NEWS
[Gelöst] Javascript in vis mit button triggern
-
Hallo,
ich hab im Forum gesucht, aber nichts entsprechendes gefunden, wahrscheinlich suche ich nach falschen Wörtern.
Wie kann ich per Button (hab z.B. den JQui Button State versucht) ein Javascript starten?
Folgendes Versucht:
dem Button ein DP zugeordnet. Diesem wird aber immer nur der Wert in "Wert:" zugeordnet, das heisst, dass das allererste mal, wenn ich den Button drücke, dem DP dieser Wert zugeordnet wird. Dies kann ich dann im Javascript auch mit on(DP) behandeln:on(DP, async (data) => { console.log('button pressed'); });Danach geht aber gar nichts mehr, weil der DP sich nicht mehr ändert.
Triggert man da auf den sich ändernden Wert, also .val? könnte man auch auf die "Zuletzt geändert" oder "Zeitstempel" triggern? -
@iob69 sagte in Javascript in vis mit button starten:
Wie kann ich per Button (hab z.B. den JQui Button State versucht) ein Javascript starten?
Das geht natürlich, aber es ist der falsche Ansatz für Lösungen.
Skripte werden einmal gestartet und laufen im besten Fall bis zum nächsten reboot.
Javascript ist eine ereignisorientierte Sprache, will heißen, es wird überwacht, ob sich etwas ändert.
Wenn sich etwas ändert, wird eine Aktion aufgerufen.Somit ist das automatische Starten und Stoppen von Skripten eigentlich gar nicht vorgesehen und jeder sollte auf Basis dieser Vorgabe seine Skripte gestalten.
Warum möchtest du ein Skript mit Button starten? Beschreibe doch bitte mal das Problem, und hier wirst du eine Lösung für das Problem bekommen, ohne ein Skript mit Button starten zu müssen.
-
@meister-mopper Er scheint schon ein laufendes Skript triggern zu wollen.
Leider kann ich kein js und kann @iob69 die Frage nach dem Befehl um auf Aktualisierung zu triggern nicht geben

-
@meister-mopper
danke für die Antwort,
sorry, ich hab mich offenbar falsch ausgedrückt. Ich hab eigentlich nicht wirklich gemeint, das Script zu starten, sondern auf Eingaben zu reagieren/triggern.
Das Script läuft natürlich. Die Idee ist eigentlich, Eingaben entgegenzunehmen und auf diese zu reagieren, z.B. Eine Liste erweitern, berechnungen zu machen usw.
Das script muss ja schon laufen, wenn ich mit on(DP, .. reagieren will. -
Okay, dann könnte der Titel dieses thread eine Modifikation erfahren
 .
. -
@iob69 Hast Du in Deinem script "on(DP..."stehen, oder für den Datenpunkt den Pfad eines realen Datenpunktes eingesetzt?
Das funktioniert bei mir
on('0_userdata.0.Puls-Test', async (data) => { if (data.state.val) console.log('button pressed '); else console.log('button released'); });

-
@iob69 sagte in Javascript in vis mit button starten:
Dies kann ich dann im Javascript auch mit on(DP) behandeln:
Wenn du von vis sprichst, dann gehe ich davon aus, das du den code im skript reiter in vis eingetragen hast?
Dort gibt es diesen Befehl nicht. Der Befehl existiert nur im javascript-adapter und wird daher auf dem Server ausgeführt.Auf dem client/Browser ist so etwas auch möglich, aber etwas aufwändig.
vis1 und vis2 sind unterschiedlich im verhalten, daher spreche ich nur von vis1
dort werden die widgets dynamisch erzeugt. skript im skript reiter wird sofort ausgeführt nachdem die seite geladen wurde. uU exiatieren die widgets zu diesem zeitpunkt noch nicht. daher muss man darauf warten bis diese erzeugt wurden um dann eventhandler an irgendwelche widgets mit dran zu packen.auch bei datenpunkten ist es nicht so einfach. ziemlich zu beginn sucht vis alle datenpunkte zusammen und abonniert diese beim server. danach existieren diese abonnierte datenpunkte im array vis.states. das ist kein normales array, sondern eines das durch canJS verwaltet wird. dort kann man dann einen eventhandler anhängen, allerdings muss man aufpassen, da man sich da schnell ein memmory leak holen kann.
versuche mal dein szenario genauer zu beschreiben, dann könnte man dir helfen, was in vis die beste strategie ist. insbesondere wo (server/browser) dein skript dann laufen soll um was zu tun.
