NEWS
Wireguard Server abfragen -> Client Infos
-
@david-g sagte in Wireguard Server abfragen -> Client Infos:
So habe ich es in der Visu.
schaut toll aus!
Würdest du es teilen?
-
Schau mal in den Link in meiner Signatur.
Da habe ich die mit drinnen. -
@david-g sagte in Wireguard Server abfragen -> Client Infos:
Da habe ich die mit drinnen.
Ah, mit Lovelace gemacht.
Verwende ich leider noch nicht. -
Sämtliche Tabellen werden als HTML in einen DP geschrieben, solltest du also mit jeder Visu verwenden können.
-
@david-g wie hast du gemacht mit dem Quell Ort der Verbindung?
-
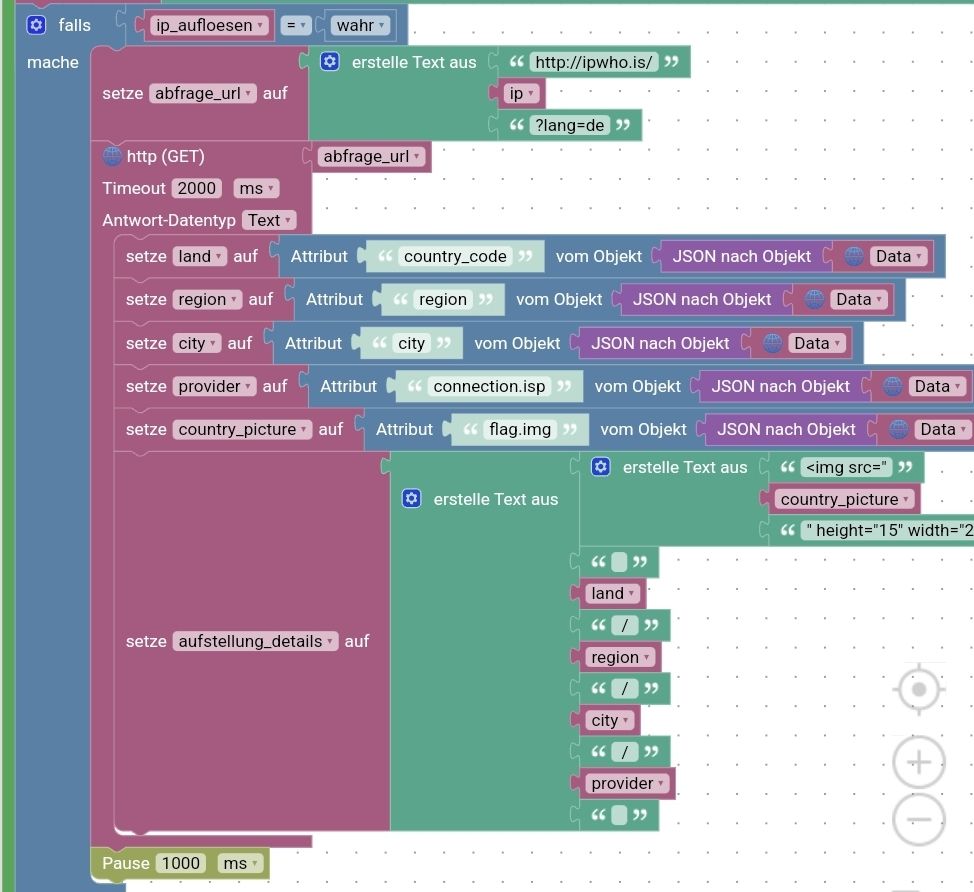
Frage ich per httpget von einer Website ab.
Kann man im Blockly von mir ein- und ausschalten. -
@david-g kannst du das hier posten?
Würde es dann versuchen mit im Javascript einzubauen und in der HTML Tabelle anzuzeigen
-
Im Link in meiner Signatur findest du das Blockly.
Da kannst du dir das rausholen.In der JS Ansicht ggf den ganzen entsprechenden Bereich kopieren....

