NEWS
Alexa Shopping List mit Bring synchronisieren
-
@dicken Das gleiche Problem habe ich auch...

-
Schaut doch erstmal beim primären Adapter.
https://github.com/Apollon77/ioBroker.alexa2/issues/1223
Ro75.
-
Mit dem Datenpunkt "Summary" hab ich hier einen Script der es wieder ermöglicht mit TODOIST zu synchronisieren. Allerdings nur noch in eine Richtung - die Punkte bleiben alle in den Alexa Listen bestehen....
Was macht das Skript?
Dieses ioBroker-Skript überwacht den Alexa-Datenpunkt alexa2.0.History.summary und erkennt Sätze wie:
„Setze Milch auf die Einkaufsliste“
„Setze zwei Packungen Nudeln auf meine Einkaufsliste“
„Setze Wasser holen auf die To-do Liste“
„Setze fünf hundert Gramm Hackfleisch auf die Einkaufsliste“
„Setze 1 x Tomaten auf die Einkaufsliste“
Erkannte Aufgaben werden automatisch als neue Todoist-Tasks erstellt – entweder:
 in deiner Einkaufsliste (Todoist-Projekt-ID wird angegeben)
in deiner Einkaufsliste (Todoist-Projekt-ID wird angegeben) oder in der Inbox (wenn „To-do-Liste“ erkannt wird)
oder in der Inbox (wenn „To-do-Liste“ erkannt wird)const axios = require('axios'); // Konfiguration const todoistShoppingListId = 'XXXXXXXXXXX'; const todoistToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'; on({ id: 'alexa2.0.History.summary', change: 'any' }, function (obj) { const inputRaw = obj.state.val; if (typeof inputRaw !== 'string') { console.warn('⚠️ Kein String erkannt in alexa2.0.History.summary:', inputRaw); return; } const input = inputRaw.trim(); console.log(`🔁 Neue Alexa-Eingabe erkannt: "${input}"`); const match = input.match(/^setze (.+) auf (?:meine|die) (einkaufsliste|todo[\s-]?liste)/i); if (match && match.length >= 3) { const rohAufgabe = match[1]; const ziel = match[2].replace(/\s|-/g, '').toLowerCase(); const mitZiffern = wordsToNumbersSmart(rohAufgabe); const aufgabe = capitalizeFirst(mitZiffern); console.log(`🧠 Erkannt: Aufgabe = "${aufgabe}", Ziel = "${ziel}"`); let projektId = null; if (ziel === 'einkaufsliste') { projektId = todoistShoppingListId; } addTaskToTodoist(aufgabe, projektId); } else { console.log('👂 Kein Todoist-Befehl erkannt. Erwartet: "Setze xyz auf [meine/die] Einkaufsliste" oder "To-do-Liste".'); } }); function addTaskToTodoist(text, projectId = null) { const todoistData = { content: text }; if (projectId) todoistData.project_id = projectId; console.log(`📤 Sende an Todoist: "${text}" → ${projectId ? `Projekt-ID ${projectId}` : 'Inbox'}`); axios.post('https://api.todoist.com/rest/v2/tasks', todoistData, { headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${todoistToken}` } }) .then(() => { console.log(`✅ Aufgabe "${text}" erfolgreich zu Todoist hinzugefügt.`); }) .catch(error => { console.error('❌ Fehler beim Hinzufügen zu Todoist:', error.message || error.response?.data || error); }); } function capitalizeFirst(text) { if (!text || typeof text !== 'string') return ''; return text.charAt(0).toUpperCase() + text.slice(1); } // Zahlworte + Nach-Zahl-Großschreibung + Multiplikatoren function wordsToNumbersSmart(text) { const ones = { 'null': 0, 'eins': 1, 'eine': 1, 'einen': 1, 'zwei': 2, 'drei': 3, 'vier': 4, 'fünf': 5, 'sechs': 6, 'sieben': 7, 'acht': 8, 'neun': 9, 'zehn': 10, 'elf': 11, 'zwölf': 12, 'dreizehn': 13, 'vierzehn': 14, 'fünfzehn': 15, 'sechzehn': 16, 'siebzehn': 17, 'achtzehn': 18, 'neunzehn': 19 }; const tens = { 'zwanzig': 20, 'dreißig': 30, 'vierzig': 40, 'fünfzig': 50, 'sechzig': 60, 'siebzig': 70, 'achtzig': 80, 'neunzig': 90 }; const multipliers = { 'hundert': 100, 'tausend': 1000 }; const skipWords = ['und', 'oder', 'mit', 'für', 'pro']; const words = text.toLowerCase().split(/\s+/); const finalText = []; let i = 0; let capitalizeNext = 0; while (i < words.length) { const word = words[i]; // Fall: Zahlwort + "und" + Zehner if (ones[word] !== undefined) { if (i + 2 < words.length && words[i + 1] === 'und' && tens[words[i + 2]]) { const value = ones[word] + tens[words[i + 2]]; finalText.push(value.toString()); capitalizeNext = 2; i += 3; continue; } // Fall: Zahlwort + "hundert"/"tausend" if (i + 1 < words.length && multipliers[words[i + 1]]) { const value = ones[word] * multipliers[words[i + 1]]; finalText.push(value.toString()); capitalizeNext = 2; i += 2; continue; } finalText.push(ones[word].toString()); capitalizeNext = 2; i++; } else if (tens[word] !== undefined) { finalText.push(tens[word].toString()); capitalizeNext = 2; i++; } else if (!isNaN(word)) { finalText.push(word); capitalizeNext = 2; i++; } else { if (capitalizeNext > 0 && !skipWords.includes(word)) { finalText.push(word.charAt(0).toUpperCase() + word.slice(1)); capitalizeNext--; } else { finalText.push(word); } i++; } } return finalText.join(' '); }Auch ich hinterfrage den Sinn meiner 10 Echos täglich. Außer Lichter / Geräte damit schalten wird es immer weniger.
