NEWS
Timeout Zeit verkürzen
-
-
@guitardoc sagte in Timeout Zeit verkürzen:
Hallo zusammen,
Ich stehe gerade wieder auf dem Schlauch - ich habe einen Timeout, der normalerweise nach 3 Minuten ausgeführt werden soll. Bei bestimmten Bedingungen soll der Timeout jedoch sofort ausgeführt werden, wenn er schon läuft, sprich die verbleibende Zeit bis zur Ausführung auf 0 gesetzt werden. Geht das irgendwie? Bestimmt, aber ich habe vergessen wie...
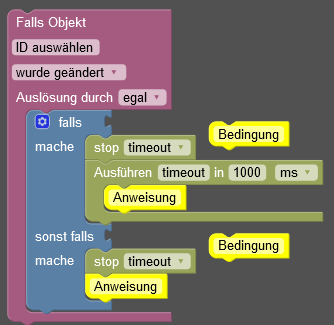
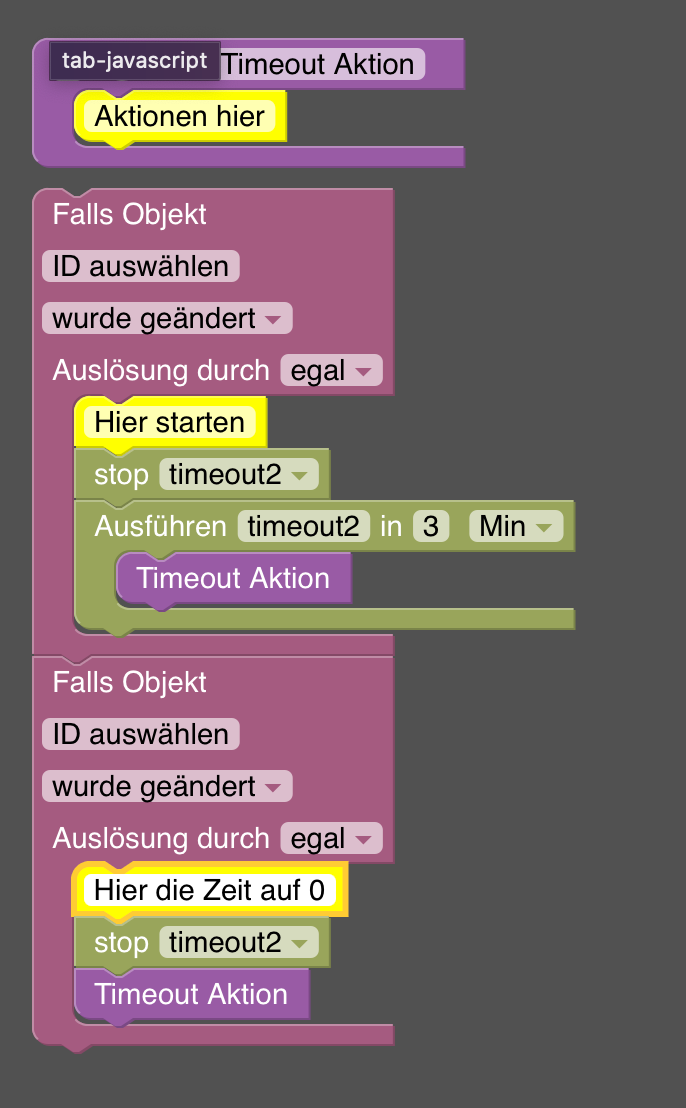
Das geht unter bestimmten Randbedingungen. Option A:
- Die eigentlichen Aktionen innerhalb des Timeout in einen
FunktionBlock auslagern - im Timeout nur diesen Block einbauen
- wenn logisch die verbleibende Zeit auf 0 gesetzt werden soll einfach den timeout anhalten und dann die Funktion aufrufen. Das entspricht so in etwa dem was @Meister-Mopper gepostet hat.

