NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@merlin123 Hab auch eine Weile gebraucht. Aber es musste ein Schreibfehler sein.
Werde gleich den Beitrag unter "Discussions" entsprechend anpassen.
Danke!
-
@jrbwh Gern.... Bei Hourly macht das Format der Zeit keinen Sinn... Minuten und Sekunden braucht man da nicht. Kann man das anpassen?
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Bei Hourly macht das Format der Zeit keinen Sinn
Stimmt. Hab ich auch gleich geändert. Minuten finde ich aber schon sinnvoll. Kannst Du leicht entfernen, wenn Du den Eintrag
, minute: '2-digit'löscht. -
@jrbwh Funktioniert
 Minuten sind optisch schöner, stimmt
Minuten sind optisch schöner, stimmtMuss jetzt nur die Änderungen in meinem angepassten Script als nachziehen
 Hab die Farben angepasst, da ich keinen weißen Hintergrund habe.
Hab die Farben angepasst, da ich keinen weißen Hintergrund habe.Mir ist noch was aufgefallen, keine Ahnung wo man das anpasst:
Es wird z,B. "1,234.56 kWh" angezeigt. Im Deutschen müsste das aber "1.234,56" heißen.Idee:
Farben für die einzelnen Sachen als Variable am Anfang deklarieren...
Aber das ist eher der Goldrand, den man nicht unbedingt braucht
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Farben für die einzelnen Sachen als Variable am Anfang deklarieren...
Ja, auch eine gute Idee. Man könnte auch in der Konstante IDS für jeden Chart-Typ eigene Farben vorsehen und im Skript passend zuweisen.
Es soll ja aber eigentlich eine Vorlage sein und auch zu eigenen Experimenten anregen. Deshalb werde ich es jetzt erstmal so lassen. Du kannst natürlich gerne Weiterentwicklungen in der Diskussion posten.
-
@jrbwh Muss mal schauen, was ich da noch anpasse, aktuell passt es erstmal.
Weißt zu zufällig, wie man die Darstellung der Tausender anpassen kann? -
Was mir noch nicht so ganz klar ist, wie bekomme ich den die Daten aus den DP's z.B. Heizung (VLT, AT, RLT) in ein Array so das ich es dann als Datenreihe im Fexchart verarbeiten kann?
Also ich hab die drei DP's in denen die Werte stehen und die auch in InfluxDB gespeichert werden. So wie ich es Vertsanden hab müssen die ja irgendwie in ein Daten Array kommen z.B. Tägliche, Wöchentlich oder Monatliche Werte. Wie stell ich das an.
-
@merlin123 Meinst Du die Darstellung im Tooltip? Das geht, ist aber nicht ganz einfach. Schau Dir mal dieses Issue an und den Abschnitt zu "Functions" im Readme an.
-
-
-
@icebear sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Was mir noch nicht so ganz klar ist, wie bekomme ich den die Daten aus den DP's z.B. Heizung (VLT, AT, RLT) in ein Array so das ich es dann als Datenreihe im Fexchart verarbeiten kann?
Schau mal hier vorbei! Dort findest du alle Techniken, die du benötigst und wie man sie handhabt.
-
@merlin123 wenn ich das Richtig gesehn hab bei deinem TestSkript wird unter dem DP flexcharts.0.info kein Punkt angelegt.
könnte man das noch mit rein machen?
Woher bekomme ich die URL die bei dir im Kommentar steht? -
@m-a-hueb Welches Script von mir meinst Du?
