NEWS
NSPanel Iobroker?
-
@tt-tom Ist das nicht egal wo das Skript liegt? Ja das Skript startet selber immer wieder neu.
Meine Skript habe ich so ediert.
/******************************* Begin CONFIG Parameter *******************************/ // DE: liefert bei true detailliertere Meldundgen im Log. // EN: if true, provides more detailed messages in the log. let Debug: boolean = false; /***** 1. Tasmota-Config *****/ // DE: Anpassen an die Verzeichnisse der MQTT-Adapter-Instanz // EN: Adapt to the MQTT adapter instance directories const NSPanelReceiveTopic: string = 'mqtt.3.SmartHome.tele.NSPanel_1.RESULT'; const NSPanelSendTopic: string = 'mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend'; // DE: nur ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) // EN: only change if the user was renamed in Tasmota before compiling (default Tasmota: admin) const tasmota_web_admin_user: string = 'admin'; // DE: setzten, falls "Web Admin Password" in Tasmota vergeben // EN set if "Web Admin Password" is assigned in Tasmota const tasmota_web_admin_password: string = ''; // DE: Setzen der bevorzugten Tasmota32-Version (für Updates) // EN: Set preferred Tasmota32 version (for updates) const tasmotaOtaVersion: string = 'tasmota32-DE.bin'; // DE: Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // EN: Other versions can also be used, such as: // 'tasmota32-nspanel.bin' or 'tasmota32.bin' or 'tasmota32-DE.bin' or etc. /***** 2. Directories in 0_userdata.0... *****/ // DE: Anpassen an das jeweilige NSPanel // EN: Adapt to the respective NSPanel const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // DE: Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm/cardUnlock) // EN: Path for sharing between multiple panels (when using cardAlarm/cardUnlock) const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; /***** 3. Weather adapter Config *****/ // DE: Mögliche Wetteradapter 'accuweather.0.' oder 'daswetter.0.' // EN: Possible weather adapters 'accuweather.0.' or 'the weather.0.' const weatherAdapterInstance: string = 'accuweather.0.'; // DE: Mögliche Werte: 'Min', 'Max' oder 'MinMax' im Screensaver // EN: Possible values: 'Min', 'Max' or 'MinMax' in the screensaver const weatherScreensaverTempMinMax: string = 'MinMax'; // DE: Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden // EN: This alias is automatically created for the selected weather and can be adjusted accordingly const weatherEntityPath: string = 'alias.0.NSPanel.Wetter'; /***** 4. Color constants for use in the PageItems *****/ // DE: Bei Bedarf können weitere Farben definiert werden // EN: If necessary, additional colors can be defined const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blue-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blue-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - nicer color transitions const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const Cyan: RGB = { red: 0, green: 255, blue: 255 }; const Magenta: RGB = { red: 255, green: 0, blue: 255 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorSonos: RGB = { red: 216, green: 161, blue: 88 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Menu Icon Colors const Menu: RGB = { red: 150, green: 150, blue: 100 }; const MenuLowInd: RGB = { red: 255, green: 235, blue: 156 }; const MenuHighInd: RGB = { red: 251, green: 105, blue: 98 }; //Dynamische Indikatoren (Abstufung grün nach gelb nach rot) const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; /***** 5. Script - Parameters *****/ // DE: Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. // EN: This option requires the check mark in setObjects in your javascript.X. instance must be set. const autoCreateAlias = true; // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); // DE: Default-Farbe für Off-Zustände // EN: Default color for off states const defaultOffColorParam: any = Off; // DE: Default-Farbe für On-Zustände // EN: Default color for on states const defaultOnColorParam: any = On; const defaultColorParam: any = Off; // DE: Default-Hintergrundfarbe HMIDark oder Black // EN: Default background color HMIDark or Black const defaultBackgroundColorParam: any = HMIDark; /******************************** End CONFIG Parameter ********************************/ //-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------ /*********************************************************************************************** ** Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) ** ** https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Men%C3%BC ** ***********************************************************************************************/ /* DE: German Wenn das Service Menü abgesichert werden soll, kann eine cardUnlock vorgeschaltet werden. Für diesen Fall ist folgende Vorgehensweise erforderlich: - cardUnlock Seite "Unlock_Service" in der Config unter pages auskommentieren ("//" entfernen) - Servicemenü aus pages "NSPanel_Service" unter pages kommentieren ("//" hinzufügen) */ /************************************************************************************************* ** Service pages with auto alias (subsequent pages are automatically created with alias) ** ** https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Men%C3%BC ** ************************************************************************************************/ /* EN: English If the service menu needs to be secured, a cardUnlock can be installed upstream. In this case, the following procedure is required: - comment out cardUnlock page "Unlock_Service" in the config under pages (remove "//") - Comment service menu from pages "NSPanel_Service" under pages (add "//") */ //Level 0 (if service pages are used with cardUnlock) let Unlock_Service: PageType = { 'type': 'cardUnlock', 'heading': findLocaleServMenu('service_pages'), 'useColor': true, 'items': [/*PageItem*/{ id: 'alias.0.NSPanel.Unlock', targetPage: 'NSPanel_Service_SubPage', autoCreateALias: true } ] }; //Level_0 (if service pages are used without cardUnlock) let NSPanel_Service: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('service_menu'), 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('settings'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: findLocaleServMenu('firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; //Level_0 (if service pages are used with cardUnlock) let NSPanel_Service_SubPage: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('service_menu'), 'useColor': true, 'subPage': true, 'parent': Unlock_Service, 'home': 'Unlock_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('settings'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: