NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@jrbwh
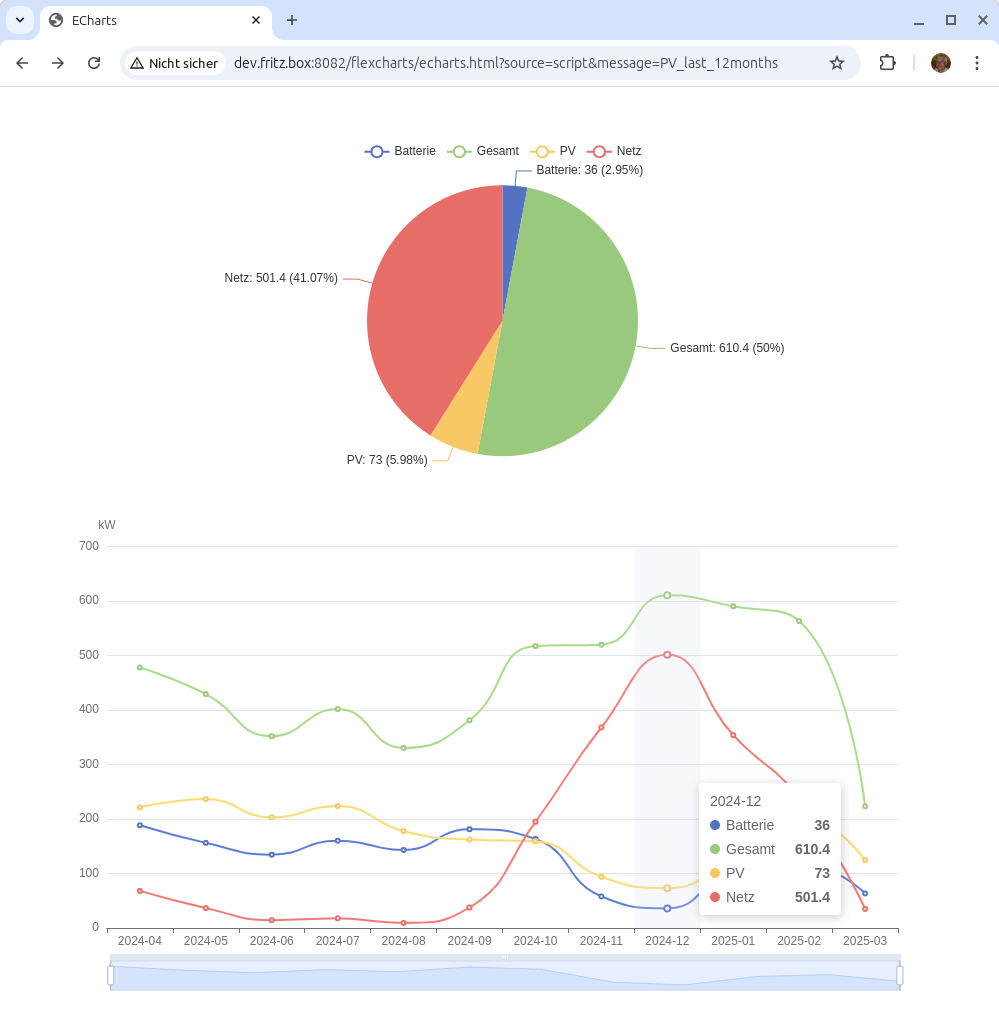
Besten Dank, damit habe ich es hinbekommen (2 Scripte, Aufruf mit unterschiedlicher URL)Jetzt gehts an die Details, da brauche ich ein wenig Rat von Leuten, die in dem Thema schon tiefer drinstecken. Im Eingangspost steht ja geschrieben, dass alle Apache eCharts unterstützt werden. Ich habe mich da mal umgeschaut und mir gefällt das hier ("share dataet"), um grafisch darzustellen, wie der Stromverbrauch im Haus pro Monat gedeckt wird (vom Dach direkt, aus der Batterie oder per Netzbezug).
Ich erstelle die Rohdaten dazu per Script, das Liniendiagramm geht auch schon so wie es soll, aber mir fehlt die Pie-Darstellung in der oberen Hälfte komplett. Die "Dynamik", dass das Pie Chart immer die unten ausgewählte Datenreihe anzeigt, so wie im Beispiel habe ich noch komplett rausgelassen, da das erstmal nur zu Fehlern im Script führt.
Ich pack hier mal meinen Code rein, vielleicht fühlt sich der ein oder andere herausgefordert und kann mir hier weiterhelfen.
Ausserdem noch eine Bonusfragen dazu:
wie kann ich die Farbe mit der die einzelnen Datenreihen angezeigt werden (sowohl im Pie Chart als auch in der Line-Chart) beeinflussen (aktuell ist es so, dass die erste Datenreihe blau, die zweite grün, die dritte gelb und die vierte rot ist, aber das muss sich doch auch ändern lassenonMessage('PV_last_12months', (httpParams, callback) => { const myJsonParams = (httpParams.myjsonparams ? JSON.parse(httpParams.myjsonparams) : {} ); console.log(`httpParams = ${JSON.stringify(httpParams)}`); console.log(`myJsonParams = ${JSON.stringify(myJsonParams)}`); chart1(result => callback(result)); }); function chart1(callback) { const option = { tooltip: {trigger: "axis", axisPointer: {type: "shadow"}}, legend: { top: '5%' }, dataset: { source: [ ['Datum','2024-04','2024-05','2024-06','2024-07','2024-08','2024-09','2024-10','2024-11','2024-12','2025-01','2025-02','2025-03'], ['Batterie',188.4,156.2,134.6,160.2,143.3,181.2,163.3,57.9,36,104.6,119.3,63.5], ['Gesamt',477.8,429.3,351.9,401.7,330.4,381,517.3,519.9,610.4,590.4,563.2,223.3], ['PV',221.3,236.5,203,223.8,177.8,162.2,159.1,94,73,132,206.3,124.7], ['Netz',68.1,36.6,14.3,17.7,9.3,37.6,194.9,368,501.4,353.8,237.6,35], ] }, xAxis: { type: 'category' }, yAxis: { gridIndex: 0, name: "kW" }, grid: { top: '50%' }, dataZoom: [{show: true, start: 0, end: 100}], series: [ { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' }, }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2012} ({d}%)' }, encode: { itemName: 'Datum', value: '2012', tooltip: '2012' } } ] }; /* myChart.on('updateAxisPointer', function (event) { const xAxisInfo = event.axesInfo[0]; if (xAxisInfo) { const dimension = xAxisInfo.value + 1; myChart.setOption({ series: { id: 'pie', label: { formatter: '{b}: {@[' + dimension + ']} ({d}%)' }, encode: { value: dimension, tooltip: dimension } } }); } }); myChart.setOption(option); */ callback(option); } -
@maddm Das Pie-Chart wird nicht dargestellt, weil es die Kategorie "2012" in Deinen Daten nicht gibt. Wenn Du das so änderst, erscheint das Chart:
{ type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2024-04} ({d}%)' }, encode: { itemName: 'Datum', value: '2024-04', tooltip: '2024-04' } }Jetzt kommt die schlechte Nachricht: Der Inhalt des Charts wird nicht angepasst, wenn man die Maus über das Liniendiagramm bewegt. Das Konzept von flexcharts gibt das zwar her, bisher habe ich aber keine Schnittstelle implementiert, um das hier notwendige dynamische Verhalten zu konfigurieren.
Ich werde ein Issue anlegen und schauen, ob ich das sinnvoll implementieren kann.
Hab noch einen Punkt vergessen: Schau Dir mal im Readme das Kapitel zu Funktionen (Using functions within definition of chart) an. Das musst Du in Dein Skript einbauen, sonst funktioniert es nicht.Quick & dirty hab ich's mal ausprobiert. Sieht so aus:


-
@jrbwh said in Test Adapter flexcharts - Stapeldiagramme und mehr:
Danke fürs Weiterhelfen, jetzt kann ich den Pie Chart zumindest schonmal sehen.
Den Eintrag bei "additional npm modules" hatte ich direkt zu Beginn schon gemacht, das hat keine Probleme verursacht.Ich halte mal die Füße still, ob Du dem Adapter noch das dynamische Verhalten, das hier gebraucht wird noch beibringen kannst - so wie ich den Thread hier gelesen habe bist Du ja durchaus an Erweiterungen und Herausforderungen interessiert

In Summe ist das, was jetzt schon da ist aber schon sehr gut, um vorhandene Daten (und meine Daten liegen nahezu alle als JSON vor) sinnvoll aufbereitet darzustellen, immer nur Tabellen ist halt nicht so schön wie ein Chart.
