NEWS
[Gelöst] vis HTML-Tabelle keine Werte von Objekten
-
Hallo Zusammen,
ich kämpfe mit einer HTML Tabelle in Vis. Diese Tabelle hatte 11 Zeilen und 5 Spalten. Sobald ich eine 6. Spalte hinzufüge, zieht er keine Werte mehr aus den Objekten für Einträge in der 11. Zeile.
Hat jemand grob eine Idee, wo das Problem liegen könnte?
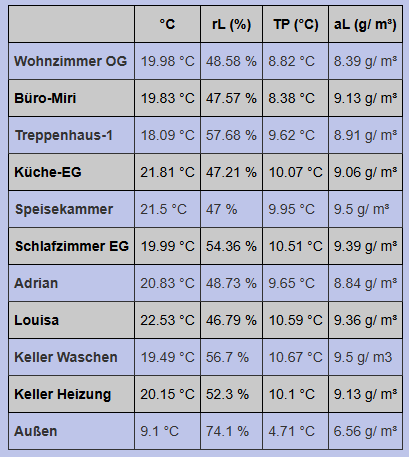
Mit 5 Spalten:

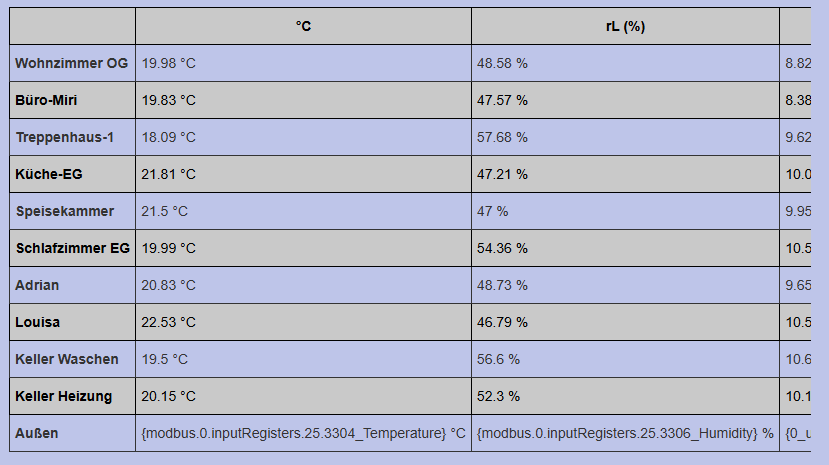
Mit 6 Spalten:

Lösche ich z.B. die Zeile "Keller Heizung", dann funktioniert die Zeile "Außen" an der alten Position der Zeile "Keller Heizung". Es ist verrückt....sofern der Quellcode benötigt wird, kann ich diesen gerne posten.
Danke vorab!!
-
Hat sich erledigt. In VIS gibt es wohl ein Limit von 50 Bindings pro HTML Widget.
-
@dpo99 also die oft bessere Lösung ist die HTML-Seite/Tabelle mit nur einem Binding.
Den Quellcode des HTML schreibst du in einen Datenpunkt vom Typ String/Zeichenkette, im HTML-Widget dann einen Verweis per Binding auf eben diesen Datenpunkt.Und wie kommen nun die aktuellen Werte da rein?
In dem du ein Skript die HTML-Tabelle erstellen lässt, das holt sich die Werte von den Datenpunkten und baut den HTML-Code zusammen. Da gibt es hier einige Beispiele, insbesondere von @liv-in-skyAlternativ: Statt einer HTML-Tabelle erstellst du ein JSON mit den Werten und nutzt eines der JSON-Table-Widgets.
Dann könntest du sogar dynamisch sortieren.
Aber auch hierbei lässt du das durch ein Skript erstellen.Vorteil beim Skript ist das du das dann sogar dynamisch machen könntest, je nach Anwendungsfall.