findLocaleServMenu('firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; //Level_1 let NSPanel_Infos: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_infos'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Wifi_Info_1', icon: 'wifi', offColor: Menu, onColor: Menu, name: findLocaleServMenu('wifi'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Sensoren', icon: 'memory', offColor: Menu, onColor: Menu, name: findLocaleServMenu('sensors_hardware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_IoBroker', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('info_iobroker'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateMessage', name: findLocaleServMenu('update_message') ,icon: 'message-alert-outline', offColor: HMIOff, onColor: MSGreen}, ] }; //Level_2 let NSPanel_Wifi_Info_1: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_wifi1'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Wifi_Info_2', 'items': [ /*PageItem*/{ id: AliasPath + 'ipAddress', name: findLocaleServMenu('ip_address'), icon: 'ip-network-outline', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.BSSId', name: findLocaleServMenu('mac_address'), icon: 'check-network', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: findLocaleServMenu('rssi'), icon: 'signal', unit: '%', colorScale: {'val_min': 100, 'val_max': 0} }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Signal', name: findLocaleServMenu('wifi_signal'), icon: 'signal-distance-variant', unit: 'dBm', colorScale: {'val_min': 0, 'val_max': -100} }, ] }; let NSPanel_Wifi_Info_2: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_wifi2'), 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Wifi_Info_1', 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.SSId', name: findLocaleServMenu('ssid'), icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Mode', name: findLocaleServMenu('mode'), icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Channel', name: findLocaleServMenu('channel'), icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.AP', name: findLocaleServMenu('accesspoint'), icon: 'router-wireless-settings', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Sensoren: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('sensors1'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Hardware', 'items': [ /*PageItem*/{ id: AliasPath + 'Sensor.ANALOG.Temperature', name: findLocaleServMenu('room_temperature'), icon: 'home-thermometer-outline', unit: '°C', colorScale: {'val_min': 0, 'val_max': 40, 'val_best': 22 } }, /*PageItem*/{ id: AliasPath + 'Sensor.ESP32.Temperature', name: findLocaleServMenu('esp_temperature'), icon: 'thermometer', unit: '°C', colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 50 } }, /*PageItem*/{ id: AliasPath + 'Sensor.TempUnit', name: findLocaleServMenu('temperature_unit'), icon: 'temperature-celsius', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Sensor.Time', name: findLocaleServMenu('refresh'), icon: 'clock-check-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Hardware: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('hardware2'), 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Sensoren', 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Product', name: findLocaleServMenu('product'), icon: 'devices', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Hardware', name: findLocaleServMenu('esp32_hardware'), icon: 'memory', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display.Model', name: findLocaleServMenu('nspanel_version'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Uptime', name: findLocaleServMenu('operating_time'), icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_IoBroker: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('info_iobroker'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'IoBroker.ScriptVersion', name: findLocaleServMenu('script_version_nspanelts'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'IoBroker.NodeJSVersion', name: findLocaleServMenu('nodejs_version'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'IoBroker.JavaScriptVersion', name: findLocaleServMenu('instance_javascript'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'IoBroker.ScriptName', name: findLocaleServMenu('scriptname'), offColor: Menu, onColor: Menu }, ] }; //Level_1 let NSPanel_Einstellungen: PageType = { 'type': 'cardGrid', 'heading': findLocaleServMenu('settings'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Screensaver', icon: 'monitor-dashboard',offColor: Menu, onColor: Menu, name: findLocaleServMenu('screensaver'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Relays', icon: 'electric-switch', offColor: Menu, onColor: Menu, name: findLocaleServMenu('relays'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id:AliasPath + 'Config.temperatureUnitNumber', icon: 'gesture-double-tap', name: findLocaleServMenu('temp_unit'), offColor: Menu, onColor: Menu, modeList: ['°C', '°F', 'K']}, /*PageItem*/{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: findLocaleServMenu('language'), offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']}, /*PageItem*/{ navigate: true, id: 'NSPanel_Script', icon: 'code-json',offColor: Menu, onColor: Menu, name: findLocaleServMenu('script'), buttonText: findLocaleServMenu('more')}, ] }; //Level_2 let NSPanel_Screensaver: PageType = { 'type': 'cardGrid', 'heading': findLocaleServMenu('screensaver'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverDimmode', icon: 'sun-clock', offColor: Menu, onColor: Menu, name: findLocaleServMenu('dimmode')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverBrightness', icon: 'brightness-5', offColor: Menu, onColor: Menu, name: findLocaleServMenu('brightness')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverLayout', icon: 'page-next-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('layout')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverWeather', icon: 'weather-partly-rainy', offColor: Menu, onColor: Menu, name: findLocaleServMenu('weather')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverDateformat', icon: 'calendar-expand-horizontal', offColor: Menu, onColor: Menu, name: findLocaleServMenu('date_format')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverIndicators', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('indicators')} ] }; //Level_3 let NSPanel_ScreensaverDimmode: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('dimmode'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Dimmode.brightnessDay', name: findLocaleServMenu('brightness_day'), icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 5, maxValue: 10}, /*PageItem*/{ id: AliasPath + 'Dimmode.brightnessNight', name: findLocaleServMenu('brightness_night'), icon: 'brightness-4', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 4}, /*PageItem*/{ id: AliasPath + 'Dimmode.hourDay', name: findLocaleServMenu('hour_day'), icon: 'sun-clock', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23}, /*PageItem*/{ id: AliasPath + 'Dimmode.hourNight', name: findLocaleServMenu('hour_night'), icon: 'sun-clock-outline', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23} ] }; //Level_3 let NSPanel_ScreensaverBrightness: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('brightness'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.activeBrightness', name: findLocaleServMenu('brightness_activ'), icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 20, maxValue: 100}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.timeoutScreensaver', name: findLocaleServMenu('screensaver_timeout'), icon: 'clock-end', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 60}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.screenSaverDoubleClick', name: findLocaleServMenu('wakeup_doublecklick') ,icon: 'gesture-two-double-tap', offColor: HMIOff, onColor: HMIOn} ] }; //Level_3 let NSPanel_ScreensaverLayout: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('layout'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout', name: findLocaleServMenu('alternative_layout') ,icon: 'page-previous-outline', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.ScreensaverAdvanced', name: findLocaleServMenu('advanced_layout') ,icon: 'page-next-outline', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverWeather: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('weather_parameters'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.weatherForecast', name: findLocaleServMenu('weather_forecast_offon') ,icon: 'weather-sunny-off', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.weatherForecastTimer', name: findLocaleServMenu('weather_forecast_change_switch') ,icon: 'devices', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.entityChangeTime', name: findLocaleServMenu('weather_forecast_change_time'), icon: 'cog-sync', offColor: Menu, onColor: Menu, minValue: 15, maxValue: 60}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.autoWeatherColorScreensaverLayout', name: findLocaleServMenu('weather_forecast_icon_colors') ,icon: 'format-color-fill', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverDateformat: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('date_format'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.Dateformat.Switch.weekday', name: findLocaleServMenu('weekday_large') ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.Dateformat.Switch.month', name: findLocaleServMenu('month_large') ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverIndicators: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('indicators'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.1', name: findLocaleServMenu('mr_icon1_size') ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.2', name: findLocaleServMenu('mr_icon2_size') ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Relays: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('relays'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Relay.1', name: findLocaleServMenu('relay1_onoff'), icon: 'power', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Relay.2', name: findLocaleServMenu('relay2_onoff'), icon: 'power', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Script: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('script'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.ScripgtDebugStatus', name: findLocaleServMenu('debugmode_offon') ,icon: 'code-tags-check', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.MQTT.portCheck', name: findLocaleServMenu('port_check_offon') ,icon: 'check-network', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.hiddenCards', name: findLocaleServMenu('hiddencards_offon'), icon: 'check-network', offColor: HMIOff, onColor: HMIOn }, ] }; //Level_1 let NSPanel_Firmware: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('firmware'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'autoUpdate', name: findLocaleServMenu('automatically_updates') ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareTasmota', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: findLocaleServMenu('tasmota_firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareBerry', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: findLocaleServMenu('berry_driver'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareNextion', icon: 'cellphone-cog', offColor: Menu, onColor: Menu, name: findLocaleServMenu('nextion_tft_firmware'), buttonText: findLocaleServMenu('more')} ] }; let NSPanel_FirmwareTasmota: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('tasmota'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Version', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota_Firmware.onlineVersion', name: findLocaleServMenu('available_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: 'Divider' }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateTasmota', name: findLocaleServMenu('update_tasmota') ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; let NSPanel_FirmwareBerry: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('berry_driver'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Display.BerryDriver', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Berry_Driver.onlineVersion', name: findLocaleServMenu('available_release'), offColor: Menu, onColor: Menu}, /*PageItem*/{ id: 'Divider' }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateBerry', name: findLocaleServMenu('update_berry_driver') ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; let NSPanel_FirmwareNextion: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nextion_tft'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Display_Firmware.TFT.currentVersion', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display_Firmware.TFT.desiredVersion', name: findLocaleServMenu('desired_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display.Model', name: findLocaleServMenu('nspanel_model'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateNextion', name: 'Nextion TFT Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; // End of Service Pages -
@timowald
Bei mir laufen alle unter dem Common.Ich frage mich warum es neu startet , ohne Fehlermeldung.