-
@heimweh Danke für das Teilen deines Scripts. Ich habe es mit übernommen, in Zeile 4 und 5 meine Daten ergänzt, bekomme allerdings folgenden Fehler:
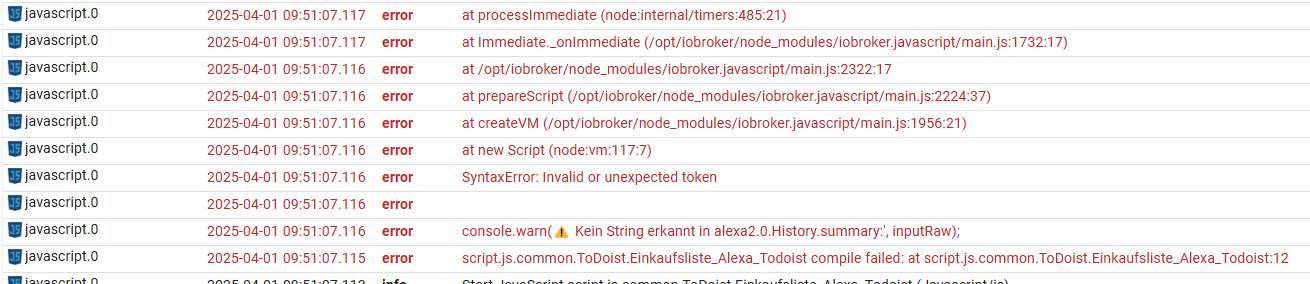
javascript.0 09:51:07.115 error script.js.common.ToDoist.Einkaufsliste_Alexa_Todoist compile failed: at script.js.common.ToDoist.Einkaufsliste_Alexa_Todoist:12Woran kann das liegen? Zeilen sind exakt wie in deinem Script.
Im Log:

Danke für die Hilfe!
VG Martin -
@martin_olw ist auf Deinem System Axios installiert?
-
@heimweh Leider nein. Dann weiß ich ja warum es nicht läuft. Mit Axios auf dem Raspi habe ich mich auch noch nicht beschäftigt.