-
@merlin123 von dem hier:
// // Create chart for Tibber data. To be used with flexcharts. // // Sample http request for hourly data chart: // http://localhost:8082/flexcharts/echarts.html?source=script&message=tibber&chart=hourly // // Replace 'MY-TOKEN' with your own token: const ID_TIBBER = 'tibberLink.0.Homes.MY-TOKEN.Consumption'; const IDS = { hourly: '.jsonHourly', // hourly data daily: '.jsonDaily', // daily data weekly: '.jsonWeekly', // weekly data monthly: '.jsonMonthly' // monthly data }; onMessage('tibber', (httpParams, callback) => { // Use hourly data in case of invalid chart type const id = (httpParams.chart && httpParams.chart in IDS ? ID_TIBBER+IDS[httpParams.chart] : ID_TIBBER+IDS['hourly']); if (existsState(id)) { evalTibberData(httpParams.chart, id, result => callback(result)); } else { console.log('Requested state is not available >>'+id+'<<'); callback({title: { left: "center", textStyle: { color: "#ff0000" }, text: "REQUESTED STATE IS NOT AVAILABLE: >>" + id +"<<" }}); } }); function evalTibberData(myChart, id, callback) { const tibber = JSON.parse(getState(id).val); // Read tibber data const chart = { tooltip: { trigger: "axis", axisPointer: { type: "cross" }}, legend: { show: true, orient: "horizontal", left: "center", top: 25 }, title: { left: "center", text: "Tibber " }, grid: { right: "20%" }, toolbox: { feature: { dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true }}}, xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: []}], yAxis: [{ type: "value", position: "left", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#5470C6" }}, axisLabel: { formatter: "{value} kWh" }}, { type: "value", position: "right", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#91CC75" }}, axisLabel: { formatter: "{value} €" }}], series: [{ name: "Consumption", type: "bar", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", yAxisIndex: 1, data: []}] }; const xAxis = []; const yAxis0 = []; const yAxis1 = []; for (const data of Object.values(tibber)) { const isHourly = (myChart == 'hourly'); // Hourly data? const xValue = (isHourly ? new Date(data.from).toLocaleTimeString() : new Date(data.from).toLocaleDateString()); xAxis.push(xValue); yAxis0.push((data.consumption ? data.consumption.toFixed(2) : 0)); // push 0 on null values yAxis1.push((data.cost ? data.cost.toFixed(2) : 0)); // push 0 on null values } chart.xAxis[0].data = xAxis; // Set chart x-axis data chart.series[0].data = yAxis0; // Set chart y-values consumption chart.series[1].data = yAxis1; // Set chart y-values cost chart.title.text += myChart; // Add type of chart to title console.log('Evaluation of tibber '+myChart+' data done.'); callback(chart); } -