-
@tt-tom Ja das weis ich auch nicht. Der Javaskript Adapter startet immer neu. Wird von alleine wieder grün, dann wieder Rot. usw. Wenn ich das "TypeScript" Skript deaktiviere bleibt der Adapter dauerhaft grün.
PS. Köntest du mir mal dein Skript schicken?
-
@timowald
Wird dir nix bringen, ist das selbe von Github, was du auch hast.Setze es bitte mal unter Common.
-
@tt-tom Habe ich gerade gemacht.

-
Und ?? Gibt es neue Erkenntnisse??
-
@tt-tom Nein leider kein Erfolg. Was kann ich noch tun?
-
Setze bitte mal das Script auf Debug in der JavaScript Instanz. Im Script Fenster oben rechts.
-
javascript.0 19:49:03.554 info Compiling TypeScript source script.js.NSPanels.NSPanel_1 javascript.0 19:49:04.707 info script.js.NSPanels.NSPanel_1: source code did not change, using cached compilation result... javascript.0 19:49:04.850 info script.js.NSPanels.NSPanel_1: --- start of NsPanelTs: 0_userdata.0.NSPanel.1. --- javascript.0 19:49:04.873 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.JavaScriptVersion, state={"val":"v8.8.3","ack":true,"ts":1732733344873,"q":0,"from":"system.adapter.javascript.0","lc":1732470578207,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.873 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.ScriptName, state={"val":"NSPanels.NSPanel_1","ack":true,"ts":1732733344873,"q":0,"from":"system.adapter.javascript.0","lc":1732731197196,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.884 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.NodeJSVersion, state={"val":"v20.18.0","ack":true,"ts":1732733344884,"q":0,"from":"system.adapter.javascript.0","lc":1732470577619,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.885 info script.js.NSPanels.NSPanel_1: setObjects enabled - create Alias Channels possible javascript.0 19:49:04.887 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.desiredVersion, state={"val":53,"ack":true,"ts":1732733344887,"q":0,"from":"system.adapter.javascript.0","lc":1732470576173,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.889 warn script.js.NSPanels.NSPanel_1: extendObject(id=0_userdata.0.NSPanel.1.ScreensaverInfo.bgColorIndicator, obj={"_id":"","type":"state","common":{"type":"number","name":"Color Indicator","role":"level","states":{"0":"black","1":"red","2":"green","3":"attention","4":"pink","5":"dark red"},"read":true,"write":true},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.890 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.ScreensaverInfo.activeBrightness, obj={"type":"channel","common":{"role":"slider","name":"activeBrightness"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.892 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Relay.1, obj={"type":"channel","common":{"role":"socket","name":"Relay.1"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.893 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.MRIcons.alternateMRIconSize.1, obj={"type":"channel","common":{"role":"socket","name":"alternateMRIconSize.1"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.895 info script.js.NSPanels.NSPanel_1: weather alias for accuweather.0. already exists javascript.0 19:49:04.895 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.ScreensaverInfo.weatherForecast, obj={"type":"channel","common":{"role":"socket","name":"weatherForecast"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.897 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1732733344897,"q":0,"from":"system.adapter.javascript.0","lc":1732733344897,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.898 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733344898,"q":0,"from":"system.adapter.javascript.0","lc":1732733344898,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.921 info script.js.NSPanels.NSPanel_1: registered 41 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 19:49:04.923 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Consumtion.MeanPower, state={"val":null,"ack":true,"ts":1732733344923,"q":0,"from":"system.adapter.javascript.0","lc":1732733344923,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.933 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733344933,"q":0,"from":"system.adapter.javascript.0","lc":1732733344933,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.933 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733344933,"q":0,"from":"system.adapter.javascript.0","lc":1732733344933,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.939 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"time~19:49","ack":false,"ts":1732733344939,"q":0,"from":"system.adapter.javascript.0","lc":1732733344939,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.942 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"date~Mittwoch, 27. November 2024","ack":false,"ts":1732733344942,"q":0,"from":"system.adapter.javascript.0","lc":1732733344942,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.943 