-
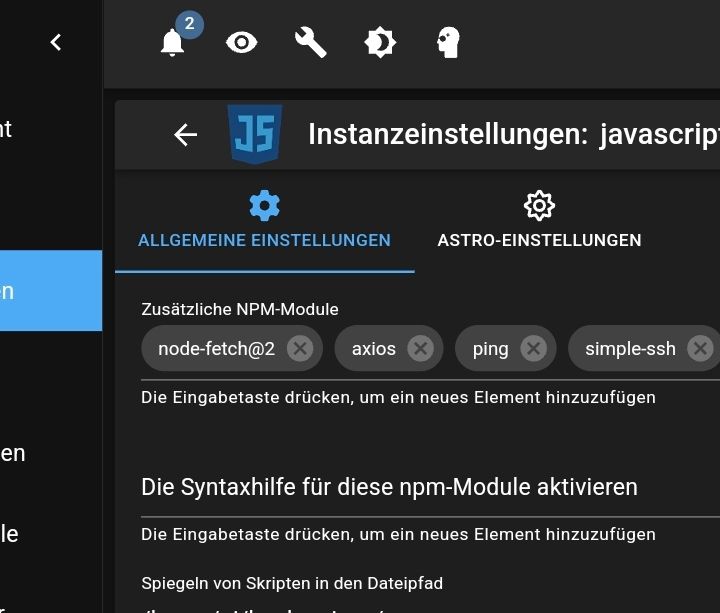
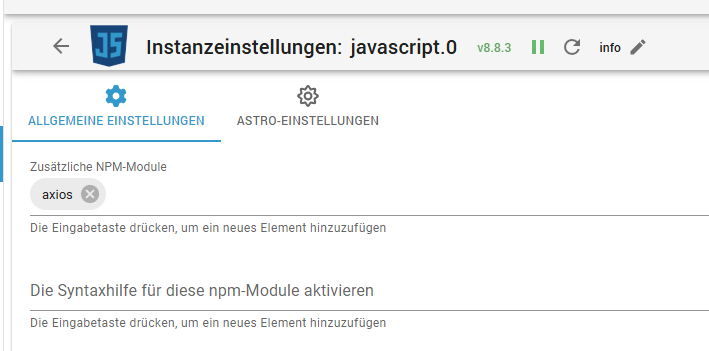
@martin_olw brauchst du auch nicht. Füge axios als zusätzliches npm Paket im js-Adapter.
Ro75.
-
@ro75 Ich habe jetzt eine Weile mit Hilfe von Google und diversen Foreneinträgen probiert, aber ich habe nicht verstanden, wie ich axios in meinen ioBroker hinein bekomme. Könnt ihr mir da im DAU-Style weiterhelfen?
Danke
-
@martin_olw habe ich doch geschrieben. Füge axios als zusätzliches NPM Modul in den Javascript Adapter ein. Fertig
Ro75.
-
@martin_olw so.

-
@Der-Jeti und @Ro75
Das habe ich gestern direkt gemacht:

Der Fehler kam weiterhin:javascript.0 15:15:26.709 error script.js.common.ToDoist.Einkaufsliste_Alexa_Todoist compile failed: at script.js.common.ToDoist.Einkaufsliste_Alexa_Todoist:12Deswegen dachte ich, ich muss das NPM-Modul axios noch anderweitig im ioBroker installieren. Sorry für die Verwirrung.
Aber dann liegt der Fehler nicht am fehlenden axios. -
@martin_olw ich schaue heute Abend nochmal. Läuft es bei irgendjemand sonst?
-
@martin_olw kannst du mal posten was bei Dir in Zeile 12 steht im Skript?
-
@heimweh Da steht bei mir:
10 if (typeof inputRaw !== 'string') { 11 console.warn(⚠️ Kein String erkannt in alexa2.0.History.summary:', inputRaw); 12 return; 13 } -
@martin_olw auf den ersten Blick fehlt das Hochkomma vor dem Ausrufezeichen....
-
10 if (typeof inputRaw !== 'string') { 11 console.warn('⚠️ Kein String erkannt in alexa2.0.History.summary:' + inputRaw); 12 return; 13 } -
Hi zusammen, mir werden tatsächlich auch keine listen angezeigt.
Nutze iobroker auch erst seit ein paar tagen.
Bin also noch frischling und habe so gut wie keine ahnung
Ich habe jetzt einfach das Script von @icastillo15 mal durch die KI gejagt. Anstatt der Einkaufsliste wird der "alexa2.0.History.summary" datenpunkt genutzt. Ist dann leider nicht mehr synchron mit der alexa einkaufsliste aber das stört micht nicht, da ich diese eh nicht nutze.Hier das Script:
// --- KONFIGURATION --- const alexaHistorySummaryId = 'alexa2.0.History.summary'; const bringBaseId = 'bring.0.d0ded82a-xXxX-XxXx-xXxX-5574c3e34fbc'; // Datenpunkt in Bring!, um einen neuen Artikel hinzuzufügen const bringAddItemStateId = bringBaseId + '.saveItem'; // Schalter für Debug-Ausgaben im ioBroker-Log (true = an, false = aus) const printDebug = true; // --- HILFSFUNKTIONEN --- function debug(msg) { if (printDebug) { log('[AlexaHistory->Bring] ' + msg); } } /** * Bereinigt und formatiert einen Listeneintrag (Erster Buchstabe jedes Wortes groß, Rest klein). * @param {string} Eintrag Der zu bereinigende Eintrag. * @returns {string} Der formatierte Eintrag. */ function ListCleaner(Eintrag = '') { if (typeof Eintrag !== 'string' || !Eintrag) { return ''; } const arr = Eintrag.trim().split(' '); for (let i = 0; i < arr.length; i++) { if (arr[i].length > 0) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1).toLowerCase(); } } return arr.join(' '); } // --- HAUPTLOGIK --- // Trigger, der auf neue Einträge im Alexa History Summary reagiert on({ id: alexaHistorySummaryId, change: "ne", ack: true }, function (obj) { if (!obj.state || !obj.state.val || typeof obj.state.val !