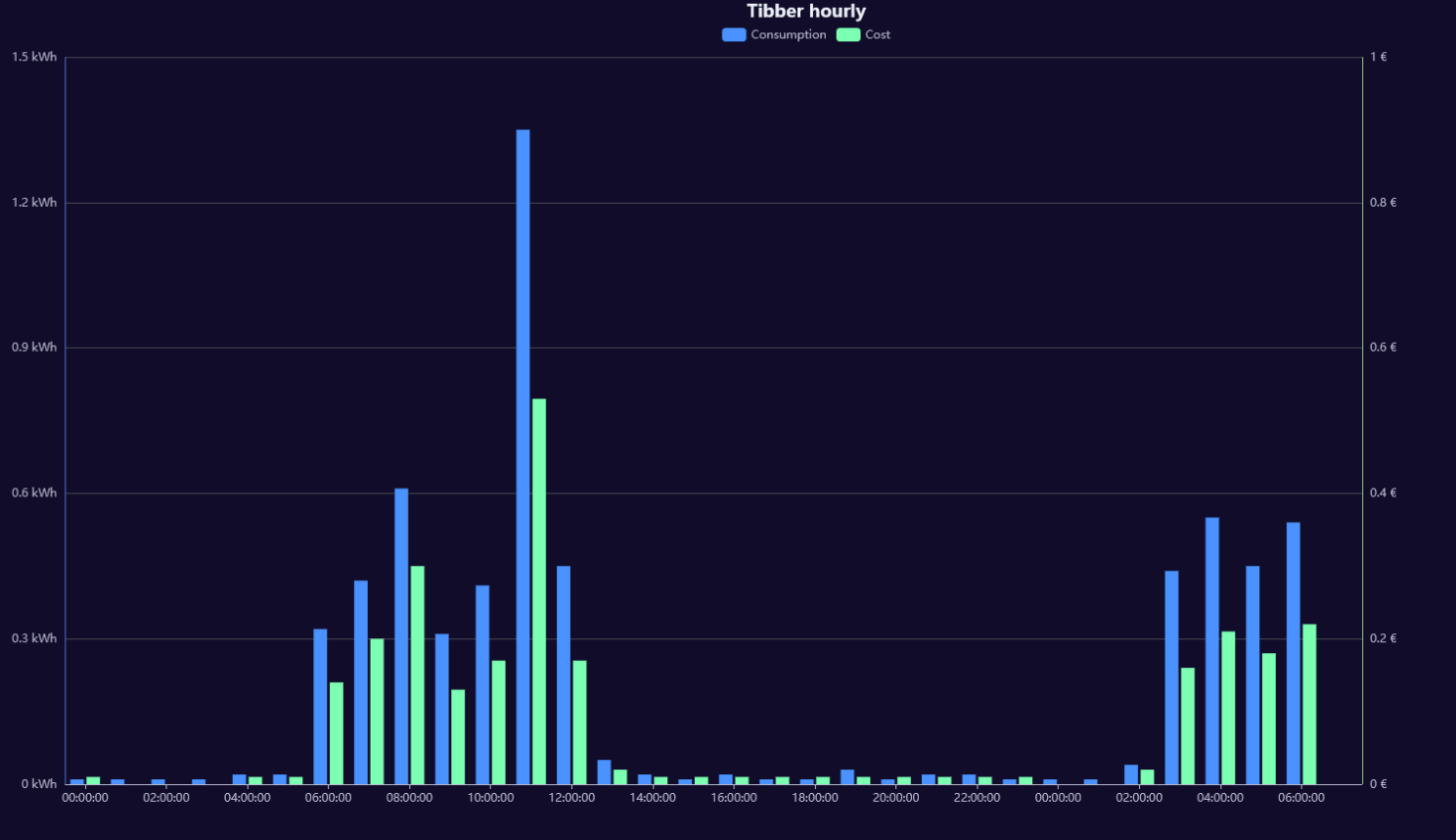
hab hier mal 2 Charts gebaut. Dank geht an
@jrbwh für die Grundidee und ChatGPT:// // Create chart for Tibber data. To be used with flexcharts. // // Sample http request for hourly data chart: // http://localhost:8082/flexcharts/echarts.html?source=script&message=tibber&chart=hourly // // Replace 'MY-TOKEN' with your own token: const ID_TIBBER = 'tibberlink.0.Homes.MY-TOKEN.Consumption'; const IDS = { hourly: '.jsonHourly', // hourly data daily: '.jsonDaily', // daily data weekly: '.jsonWeekly', // weekly data monthly: '.jsonMonthly' // monthly data }; onMessage('tibber', (httpParams, callback) => { // Use hourly data in case of invalid chart type const id = (httpParams.chart && httpParams.chart in IDS ? ID_TIBBER+IDS[httpParams.chart] : ID_TIBBER+IDS['hourly']); if (existsState(id)) { evalTibberData(httpParams.chart, id, result => callback(result)); } else { console.log('Requested state is not available >>'+id+'<<'); callback({title: { left: "center", textStyle: { color: "#ff0000" }, text: "REQUESTED STATE IS NOT AVAILABLE: >>" + id +"<<" }}); } }); function evalTibberData(myChart, id, callback) { const tibber = JSON.parse(getState(id).val); // Read tibber data const chart = { tooltip: { trigger: "axis", axisPointer: { type: "cross" }}, legend: { show: true, orient: "horizontal", left: "center", top: 25 }, title: { left: "center", text: "Tibber " }, grid: { right: "20%" }, toolbox: { feature: { dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true }}}, xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: []}], yAxis: [{ type: "value", position: "left", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#5470C6" }}, axisLabel: { formatter: "{value} kWh" }}, { type: "value", position: "right", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#91CC75" }}, axisLabel: { formatter: "{value} €" }}], series: [{ name: "Consumption", type: "bar", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", yAxisIndex: 1, data: []}] }; const xAxis = []; const yAxis0 = []; const yAxis1 = []; for (const data of Object.values(tibber)) { const isHourly = (myChart == 'hourly'); // Hourly data? const xValue = (isHourly ? new Date(data.from).toLocaleTimeString() : new Date(data.from).toLocaleDateString()); xAxis.push(xValue); yAxis0.push((data.consumption ? data.consumption.toFixed(2) : 0)); // push 0 on null values yAxis1.push((data.cost ? data.cost.toFixed(2) : 0)); // push 0 on null values } chart.xAxis[0].data = xAxis; // Set chart x-axis data chart.series[0].data = yAxis0; // Set chart y-values consumption chart.series[1].data = yAxis1; // Set chart y-values cost chart.title.text = "Tibber stündliche Kosten"; // Add type of chart to title console.log('Evaluation of tibber '+myChart+' data done.'); callback(chart); }
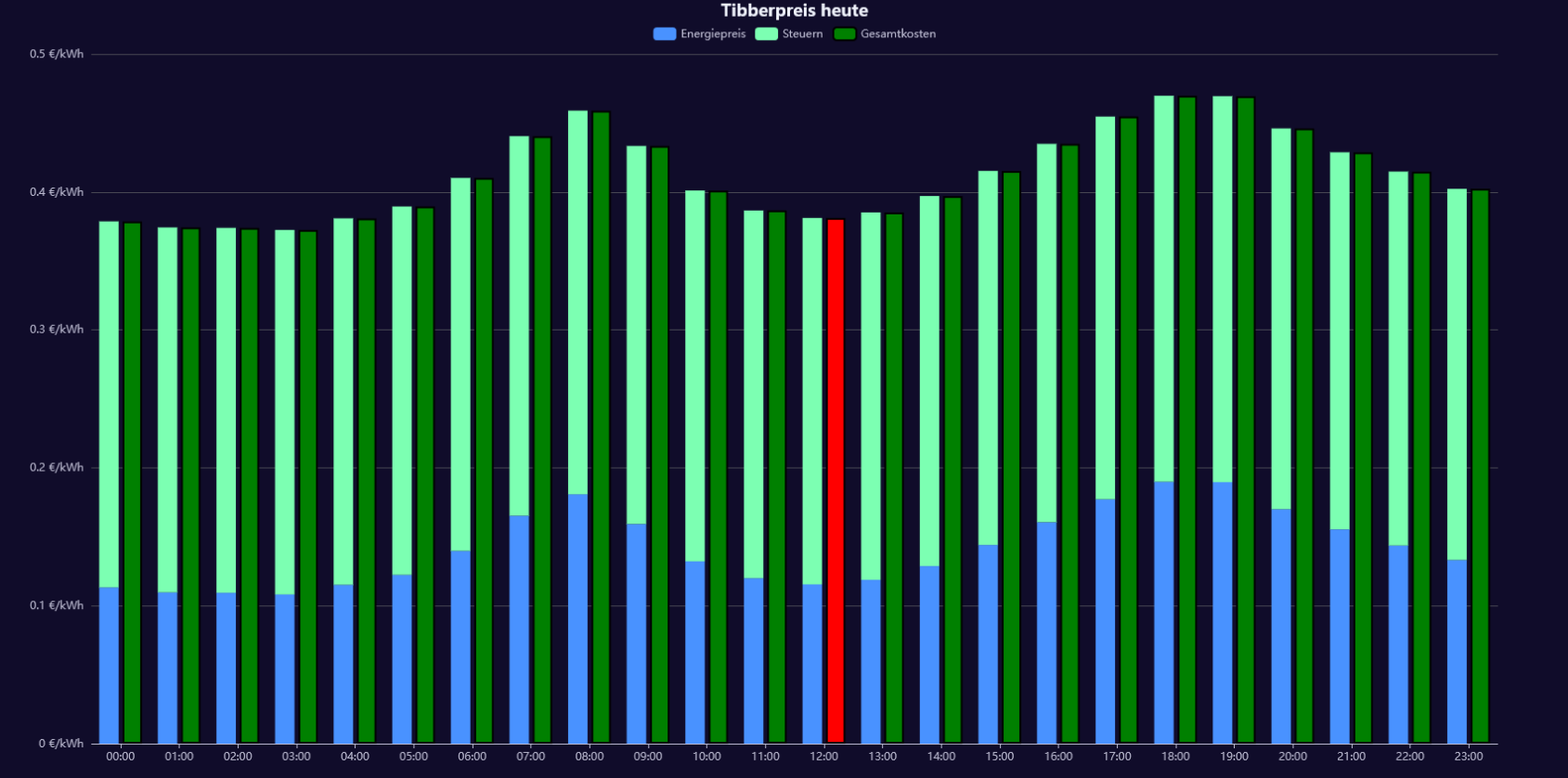
und das hier:
//http://localhost:8082/flexcharts/echarts.html?source=script&message=tibberpreis&chart=hourly&darkmode const ID_TIBBER = 'tibberlink.0.Homes.MY-HOME-ID.PricesToday'; onMessage('tibberpreis', (httpParams, callback) => { console.log("Anfrage für Tibber-Daten:", httpParams); const id = ID_TIBBER + '.json'; // Stündliche Daten für heute if (existsState(id)) { evalTibberData(id, result => callback(result)); } else { console.warn('Datenpunkt nicht verfügbar:', id); callback({ title: { left: "center", textStyle: { color: "#ff0000" }, text: "Daten nicht verfügbar: >>" + id + "<<" } }); } }); function evalTibberData(id, callback) { console.log("Lese Tibber-Daten:", id); let tibber; try { tibber = JSON.parse(getState(id).val); console.log("Tibber-Daten geladen:", tibber); } catch (error) { console.error("Fehler beim Parsen:", error); callback({ title: { left: "center", textStyle: { color: "#ff0000" }, text: "FEHLER BEIM PARSEN" } }); return; } if (!Array.isArray(tibber) || tibber.length === 0) { console.error("Keine gültigen Daten:", tibber); callback({ title: { left: "center", textStyle: { color: "#ff0000" }, text: "KEINE GÜLTIGEN DATEN VERFÜGBAR" } }); return; } console.log("Verarbeite", tibber.length, "Einträge."); const currentHour = new Date().getHours(); // Aktuelle Stunde holen console.log("Aktuelle Stunde:", currentHour); const chart = { tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, formatter: function (params) { let energyPrice = 0; let taxPrice = 0; let totalPrice = 0; // Berechne die Werte von Energiepreis, Steuern und Gesamtkosten aus den aktuellen Tooltip-Elementen params.forEach(function (item) { if (item.seriesName === "Energiepreis") { energyPrice = item.value; } else if (item.seriesName === "Steuern") { taxPrice = item.value; } else if (item.seriesName === "Gesamtkosten") { totalPrice = item.value; } }); // Zeige die Summe von Energiepreis und Steuern im Tooltip an return ` <div> <strong>${params[0].name}</strong><br /> Energiepreis: ${energyPrice} €/kWh<br /> Steuern: ${taxPrice} €/kWh<br /> <strong>Gesamtkosten: ${totalPrice} €/kWh</strong> </div> `; } }, legend: { show: true, left: "center", top: 25 }, title: { left: "center", text: "Tibberpreis heute" }, // Neuer Titel grid: { right: "10%" }, toolbox: { feature: { dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: [] }], yAxis: [{ type: "value", position: "left", axisLabel: { formatter: "{value} €/kWh" }}], series: [ { name: "Energiepreis", type: "bar", stack: "cost", data: [] }, { name: "Steuern", type: "bar", stack: "cost", data: [] }, { name: "Gesamtkosten", type: "bar", data: [], itemStyle: { color: "green", borderColor: "black", borderWidth: 2 } } // Separate Serie für Gesamtkosten ] }; const xAxis = []; const energyPrices = []; const taxPrices = []; const totalPrices = []; // Neues Array für Gesamtkosten for (const data of tibber) { if (!data.startsAt || typeof data.energy === "undefined" || typeof data.tax === "undefined") { console.warn("Fehlende Werte:", data); continue; } const date = new Date(data.startsAt); const hour = date.getHours(); const xValue = date.toLocaleTimeString('de-DE', { hour: '2-digit', minute: '2-digit' }); console.log(`Zeit: ${xValue}, Energie: ${data.energy}, Steuern: ${data.tax}`); xAxis.push(xValue); energyPrices.push(Number(data.energy).toFixed(4)); // Netto-Energiepreis taxPrices.push(Number(data.tax).toFixed(4)); // Steuern // Berechne die Gesamtkosten (Energiepreis + Steuern) und füge sie zu totalPrices hinzu const totalPrice = (Number(data.energy) + Number(data.tax)).toFixed(4); totalPrices.push(totalPrice); // Gesamtkosten als neuer Balken } // Ändere die Farbe des Gesamtkostenbalkens für die aktuelle Stunde zu rot chart.series[2].data = totalPrices.map((totalPrice, index) => { const hour = new Date(tibber[index].startsAt).getHours(); return { value: totalPrice, itemStyle: { color: hour === currentHour ? 'red' : 'green', // Rot für aktuelle Stunde, sonst grün borderColor: "black", borderWidth: 2 } }; }); chart.xAxis[0].data = xAxis; chart.series[0].data = energyPrices; chart.series[1].data = taxPrices; console.log("Finales Chart-Objekt:", JSON.stringify(chart, null, 2)); console.log("Chart für Tibberpreis heute fertig."); callback(chart); }
-
-
@jrbwh habs dort auch reingestellt
-
@m-a-hueb said in Test Adapter flexcharts - Stapeldiagramme und mehr:
hab hier mal 2 Charts gebaut. Dank geht an
Kann man die Farben der Balken auch verändern?