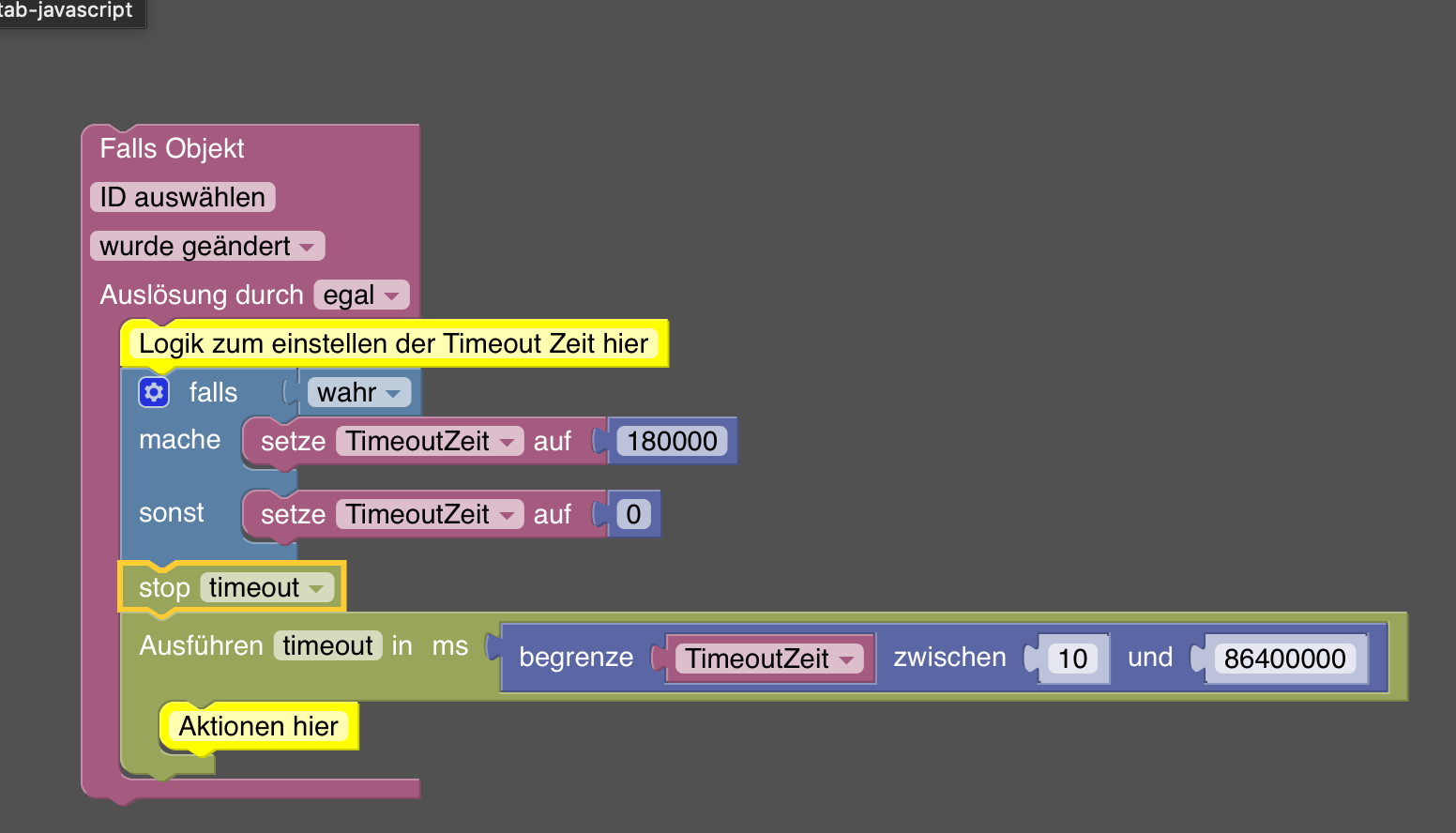
Option B: Timeout mit dynamischem Zeitfenster
A.