== 'string') { return; // Kein gültiger String } const summaryTextFull = obj.state.val; // Originaltext für Debugging behalten const summaryText = summaryTextFull.toLowerCase(); // In Kleinbuchstaben für den Vergleich debug(`Neuer History Summary Eintrag: "${summaryTextFull}"`); // Liste der Endphrasen, die einen Einkaufslistenbefehl signalisieren const triggerPhrases = [ ' auf die einkaufsliste', ' zur einkaufsliste' // Fügen Sie hier ggf. weitere Variationen hinzu, z.B. ' auf meine einkaufsliste' ]; let itemFound = false; let itemNameRaw = ''; // Prüfe jede Triggerphrase for (const phrase of triggerPhrases) { const index = summaryText.lastIndexOf(phrase); // lastIndexOf, falls die Phrase mehrmals vorkommt if (index !== -1 && index > 0) { // Phrase gefunden und nicht ganz am Anfang // Extrahiere den Text *vor* der Triggerphrase itemNameRaw = summaryTextFull.substring(0, index).trim(); // Original-Groß/Kleinschreibung für Präfix-Entfernung // Entferne bekannte Startphrasen (case-insensitive am Anfang) const prefixesToRemove = [ /^alexa,\s*/i, // "Alexa, " am Anfang (mit optionalem Leerzeichen) /^füge\s+/i, /^setze\s+/i, /^packe\s+/i, /^schreibe\s+/i, /^notiere\s+/i // Fügen Sie hier weitere Start-Verben hinzu, falls nötig ]; for (const prefixRegex of prefixesToRemove) { if (prefixRegex.test(itemNameRaw)) { itemNameRaw = itemNameRaw.replace(prefixRegex, '').trim(); // Normalerweise nur ein Präfix, daher können wir hier stoppen // (oder einfach weiterlaufen lassen, falls mehrere theoretisch möglich wären) // break; } } itemFound = true; break; // Stoppe die Suche nach Phrasen, sobald eine gefunden wurde } } if (itemFound && itemNameRaw) { const cleanedItemName = ListCleaner(itemNameRaw); // Namen bereinigen if (cleanedItemName) { debug(`Einkaufslisten-Befehl erkannt. Artikel Roh: "${itemNameRaw}". Bereinigt: "${cleanedItemName}". Sende zu Bring!.`); setState(bringAddItemStateId, cleanedItemName); } else { debug(`Einkaufslisten-Befehl erkannt, aber extrahierter Artikel "${itemNameRaw}" ist nach Bereinigung leer. Ignoriere.`); } } else if (itemFound && !itemNameRaw) { debug(`Einkaufslisten-Phrase gefunden, aber kein Artikelname davor extrahiert. Ignoriere.`); } else { // Der History Eintrag war kein erkannter Einkaufslisten-Befehl // debug(`History Eintrag "${summaryTextFull}" ist kein erkannter Einkaufslisten-Befehl.`); // Optional loggen } }); // --- SKRIPTSTART --- debug("Skript gestartet. Warte auf Einkaufslisten-Befehle in: " + alexaHistorySummaryId); debug("Artikel werden zu Bring! hinzugefügt über: " + bringAddItemStateId); // Wichtiger Hinweis zur Bring! ID: if (bringBaseId.includes('IHRE_BRING_LISTEN_ID_HIER_EINFUEGEN')) { log('[AlexaHistory->Bring] ACHTUNG: Bitte passen Sie die `bringBaseId` im Skript an Ihre Bring!-Listen-ID an!', 'warn'); } -
@mcu Guten Morgen und Danke! Jetzt kommt erstmal keine Fehlermeldung mehr. Ich probiere es dann heute Abend mal aus, ob nach Sprachbefehl an die Alexa wieder was auf die Einkaufsliste wandert.
-
Es kommt nichts auf der Einkaufslisten an. Liegt es daran, dass die API von Alexa nun doch gekappt ist?
-
@martin_olw der Datenpunkt "summary" funktioniert bei mir zumindest nach wie vor. Leider kann ich Dir nicht sagen wieso es bei Dir nicht geht - hast Du denn Deinen Token und die Nummer der Liste richtig drin? Bitte prüfe das mal - wieso es bei Dir beim kopieren und einfügen Zeichen verschluckt hat ist mir auch ein Rätsel.....