NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Ich habe eine Version im Branch develop erstellt, kann im Moment aber nur eingeschränkt testen. Bei mir sieht's gut aus. Falls Du es ausprobieren möchtest:
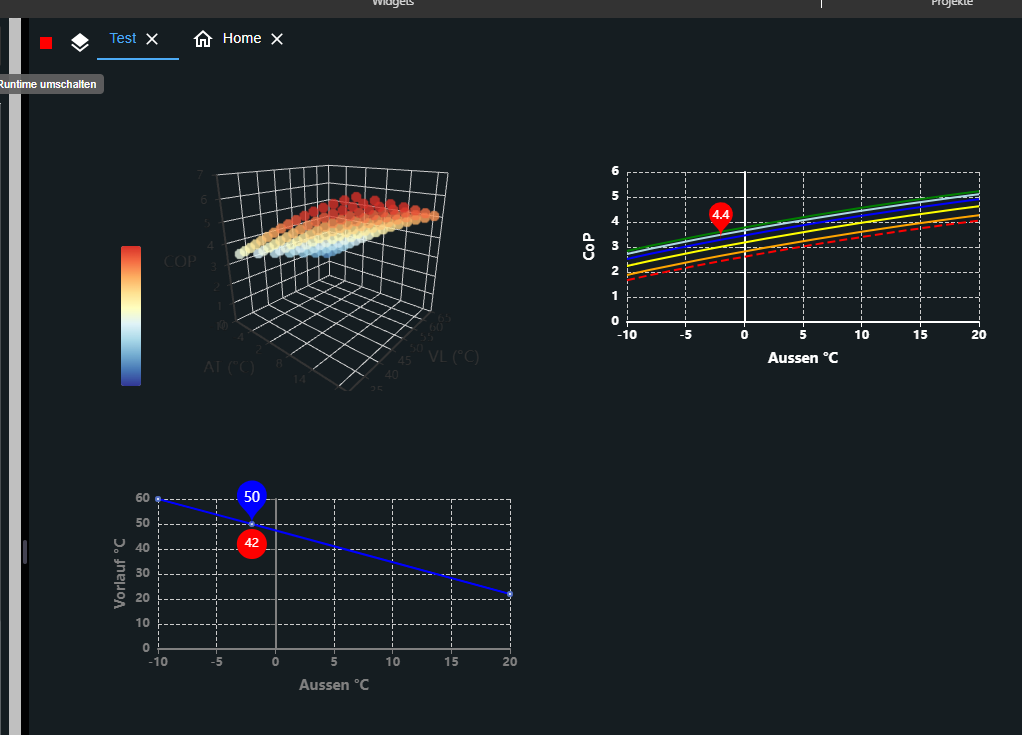
nach Neuinstallation sieht das so aus


-
@ullij Super. Danke fürs Testen!
-
@sms Ich habe eine "Variante 2" des Skripts erstellt. Das benötigt keine zusätzlichen Datenpunkte und kann stündliche, tägliche, wöchentliche und monatliche Daten direkt verarbeiten. Man muss lediglich die IDs der tibberLink-Datenpunkte ("tibberLink.0.Homes...") im Skript bei "IDS" korrekt eintragen, dann sollte es funktioniert. Die Auswahl der Daten erfolgt dann im http-Aufruf.
Wäre super, wenn Du das mal ausprobieren könntest. Ich kann es selber nicht gut testen, da ich keine tibberLink-Daten habe. -
@merlin123 Ich habe ein Skript erstellt, um ein einfaches Chart für Verbrauch und Kosten zu generieren. Passt für Dich vermutlich nicht, aber es wäre klasse, wenn Du "Variante 2" mal ausprobieren könntest. Mein Problem ist, dass ich ohne Tibber-Daten nur sehr grob testen kann.
-
@jrbwh Hi! Läuft seit heute morgen ca. 8Uhr! Scheint zu funktionieren.

-
@sms Sehr schön! Du benutzt "Variante 2", richtig?
-
@jrbwh JA, vielen Dank dafür!
Wo kann ich denn die Balkenfarbe ändern?