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1732733344943,"q":0,"from":"system.adapter.javascript.0","lc":1732733243441,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.948 info script.js.NSPanels.NSPanel_1: No Updates for NSPanel available javascript.0 19:49:04.973 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Config.Update.activ, state={"val":0,"ack":true,"ts":1732733344973,"q":0,"from":"system.adapter.javascript.0","lc":1732470648310,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:04.997 info script.js.NSPanels.NSPanel_1: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:49:04.998 info script.js.NSPanels.NSPanel_1: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:49:04.998 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.TFT.currentVersion, state={"val":"53 / v4.4.0","ack":true,"ts":1732733344998,"q":0,"from":"system.adapter.javascript.0","lc":1732722222464,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.025 info Stopping script script.js.NSPanels.NSPanel_1 javascript.0 19:49:05.034 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.TFT.desiredVersion, state={"val":"53 / v4.4.0","ack":true,"ts":1732733345034,"q":0,"from":"system.adapter.javascript.0","lc":1732470648813,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.039 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.IoBroker.ScriptVersion, obj={"type":"channel","common":{"role":"info","name":"Version NSPanelTS"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.040 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.ScripgtDebugStatus, obj={"type":"channel","common":{"role":"socket","name":"ScripgtDebugStatus"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.040 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.MQTT.portCheck, obj={"type":"channel","common":{"role":"socket","name":"mqttPortCheck"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.041 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.Screensaver.alternativeScreensaverLayout, obj={"type":"channel","common":{"role":"socket","name":"alternativeScreensaverLayout"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:49:05.072 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.Update.UpdateMessage, obj={"type":"channel","common":{"role":"socket","name":"UpdateMesssage"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:15.242 info Compiling TypeScript source script.js.NSPanels.NSPanel_1 javascript.0 19:50:16.269 info script.js.NSPanels.NSPanel_1: source code did not change, using cached compilation result... javascript.0 19:50:16.465 info script.js.NSPanels.NSPanel_1: --- start of NsPanelTs: 0_userdata.0.NSPanel.1. --- javascript.0 19:50:16.483 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.JavaScriptVersion, state={"val":"v8.8.3","ack":true,"ts":1732733416483,"q":0,"from":"system.adapter.javascript.0","lc":1732470578207,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.484 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.ScriptName, state={"val":"NSPanels.NSPanel_1","ack":true,"ts":1732733416484,"q":0,"from":"system.adapter.javascript.0","lc":1732731197196,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.506 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.IoBroker.NodeJSVersion, state={"val":"v20.18.0","ack":true,"ts":1732733416506,"q":0,"from":"system.adapter.javascript.0","lc":1732470577619,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.508 info script.js.NSPanels.NSPanel_1: setObjects enabled - create Alias Channels possible javascript.0 19:50:16.513 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.desiredVersion, state={"val":53,"ack":true,"ts":1732733416513,"q":0,"from":"system.adapter.javascript.0","lc":1732470576173,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.516 warn script.js.NSPanels.NSPanel_1: extendObject(id=0_userdata.0.NSPanel.1.ScreensaverInfo.bgColorIndicator, obj={"_id":"","type":"state","common":{"type":"number","name":"Color Indicator","role":"level","states":{"0":"black","1":"red","2":"green","3":"attention","4":"pink","5":"dark red"},"read":true,"write":true},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.518 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.ScreensaverInfo.activeBrightness, obj={"type":"channel","common":{"role":"slider","name":"activeBrightness"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.521 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Relay.1, obj={"type":"channel","common":{"role":"socket","name":"Relay.1"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.522 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.MRIcons.alternateMRIconSize.1, obj={"type":"channel","common":{"role":"socket","name":"alternateMRIconSize.1"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.524 info script.js.NSPanels.NSPanel_1: weather alias for accuweather.0. already exists javascript.0 