-
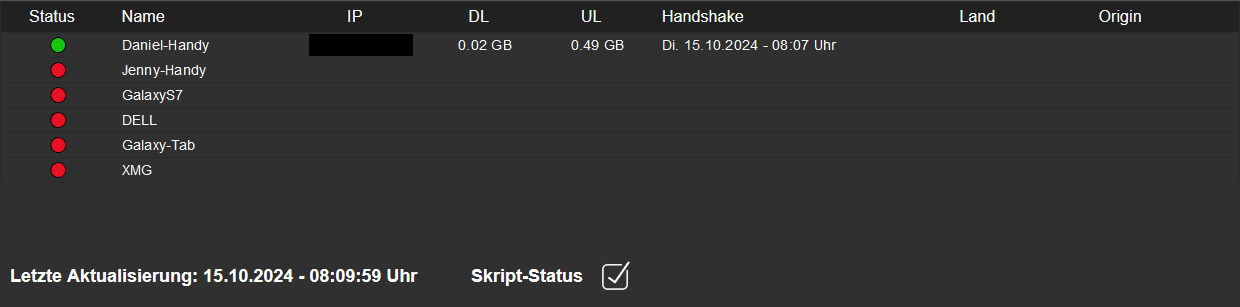
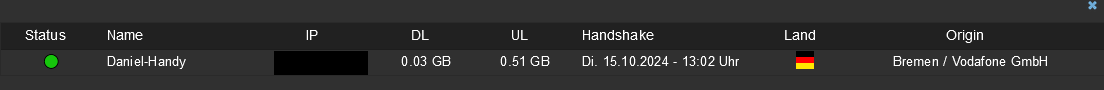
Die Anzeige der Werte vom Wireguard Adapter über in JSON DP funz schonmal:

