NEWS
VIS und SONOS Cover-Datenpunkt - Bild aktualisiert nicht..
-
Moin!
Ich hab jetzt hier seit gestern gegooglet, aber finde mein Problem nicht. Ich denke, ich übersehe da etwas.
Ich bin jetzt nicht so bewandert in der VIS - ich möchte einzig und allein nur das Cover der aktuellen Wiedergabe bei Sonos anzeigen.Sprich, ich habe den Wert des Datenpunkts "sonos.0.root.IP.current_cover" (= "/sonos/coverImage/192.........png" ) genommen.
Problem: Diese URL ändert sich nicht, es ist immer "das selbe" PNG (also der Pfad bleibt fest). Die Datei ändert sich aber eben (in das jeweils aktuelle Cover).
Die VIS zeigt halt das Bild an und lässt es dann stehen, bis ich einen refresh der Seite mache, weil ich ja eben keine andere URL als diese eine abrufen kann, denken wohl alle: ach super, haben wir ja noch im Cache... (naja das alte Cover ist im Cache).Ich hoffe, ihr wisst, was ich meine, und wie ich das Umgehe..
Das Players-Widget war jetzt keine Option, da dort immer die Player-controls (pause, next....) eingeblendet werden. Ich will aber nuuuuuuur (!) das Cover, idealerweise unter einer HTML Tabelle, die ihre höhe (je nach Inhalt) ändert. Also die Position muss ebenfalls variabel sein. Bestenfalls auch in HTML, dann kann ich das da mit reinpacken :).Dankööööööö!!
-
@el-presidente
Das interessiert mich auch...
Ich habe selbst leider auch noch keine Lösung gefunden.
Hast Du schon eine? -
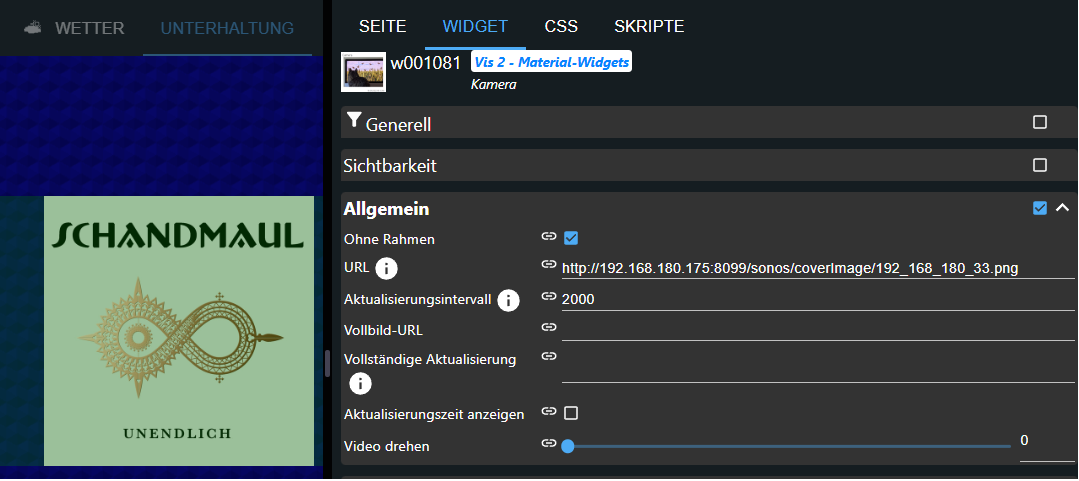
Ich habe eine für mich praktikable Lösung gefunden, womit ich ganz gut zurecht komme. Das Widget, dass ich nutze, ist das Material-Widget Kamera.
Als Adresse gibt man den kompletten Pfad zur Sonos-Bilddatei ein, z.B.
http://ip:port//sonos/coverImage/dateiname.png[ { "tpl": "tplMaterial2Camera", "data": { "bindings": [], "url": "http://192.168.xxx.xxx:xxxx//sonos/coverImage/192_168_180_33.png", "g_common": true, "url-oid": "", "refreshInterval": 2000, "showRefreshTime": true, "rotateVideo": 0, "noCard": true }, "style": { "bindings": [], "left": "491.31944274902344px", "top": "89.88888549804688px", "width": "100%", "height": 240, "position": "relative" }, "widgetSet": "vis-2-widgets-material", "_id": "i000001" } ]bisher lief es ziemlich gut - aber evtl. gibt es schon eine bessere Möglichkeit.
-
@maloross hi kannst du die view mal reinstellen ich verstehe es nicht ganz wie man das eintragen muss
-
@helfi9999
Die Adresse wird im Widget eingetragen, im Prinzip so, greift man auf eine Web-Cam zu. Da der Sonos-Adapter alles innerhalb der Dateistruktur des ioB ablegt, ergibt sich die Adresse so:
http://IP-ioB:Port/sonos/coverImage/192_168_180_33.png

Habe das Widget mal auf einer Seite isoliert:
{ "name": "Unterhaltung", "settings": { "style": { "background-image": "url(http://192.168.180.175:8099/vis.0/images/hintergrund/blackblue.png)" }, "navigation": true, "navigationTitle": "Unterhaltung", "navigationOrientation": "horizontal", "navigationOrder": "8" }, "widgets": { "w001081": { "tpl": "tplMaterial2Camera", "data": { "bindings": [], "url": "http://192.168.180.175:8099/sonos/coverImage/192_168_180_33.png", "g_common": true, "url-oid": "", "refreshInterval": 2000, "showRefreshTime": false, "rotateVideo": 0, "noCard": true }, "style": { "bindings": [], "left": -130, "top": 70, "width": "100%", "height": 240, "position": "" }, "widgetSet": "vis-2-widgets-material" } }, "activeWidgets": [] }Hoffe das ist jetzt besser erklärt und umsetzbar.
-
Was noch zu beachten ist:
Das Bild greift auf die Datei der jeweiligen Box zu
"http://xxx.xxx.180.xxx:8099/sonos/coverImage/yyy_yyy_yyy_1.png",
"http://xxx.xxx.180.xxx:8099/sonos/coverImage/yyy_yyy_yyy_2.png",also für jede Box ein Bild. Sind Boxen gruppiert, funktioniert das nur, wenn man den Master als Linkquelle einsetzt. Da ich nur eine Gruppe aus drei Lautsprechern habe, hat das immer gepasst.