19:50:16.525 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.ScreensaverInfo.weatherForecast, obj={"type":"channel","common":{"role":"socket","name":"weatherForecast"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.528 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1732733416528,"q":0,"from":"system.adapter.javascript.0","lc":1732733416528,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.529 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733416529,"q":0,"from":"system.adapter.javascript.0","lc":1732733416529,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.650 info script.js.NSPanels.NSPanel_1: registered 41 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 19:50:16.653 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Consumtion.MeanPower, state={"val":null,"ack":true,"ts":1732733416652,"q":0,"from":"system.adapter.javascript.0","lc":1732733416652,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.653 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733416653,"q":0,"from":"system.adapter.javascript.0","lc":1732733416653,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.654 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"dimmode~8~100~6371~65535~0","ack":false,"ts":1732733416654,"q":0,"from":"system.adapter.javascript.0","lc":1732733416654,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.689 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"time~19:50","ack":false,"ts":1732733416689,"q":0,"from":"system.adapter.javascript.0","lc":1732733416689,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.692 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"date~Mittwoch, 27. November 2024","ack":false,"ts":1732733416692,"q":0,"from":"system.adapter.javascript.0","lc":1732733416692,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.693 warn script.js.NSPanels.NSPanel_1: setForeignState(id=mqtt.3.SmartHome.cmnd.NSPanel_1.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1732733416693,"q":0,"from":"system.adapter.javascript.0","lc":1732733243441,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.696 info script.js.NSPanels.NSPanel_1: No Updates for NSPanel available javascript.0 19:50:16.706 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Config.Update.activ, state={"val":0,"ack":true,"ts":1732733416705,"q":0,"from":"system.adapter.javascript.0","lc":1732470648310,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.716 info script.js.NSPanels.NSPanel_1: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:16.716 info script.js.NSPanels.NSPanel_1: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:50:16.717 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.TFT.currentVersion, state={"val":"53 / v4.4.0","ack":true,"ts":1732733416716,"q":0,"from":"system.adapter.javascript.0","lc":1732722222464,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.726 warn script.js.NSPanels.NSPanel_1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.TFT.desiredVersion, state={"val":"53 / v4.4.0","ack":true,"ts":1732733416726,"q":0,"from":"system.adapter.javascript.0","lc":1732470648813,"c":"script.js.NSPanels.NSPanel_1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.730 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.IoBroker.ScriptVersion, obj={"type":"channel","common":{"role":"info","name":"Version NSPanelTS"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.731 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.ScripgtDebugStatus, obj={"type":"channel","common":{"role":"socket","name":"ScripgtDebugStatus"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.731 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.MQTT.portCheck, obj={"type":"channel","common":{"role":"socket","name":"mqttPortCheck"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.732 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.Screensaver.alternativeScreensaverLayout, obj={"type":"channel","common":{"role":"socket","name":"alternativeScreensaverLayout"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:16.732 warn script.js.NSPanels.NSPanel_1: setObject(id=alias.0.NSPanel.1.Config.Update.UpdateMessage, obj={"type":"channel","common":{"role":"socket","name":"UpdateMesssage"},"native":{}}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist javascript.0 19:50:17.874 info Stopping script script.js.NSPanels.NSPanel_1 -
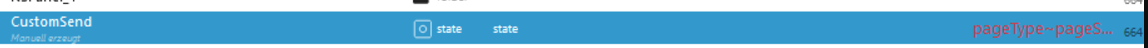
Das Panel versucht den Kontakt herzustellen und geht in regelmäßigen Abständen in den Startup. Das ist, was die Empfangsseite (Nachrichten vom NSPanel) angeht in Ordnung. Das NSPanel bekommt allerdings keine Daten vom MQTT. Ich vermute, dass dier der CustomSend nicht abonniert wurde. Ist auch manuell erzeugt.

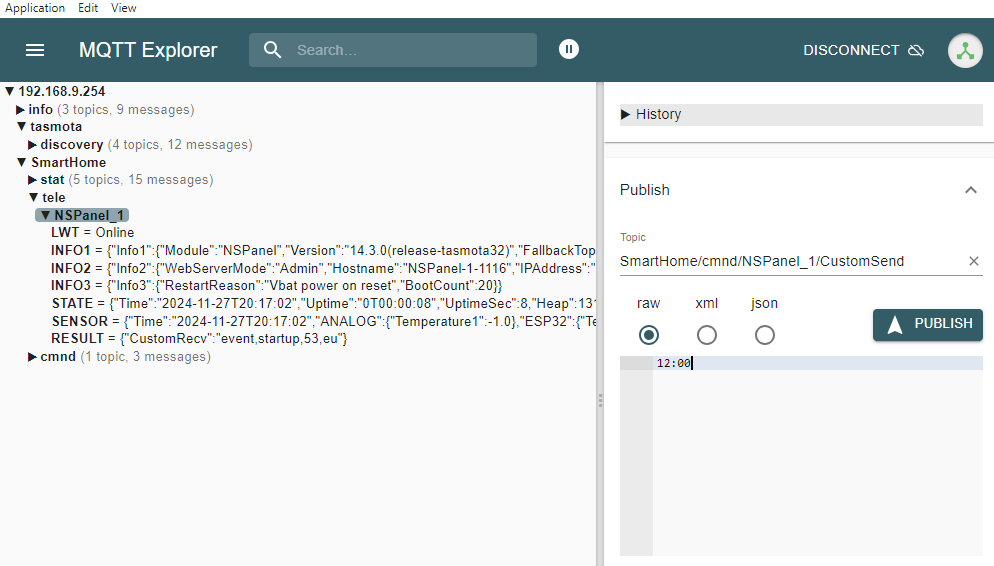
Ich denke den Part mit dem MQTT-Explorer (Variante 3) solltest du mal durchführen und auch die MQTT-Einstellungen mal kurz posten.