Aktuell hänge ich noch an der whois Abfrage.
Die Abfrage an sich funzt, nur mein javascript wartet aktuell nicht, bis die Abfrage eine Antwort gelifert hat. Somit sind die Werte immer undefiniert
-
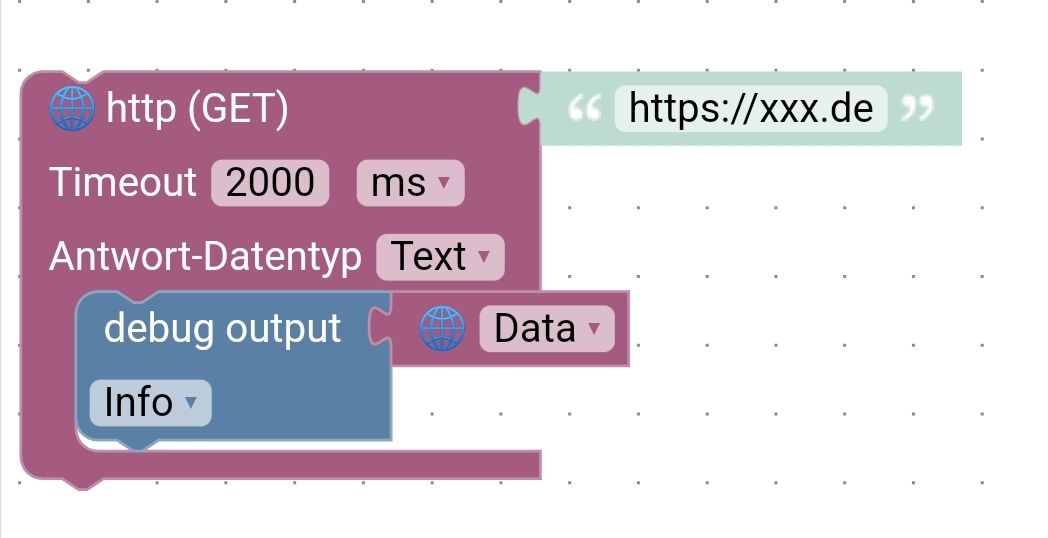
So dürfte er erst nach einem Ergebnis oder 2sek weiter machen oder?
Das ist der Code den mit Blockly gibt.httpGet('https://xxx.de', { timeout: 2000, responseType: 'text' }, async (err, response) => { console.info(response.data); }); -
@david-g timeout: 2000 bedeutet doch eigentlich nur, dass die Abfrage nicht länger als 2 Sekunden dauern darf.
Eine Pause ist es aber nicht
-
Das ist das Blockly was mir den Code generiert hat.
Alles innerhalb des httpget Baustsins wird dort erst nach einer Antwort oder 2sek ausgeführt.
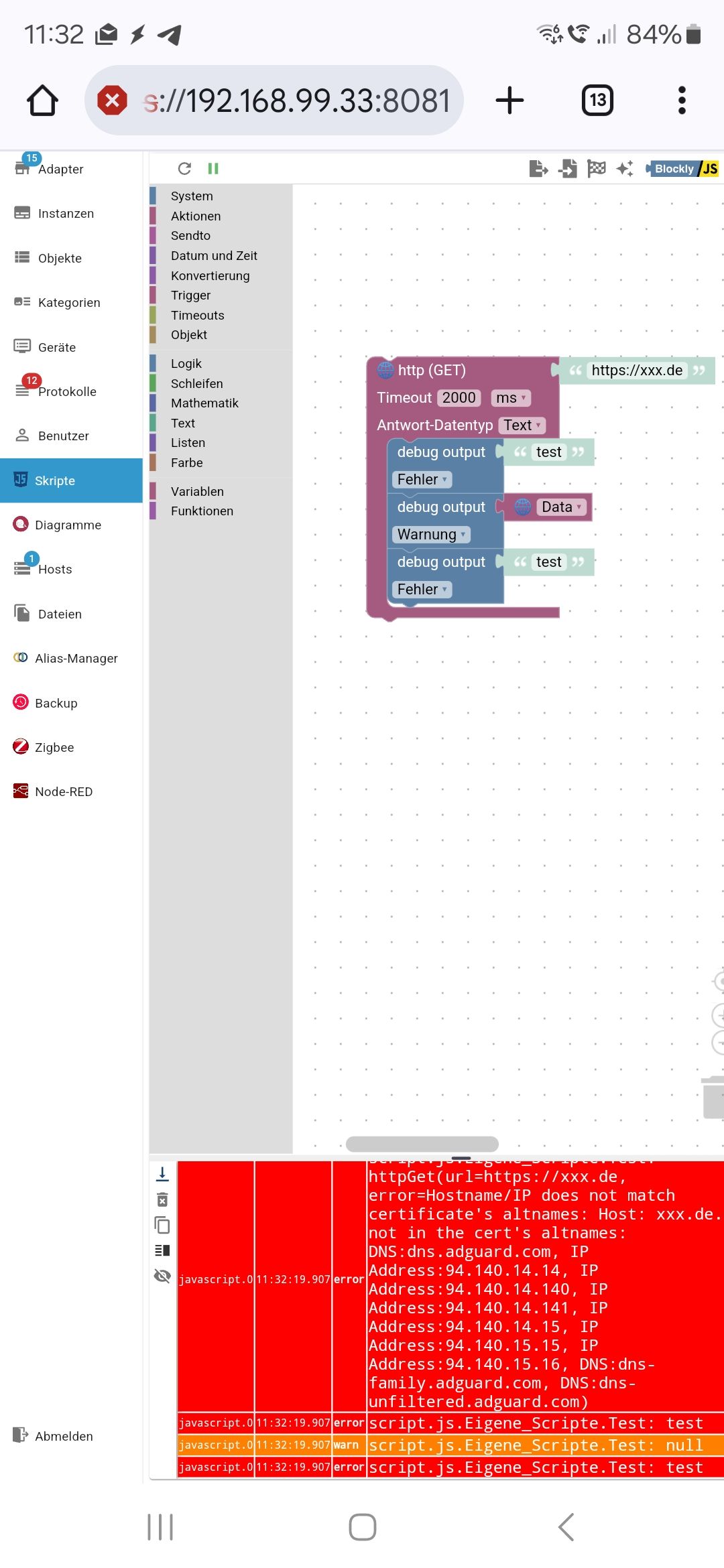
Edit
Hier siehst du, dass die der Fehler schon zwischen beiden Warnungen kommt.

Mit einer echten Website hab ich da auch ein result stehen. Nur zu lang für einen Screenshot.
-
ICh bin schon einen Schritt weiter gekommen.
Wenn ich alle weiteren Schritte mit in den HTTP Get Block schreibe funktioniert es.
Problem ist jetzt, dass es nur für verbundene Clients geht.
Morgen mache ich einen erneuten Anlauf, um das Skript für alle Clients lauffähig zu bekommen