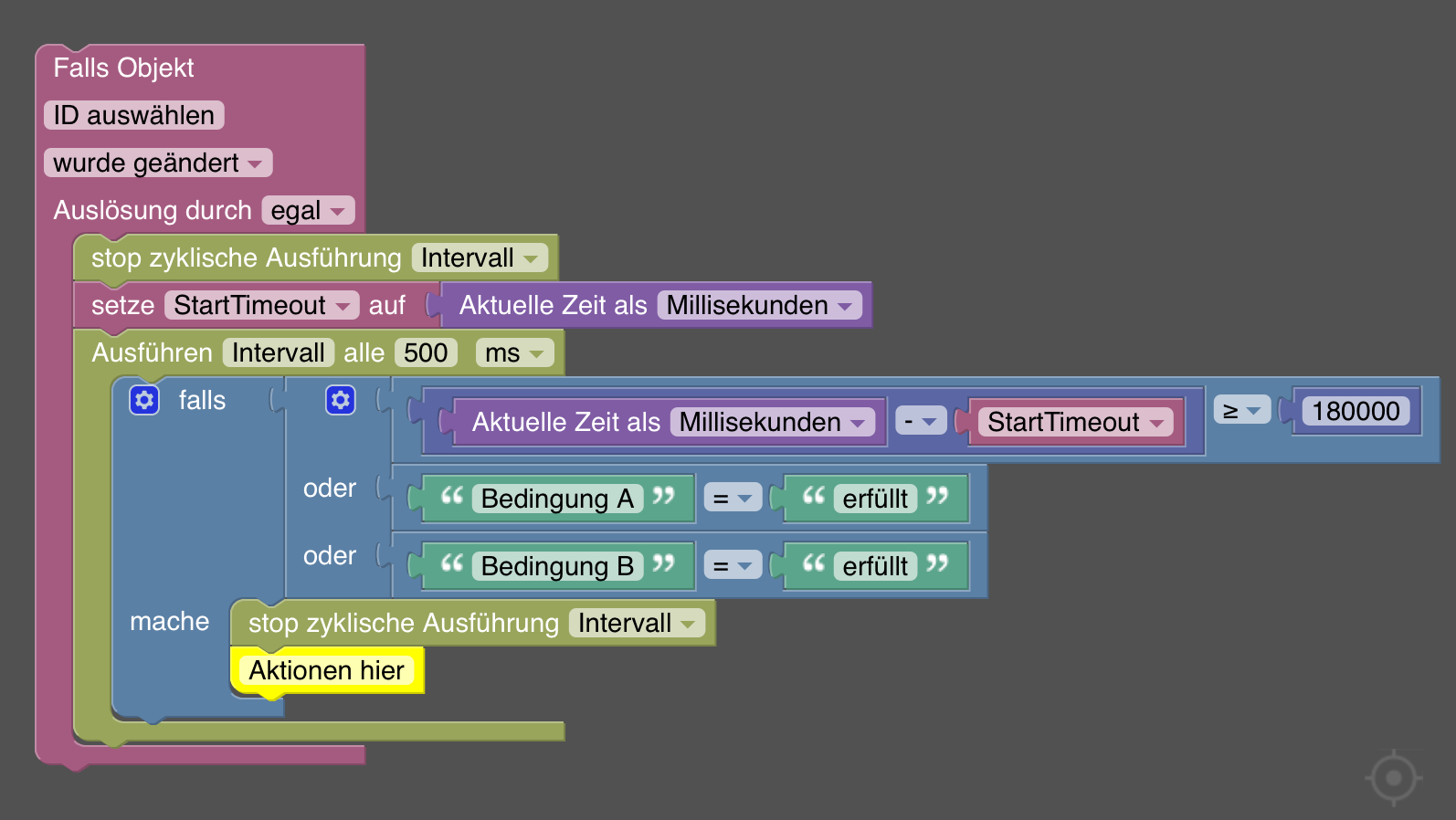
Nachtrag: Zur Absicherung ist die kleinste Timeout-Zeit auf 10 ms eingestellt, nicht 0. Das sollte aber immer noch als "sofort" gelten.Nachtrag 2: Es gibt natürlich auch noch den Pseudo-timeout:
 .
.
Die Anzahl der Abprüfbaren Bedingungen ist dabei frei - die als Textbedingung dargestellten Logikwerte müssen natürlich passend gemacht werden.Nachteil: Du hast hier eine "Graduierung" von 500 ms (in dem Beispiel). Wenn du die enger machst, dann steigt die Systemlast, weil alle n ms alle Bedingungen geprüft werden müssen.
Diese Lösung würde ich eher nicht einsetzen.
A.
- Die eigentlichen Aktionen innerhalb des Timeout in einen
-
Ich hatte schon befürchtet, dass ich die Aktionen innerhalb des Timeouts kapseln muss um sie an verschiedenen Stellen auszuführen. Hatte gehofft, dass es da eine elegantere Lösung gibtum die Zeit bis zur Ausführung des Timeouts zu verändern, aber was nicht ist ist nicht...

Danke für die Hilfe!
-
@guitardoc sagte in Timeout Zeit verkürzen:
Hatte gehofft, dass es da eine elegantere Lösung gibt
Was soll denn eleganter als ein Funktionsaufruf sein?

Mag ja sein, dass das in Blockly etwas sperrig aussieht.
