NEWS
Tester für Responsive Design Initiative gesucht
-
@garfonso
also ich habe jetzt auch mal auf 324 pixel runtergeschraubt.
ja, dann reicht ES nicht nur die eine Zeile auf s12 zu setzen, sondern die anderen beiden auch noch, die ebenfalls nocht auf s8 stehen. sonst laufen die in den text hinein

-
@oliverio
Ne, das reicht nicht... die stehen bei mir auch alle auf s12. Bei dir sieht man auch, dass schon der Abstand unter dem Text fehlt. Stell mal auf Deutsch um, dann kommen noch die zwei Zeilen dazu, die dann im Element darunter hängen. -
ok ich denke ich habe den übeltäter gefunden
die folgende definition beschränkt die zeilenhöe auf 25px.
wenn man das deaktiviert, sieht es ok aus (nicht super, aber ok).m [type=checkbox]+span:not(.lever) { line-height: 25px; }am besten schreibst du in das style.css noch die folgende anweisung rein
das deaktiviert dann das original.
auch sollte die style.css erst nach materialize.css im scripttag angegeben werden..m [type=checkbox]+span:not(.lever) { line-height: inherit; }probier mal, bin mir auch nicht sicher, live hat es funktioniert
-
@oliverio
Danke für die Hilfe.
-
@garfonso
Hat es jetzt geholfen? -
Ist das Admin Thema auch was für hier?
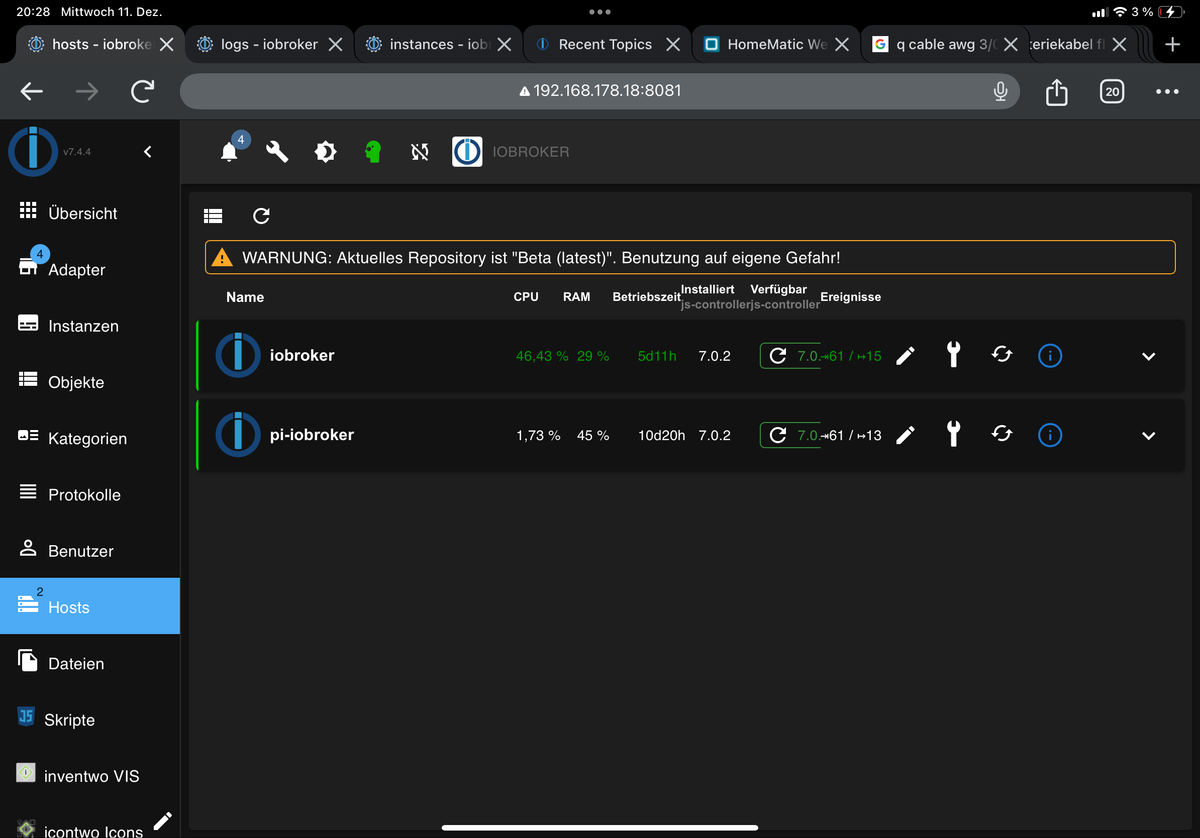
iPad Chrome Hosts view

-
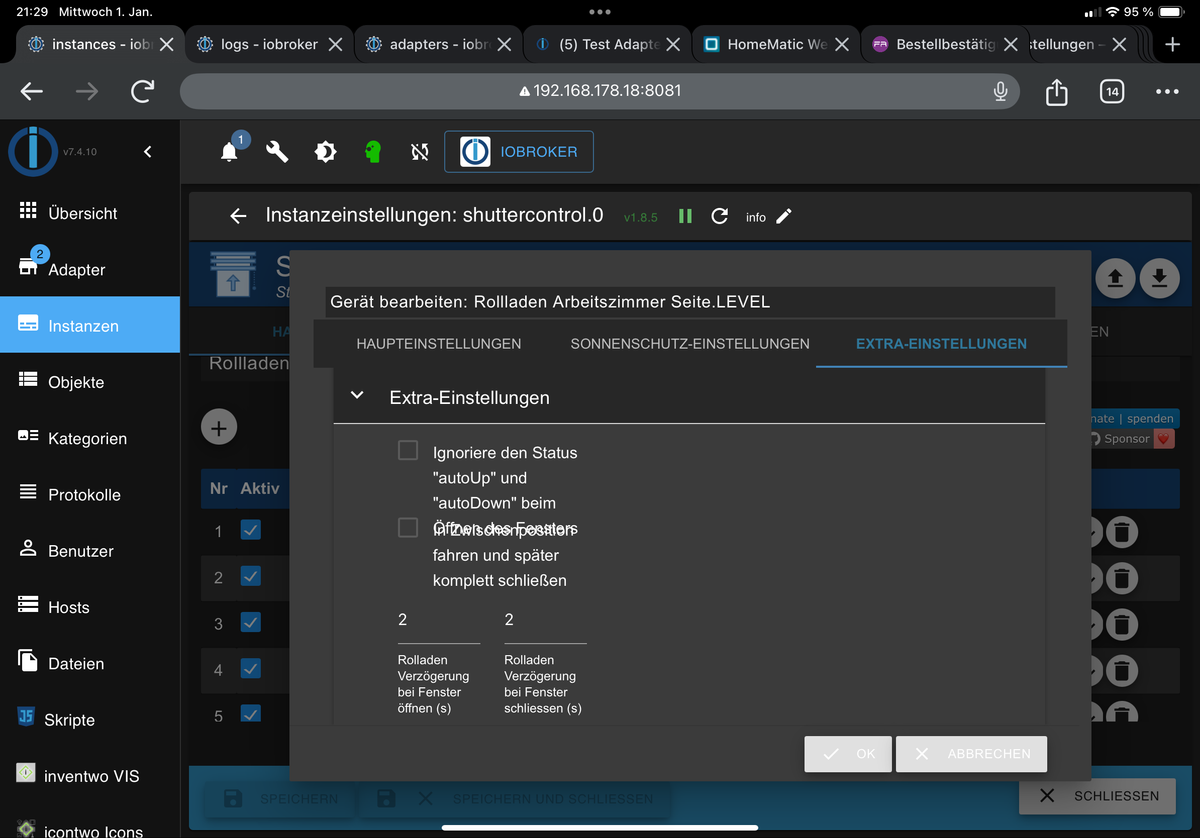
Shuttercontrol auf IPAD Pro

-
Mir ist heute noch was aufgefallen.