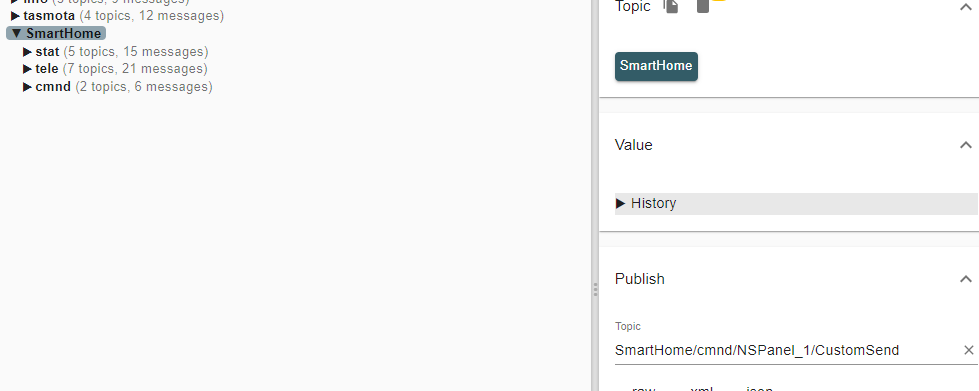
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#7-customsend-anlegen.
Der Rest sieht für mich nach einem kurzfristigen Erfolgs-Durchbruch aus...
Ob der abonniert wurd kannst du auch einfach testen:
time~20:16in den CustomSend setzen und absenden. Dann "muss" das Panel anspringen. Ansonsten funktioniert der
CustomSendnoch nicht.Da das Skript allerdings schon Nachrichten absetzt, wird dort wie beschrieben auch das aktuelle Problem sein...
siehe:

-
@armilar Damit legt er den Datenpunkt "CustomSend" nicht an.

-
-
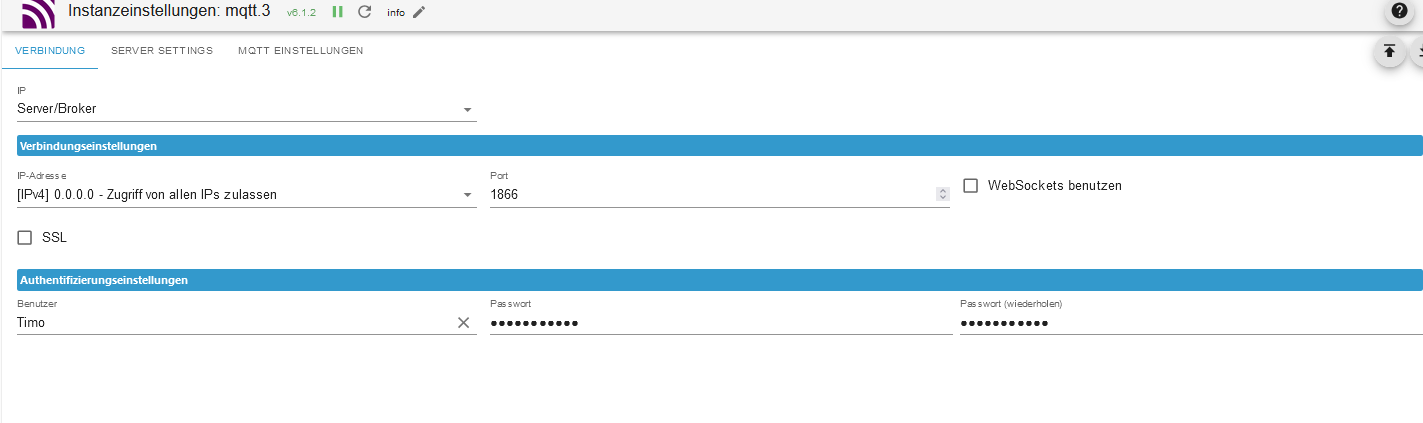
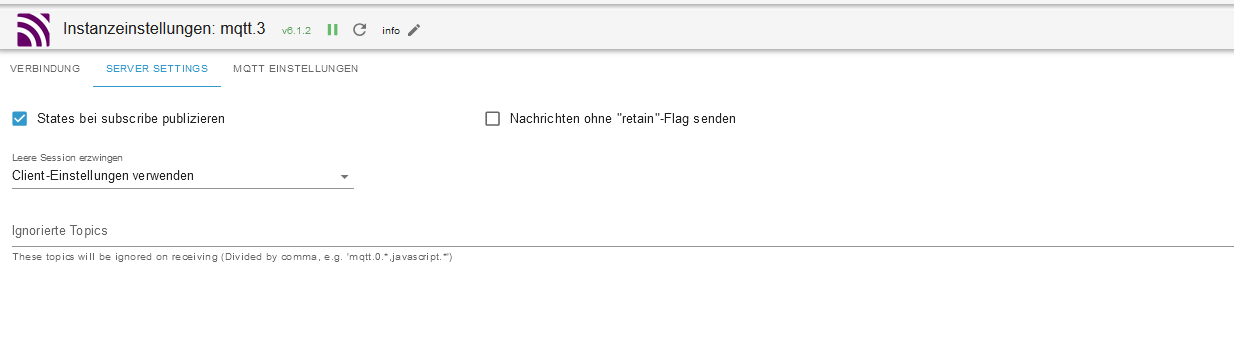
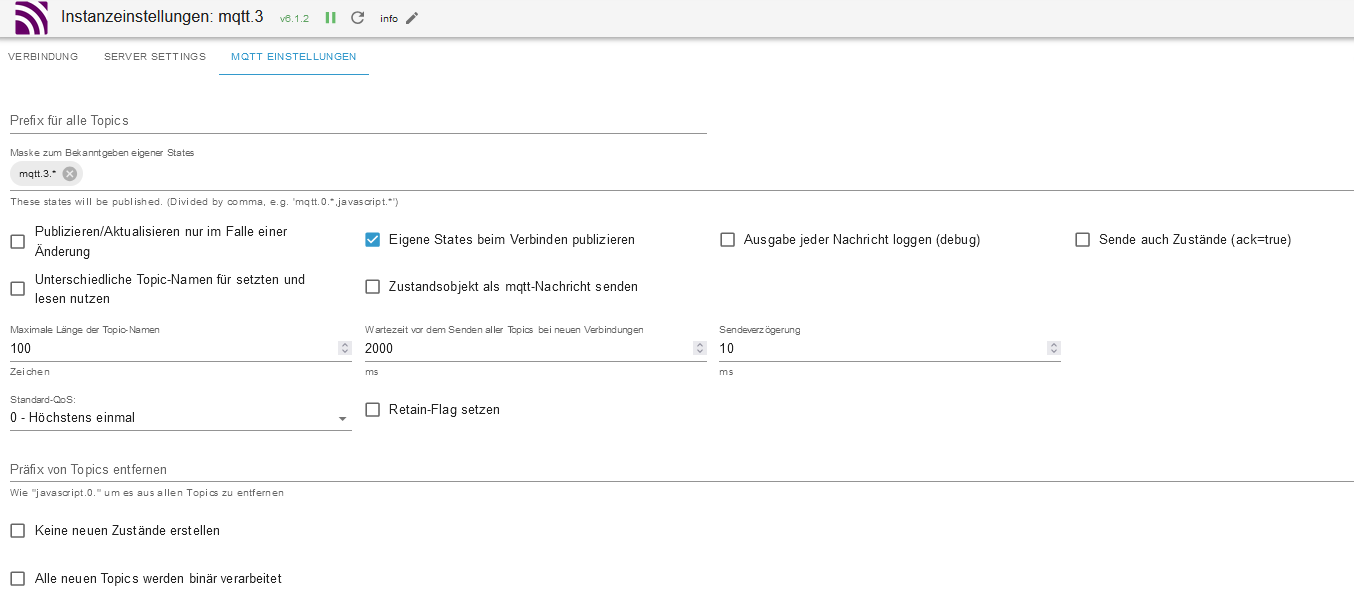
und bitte mal Screenshots vom MQTT-Adapter (Instanz 3)... evtl stimmt da etwas noch nicht...
-
-
-
Der Eintrag ist in der MQTT.0 Instanz erschienen. Wie stelle ich das um?
-
benutzt du den gleichen Port 1866 für unterschiedliche Instanzen?
Falls ja, in der Instanz 3 einen komplett anderen Port, z.B. 1895 nehmen und im Tasmota ebenfalls eintragen. Das Problem hat mein Briefträger auch immer, wenn alle in der Straße die gleiche Hausnummer haben

-
@timowald du musst bei der Verbindung vom MQTT-Explorer auch den Port von der Instanz 3 nehmen
der Port check sagte was von 1897
-
@tt-tom Nutze bei der MQTT.3 Instanz den Port 1866 bei den andern 3 Instanzen jeweils einen Anderen. ich bekomme en Datenpunkt nicht angelegt.
-
@timowald aktiviere vom Script bitte den Portcheck und poste das Ergebnis