NEWS
Javascript Adapter Object neu zusammensetzen
-
Hallo zusammen,
der HIOB Adapter von @mor15Euro bekommt gerade eine neue Widget Struktur und später werden die alten Widgets auf die neue Struktur migriert. Da ich nicht warten wollte habe ich versucht die Migration über ein Javascript/Blockly umzusetzen, was mir tatsächlich nicht gelungen ist. Habe die Migration dann per Adapter umgesetzt.
Hier nun der Versuch:
Aus dem alten Object:[ { "id": "-n7qvTNg4XoiPuQgD2zY3ibaDw-1jw==", "name": "Bewegungsmelder", "widget": { "type": "CustomWidgetTypeDeprecated.table", "name": "Bewegungsmelder", "header": "Bewegungsmelder", "sortAsc": true, "initialSortColumn": 1, "initialSortEnabled": false, "elementsPerPage": 10, "dataPoint": "0_userdata.0.Geraete_zaehlen.Bewegungsmelder.Haus.01_Anzeigen_und_Listen.11_Table_JSON", "columns": { "name": "Name", "zustand": "Zustand" } } } ]Soll nun das werden:
[ { "type": "tableNew", "id": "-n7qvTNg4XoiPuQgD2zY3ibaDw-1jw==", "name": "Bewegungsmelder", "dataPoint": "0_userdata.0.Geraete_zaehlen.Bewegungsmelder.Haus.01_Anzeigen_und_Listen.11_Table_JSON", "header": "Bewegungsmelder", "sortAsc": true, "initalSortColumn": 1, "initialSortEnabled": false, "elementsPerPage": 10, "columns": { "name": "Name", "zustand": "Zustand" }, "customPopupmenu": null } ]Ohne die Attribute zu ändern habe ich einfach das Object neu zusammengesetzt mit diesem Resultat:
Aus:[ { id: "-n7qvTNg4XoiPuQgD2zY3ibaDw-1jw==", name: "Bewegungsmelder", widget: { type: "CustomWidgetTypeDeprecated.table", name: "Bewegungsmelder", header: "Bewegungsmelder", sortAsc: true, initialSortColumn: 1, initialSortEnabled: false, elementsPerPage: 10, dataPoint: "0_userdata.0.Geraete_zaehlen.Bewegungsmelder.Haus.01_Anzeigen_und_Listen.11_Table_JSON", columns: { name: "Name", zustand: "Zustand" }, }, }, { id: "kekWHmqyCjw6Z1CY4el0m6jz3Q3Djw==", name: "Fenster", widget: { type: "CustomWidgetTypeDeprecated.table", name: "Fenster", header: "Fenster", sortAsc: true, initialSortColumn: 1, initialSortEnabled: false, elementsPerPage: 11, dataPoint: "0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.14_Table_JSON", columns: { name: "Name", zustand: "Zustand" }, }, }, ]Wird:
[ { id: '-n7qvTNg4XoiPuQgD2zY3ibaDw-1jw==', name: 'Bewegungsmelder', widget: { type: 'CustomWidgetTypeDeprecated.table', name: 'Bewegungsmelder', header: 'Bewegungsmelder', sortAsc: true, initialSortColumn: 1, initialSortEnabled: false, elementsPerPage: 10, dataPoint: '0_userdata.0.Geraete_zaehlen.Bewegungsmelder.Haus.01_Anzeigen_und_Listen.11_Table_JSON', columns: [Object] } }, { id: 'kekWHmqyCjw6Z1CY4el0m6jz3Q3Djw==', name: 'Fenster', widget: { type: 'CustomWidgetTypeDeprecated.table', name: 'Fenster', header: 'Fenster', sortAsc: true, initialSortColumn: 1, initialSortEnabled: false, elementsPerPage: 11, dataPoint: '0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.14_Table_JSON', columns: [Object] } } ]Wie zu sehen ist bekommt columns ein object....
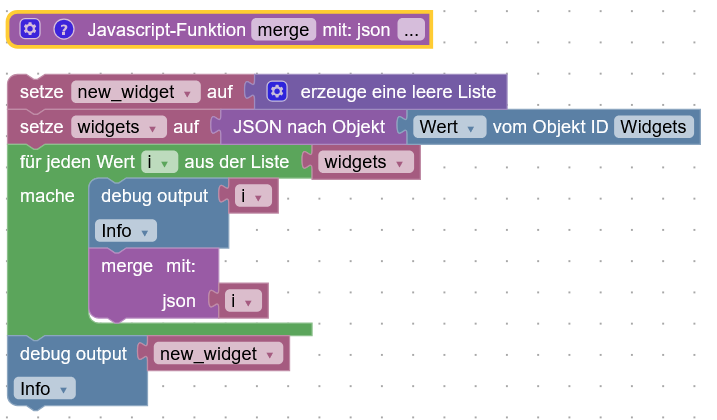
Bin der Meinung das wurde schon mal besprochen....finde aber den Beitrag nicht mehr...Hier das Blockly:

Und die Funktion:
if (json && json.widget && json.widget.type === "CustomWidgetTypeDeprecated.table") { // Result object console.info(typeof json.widget); // Result object console.info(typeof json.widget.columns); //new_widget = new_widget.concat([json]); new_widget.push(json); } else { new_widget.push(json); }Gab es dazu bereits eine Lösung? Wahrscheinlich sehe ich gerade den Wald vor lauter Bäume nicht

Gruß//Lucky