-
@maddm Ich habe eine Implementierung der dynamischen Funktion erstellt. Ist im Branch develop verfügbar.
Wäre klasse, wenn Du das ausprobieren könntest. Am besten nicht nur mit dem Chart, das die neue Funktionalität nutzt, sondern auch mit allen anderen. Ich musste bei der Auswertung der übergebenen Daten ändern, deshalb ist ein Test der Abwärtskompatibilität sehr wichtig.
Deine Callback-Funktion musst Du natürlich anpassen, um die onEvent-Funktion zu übergeben. Möchte das hier aber gar nicht weiter erklären, sondern auf das Readme verweisen. Würde mich nämlich interessieren, ob man das versteht. Die relevanten Infos stehen im Kapitel "Using event driven functions to create dynamically changing charts".
Habe auch ein kleines Video erstellt:
77455d6f-64dc-4526-991c-9317b0867b4d-dynamic_charts_with_flexcharts.mkv dynamic_charts_with_flexcharts.mkv -
@jrbwh Sorry, hab die Info eben erst gesehen. Unter der Woche komme ich da nicht zu, ich geb Feedback sobald ich dran war.
-
@maddm Alles gut. Ist ja nicht dringend. Freue mich auf Dein Rückmeldung.
-
@jrbwh was muss ich denn tun, um die dynamische Funktion zu nutzen (Stichwort "develop" Branch), muss ich dazu eine andere Version installieren? Da verlasse ich leider sicheres Fahrwasser, das habe ich bisher noch nicht gemacht.
-
-
@jrbwh
Mit der neuen Version und dem in der readme angegebenen Beispiel habe ich die "dynamische" Darstellung hinbekommen, vielen Dank für die Erweiterung.
Was mich jetzt noch interessiert:
meine Source-Daten (s. hier) beinhalten 5 Arrays:
das Datum, welches ich auf der x-Achse verwende und 4 Datenreihen, die dann einerseits die 4 Linien als auch die 4 Pie-Stücke bilden.
Aber: meine Daten sind PV Daten und ich zeige damit einerseits den Ertrag pro Monat und andererseits wohin der Ertrag gewandert ist (ins Netz, ins Haus oder in die Batterie). Die Linien sind einwandfrei, aber: wie bekomme ich den Pie Chart konfiguriert, so dass die Datenreihe "Gesamt" im Pie Chart nicht vorkommt?Warum? Weil somit in jedem Chart genau 50% auf den Datenpunkt der Reihe "Gesamt" geht und die anderen 3 als Summe die andere Hälfte bilden, das ist verwirrend - daher würde ich die Gesamt-Datenpunkte aus dem Pie-Chart ausblenden (aber in den Linien beibehalten).
Geht das irgendwie?
-
@maddm Das ist mir grade auch nicht klar, ob bzw. wie das geht.
Was Du machen könntest: Statt normalem Balkendiagramm ein Stapeldiagramm machen und dabei den Wert "Gesamt" weglassen. Der ergibt sich im Stapeldiagramm ja automatisch aus der Summe der Einzelwerte. Damit macht er im Pie-Chart auch keine Probleme mehr. -
@jrbwh
Hallo,
ich brauche Deinen Adapter in Zukunft wohl öfters und hab auch schon ein paar einfache Charts machen können.