Das hier ändert mir nur die seitlichen Achsen:xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: []}], yAxis: [{ type: "value", position: "left", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#5470C6" }}, axisLabel: { formatter: "{value} kWh" }}, { type: "value", position: "right", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#91CC75" }}, axisLabel: { formatter: "{value} €" }}], series: [{ name: "Consumption", type: "bar", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", yAxisIndex: 1, data: []}]Die Schriftfarbe müsste ich auch ändern, da ich einen dunklen Hintergrund habe. Eine Veränderung hier ändert abernichts:
} else { console.log('Invalid chart type >>'+myChart+'<<'); callback({title: { left: "center", textStyle: { color: "#ff0000" }, text: "INVALID -
@sms Wenn Du die Farben der Balken ändern möchtest, musst auch in deren Definition was ändern. Z.B. so:
series: [{ name: "Consumption", type: "bar", color: "#ff0000", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", color: "#00ff00", yAxisIndex: 1, data: []}]Der "else"-Zweig sorgt nur dafür, dass eine Fehlermeldung angezeigt wird, wenn Du einen ungültigen Chart-Type anforderst, z.B. mit
&chart=Käse. Das hat mit dem eigentlichen Chart überhaupt nichts zu tun.
Generell solltest Du - wie auch schon von @legro empfohlen - versuchen, zu verstehen was du tust. Da helfen Readme, Dokus, Tutorials, Youtube-Videos wirklich weiter. Probier's mal!Die Referenz zu Chart-Definitionen findest Du übrigens hier. Wenn Du da die Option "series" aufklappst, findest Du den Parameter "color".
-
@jrbwh Script funktioniert super! Gefällt mir sehr gut
 Mal schauen, wie ich das in meiner VIS einbauen kann.
Mal schauen, wie ich das in meiner VIS einbauen kann.Kleiner Verbesserungsvorschlag:
Statt die 4 einzelnen DPs im Script eintragen zu müssen könnte man eine Variable mit der HomeID machen und die 4 anderen DPs daraus automatisch erzeugen.Und blöde Frage: Werden die Charts automatisch aktualisiert? Ich sehe im Scrips nichts, aber meine JS Fähigkeiten sind "limitiert"

-
@merlin123 Bei mir nur wenn ich die Seite aktualisiere
-
@merlin123 Das ist eine gute Idee. Die DPs sehen so aus:
tibberLink.0.Homes.xxx.Consumption.jsonHourly tibberLink.0.Homes.xxx.Consumption.jsonDaily tibberLink.0.Homes.xxx.Consumption.jsonWeekly tibberLink.0.Homes.xxx.Consumption.jsonMonthlyIst das korrekt? Man könnte also
tibberLink.0.Homes.xxx.Consumptionalso Konstante machen.Werden die Charts automatisch aktualisiert?
Nein. Das gibt das Konzept nicht her. Wie ich auch in der Beschreibung geschrieben habe:
"Das Chart kann per Hand oder regelmäßig mit der Option refresh (siehe Readme) neu geladen werden. Oder über entsprechende Einstellungen des iFrames."Mit
&refresh=30wird automatisch alle 30 Sekunden aktualisiert. Oder Du konfigurierst den iFrame so, dass regelmäßig aktualisiert wird. -
@jrbwh Jup... sehen bei mir auch so aus:
const IDS = { hourly: 'tibberlink.0.Homes.xxx.Consumption.jsonHourly', // hourly data daily: 'tibberlink.0.Homes.xxx.Consumption.jsonDaily', // daily data weekly: 'tibberlink.0.Homes.xxx.Consumption.jsonWeekly', // weekly data monthly: 'tibberlink.0.Homes.xxx.Consumption.jsonMonthly' // monthly data };Aktualisierung:
Das hab ich überlesen.
Wenn die aber beim Laden des Frames aktualisiert werden, reicht mir das auch
-
@merlin123 Gut. Hier mal ein Skript zum Testen:
// // Create chart for Tibber data. To be used with flexcharts. // // Sample http request for hourly data chart: // http://localhost:8082/flexcharts/echarts.html?source=script&message=tibber&chart=hourly // // Replace 'MY-TOKEN' with your own token: const ID_TIBBER = 'tibberLink.0.Homes.MY-TOKEN.Consumption'; const IDS = { hourly: '.jsonHourly', // hourly data daily: '.jsonDaily', // daily data weekly: '.jsonWeekly', // weekly data monthly: '.jsonMonthly' // monthly data }; onMessage('tibber', (httpParams, callback) => { // Use hourly data in case of invalid chart type const id = (httpParams.chart && httpParams.chart in IDS ? ID_TIBBER+IDS[httpParams.chart] : ID_TIBBER+IDS['hourly']); if (existsState(id)) { evalTibberData(httpParams.chart, id, result => callback(result)); } else { console.log('Requested state is not available >>'+id+'<<'); callback({title: { left: "center", textStyle: { color: "#ff0000" }, text: "REQUESTED STATE IS NOT AVAILABLE: >>" + id +"<<" }}); } }); function evalTibberData(myChart, id, callback) { const tibber = JSON.parse(getState(id).val); // Read tibber data const chart = { tooltip: { trigger: "axis", axisPointer: { type: "cross" }}, legend: { show: true, orient: "horizontal", left: "center", top: 25 }, title: { left: "center", text: "Tibber " }, grid: { right: "20%" }, toolbox: { feature: { dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true }}}, xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: []}], yAxis: [{ type: "value", position: "left", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#5470C6" }}, axisLabel: { formatter: "{value} kWh" }}, { type: "value", position: "right", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#91CC75" }}, axisLabel: { formatter: "{value} €" }}], series: [{ name: "Consumption", type: "bar", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", yAxisIndex: 1, data: []}] }; const xAxis = []; const yAxis0 = []; const yAxis1 = []; for (const data of Object.values(tibber)) { const isHourly = (myChart == 'hourly'); // Hourly data? const xValue = (isHourly ? new Date(data.from).toLocaleTimeString() : new Date(data.from).toLocaleDateString()); xAxis.push(xValue); yAxis0.push((data.consumption ? data.consumption.toFixed(2) : 0)); // push 0 on null values yAxis1.push((data.cost ? data.cost.toFixed(2) : 0)); // push 0 on null values } chart.xAxis[0].data = xAxis; // Set chart x-axis data chart.series[0].data = yAxis0; // Set chart y-values consumption chart.series[1].data = yAxis1; // Set chart y-values cost chart.title.text += myChart; // Add type of chart to title console.log('Evaluation of tibber '+myChart+' data done.'); callback(chart); } -
-
@merlin123 Ups, es muss
tibberlinkheißen und nichttibberLink(mit großem L). Bitte nochmal mit kleinem l probieren. -
@jrbwh Geht
 Das hab ich jetzt auch nicht gesehen
Das hab ich jetzt auch nicht gesehen 
-
@merlin123 Hab auch eine Weile gebraucht. Aber es musste ein Schreibfehler sein.
Werde gleich den Beitrag unter "Discussions" entsprechend anpassen.
Danke!
-
@jrbwh Gern.... Bei Hourly macht das Format der Zeit keinen Sinn... Minuten und Sekunden braucht man da nicht. Kann man das anpassen?
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Bei Hourly macht das Format der Zeit keinen Sinn
Stimmt. Hab ich auch gleich geändert. Minuten finde ich aber schon sinnvoll. Kannst Du leicht entfernen, wenn Du den Eintrag
, minute: '2-digit'löscht. -
@jrbwh Funktioniert
 Minuten sind optisch schöner, stimmt
Minuten sind optisch schöner, stimmtMuss jetzt nur die Änderungen in meinem angepassten Script als nachziehen
 Hab die Farben angepasst, da ich keinen weißen Hintergrund habe.
Hab die Farben angepasst, da ich keinen weißen Hintergrund habe.Mir ist noch was aufgefallen, keine Ahnung wo man das anpasst:
Es wird z,B. "1,234.56 kWh" angezeigt. Im Deutschen müsste das aber "1.234,56" heißen.Idee:
Farben für die einzelnen Sachen als Variable am Anfang deklarieren...
Aber das ist eher der Goldrand, den man nicht unbedingt braucht