-
So, das Skript macht jetzt was es soll

Morgen kommen dann nur noch Optimierungen
-
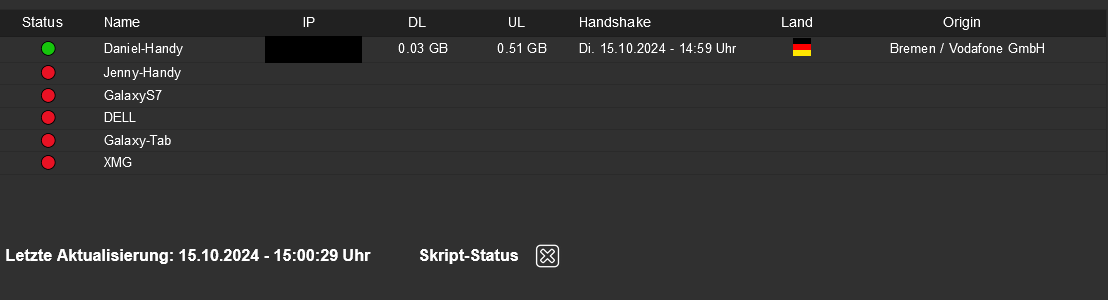
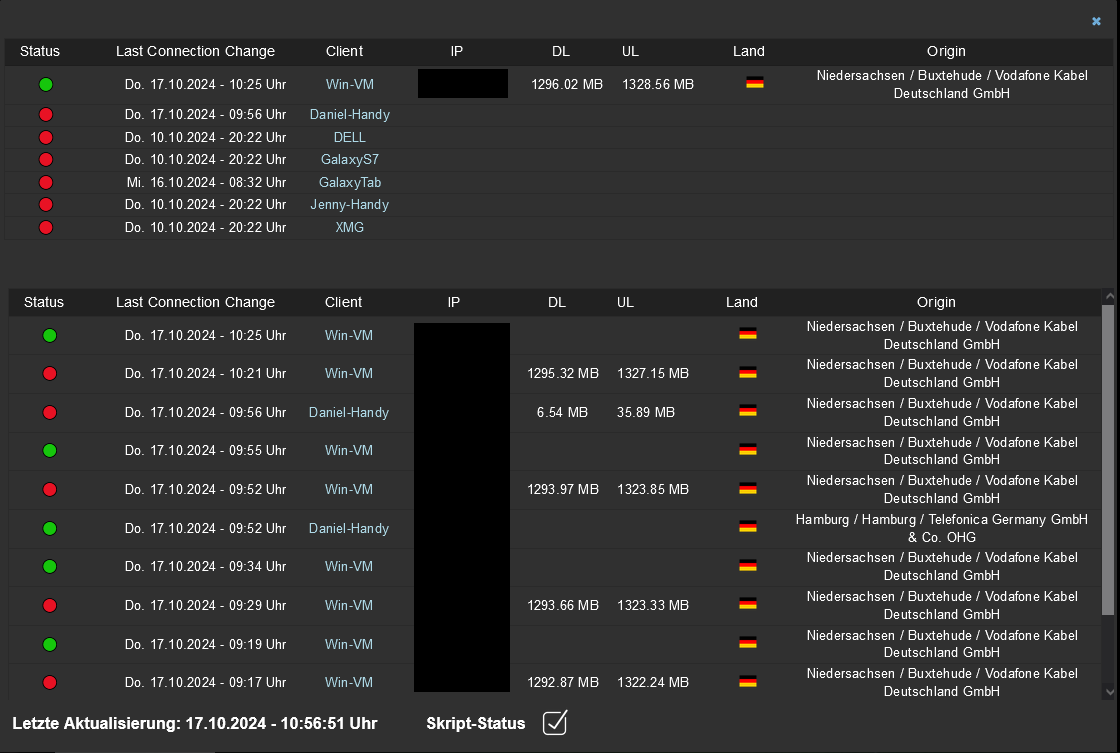
Mein Script erstellt jetzt folgende zwei JSON Datein:

Oben sieht man den aktuellen Zustand:
Das Land und die Herkunft werden nur abgefragt, wenn sich der Client verbindet oder trennt. Habe da im Test irgednwann eine Ablehnung von der APi bekommen, weil ich zu viele Abfragen gestellt habe.
Des Weiteren läuft das Skript bei Änderungen des Traffics sowie der IP erneut los.Unten sieht man eine Verbindungshistory, die nur befüllt wird, wenn sich ein Client verbindet oder wieder trennt.
Wenn Interesse besteht, kann ich das Skript gern teilen

-
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Wenn Interesse besteht, kann ich das Skript gern teilen
Ja bitte!

Und die View auch bitte!