Aber hier komme ich nicht weiter. Die Doku ist so umfangreich und ich weiss nicht, ob ich den richtigen Ansatz verfolge. Du kennst dich offenbar super mit echarts aus, villeicht hast du eine Idee:
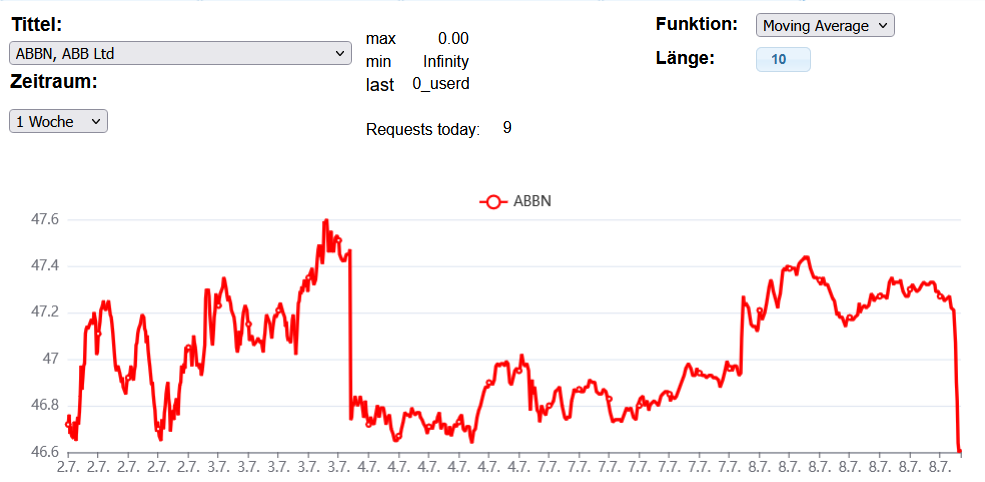
Ich möchte einen Chart aufbauen, der mir den 7-Tagesverlauf einer Aktie anzeigt z.B. so:

Dabei möchte ich folgende Darstellung:
- Die Börsenkurse sollten hintereinander (ohne grosse Lücke) gereiht werden, da diese ja nur von 9-17:30 gehandelt werden.
- Jedes Datum z.B. "9.7." soll jeweils nur einmal in der X-Achse vorkommen, die Tage getrennt mit einem dünnen vertikalen Strich, das Datum wenn möglich in der Mitte.
Bisher hab ich das hingekriegt:

mit folgendem Code:a = { "animation": false, "radius": '100%', // self "grid": { "left": '43', "right": '5%', "top": 55, "bottom": 20 }, "tooltip": { "trigger": 'axis', "axisPointer": { type: 'cross', "label": { "backgroundColor": '#6a7985' } } }, "legend": { "top": 3, "data": [title], "padding": [ 30, 0, 0, 0 ] // up right down left }, "xAxis": { "type": 'category', "data": times, }, "yAxis": { "type": 'value', "min" : min, "max" : max, "offset" : 0 }, "series": [ { "name": title, "data": values, "type": 'line', "lineStyle": { "width": 3 }, "color": firstVal > lastVal?'red':'ForestGreen' } ] };Das Problem: ich musste "type" der x-Achse als "category" definieren, damit es mir die Daten zusammen schiebt.
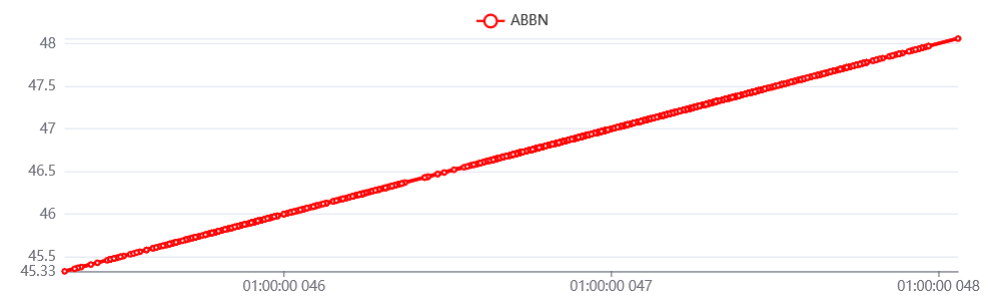
Mittlerweile zeigt er mir auch die Daten so an, wenn ich "time" einstelle:?
Hättest du mir einen Ansatz wie ich das anstellen könnte? -
@iob69 Das scheint nicht so einfach zu sein. Auf die Schnelle fällt mir nur eine Quick-and-dirty-Lösung ein:
X-Achse als Kategorienachse, für jeden Tag so viele X-Werte wie es Daten gibt. Die sind alle leer, außer einem Wert in der Mitte, der das Datum enthält. Also im Prinzip so:option = { legend: {}, tooltip: {}, xAxis: { data: ['', '', '08.07.', '', '', '', '', '09.07.', '', '' ], type: 'category', }, yAxis: { type: 'value' }, series: [{ type: 'line', data: [23, 24, 25, 26, 27, // 08.07. 29, 24, 23, 22, 24 // 09.07. ] }] };Problem dürften die x-Achsen-Ticks und die Grid-Lines sein.