-
@icebear Die Farben der Balken ändert man bei der Definition der Datenreihen (series), z.B. so:
series: [{ name: "Consumption", type: "bar", color: "#ff0000", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", color: "#00ff00", yAxisIndex: 1, data: []}]Die Referenz zu Chart-Definitionen findest Du hier. Wenn Du da die Option "series" aufklappst, findest Du den Parameter "color".
-
@m-a-hueb sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@merlin123 von dem hier:
// // Create chart for Tibber data. To be used with flexcharts. // // Sample http request for hourly data chart: // http://localhost:8082/flexcharts/echarts.html?source=script&message=tibber&chart=hourly // // Replace 'MY-TOKEN' with your own token: const ID_TIBBER = 'tibberLink.0.Homes.MY-TOKEN.Consumption'; const IDS = { hourly: '.jsonHourly', // hourly data daily: '.jsonDaily', // daily data weekly: '.jsonWeekly', // weekly data monthly: '.jsonMonthly' // monthly data }; onMessage('tibber', (httpParams, callback) => { // Use hourly data in case of invalid chart type const id = (httpParams.chart && httpParams.chart in IDS ? ID_TIBBER+IDS[httpParams.chart] : ID_TIBBER+IDS['hourly']); if (existsState(id)) { evalTibberData(httpParams.chart, id, result => callback(result)); } else { console.log('Requested state is not available >>'+id+'<<'); callback({title: { left: "center", textStyle: { color: "#ff0000" }, text: "REQUESTED STATE IS NOT AVAILABLE: >>" + id +"<<" }}); } }); function evalTibberData(myChart, id, callback) { const tibber = JSON.parse(getState(id).val); // Read tibber data const chart = { tooltip: { trigger: "axis", axisPointer: { type: "cross" }}, legend: { show: true, orient: "horizontal", left: "center", top: 25 }, title: { left: "center", text: "Tibber " }, grid: { right: "20%" }, toolbox: { feature: { dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true }}}, xAxis: [{ type: "category", axisTick: { alignWithLabel: true }, data: []}], yAxis: [{ type: "value", position: "left", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#5470C6" }}, axisLabel: { formatter: "{value} kWh" }}, { type: "value", position: "right", alignTicks: true, axisLine: { show: true, lineStyle: { color: "#91CC75" }}, axisLabel: { formatter: "{value} €" }}], series: [{ name: "Consumption", type: "bar", yAxisIndex: 0, data: []}, { name: "Cost", type: "bar", yAxisIndex: 1, data: []}] }; const xAxis = []; const yAxis0 = []; const yAxis1 = []; for (const data of Object.values(tibber)) { const isHourly = (myChart == 'hourly'); // Hourly data? const xValue = (isHourly ? new Date(data.from).toLocaleTimeString() : new Date(data.from).toLocaleDateString()); xAxis.push(xValue); yAxis0.push((data.consumption ? data.consumption.toFixed(2) : 0)); // push 0 on null values yAxis1.push((data.cost ? data.cost.toFixed(2) : 0)); // push 0 on null values } chart.xAxis[0].data = xAxis; // Set chart x-axis data chart.series[0].data = yAxis0; // Set chart y-values consumption chart.series[1].data = yAxis1; // Set chart y-values cost chart.title.text += myChart; // Add type of chart to title console.log('Evaluation of tibber '+myChart+' data done.'); callback(chart); }Das ist nicht von mir