Aber der Code-Behind sieht dann so ziemlos so aus, wie es die meisten Entwickler machen würden. -
@codierknecht Naja, eine Variante wäre
if timeout läuft setze time vom timeout auf x.
Oder so ähnlich...

-
-
@bahnuhr Ja, aber dann muss ich die Aktionen, die nach dem Timeout kommen, doppelt schreiben oder in einer Funktion kapseln. Das ist kein Problem, nur dachte ich, dass es eine kürzere Möglichkeit gibt.
-
@bahnuhr sagte in Timeout Zeit verkürzen:
und setze einen neuen mit x
Und wenn X = 0 dann braucht's gar keinen timeout.
Dann ruft man direkt den Funktionsblock auf. So wie es @Meister-Mopper und @Asgothian beschrieben haben.Programmierer sind halt von Haus aus faul. Darum schreiben sie sowas in eine Funktion, damit man den Code nur 1x pflegen muss. => "Don't repeat yourself" (Eine der ersten Clean-Code-Regeln).
Nochmal: Das sieht nur in Blockly so sperrig aus. Im (Pseudo-) Code sieht das völlig straight-forward aus:
function MachWas() { //hier wird die eigentliche Funktionalität implementiert } // Fall 1: Mit Timeout on ({id: 'id1'}) { clearTimeout(timeout); timeout = setTimeout({ MachWas(); }, 1000); } // Fall 2: Ohne Timeout on ({id: 'id2'}) { clearTimeout(timeout); MachWas(); } -
genauso hätte ich es auch gemacht.
Für was ist das?
@codierknecht sagte in Timeout Zeit verkürzen:
timeout = null;
-
@bahnuhr sagte in Timeout Zeit verkürzen:
Für was ist das?
"Pseudo-Code".
Hatte ich einfach aus 'nem Blockly übernommen. Kann zur Vereinfachung auch weg. Korrigiere ich. -
@codierknecht said in Timeout Zeit verkürzen:
Programmierer sind halt von Haus aus faul. Darum schreiben sie sowas in eine Funktion, damit man den Code nur 1x pflegen muss. => "Don't repeat yourself" (Eine der ersten Clean-Code-Regeln).
Alles richtig und ich würde es im direkten Code auch so schreiben. Ich hatte nur gehofft, dass es im Blockly eine Variante gibt um den Timeout einfacher zu steuern, denn Funktionen in Blockly sind für kleinere Anweisungen prima, für größere aber eine Qual, zumal es, wenn ich es richtig sehe, nur maximal eine Ergebnisvariable (also das Ergebnis eines Funktionsaufrufs) gibt. Richtige Prozeduren mit mehreren Rückgabevariablen kann man im Blockly leider nicht schreiben, da müsste man direkt in Javascript schreiben. Und wenn es einigermaßen objektorientiert sein soll, dann gleich in TypeScript. Aber ich hatte das nun mal in Blockly angefangen und keine Lust in JS weiter zu schreiben und alles neu zu strukturieren.
Ist doch alles kein großes Ding - meine Idee die ich dazu hatte geht nicht und ich muss die Prozeduren anders kapseln und aufrufen - alles schick.
-
@guitardoc sagte in Timeout Zeit verkürzen:
Das ist kein Problem, nur dachte ich, dass es eine kürzere Möglichkeit gibt.
wie hattest du es denn früher gemacht?
@guitardoc sagte in Timeout Zeit verkürzen:
Geht das irgendwie? Bestimmt, aber ich habe vergessen wie...
heisst doch, dass du es schon gemacht hattest

-
@homoran Ja, ich hatte vergessen, dass ich es früher auch schon mit gekapselten Prozeduren gemacht hatte und dachte, es gibt eine einfachere Methode...
-
@guitardoc sagte in Timeout Zeit verkürzen:
Richtige Prozeduren mit mehreren Rückgabevariablen kann man im Blockly leider nicht schreiben
Warum nicht? Gib doch ein JSON zurück.
Mehrere Rückgabewerte sind im eigentlichen Sinne ja nicht möglich.
Eine Funktion (eine Prozedur gibt in meiner Welt kein Ergebnis zurück) hat genau 1 Rückgabewert.
Das kann allerdings auch ein record/struct sein ... oder halt ein Objekt, was dann in JS als JSON notiert würde.Rückgabe von Werten über Var/Out-Parameter ist eher 'ne Krücke und unschön.
-
@codierknecht JSON wäre eine Idee, das stimmt. Bin damit nicht ganz so vertraut, daher vergesse ich das JSON immer.