Als Vorlage könnte auch dieses Beispiel dienen. Da muss man sich aber etwas ausführlicher mit beschäftigen. Spontan habe ich die Datenstruktur nicht kapiert.
Wenn ich Zeit habe, denke ich nochmal drüber nach. -
@jrbwh
Vielen Dank für die Antwort. Ich werde das mal versuchen.
Eigentlich wollte ich da nicht so "basteln" , denn ich wollte den selben Chart für verschiedene Zeitbereiche nutzen, da müsste ich jeden einzelnen so hinmurksen. Aber solche Bespiele geben immer super Input!
, denn ich wollte den selben Chart für verschiedene Zeitbereiche nutzen, da müsste ich jeden einzelnen so hinmurksen. Aber solche Bespiele geben immer super Input!Weisst du wie ich funktionen einbauen kann?
Ich hab das mal so wie im ECharts-Beispiel "Confidence Band" versucht:"axisLabel": { "formatter": function (value, idx) { var date = new Date(value); return idx === 0 ? value : [date.getMonth() + 1, date.getDate()].join('-'); } },Aber das scheint keine Funktion zu haben, auch eine vereinfachte Funktion mit:
return value/1000;hat nichts bewirkt.
-
-
Apache hat die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
Viele Grüße
Jürgen - mit
-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt ..
VORSICHT: Das funktioniert wohl nur, wenn man nicht den Parameter ..&darkmode.. im HTTP-Aufruf verwendet.
- mit
-
@legro Stimmt.
Das liegt daran, dass Apache ECharts für den light Mode das Thema "default" und für den den dark Mode das Thema "dark" verwendet. Für das "default" Thema stellt Apache ein Thema "v5" bereit, das mit dem Flexchart-Parameter "themev5" aktiviert wird, aber nur das Thema "default" ersetzt. Schaltet man auf den dark Mode um, ist der Parameter wirkungslos.
Ich habe ein Issue bei ECharts erstellt, mit der Bitte, ein entsprechendes Thema "v5dark" bereitzustellen.
Workaround:
Neben der Farbgestaltung ist vor allem die Legende betroffen, die unten statt oben dargestellt wird. Wenn man das ändern möchte, kann man entsprechende Definitionen in die Chart-Definition aufnehmen oder das Thema "dark" modifizieren. Wie Definition und Übergabe eigener Themen funktioniert, ist in der Readme beschrieben. -
@jrbwh in Test Adapter flexcharts - Stapeldiagramme und mehr:
Ich habe ein Issue bei ECharts erstellt, mit der Bitte, ein entsprechendes Thema "v5dark" bereitzustellen.
Da bin aber mal gespannt, ob die sich rühren.

Angesichts der vielen Diagramme, die ich im Laufe der Zeit erstellt habe, wäre das eine schöne Sache. Wenn ich daran denke, alle Diagramme überarbeiten zu müssen, vergeht mir der Spaß. Nach meinen ersten Erfahrungen ändert sich nicht nur die Position der Legende, auch andere Dinge sind betroffen. So fehlen die ‚Ticks‘ auf der x-Achse, die Schriftgrößen - obwohl im Chart explizit definiert - werden größer dargestellt, ..
-
Danke für das Update und die Infos...
Bin wohl mit nem blauen Auge davon gekommen... Musste teilweise die Größe etwas anpassen, sonst scheint es zu passen..... -
@merlin123 @legro Danke für eure Rückmeldungen. Bei Apache ECharts gibt es knapp 1.800 offene Issues - das kann also ein wenig dauern, bis ein v5 Dark-Thema bereitgestellt wird. Ich habe deshalb selbst eins gebastelt, basierend auf dem Dark-Thema von ECharts V5.6.0. Mit dem Parameter
&themev5werden also Light- und Dark-Thema umgeschaltet.Würdet ihr das bitte ausprobieren und eure Eindrücke und ggf. festgestellte Abweichungen hier zurück melden? Die Version liegt wieder im Branch develop: https://github.com/MyHomeMyData/ioBroker.flexcharts/tree/develop
Zurück zu Flexcharts 0.5.0 geht es bei Bedarf am besten durch komplette Deinstallation des Adapters und Neuinstallation aus dem Stable-Repository.
STOPP: Irgendwas ist beim letzten Push nach Github schief gegangen. Bitte noch warten, muss das zuerst klären!OK: Branch develop auf Github ist bereinigt und kann genutzt werden.