-
@oliverio sagte in Javascript in vis mit button starten:
Wenn du von vis sprichst, dann gehe ich davon aus, das du den code im skript reiter in vis eingetragen hast?
So weit habe ich gar nicht gedacht ....
-
@martinp
Hallo,
natürlich hab ich als DP den Datenpunkt hinterlegt. Das ist eine konstante:
const DPTestPunkt = '0_userdata.0.DPTestPunkt';const DPTestPunkt = '0_userdata.0.DPTestPunkt';Es funktioniert ja auch, aber nur beim ersten mal, wenn der Datenpunkt geändert wird.
Was für ein Knopf-Widget hast du denn verwendet und wo has du den Datenpunkt eingetragen? -
@iob69
dann schreibe den datenpunkt selbst wieder zurück?
ich weiß jetzt nicht ob es ein widget gibt, das erst auf true/1 und dann nach einer gewissen zeit wieder auf false/0aber mit setState kannst du selbst den datenpunkt wieder zurückstellen
-
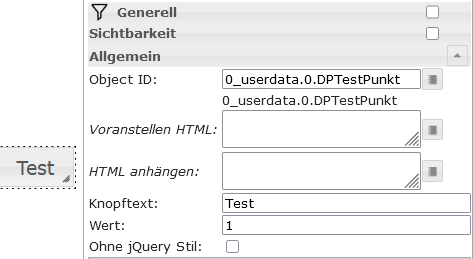
@iob69 siehe Screenshot.
Das Script ist aber im Javascript Adapter, und nicht im Vis view -
@iob69 sagte in Javascript in vis mit button starten:
Triggert man da auf den sich ändernden Wert, also .val?
Also, Wenn ich über einen Button / Widget ein Skript anstoße:
- Der Button auf der VIS, da nehme ich einen "true/false" Button. Das Bulb-Widget z.B.
- der auf einen entsprechenden Datenpunkt unterhalb von
0_userdata.0verweist. - Der Button schaltet den Datenpunkt dann also zwischen True und False hin und her.
- Normalzustand ist False.
- Mein Skript reagiert wenn der Datenpunkt auf True springt
- Macht was es soll, setzt den Datenpunkt durch den es ausgelöst hat aber auch wieder nach x Millisekunden (ich nehme meist 500 bis 700) auf False.
Dadurch "reagiert" der Button und ich weis das das Skript gestartet hat.
Edit: hier wie ich es gemacht habe, allerdings mit Blockly:
https://forum.iobroker.net/topic/78000/vis2-vis-inventwo-taster-und-link-erstellen/8?_=1732747374922 -
@oliverio
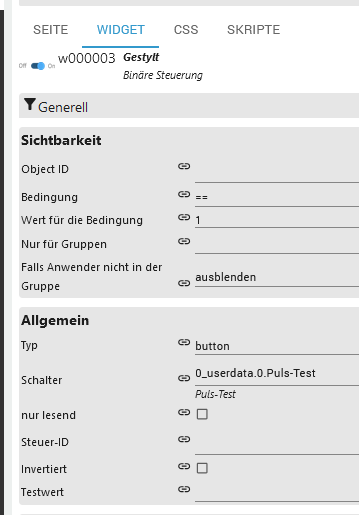
Also ich hab in vis (nicht vis2) einen Button JQui Button State reingepackt und unter allgemein folgendes eingetragen:
Object ID: den Datenpunkt auf den ich triggern will
Wert: '1' Irgendwas muss man ja schreiben, wenn man den Datenpunkt verändern will?