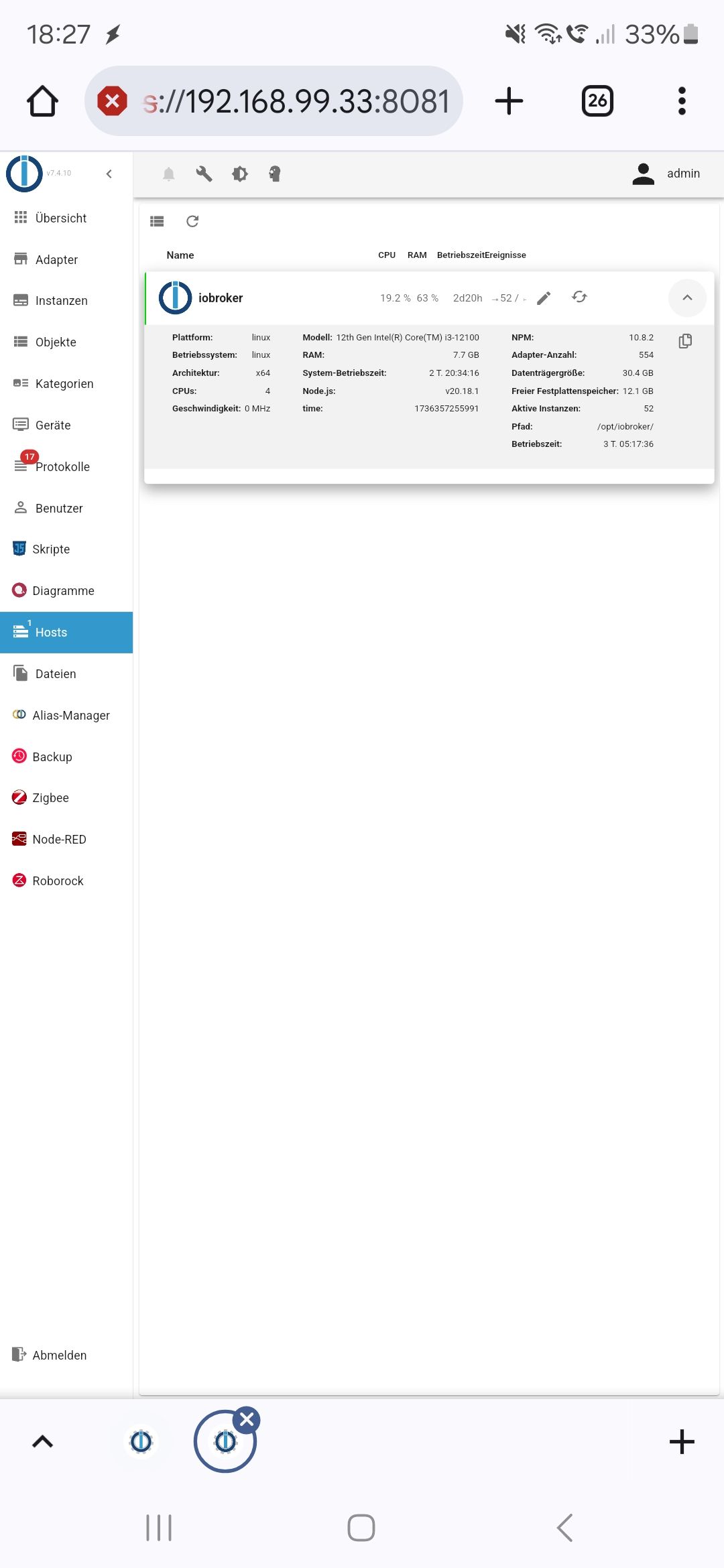
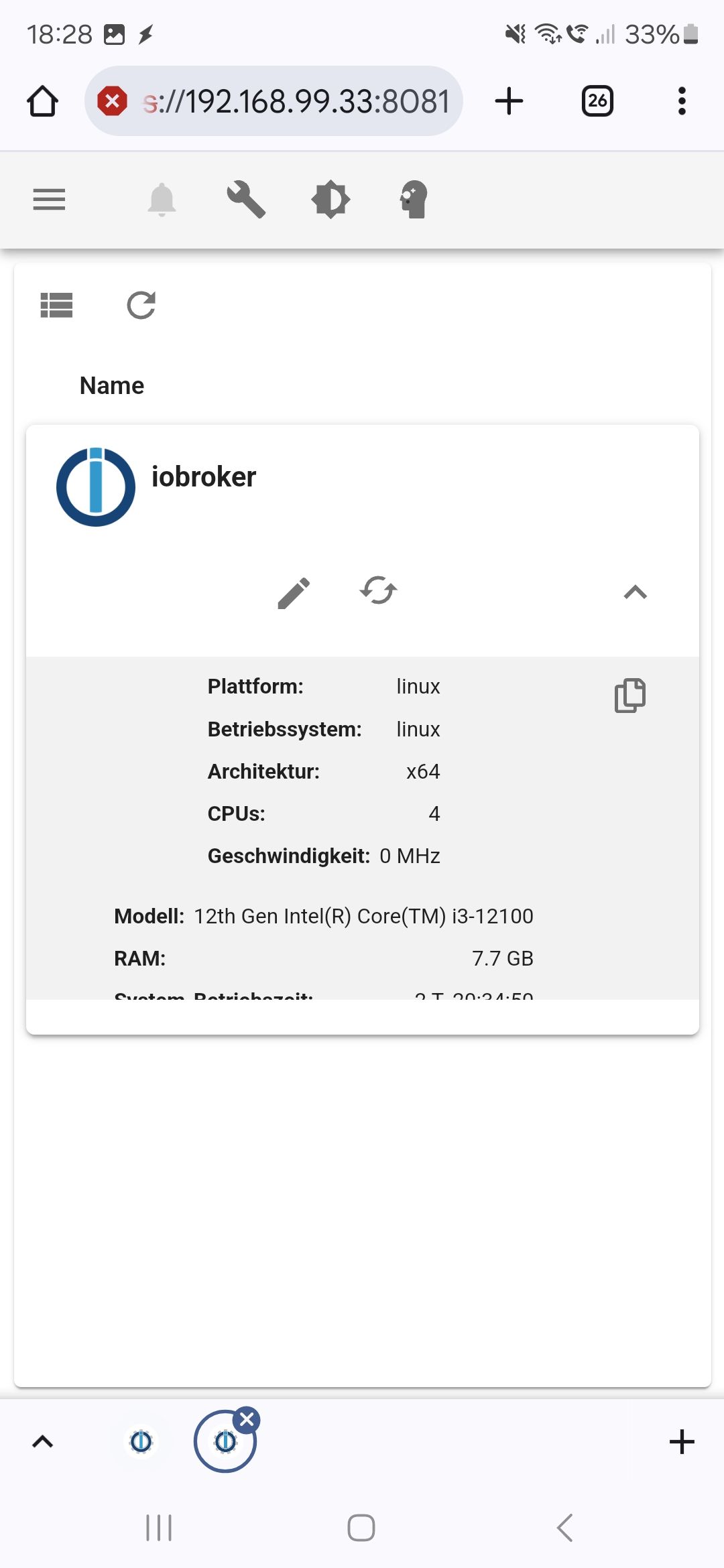
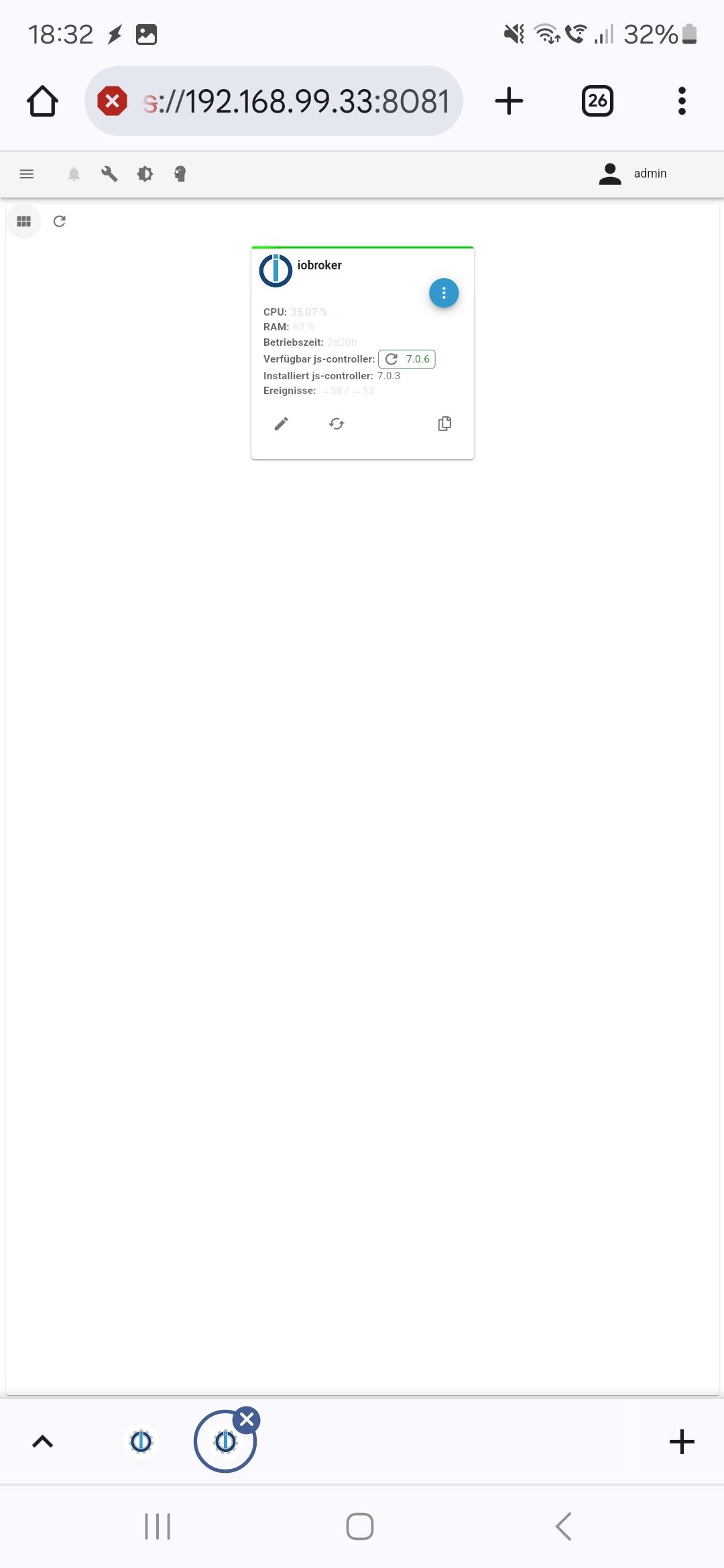
Über das Handy habe ich nicht die Möglichkeit das Update des js-conrollers anzustoßen.Am PC sehe ich dafür was.
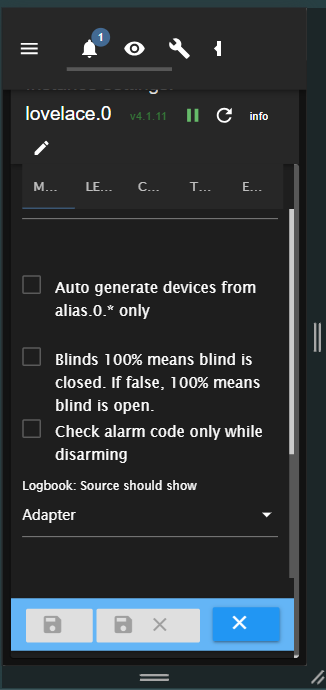
Mobil mit mobiler Ansicht

Mobil mit Desktopansicht

Edit
Über die "Kachelansicht" ist es möglich.

-
@wendy2702 ist mit v1.8.7 gefixt
-
vis-2 editor auf dem ipad: