NEWS
The state contains the forbidden properties notExist!
-
-
@adb-83 Sollte passen. Warum es nicht funktioniert keine Ahnung.
Versuch mal den DP mit name als Alias anzulegen.
alsocreateAlias("unifi.namevomGerät","unifi.0.default.clients.00:xx:22:xx:a3xx.name"); -
@adb-83 sagte in The state contains the forbidden properties notExist!:
Wurde bei deinem Test der Wert von .name in den Datenpunkt gesetzt??
Narürlich. Sonst würde ich ja nicht schreiben "funktioniert"

-
Vielleicht muss noch kurz meinen eigentlichen Code zeigen:
Der Code wurde aus einem Forum kopiert und für mein Vorhaben angepasst. Es soll mir eine Push-Nachricht senden, sobald ein neues Gerät im Netzwerk erkannt wird.
const wlanids = Array.prototype.slice.apply($('unifi.0.default.clients.*.mac')); var client_hostname var client_name var client_ip on({id: /^unifi\.0\.default\.clients\..+\.mac$/}, function(dp) { getState("unifi.0.default.clients.00:1a:22:19:a3:a7.name").val) client_hostname = getState("unifi.0.default.clients." + dp.state.val + ".hostname").val client_name = getState("unifi.0.default.clients." + dp.state.val + ".name").val client_ip = getState("unifi.0.default.clients." + dp.state.val + ".ip").val if(!wlanids.includes(dp.id)) { wlanids.push(dp.id); sendTo("pushover.0", { message: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + '\n IP: ' + client_ip, sound: "vibrateonly", title: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + client_name + '\n IP: ' + client_ip, priority: 1}); } });Wie müsste ich denn nun mit "Alias" genau hantieren?
-
@adb-83 Mit dem
createAliaswäre nur ein Versuch, um zu schauen, ob man dann den Wert lesen kann.
Hat nichts mit dem eigentlichen Programm zu tun.Hier mal ein anderer Test um zu schauen, ob er die DPs lesen kann
/* in dem mac-DP steht die MAC-Adresse ? */ const wlanids = $('unifi.0.default.clients.*.mac') for(let i=0;i<wlanIds.length;i++){ let macAdress =getState(wlanIds[i]).val client_hostname = getState("unifi.0.default.clients." + macAdress + ".hostname").val client_name = getState("unifi.0.default.clients." +macAdress+ ".name").val client_ip = getState("unifi.0.default.clients." + macAdress + ".ip").val console.log(client_hostname + ' '+ client_name +' ' + client_ip) } -
-
Der Versuch, mit deinem Code herumzuspielen scheiterte mit demselben Resultat:
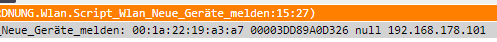
const wlanids = Array.prototype.slice.apply($('unifi.0.default.clients.*.mac')); var client_hostname var client_name var client_ip var client_mac on({id: /^unifi\.0\.default\.clients\..+\.mac$/}, function(dp) { const wlanIds1 = $('unifi.0.default.clients.*.mac') for(let i=0;i<wlanIds1.length;i++){ client_mac = getState("unifi.0.default.clients." + getState(wlanIds1[i]).val + ".mac").val client_name = getState("unifi.0.default.clients." +getState(wlanIds1[i]).val+ ".name").val client_hostname = getState("unifi.0.default.clients." + getState(wlanIds1[i]).val + ".hostname").val client_ip = getState("unifi.0.default.clients." + getState(wlanIds1[i]).val + ".ip").val if (client_mac == dp.state.val){ if(!wlanids.includes(dp.id)) { wlanids.push(dp.id); sendTo("pushover.0", { message: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + '\n IP: ' + client_ip, sound: "vibrateonly", title: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + client_name + '\n IP: ' + client_ip, priority: 1}); console.log(client_mac + ' '+ client_hostname + ' '+ client_name +' ' + client_ip) } } } });Fehlermeldung:

Beim .name zeigt es immer "null" an, obwohl hier ein Name hinterlegt ist.
Wir komme ich trotzdem zum Ziel?
-
@adb-83 Ich vermute ein Zeit-Problem?
const wlanids = Array.prototype.slice.apply($('unifi.0.default.clients.*.mac')); var client_hostname var client_name var client_ip on({id: /^unifi\.0\.default\.clients\..+\.mac$/}, function(dp) { setTimeout(function(){ client_hostname = getState("unifi.0.default.clients." + dp.state.val + ".hostname").val client_name = getState("unifi.0.default.clients." + dp.state.val + ".name").val client_ip = getState("unifi.0.default.clients." + dp.state.val + ".ip").val if(!wlanids.includes(dp.id)) { wlanids.push(dp.id); sendTo("pushover.0", { message: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + '\n IP: ' + client_ip, sound: "vibrateonly", title: 'Neues Netzwerk-Gerät gefunden: \n MAC: '+ dp.state.val + '\n Hostname: ' + client_hostname + '\n Name: ' + client_name + client_name + '\n IP: ' + client_ip, priority: 1}); } },1000); }); -
-
Guten Morgen.
Als ich heute Morgen die Sache nochmals getestet habe, musste ich feststellen, dass es doch nicht bei allen Geräten den Namen auslesen kann (weshalb auch immer).
Zum Test habe ich jeden Schritt um eine Sekunde verzögert ausführen lassen -> ohne Erfolg. Auch die Verzögerung auf 10 Sekunden zu setzen brachte nicht den gewünschten Effekt.
Falls von euch niemand weitere Ideen hat, werde ich das Script wohl so belassen, obwohl ich dies wirklich gerne angezeigt bekommen hätte...