Dann hab ich in Javascript (nicht in vis) auf diesen Datenpunkt getriggert eben wie folgt:
on(DP, async (data) => { console.log('button pressed'); });Eigentlich funktioniert es ja auch aber nur einmal, (ich nehme an, weil sich der Wert 1 nicht mehr ändert, kriege ich kein event mehr). Ändere ich den Datenpunk von Hand (in den Objekten) auf 0 wird wieder getriggert, (und nochmal beim click auf den Button auf 1) danach ist wieder schluss. Deshalb die Frage, ob man auch eben auf "Zuletzt geändert" oder "Zeitstempel"
triggern kann. In den Objekten kann man diese Werte doch abfragen und soviel ich weiss, wenn man einen wert eines DP abfragen will muss man das mit getState(DP).val; tun. gibt es auch einen getState(DP).changed ?Aber vielleicht muss ich beim Button was anderes oder woanders was noch eintragen? Oder ich hab den falschen button?
Betreffend Javascript in vis und im Adapter:
Bin relativ neu hier und ich hab auch schon in der vis zu scripten versucht, aber ich glaube, dort ist alles global, also auch unter den verschiedenen views. Da gibt es wohl wie keine Kapselung? Aber als Programmierer in anderen Sprachen fühl ich mich im Adapter wohler, obwohl da für mich auch nicht ganz klar ist, ob und wie da Kapselung existiert. Manchmal krieg ich eine Meldung (rot unterstrichen), dass eine Variable schon existiert, aber teilweise selbst dann, wenn ich die in keinem anderen Script verwende. Da bin ich sehr unsicher.Jedenfalls war mir der Unterschied nicht klar, dass im Adapter die sache auf dem Server und in der vis auf dem client/browser ausgeführt wird. Ist ja eigentlich logisch. Und ich nehme an, die Schnittstelle sind dann eben die Datenpunkte... Jedenfalls wieder was gelernt.

-
also du hast 2 möglichkeiten.
- du nimmst das jqui button state und reagierst auf die Änderung im Datenpunkt.
wie du es schon hast
on(DP, async (data) => { console.log('button pressed'); // hier kommt deine eigene logik rein // // am ende dann den wert wieder auf false setzen, // das der knopf dann erneut gedrückt werden kann // bzw du dann auch die Änderung des wertes mitbekommt. setState(DP,false); });die andere Möglichkeit wäre ein widget zu nehmen, das als Taster fungiert.
da habe ich in der Standarinstallation erst mal nur "hqwidgets On/Off" gefunden.
Da kann man Taster ankreuzen, dann setzt sich im Hintergrund der Status nach einer weile zurück. Aber da macht das widget nix anderes, wie du auf der Serverseite.Nachtrag wegen nächstem Post.
Du musst eigentlich keine Zeitverzögerung beachten, da du ja erst am Ende des Skripts den Wert zurücksetzt.
ERst wenn du Zeitkritische Prozesse hast und ggfs der Nutzer da mehrfach in kurzer Zeit den Knopf drückt, dann kann man weiterschauen.
Aber du hast ja selber festgestellt, das dein Skript nur eine Änderung mitbekommst. ERst mit Schreiben des Statuses kannst du erneut wieder aufgerufen werdne. - du nimmst das jqui button state und reagierst auf die Änderung im Datenpunkt.
-
@oliverio
@BananaJoe
Ja ich versuch das mal mit dem zurückschreiben. Muss da nur noch mal sehen, wie das mit der Zeitverzögerung geht. -
@oliverio
@BananaJoe
Ok, jetzt klappt es auch mit meinem Button, vielen Dank
Musste noch eine Abfrage einbauen, damit die funktion auch nur auf die set-Action reagiert und nicht zweimal:
on(DPTestPunkt, async (data) => { if (getState(DPTestPunkt).val) { console.log('button pressed'); setTimeout(function() { setState(DPTestPunkt , false); }, 400); } });