NEWS
[gelöst] SQL Abfragen im Blockly verschwunden
-
Hallo zusammen,
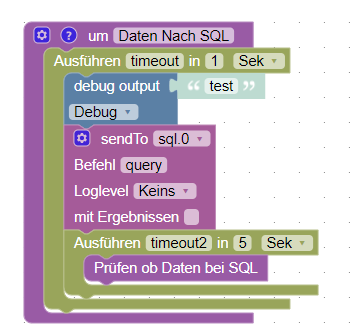
ich habe vor Jahren mal einige Werte in verschiedene Datenbanken schreiben lassen. Nun wollte ich mal wieder was ändern. Aber alle Datenbankblocklies sehen so aus:

Wenn ich das Blockly nach JavaScript konvertiere sehe ich die Abfrage noch
// Beschreibe diese Funktion … async function Daten_Nach_SQL() { timeout = setTimeout(async function () { console.log('test'); sendTo("sql.0", "query", ['INSERT INTO ioBroker.Pool_Verbrauch(Datum,','Pool_Gesamt_kWh, Pool_PV_kWh,','Pool_Netz_kWh)','VALUES(',['\'',Datum,'\''].join(''),',' + String(Math.round((parseFloat(getState("0_userdata.0.PV_Anlage.Heute_Pool_gesamt").val) / 1000)*1000)/1000),',' + String(Math.round((parseFloat(getState("0_userdata.0.PV_Anlage.Heute_Pool_PV").val) / 1000)*1000)/1000),',' + String(Math.round((parseFloat(getState("0_userdata.0.PV_Anlage.Heute_Pool_Netz").val) / 1000)*1000)/1000),')'].join('')); console.log("sql.0: " + ""); timeout2 = setTimeout(async function () { await Pr_C3_BCfen_ob_Daten_bei_SQL(); }, 5000); }, 1000); }Was ist da im Blockly kaputt? Wenn ich es einmal speichere ist es auch im JavaScript weg. Hat da jemand eine Idee?
-
@mcbirne sagte in SQL Abfragen im Blockly verschwunden:
Was ist da im Blockly kaputt? Wenn ich es einmal speichere ist es auch im JavaScript weg. Hat da jemand eine Idee?
Ich bin mir nicht sicher was die Frage ist. Das Blockly sieht erst einmal schlüssig und sauber aus. Soll Dein post so verstanden werden das
- Du dieses Blockly zusammenklöppelst.
- Du dann das Skript speicherst
- Du dann das Skript lädst
- und dann die dargestellten Blöcke weg sind ?
A.
-
@asgothian
Mein Problem ist, dass ich die Abfrage im Blockly nicht sehen und editieren kann. Ursprünglich war im Blockly ein Textbaustein, in dem die Datenbankabfrage stand. Der ist nun nicht mehr sichtbar, scheinbar weg. Wenn ich etwas am Blockly ändere verschwindet die Abfrage auch in JavaScript.
Wie kann ich es hinbekommen, dass ich die Abfrage im Blockly sehen und editieren kann? -
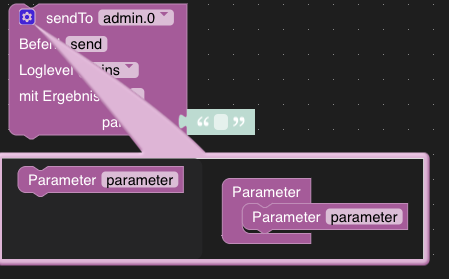
@mcbirne Click mal auf das kleine Zahnrad - ich denke du musst da den "parameter" Eintrag freischalten (siehe Bild)

A.
-
@asgothian
OK, der ist dann leider leer. -
@mcbirne Klar.. Was du machen solltest ist:
- Aus dem JS deinen Query String kopieren, bevor du den Block anpasst
- Block anpassen, den String hinein kopieren.
- SPeichern.
Danach sollte der Parameter erhalten bleiben.
ich gehe davon aus das dieses ein Bug im JS Adapter ist - dazu müsste ich im Changelog mal buddeln was da geändert wurde - das kann ich aktuell nicht.
A.
-
@asgothian
Schade, dass es scheinbar keine andere Lösung gibt.
Aber wie kann das passieren? -
@mcbirne sagte in SQL Abfragen im Blockly verschwunden:
Aber wie kann das passieren?
Das muss an Hand des Changelog des JS Adapters nachverzogen werden. Vielleicht hat @haus-automatisierung da eine tiefere Einsicht.
A.
-
@asgothian Ja ist schon gelöst in der aktuellen beta
-
@haus-automatisierung sagte in SQL Abfragen im Blockly verschwunden:
@asgothian Ja ist schon gelöst in der aktuellen beta
Sprich - wenn @mcBirne die aktuelle Version von GitHub installiert ist sein Problem behoben ?
@mcBirne - wenn dem So ist hast du 2 Optionen: beta-Version von GitHub installieren oder warten bis diese ins Stable kommt.
A.
-
@asgothian Ja genau. Ist dann alles wieder da (falls das Script nicht zwischendurch gespeichert wurde).
-
@haus-automatisierung
Super. Mit der Beta ist alles wieder da.
Vielen Dank für die Hilfe!