...ich nutze den Adapter 2 mal (instance.0 u. instance.1) und bei instance.1 habe ich das Problem, wenn ich die Größe der Fläche (Überblick-Flächengröße) einstellen möchte, springt diese wieder zurück...erst wenn ich ab Breite oder Höhe 6000 aufwärts einstelle, scheint das gespeichert zu werden (aber das bekommt man mit ein wenig tricksen hin).
Bei Instance.0 ist das kein Problem.Adapter V0.6.2
Vielen Dank vorab. -
@pali87 sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
transform-origin: 170px 571px;
Wird wohl besser mit
50% 50%funktionieren. Das ist genau der Mittelpunkt von x und y.Die Breite des Workspace wird zurückgesetzt, wenn sich dort Elemente befinden, die ansonsten verloren gehen, wenn es kleiner gezogen wird.
-
@skb
Vielen Dank, für deine Antwort.
Ich hatte das vorher auch schon mit 50% 50% versucht - hatte jedoch keinen Erfolg damit.Und das Problem mit der Flächenanpassung passiert nicht beim verkleinern (das würde es, wie du beschrieben hast - logisch erklären)
sondern beim vergrößern der Fläche in einer 2.Instance. -
@pali87 ich erstelle dir Morgen ein CSS zu dem drehenden Lüfter. Kannst du mir noch sagen, welches Bild du nutzt?
Kannst Du vom Vergrößern mal ein Video oder Gut einstellen, damit man das irgendwie nachvollziehen kann?
Stelle zusätzlich mal den ersten Teil des
configurationDatenpunkts der fehlerhaften Instanz ein. -
@skb Energiefluss_Instanzen.mp4
Bei der Instance.0 (damit beginnt das Video) funktioniert alles - bei der Instance.1 springen die Schieberegler beim vergrößern immer wieder zurück.
Wenn ich die Werte manuell angeben möchte, klappt das erst ab 1.Zahl - 6-9 (zb. 600x600 oder 6000x6000).
Über die Pfeile neben den Werten komme ich auf max. B 2000 H 999.
Wenn ich die Instance.1 lösche und eine neue erstelle, habe ich wieder das gleiche Problem.
Bei der Instance.0 gab es das Problem nicht (die Instance.0. war es - glaube ich - noch eine alte Version - die Instance.1 die V0.6.2).Als Symbol habe ich folgendes genommen:
https://upload.wikimedia.org/wikipedia/commons/thumb/b/b0/Ventilator_Symbol.svg/1024px-Ventilator_Symbol.svg.pngEdit: configuration aus dem Datenpunkt:
{"basic":{"enable_grid":true,"enable_animation":false,"enable_area_catch":true,"enable_config_icon":true,"enable_last_id":false,"enable_icon_proxy":false,"enable_low_performance":false,"enable_ds_autocomplete":false,"enable_show_coordinates":true,"height":987,"width":1703,"animation_timer":1000,"background_color":"#FFFFFF00"Oder benötigst du noch mehr ?
Danke.
-
@pali87 Danke für das Einstellen der Daten. den Fehler fürs Vergrößern und Verkleinern habe ich gefunden

Kommt dann in der nächsten Version mit. Danke für den Hinweis
Hier ist die CSS Klasse zum Drehen des Elements:
.rotatePic { animation: picRotation 3s infinite linear; transform-origin: 50% 50%; } @keyframes picRotation { 0% { transform: rotate(0deg); } 100% { transform: rotate(359deg); } }Die Dauer der Animation kannst Du bei
animationanpassen. 3s sind 3 Sekunden.