-
Das Skript habe ich mit freudlicher Unterstützung von ChatGPT erstellt. Ist also nicht nur auf meinem Mist gewachsen ^^
Skript:
View Export (VIS 1)
-
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Skript
Sorry, für die seeeeeeehr lange Zeit.
Hab es komplett vergessen.Ist das Script ohne Anpassung lauffähig?
-
@negalein habe das Skript mal eben fix aufm Handy überflogen.
Sollte ohne Anpassungen laufen.
-
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Sollte ohne Anpassungen laufen.
Danke
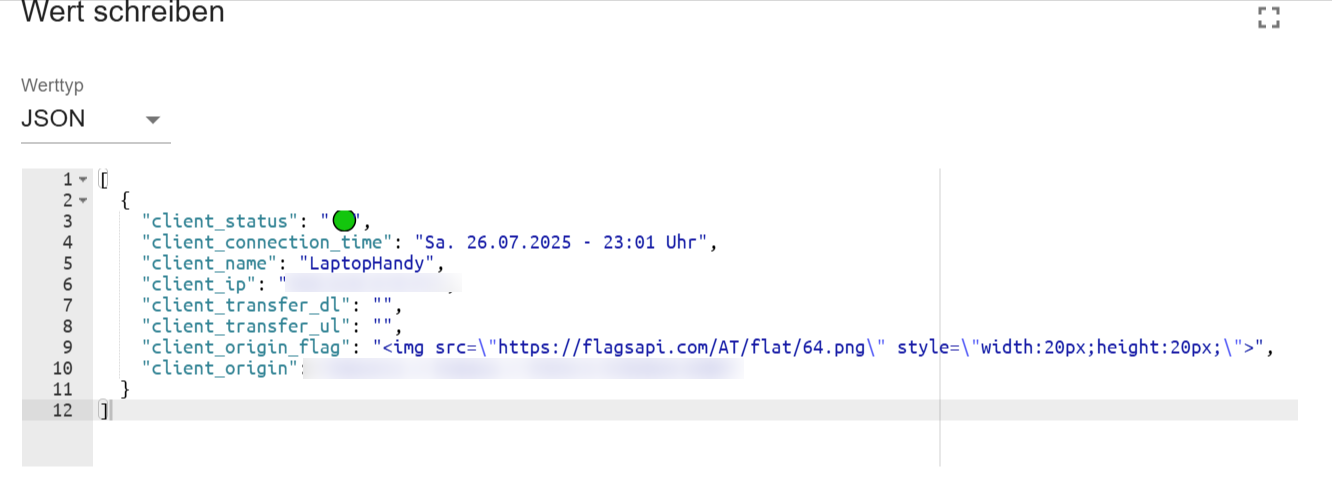
Es läuft, mir wird in
0_userdata.0.wireguard-clients.Wireguard-JSON-Historyder Client gezeigt, der nach Scriptstart verbunden wurde.
Aber
0_userdata.0.wireguard-clients.Wireguard-JSONbleibt leer.
Log vom Script
26.7.2025, 22:59:03.091 [info ]: javascript.1 (632) script.js.Netzwerk.Wireguard-Tabelle: Stopping script 26.7.2025, 22:59:03.098 [info ]: javascript.0 (606) script.js.Netzwerk.Wireguard-Tabelle: Stopping script 26.7.2025, 22:59:29.994 [info ]: javascript.0 (606) script.js.Netzwerk.Wireguard-Tabelle: start JavaScript (Javascript/js) 26.7.2025, 22:59:30.016 [info ]: javascript.0 (606) script.js.Netzwerk.Wireguard-Tabelle: registered 56 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 26.7.2025, 23:01:24.263 [warn ]: javascript.0 (606) at Object.wireguard_history (script.js.Netzwerk.Wireguard-Tabelle:136:22) 26.7.2025, 23:01:24.263 [warn ]: javascript.0 (606) at Object.wireguard_history (script.js.Netzwerk.Wireguard-Tabelle:144:20) 26.7.2025, 23:01:24.264 [error]: javascript.0 (606) script.js.Netzwerk.Wireguard-Tabelle: Error: TypeError: Cannot read properties of null (reading 'split') 26.7.2025, 23:01:24.264 [error]: javascript.0 (606) script.js.Netzwerk.Wireguard-Tabelle: at Object.wireguard_history (script.js.Netzwerk.Wireguard-Tabelle:144:57)